
어도비 익스프레스는 어도비에서 무료로 제공하는 이미지 편집툴로 PC는 물론 모바일 앱으로도 이용이 가능하다. 다양한 템플릿 간단한 사진 편집, 텍스트 삽입을 통하여 고퀄리티 이미지를 생성할 수 있어 매우 편리하다. 이 글에서는 블로그 혹은 인스타그램 등 자신의 미디어를 운영하는 사람들에게 유용한 어도비 익스프레스 사용법 및 대표 이미지 만들기를 소개한다.
목차
- 어도비 익스프레스 소개
- 어도비 익스프레스 간단 사용법
- 어도비 익스프레스로 블로그 포스팅 대표 이미지 만들기
어도비 익스프레스 소개
과거 어도비 스파크로 런칭한 어도비 익스프레스는 PC는 웹브라우저로 모바일에서는 앱으로 구동이 가능하다.
PC: https://www.adobe.com/kr/express/
아이폰: https://apps.apple.com/app/id1051937863
안드로이드: https://play.google.com/store/search?q=어도비+익스프레스&c=apps&hl=ko-KR
이 프로그램은 최대한 가볍고 쉽게 상업용, 미디어용, 개인 활용 이미지를 생성하는 것을 목표로하고 있다. 그래사 초보자 들도 어렵지 않게 사용이 가능하다.
어도비 익스프레스 간단 사용법
*본 글은 아이폰 어도비 익스프레스 앱을 기준으로 설명한다.
먼저 앱스토어 / 구글플레이에서 “어도비 익스프레스”를 다운 받는다.

그 다음 원하는 계정으로 로그인을 한다

그러면 홈화면으로 랜딩되는데, 여기서 원하는 템플릿으로 시작해도 되고 위의 디폴트 포멧을 선택해서 빈 화면으로 선택해도 무방하다.

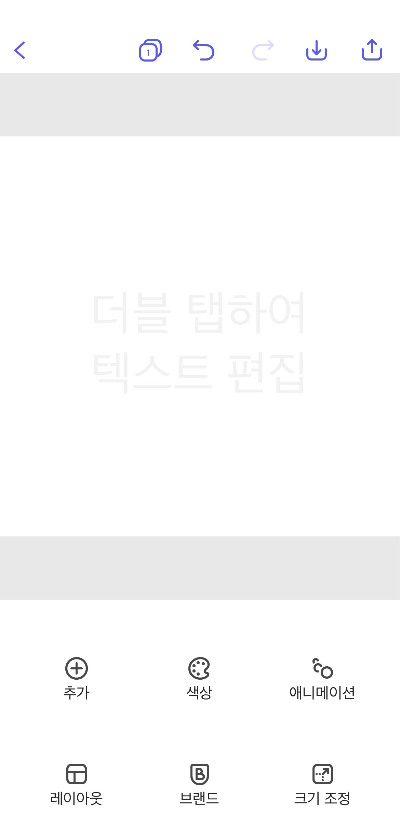
나는 일단 인스타그램 게시물을 선택했다. 그러면 이렇게 빈화면에 텍스트 상자가 하나 있는 화면이 나온다.

여기서 하단의 여러가지 버튼 중 이 글 취지인 블로그 믿어 대표 이미지 만들기에 필요한 버튼은 “추가”이다.
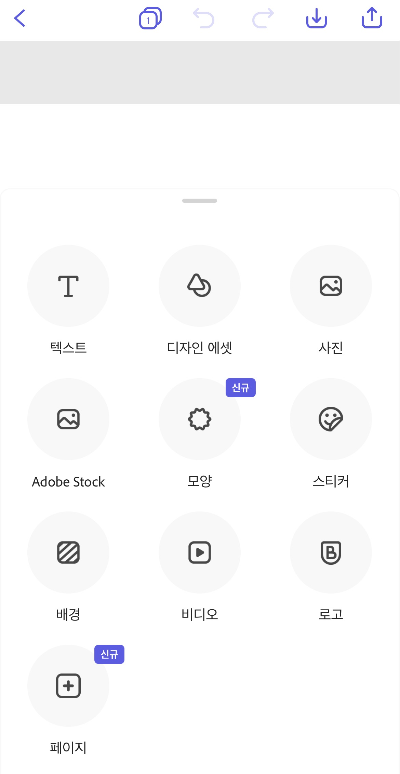
추가를 누르면, 아래와 같은 화면이 나온다.

이 글은 사진/텍스트 두가지 기능만 소개한다.
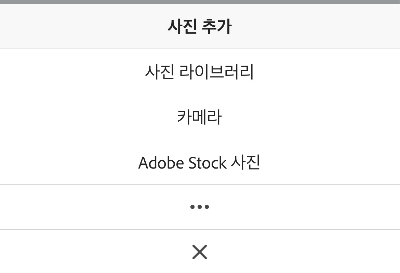
사진 추가하기
위의 화면에서 사진을 누르면, 자신이 가진 사진이나 바로 찍은 사진, adobe stock이미지 중에 선택할 수 있는데. (...) 버튼으로 자신이 어도비 클라우드에 저장해둔 이미지나, “내파일”에 접근하여 이미지를 불러올 수 있다

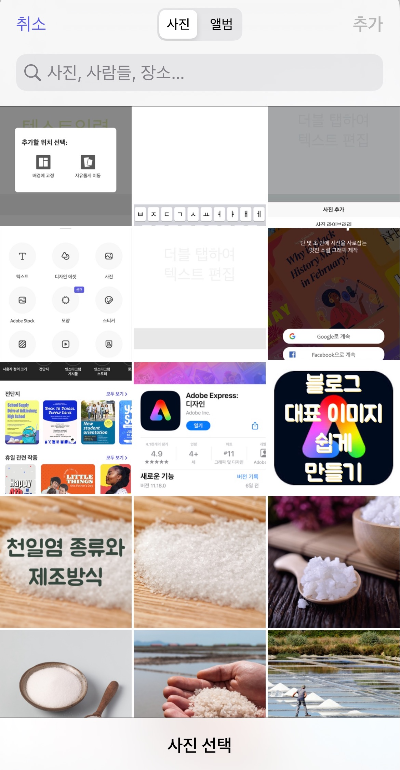
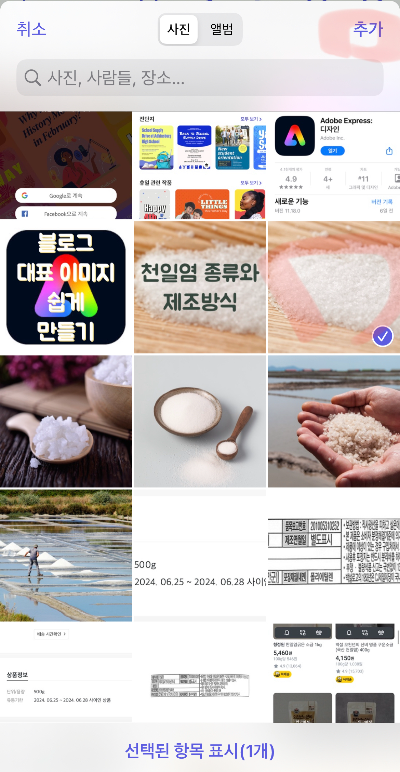
여기서 사진 라이브러리를 누르면 “사진 앱”에 있는 사진을 불러올 수 있다.

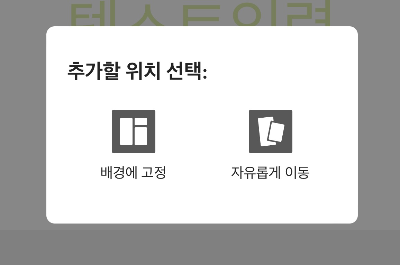
그러면 배경에 고정하거나 혹은 자유롭게 이동하는 걸 선택할 수 있는데 원하는 걸 누르면 된다.

텍스트 추가하기
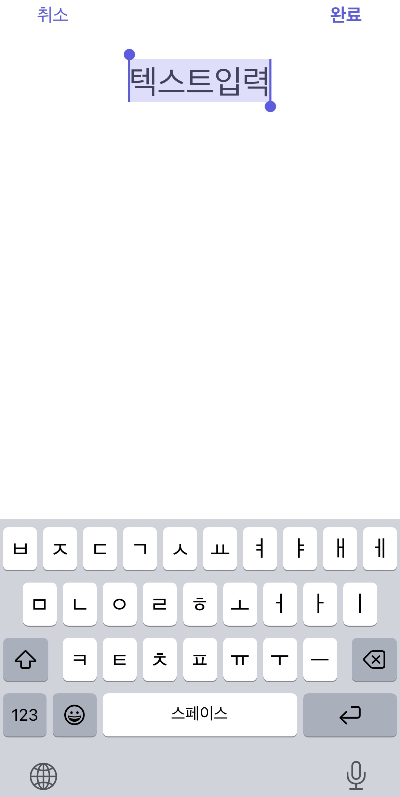
추가-텍스트를 누르면 아래와 같은 화면이 나오는데,원하는 텍스트를 기입하면 된다.

이후 노출된 화면에서 텍스트를 원하는 위치로 이동할 수 있다

블로그 포스팅 대표 이미지 만들기
최대한 간단한 이미지로 포스팅의 대표 이미지를 만들어보겠다. 아래와 같은.

포멧 정하기
먼저 포멧을 정하자. 최근 블로그 포스팅은 대부분 모바일로 소비되기에 적당한 크기는 가로 400 정도이다. 그리고 인스타그램이 정방형 이미지를 대세화 시켰기 때문에 나도 정방형 이미지를 선호한다. 그래서 이 글에서는 어도비 익스프레스로 400x400 의 대표 이미지를 만들어보겠다.
사용자 정의로 400x400 이미지만들기
우선 홈탭에서 사용자정의를 누른다.

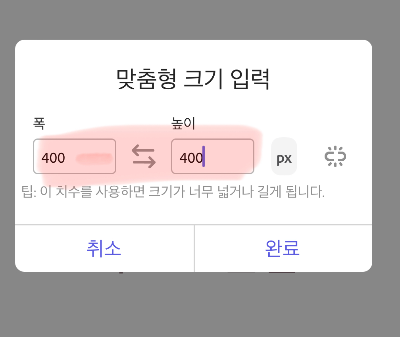
그러면 아래와 같이 크기를 정하라는 창이 나오는데 400, 400을 써주자

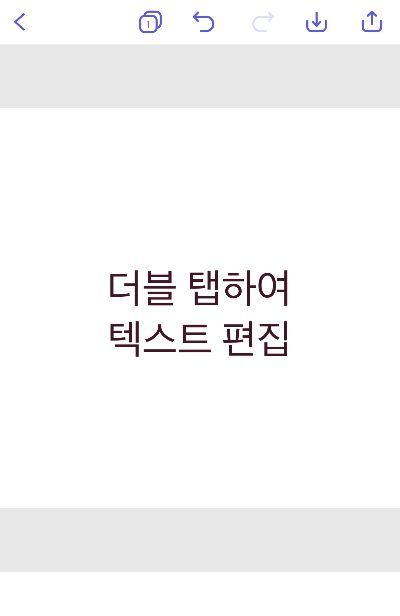
그러면 400x400의 빈 이미지가 만들어진다.

그럼 여기에 사진과 텍스트를 적당히 넣어보자.
빈화면에 배경 이미지 넣기
배경 이미지를 넣기 위해, 추가 > 사진 > 사진 라이브러리를 순서대로 누른다.



물론 배경이미지로 쓸 사진이 있을경우 이렇게 하면 되고, 원한다면 어도비 스탁 사진에서 원하는 사진을 검색해서 사용해도 무방하다 무료 이미지도 많다.
이후 원하는 사진을 고르고 우상단 선택을 누른다.

추가하게 되면 아래와 같은 화면이 나오는데 배경에 고정으로 넣자.
그 이유는 블로그 포스팅 대표 이미지의 경우 <배경+제목> 구조가 가장 간단하고 가시성이 좋기 때문이다.

그러면 아래와 같은 화면이 나오는데 원하는 위치로 조정해준다.

배경 이미지에 제목 텍스트 간단히 넣기
그러면 위의 화면에서 “더블 탭하여 텍스트 편집”을 더블 탭한다. 그럼 텍스트를 편집 가능하다.

원하는 문구를 작성하고 상단의 완료를 누르면 아래와 같은 화면이 나온다.

여기서 이 텍스트를 드래그 하여 원하는 위치로 조정하거나 다양한 옵션으로 스타일을 먹일 수 있는데, 빠르게 만들기 위해 “색조정”과 “그림자 효과”만 넣고 중앙에 배치해보겠다.
텍스트 색조정을 위해서는 아래 탭중 색상을 누른다

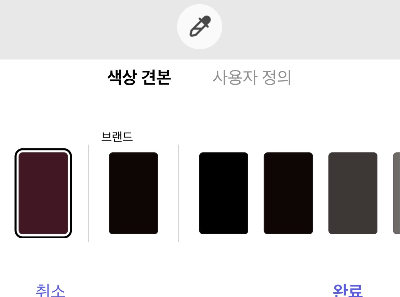
여기서 컬러칩을 누르면 색을 고를 수 있다.

떠있는 컬러칩도 가능하고 스포이드 혹은 사용자 정의류 채도, 명도를 조정 가능하다.
여기서는 그냥 흰색으로 해보겠다.

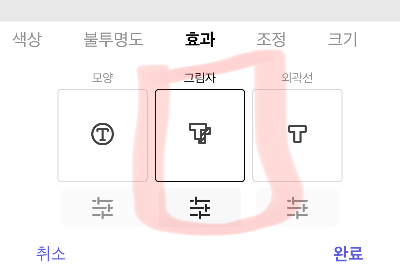
이러면 단순 흰색이라 가시성이 떨어지니 그림자 효과를 넣어보자 탭에서 효과를 누르자. 거기서 그림자를 누르면 아래와 같이 활성화되는데,

디폴트 색상을 맘대로 정하니 우리가 원하는 색으로 조정해줘야 한다.

효과 - 그림자 - 하단 조정 버튼

그러명 아래 화면이 나오는데, 나는 검정으로 그림자를 세팅해보겠다.

그러면 이렇게 검정 그림자를 가진 텍스트가 완성된다.

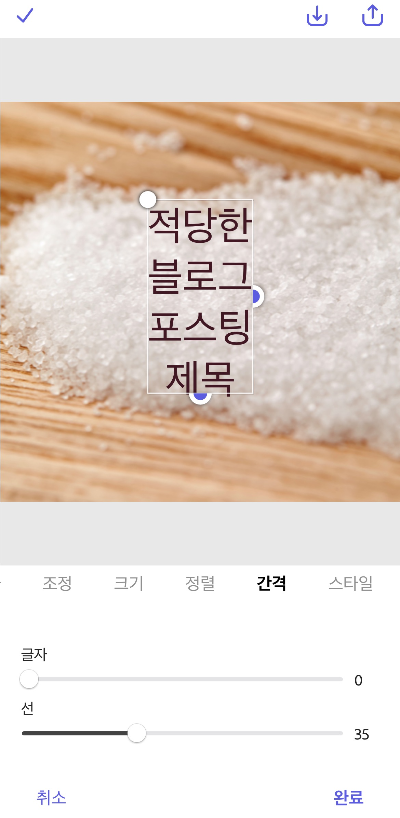
이후 모서리에 있는 조정버튼으로 크기를 조정하고 원하는 위치로 배열하면 된다.


가이드라인이 나오니 중앙 배치는 어렵지 않다.
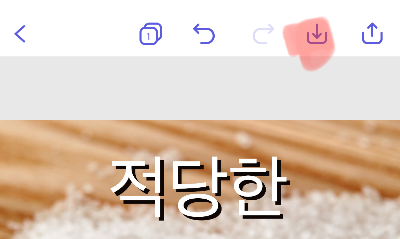
이후 이미지다운을 위해 상단 우측 내려받기를 누르자


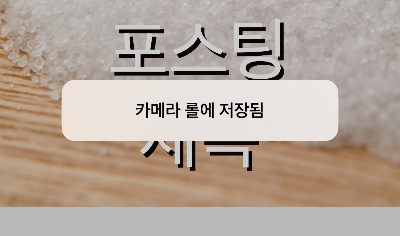
그러면 폰 앨범에 사진이 저장되어 블로그 포스팅에 사용이 가능하다.
*혹시 한글 폰트를 사용하고 싶다면 내 블로그의 한글 폰트 포스팅을 보자.

맺음말
블로그 포스팅 대표 이미지는 가시성이 중요한데 마냥 이쁘기보다는 글에 대한 요약된 이미지가 노출되는 것이 더 클릭을 부르기 때문이다. 어도비 익스프레스로 쉬운 블로깅 생활을 즐겨보자.
'회사가 돈 쓰는 것들 > 오피스&앱 사용 꿀팁' 카테고리의 다른 글
| 파워포인트 PPT 도형 합치고 나누고 교차하기 (도형병합) (0) | 2023.07.14 |
|---|---|
| 챗GPT 플러그인 사용하는 방법 (GPT 4.0 유료사용자 한정) (2) | 2023.06.29 |
| 챗GPT 사용법 #2 기획 실무 활용 - 아이디어 평가 [쌍대비교법] (0) | 2023.06.26 |
| 파워포인트 동영상 넣는 방법 (Feat. 유튜브 영상 넣기) (0) | 2023.06.23 |
| 챗GPT 사용법 #1 기획 실무 활용 - 아이디어 발산 도구 (0) | 2023.06.21 |



