
JTBC에서 아이돌 서바이벌 프로그램 방영을 시작했는데, “RU Next"가 프로그램의 이름이다. 프로그램 구성은 여느 서바이벌 프로그램이랑 크게 다르지 않은 것 같은데, 내 관심사는 뜬금없이 Toss 토스가 이 프로그램과 연계한 디지털 마케팅을 전개하고 있다는 점이다.
토스와 알유넥스트 연계 디지털 금융 마케팅 이벤트 사례를 알아보자.
투표하기 이벤트 바로가기
토스 저금으로 응원하기 바로가기
R U Next

알유넥스트는 23년 6월 30일 부터 JTBC, 넷플릭스, 웨이브에사 방영되는 여성 아이돌 서바이벌 TV 프로그램이다. 하이브의 세번째 여성 아이돌 그룹을 선발하는 것이 목적인 이 프로그램은 22명의 연습생에서 매주 1명(? 구체적으론 모르겠음)씩 글로벌 + 국내 투표를 통해 탈락자를 선정하여 최종 그룹 멤버를 선정한다.
이 투표를 글로벌 + 국내 투표는 하이브의 팬덤 소셜미디어이자 플랫폼인 “위버스”에서 진행하고, 국내 투표는 “토스”에서도 진행한다.

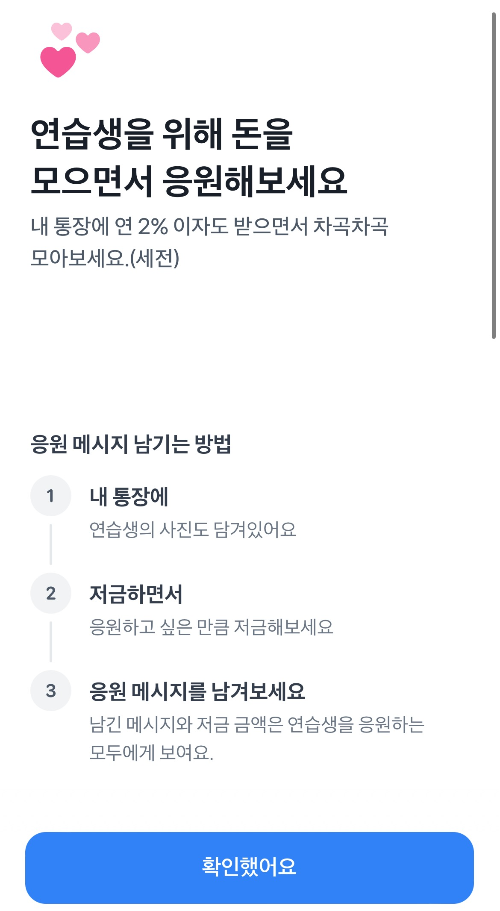
그리고 토스는 "R U Next? 응원하며 저금하기“라능 이벤트도 진행중이다. 응원하는 연습생을 선택하고 저금하면 연습생 별 저금 금액이 이벤트 페이지에 응원 카드(전광판) 형태로 노출되는 것이 핵심 UX이다. 투표하기와 응원하며 저금하기 두가지 이벤트를 아래에서 자세히 알아보고 개인적인 인사이트를 적으며 글을 마무리하고자 한다.
토스 R U Next? 투표하기
먼저 투표하기 기능 전체 플로우 영상
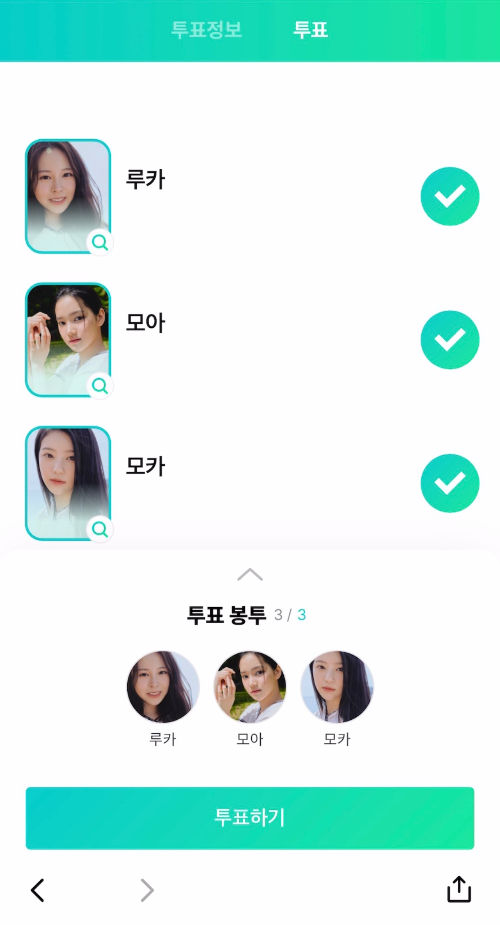
투표하기 홈 화면의 구조는

<메인 KV - 동영상(유튜브) 클립 플러그인 - 연습생 프로필 리스트 - 공유하기 플러그인 버튼>
으로 4단 구성.
그리고 하단 고정 버튼으로 <투표하기> 액션 버튼이 있다.

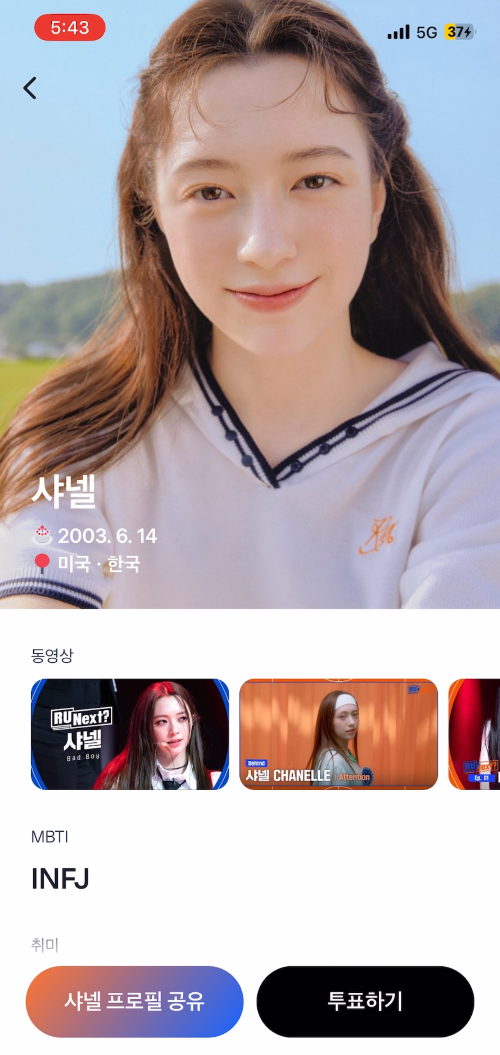
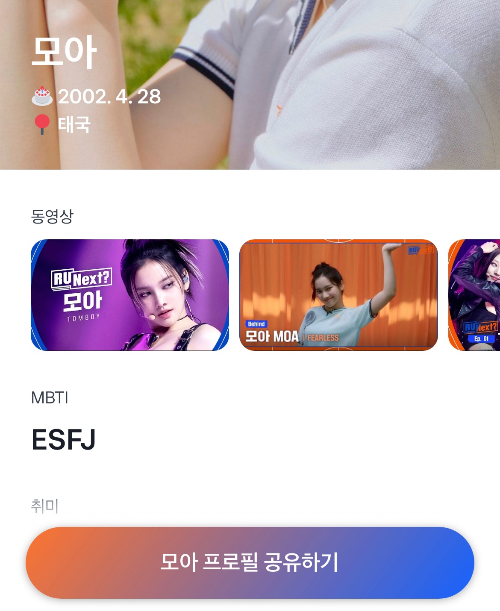
특정 연습생의 프로필 사진을 누르면 프로필 사진과 출신지 (당연하게도?) MBTI가 있고 취미가 적혀있다 프로필 사진 밑으로는 픽쳐드 영상이 유튜브 플러그인으로 있다.

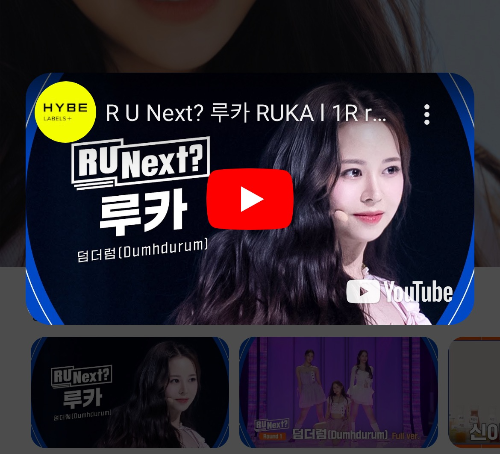
유튜브 영상을 터치하면 모달 창으로 호출되어 영상을 볼 수있다.


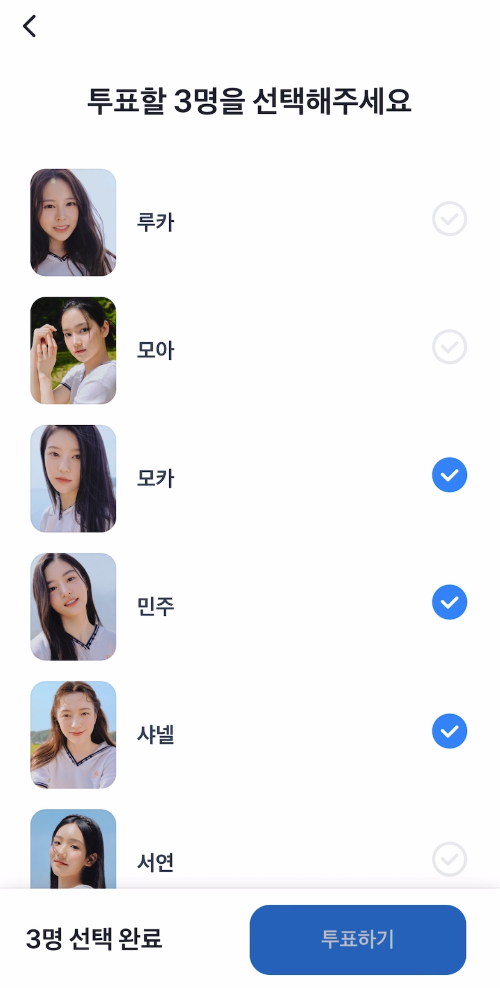
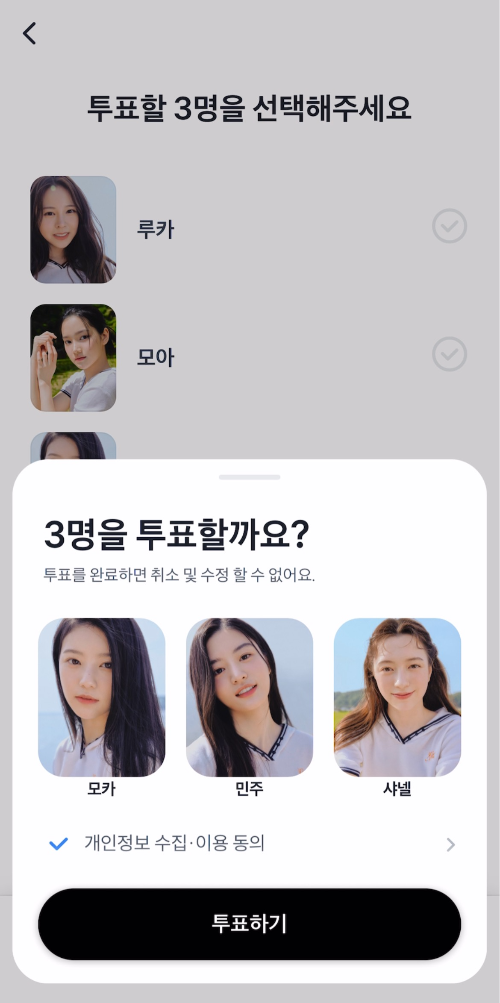
투표하기를 누를 경우 3명을 투표할 수 있는데 (2차 투표여서 1차에는 6명이었다고 한다) 체크박스를 선택하면 프로필 세명이 모인 레이어팝업이 나오고 투표하기를 누르면 투표 완료.
그리고 투표 후에는 UI가 바뀌는 데,

일단 투표하기가 막힌다.

프로필 리스트에서 투표한 프로필에 회색 레이어 박스가 생겨 자신이 투표한 프로필을 확인할 수 있다

투표하지 않은 프로필을 들어가면 기존엔 <프로필 공유하기>-<투표하기> 이중 구조 버튼이었는데 <프로필 공유하기>버튼만 남는다.

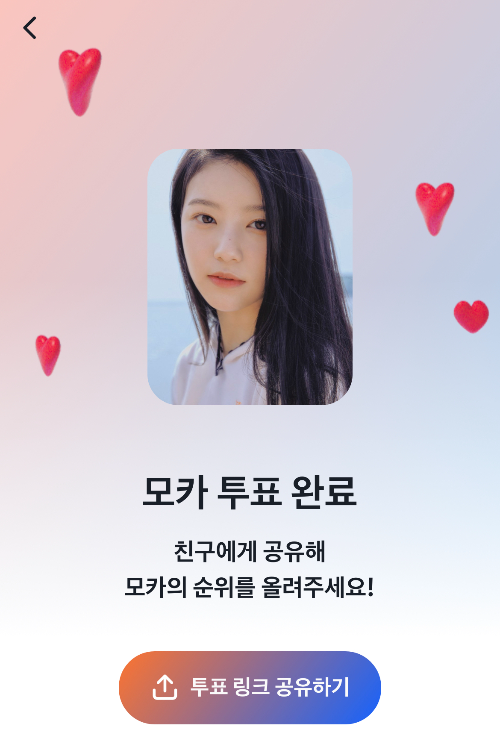
반면 투표한 프로필을 누르면 투표한 연습생 사진과 함께 하트가 올라오는 애니메이션이 재생된다. 밑에는 투표 링크 공유하기 버튼으로 자연스러운 공유 유도.

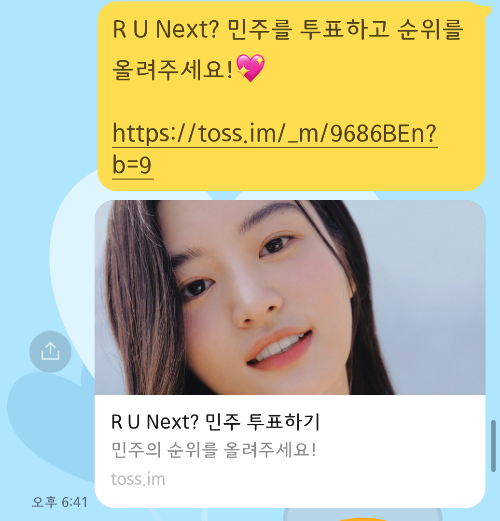
해당 링크를 공유하면 메타태그에 해당 연습생의 이미지와 이름 등을 넣어서 공유하게 됨
토스 알유넥스트? 투표하기 이벤트 이모저모
일단 전체적으로 매우 깔끔한 UXUI라는 인상을 받았다. 유저 저니도 이탈없이 일원화되어 있고, 군더더기가 없는 UX이다. 투표와 같은 페이지나 서비스를 기획한다면 레퍼런스 삼아도 좋을 듯하다.
개인적으로는 유튜브 영상을 모달창으로 레이어 팝업 띄워주는 게 좋았는데, 앱 이탈없이 콘텐츠를 쭉 소비할 수 있게 한 구조가 맘에 들었다.
아쉬운 점으로는 콘텐츠가 조금 적다는 점, 차라리 멀티 콘텐츠로 동영상과 사진을 같이 넣었다면 어땠을까 싶다.
그리고 위버스 투표 페이지도 한번 살펴봤는데, 토스랑 UXUI가 매우 다르고 투표하기 페이지 콘텐츠가 많이 부실해보였다. 자사 앱내 콘텐츠 이용을 더 많이하게 하려는 의도 인거 같기도하다.

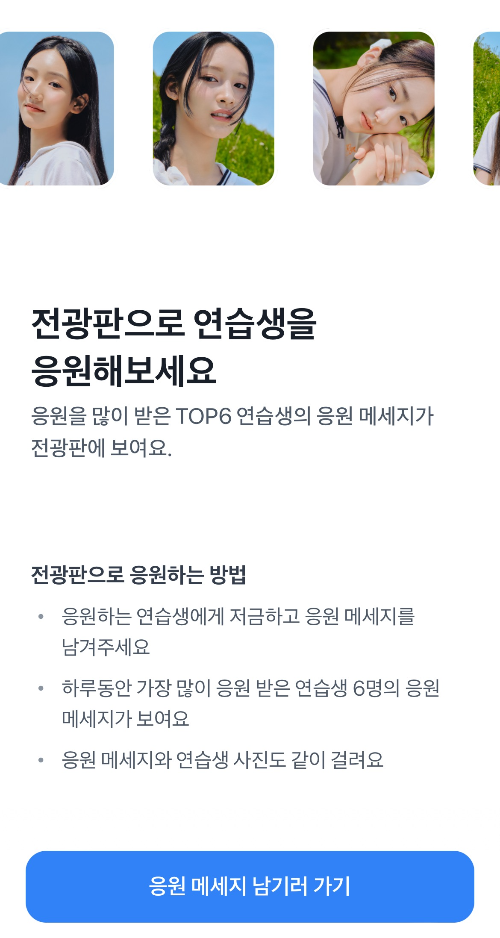
토스 R U Next? 응원하고 저금하기 이벤트
먼저 전체 플로우 UXUI
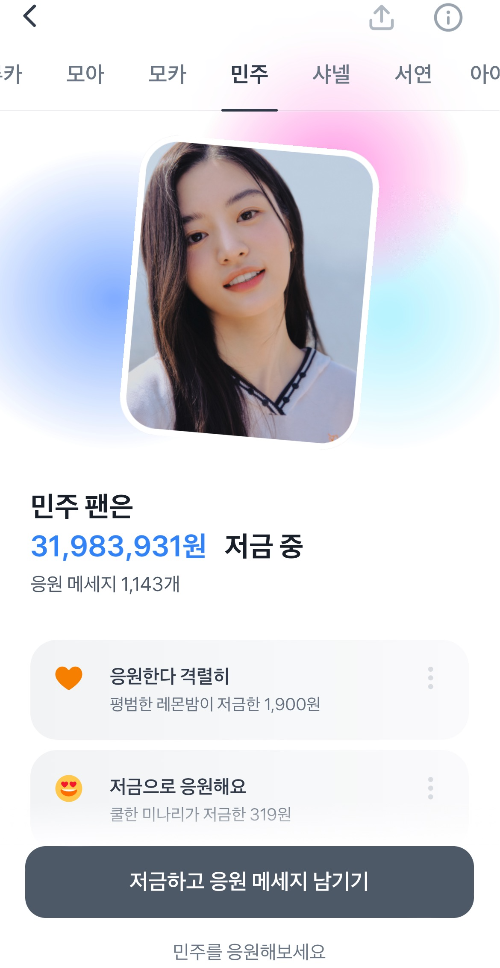
이벤트 메인 페이지는
<상단 네비게이션 바 ( 홈 - 연습생 프로필 좌우 드래그)-전광판(응원카드)-연습생 프로필 리스트> 순이다.

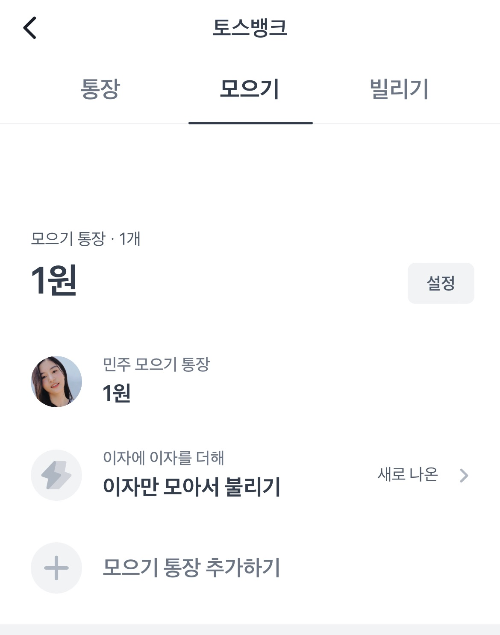
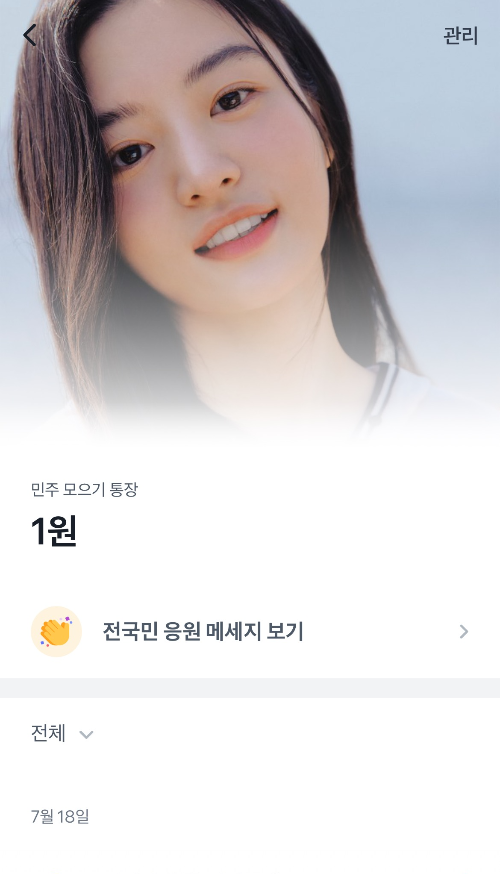
저금 통장


위와 같이 계좌를 들어가면 응원하는 연습생의 사진과 응원(저금)할때 사용했던 멘트가 함께 적혀있다.
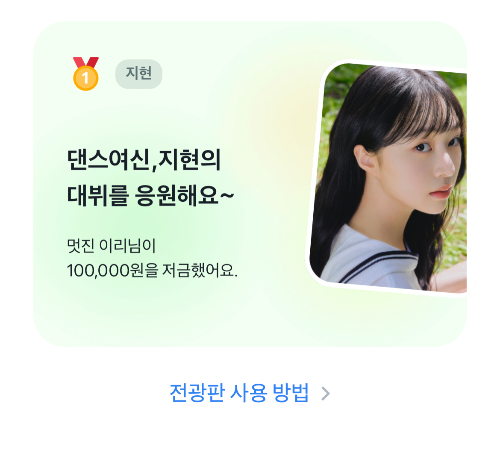
전광판

전광판은 응원카드 같은 건데 기준은 하루동안 가장 많이 저금 금액 기준으로 연습생 1-6위가 노출된다.

응원 메시지와 금액 노출은 랜덤인지 어떤 기준이 있는지 정확힌 모르겠지만 가장 최근 저금액을 노출하는 듯하다.
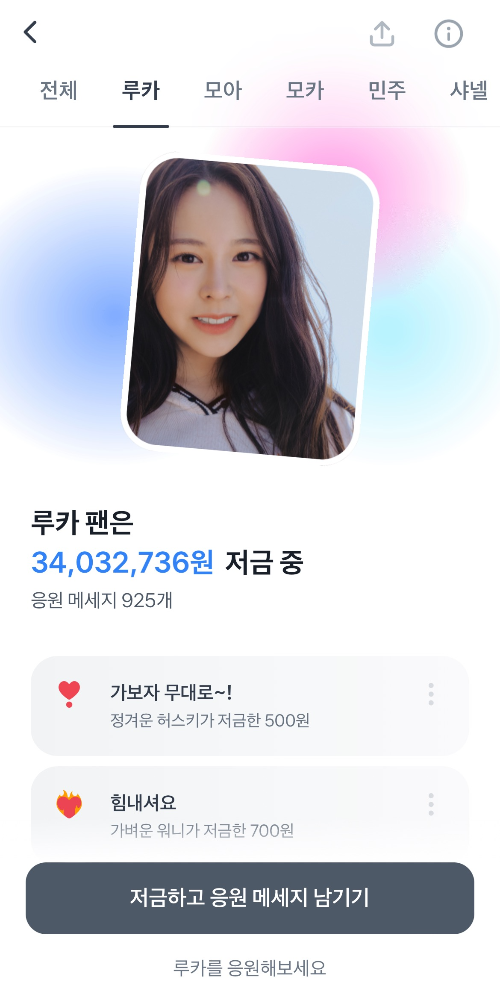
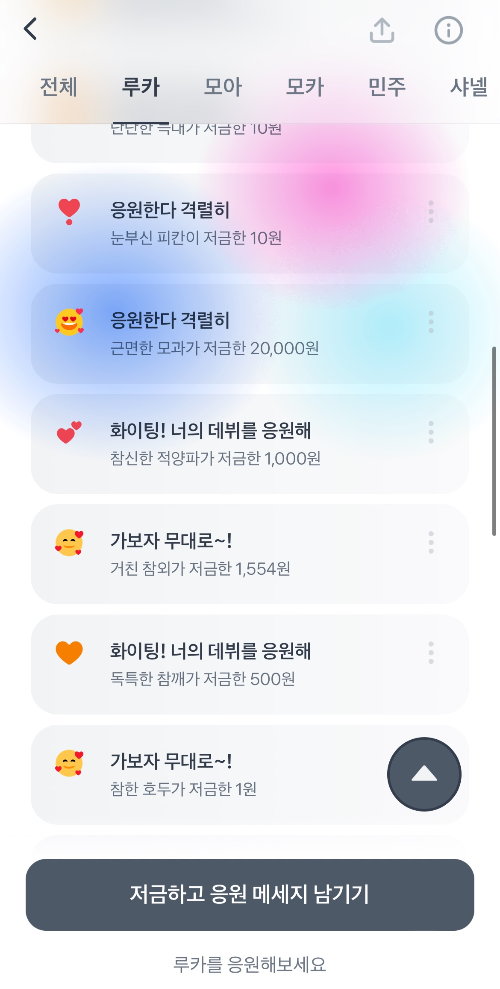
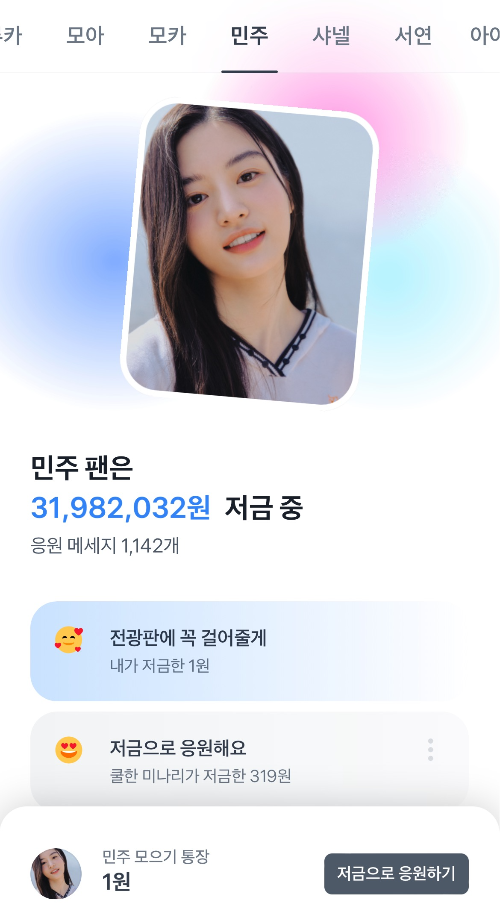
연습생 프로필 저금하기 홈

각 연습생 저금하기 프로필 홈은 프로필 사진 한장과 밑으로 응원하기 위해 저금했던 금액 + 응원 메시지가 무한 스크롤로 빠진다.

저금 총액과 응원메시지 갯수도 프로필 사진 밑으로 있는데, 응원한 사람 수가 아니라 메시지로 판단하는 건 저금 횟수가 좀더 모수가 크다고 판단한 것으로 보인다.
그리고 응원 숫자는 적은데 금액은 큰 친구도 있고 반대로 있다.
그리고 자신이 응원한 연습생은 하단에 저금 통장이 보인다. 퀵버튼으로 바로 저금할 수 있는 UX는 덤.
그리거 자신의 응원 메시지는 맨위에 있는듯.

여기서 궁금한 게 있었는데 혹시 저금액을 빼면 응원했던 금액이 빠질까?
일단 저금 통장을 만들었던 연습생의 응원 금액을 보면 31,982,032원이다. 메시지는 1,142개.

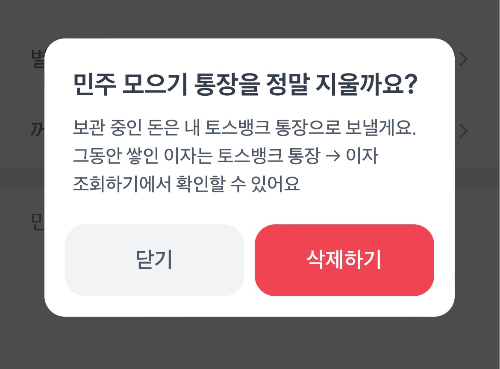
그리고 내가 만든 저금 통장을 해지했다.

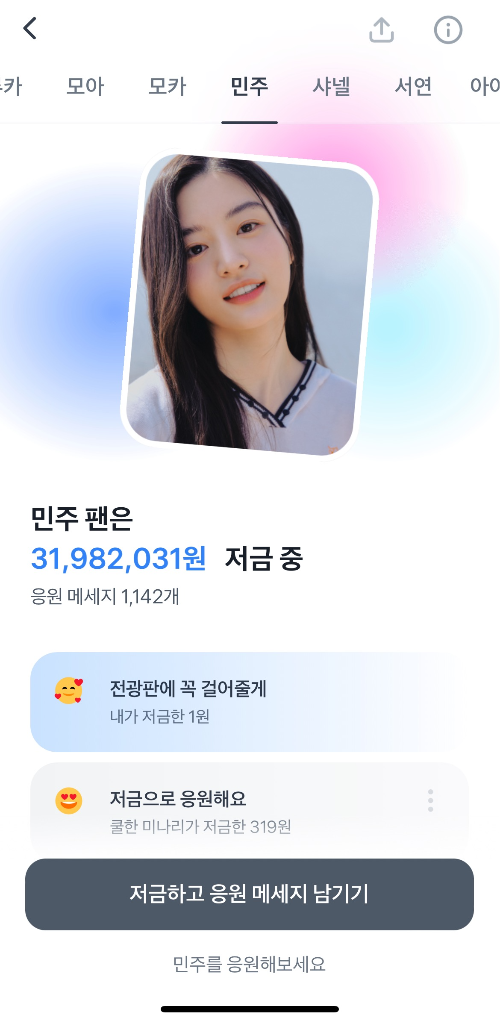
그랬더니 일단 돈은 1원이 줄었다. 메시지는 안 줄었고 저금 통장 퀵버튼은 없어졌는데 아직 내 메시지는 남아있다.

이것도 캐시 데이터 반영 시간차 일 수 있어서 잠시 있다가 들어가보니,
돈은 그세 다른 사람이 저금해서 늘었지만 (1,900원 저금한게 제일 위에 보인다) 내 메시지는 없어진 상태.

이런 구조라는 건
개인당 가지고 있는 “모으기통장”에 응원 연습생 별 태그를 달고 개별 모으기 통장 내에 있는 모든 이체내역 정보를 소팅하여 모아 각 프로필 화면에 리스트로 노출하고, 금액과 이체내역 정보 갯수를 상단에 합계로 정리해서 노출시켰다고 볼 수 있다.
근데 이체정보를 마케팅에 활용하는 개인정보 활용 동의가 있을까?
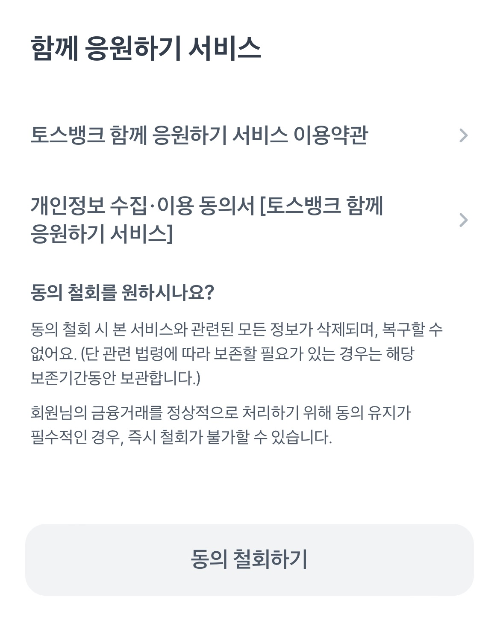
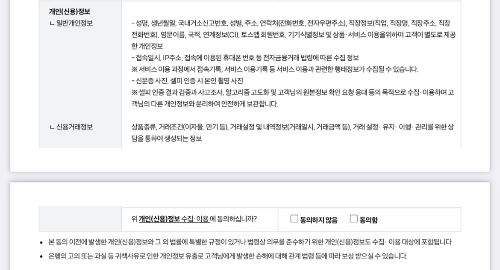
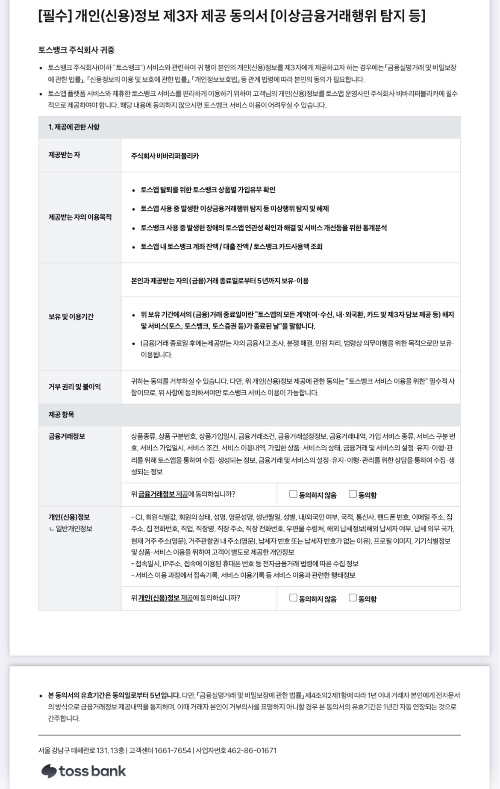
토스뱅크의 개인정보 활용 동의서를 살펴봤다.

일단 이벤트 동의서는 이벤트 참여할때 동의를 받고
토스뱅크 통합적으로 개인정보를 활용동의를 받는데 개인 거래 정보를 제3자 이용동의도 함께 받는다


맺음말
<토스X알유넥스트?> 이벤트는 매우 UIUX가 깔끔하게 정리된 핀테크, 엔터, 마케팅 사례이다.
메인 플랫폼인 위버스에 비해 투표하기도, 저금하기도 UIUX를 잘 설계한 게 눈에 띈다. 참여도 간편하고 반응 속도도 빠르다.
이건 토스의 특징인데, 핀테크,금융 생활을 간편하게 하겠다는 비전이 이런 이벤트 하나하나에도 드러난다는 점이 좋았다.
최근 금융 업계에서 다양한 이종연합 마케팅을 하고 있는데, 우리은행과 LCK 연계, 신한은행과 한국 야구 연계 등. 타겟이 보다 젊은 MZ세대인 만큼 UXUI설계에 심혈을 기울일 필요가 있다.
토스 마케팅 사례 더 보기
엔터테인먼트 마케팅 사례보기
'회사가 돈 쓰는 것들 > 디지털 마케팅 사례 모음' 카테고리의 다른 글
| [디지털 마케팅] 아이폰에서 갤럭시 체험하기 _ Try Galaxy (0) | 2023.08.07 |
|---|---|
| [콜라보마케팅] 던킨 X 요기요 얌얌 콜라보 사례 (0) | 2023.07.30 |
| [콜라보 마케팅 사례] 뉴진스 X 파워퍼프걸 뮤직 엔터와 캐릭터 IP (0) | 2023.07.13 |
| [디지털 마케팅] 카카오페이 고구마줄게 주식다오3 이벤트 사례 (금융, 핀테크) (0) | 2023.06.24 |
| [커머스 이벤트]네이버 쇼핑 모여봐요, 도착보장! 이벤트 페이지 케이스 스터디 (0) | 2023.06.14 |



