
노션 수식 속성을 이용하여 하나의 속성에 다른 속성의 값을 중첩하여 표현해보겠습니다.
특히 체크박스와 텍스트를 동시에 해볼게요.
노션 수식 속성으로 다른 속성 값 합치기

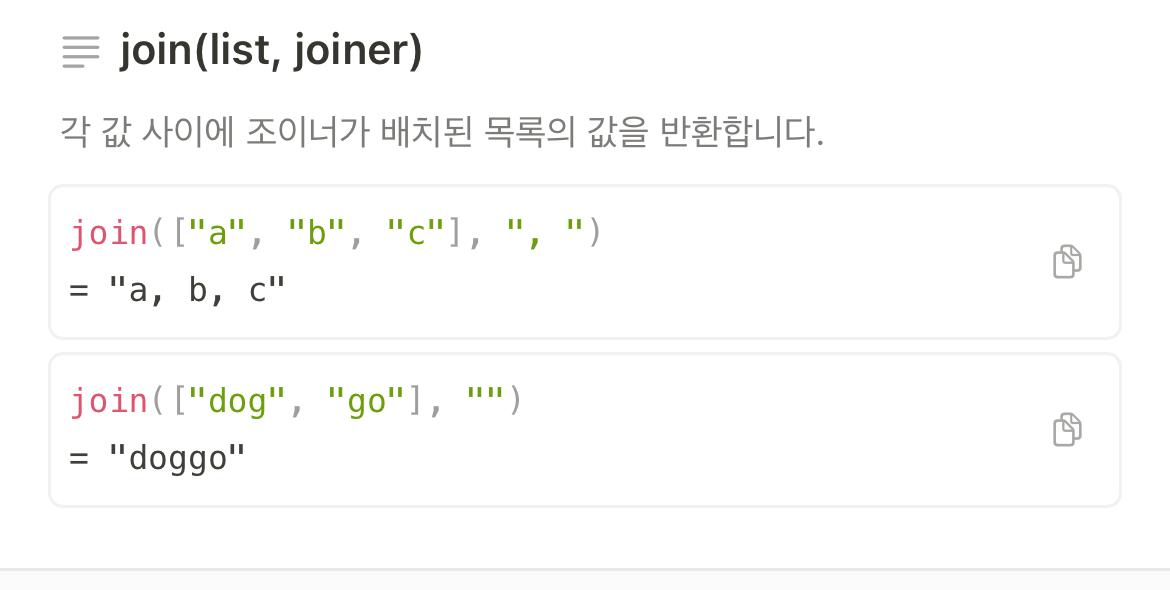
노션 수식 속성 함수 중 join()이라는 함수가 있습니다.
join(["가“,”나“],",")
return 가,나
엑셀의 textjoin하고 비슷한데 리스트로 받은 텍스트 요소들을 합쳐서 반환하는 함수입니다.
첫번째 인자 값으로 리스트를 받습니다. 리스트는 대괄호 [ ] 안에 있는 목록을 말합니다,
두번짜 인자로는 리스트의 요소들을 합칠때 각 요소 사이에 들어갈 텍스트를 쌍따옴표 안에 넣어줍니다.(비워두면 그냥 붙습니다.
해당 함수를 사용하면 텍스트 속성을 받아서 합쳐서 속성에 반영이 가능합니다.
예를 들어
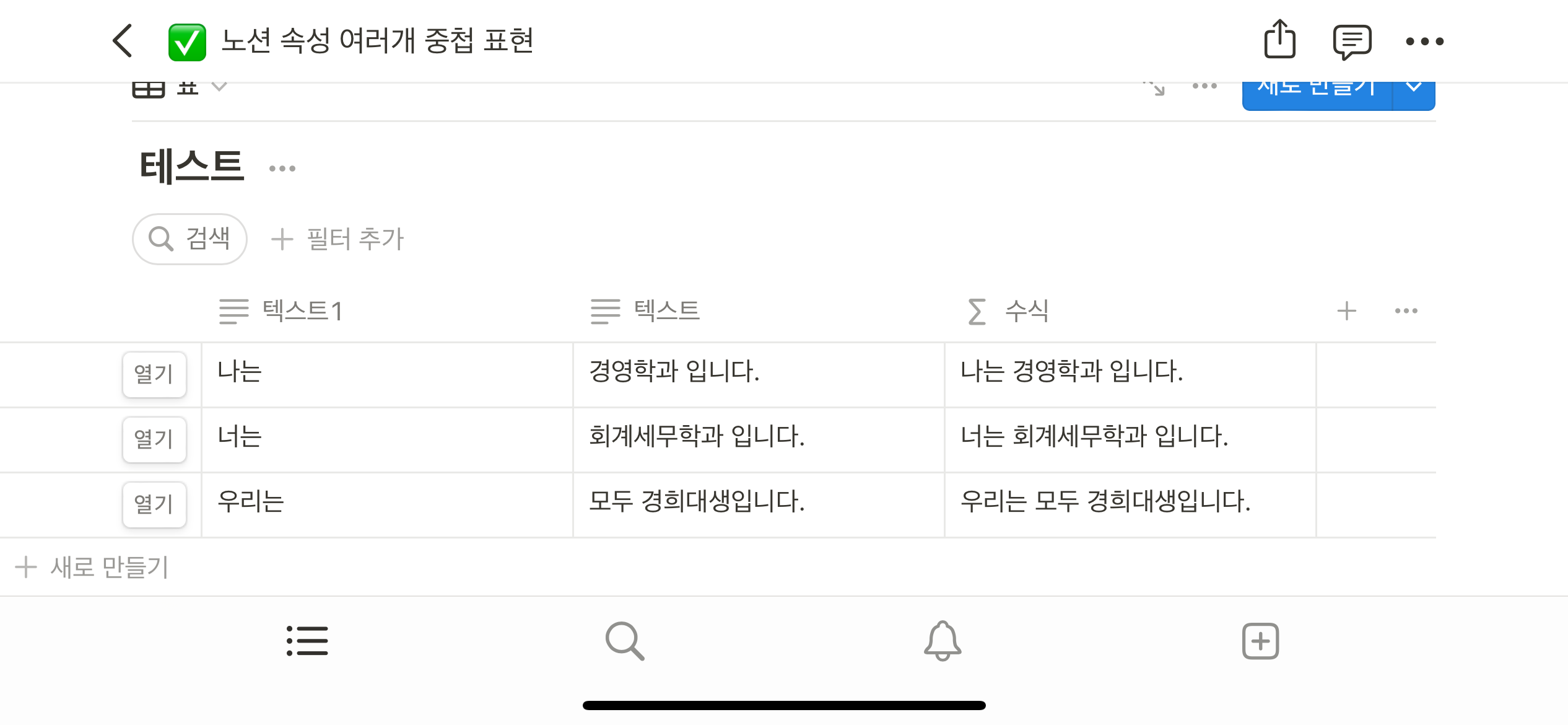
아래와 같은 노션 데이터 베이스에서 텍스트 속성 두가지를 더해보겠습니다.

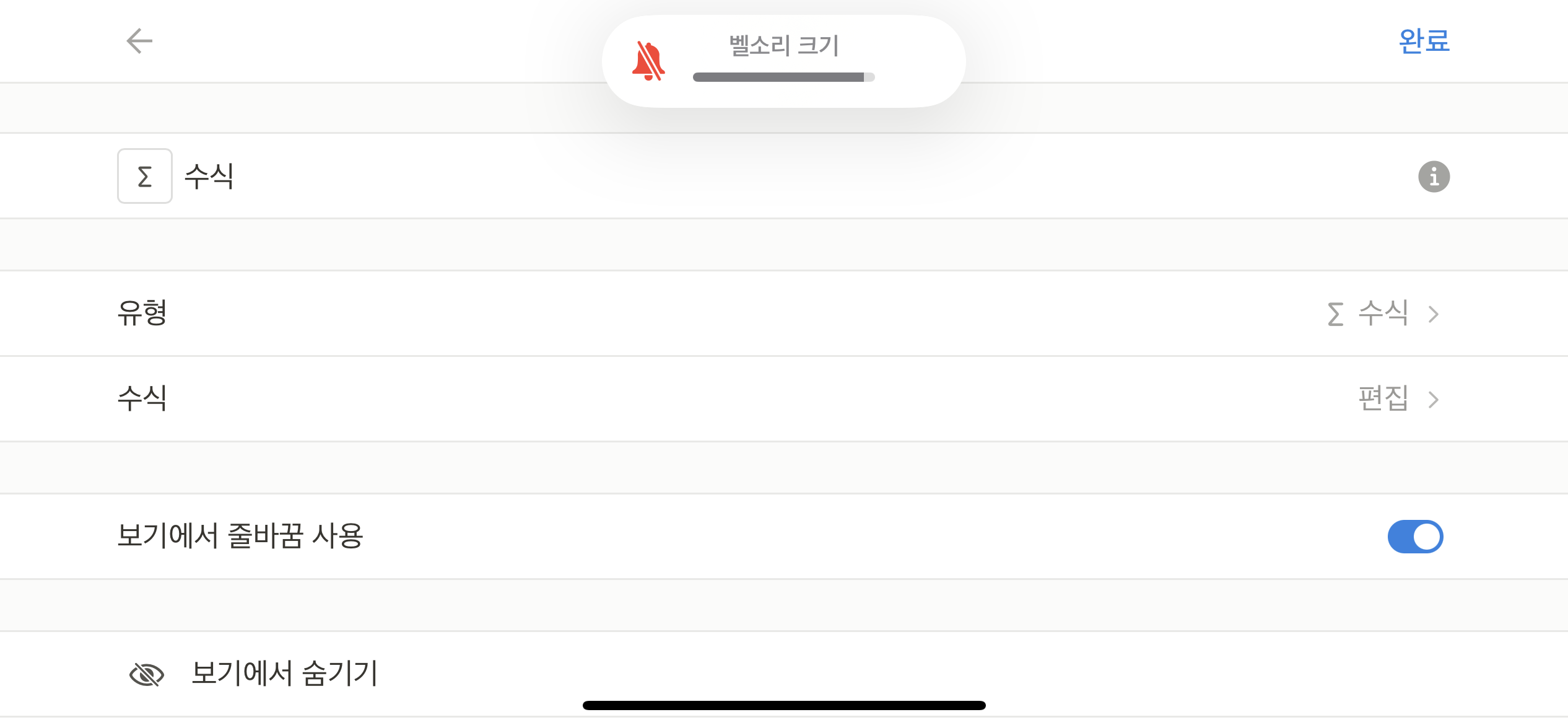
수식 속성을 하나 추가하고

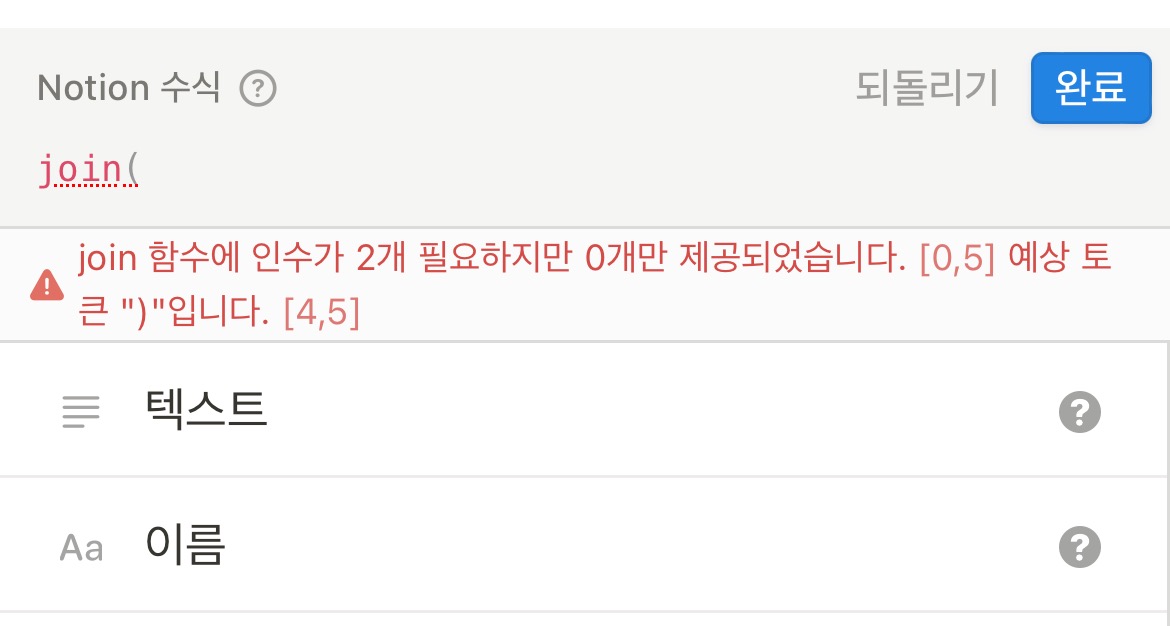
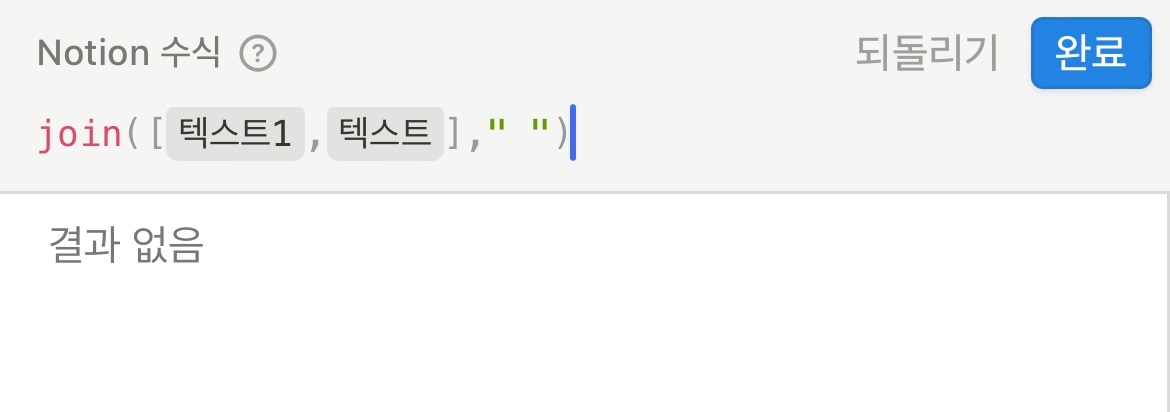
편집을 누르고 join()함수를 넣어주세요

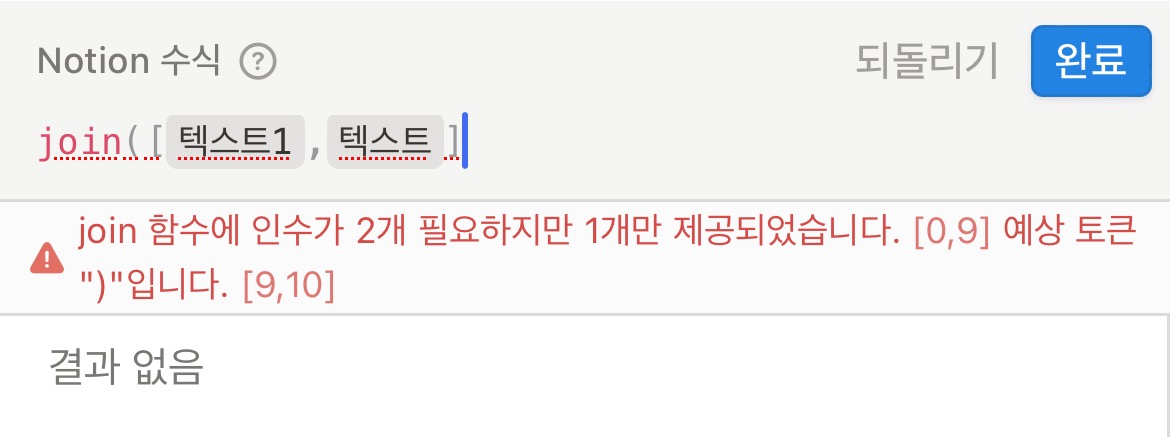
괄호안에 첫번째 인자인 리스트를 넣기 위해 대괄호 [를 넣고 노션 속성을 합치고 싶은 순서대로 넣고 대괄호를 닫아주세요 ]
*속성은 수식 편집 화면하단에서 속성을 선택해도 되고 혹은 prop("속성이름“)으로 넣어도 됩니다.
join([속성1,속성2]
#속성을 넣을 때는 prop("속성1“)로 해도 됨
그리고 콤마를 하나 넣고 각 속성 사이에 들어갔음 하는 텍스트를 “”사이에 넣어줍니다
저는 스페이스를 넣기 위해 “ ”를 했습니다.
그리고 괄호를 닫습니다 )
join([속성1,속성2],“ ”)
#띄어쓰기 넣을 때는 “ ”
#붙여서 쓰고 싶을 때는 “”
#사이에 뭔가 넣고 싶을 때는 “텍스트”
그러면 완성입니다.

format(), if()함수로 체크박스와 텍스트 동시에 하나의 속성으로 넣기
만약에 노션 부울값인 체크박스와 텍스트를 한 속성에 표현하고 싶다면 복잡하지만 여러 함수를 써서 표현이 가능합니다.
단, 만들어진 수식 속성에서 체크박스를 표기할 순 없습니다.
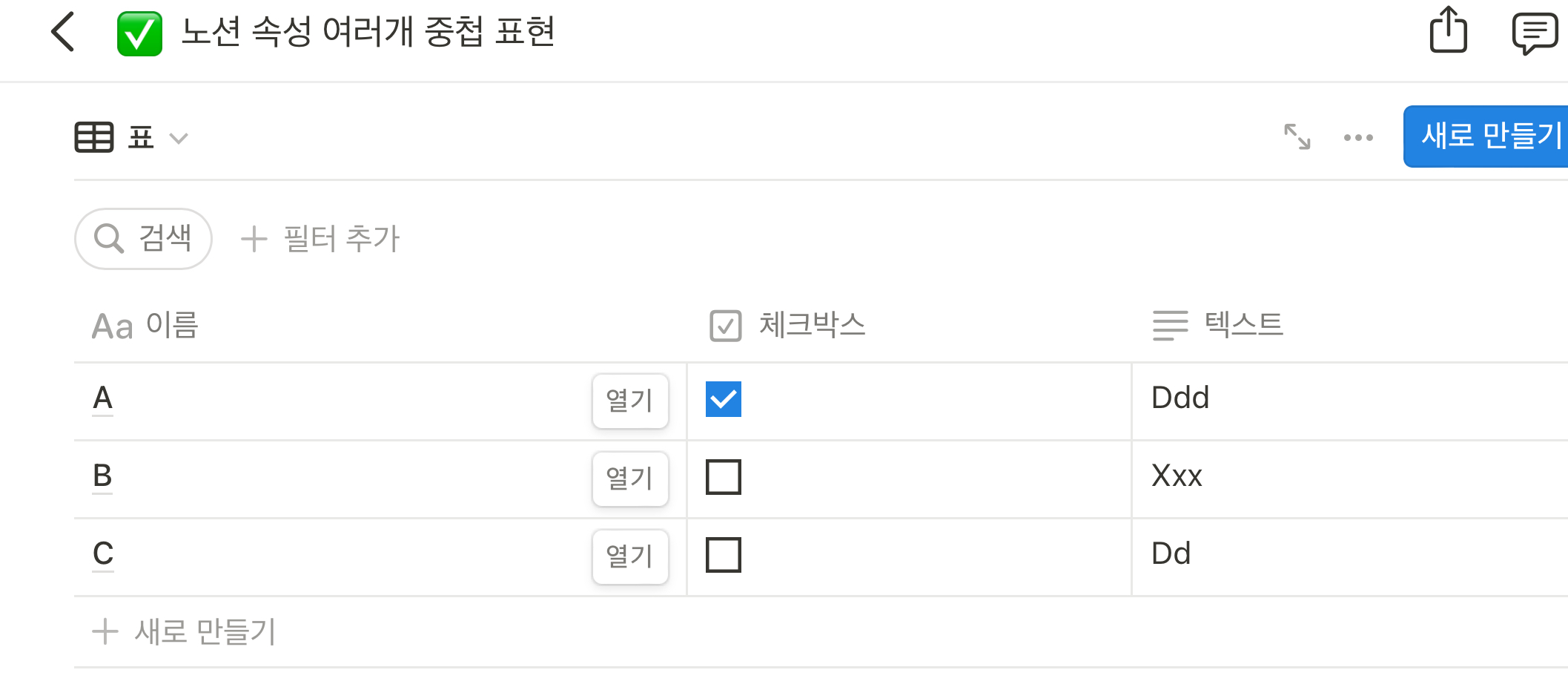
아래는 예제 데이터 베이스입니다.

체크박스 체크 여부와 함께 텍스트를 표기하려면 수식 속성을 추가하고 다음 수식을 속성에 맞춰 넣어주세요.
join([format(if(prop("체크박스")==true,"✅","🟩")),prop("텍스트")],",")
#체크박스 원래 형태로는 수식 속성에 바로 반영이 어려워서 이모지를 사용했습니다.그러면 아래와 같이 완성입니다.

예제보러가기
노션 속성 여러개 중첩 표현 | Notion
Built with Notion, the all-in-one connected workspace with publishing capabilities.
copper-mars-982.notion.site
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션사용법] 보드보기 좌우 상하 레이아웃 바꾸기 (하위그룹화 혹은 리스트 보기로 상하 레이아웃으로) (0) | 2024.03.15 |
|---|---|
| [노션사용법] 노션 데이터베이스 갤러리보기 레이아웃 간단 설정법 (0) | 2024.03.15 |
| [노션사용법] 데이터베이스 상위항목에 하위항목 값 합계 넣는 법 (1) | 2024.03.14 |
| [노션사용법] 노션에 다이어그램 넣는 방법 (mermaid) (0) | 2024.03.14 |
| [노션 사용법] 노션에서 구글 드라이브 PDF 파일 미리보는 방법 (0) | 2024.03.14 |



