반응형

노션 보드 보기는 좌우로 레이아웃되며 설정한 속성값에 따라 그룹화를 해준다.
각 페이지가 일종의 아이콘이 되며 드래그앤 드랍으로 옮길 수 있는데, 구분 속성이 너무 좌우 레이아웃이 길어져 속성 값이 많다보면 헷갈릴 수 있다
이럴때 상하 레이아웃으로 바꾸는 몇가지 팁이 있어 공유한다
노션 보드보기 상하 레이아웃으로 바꾸기
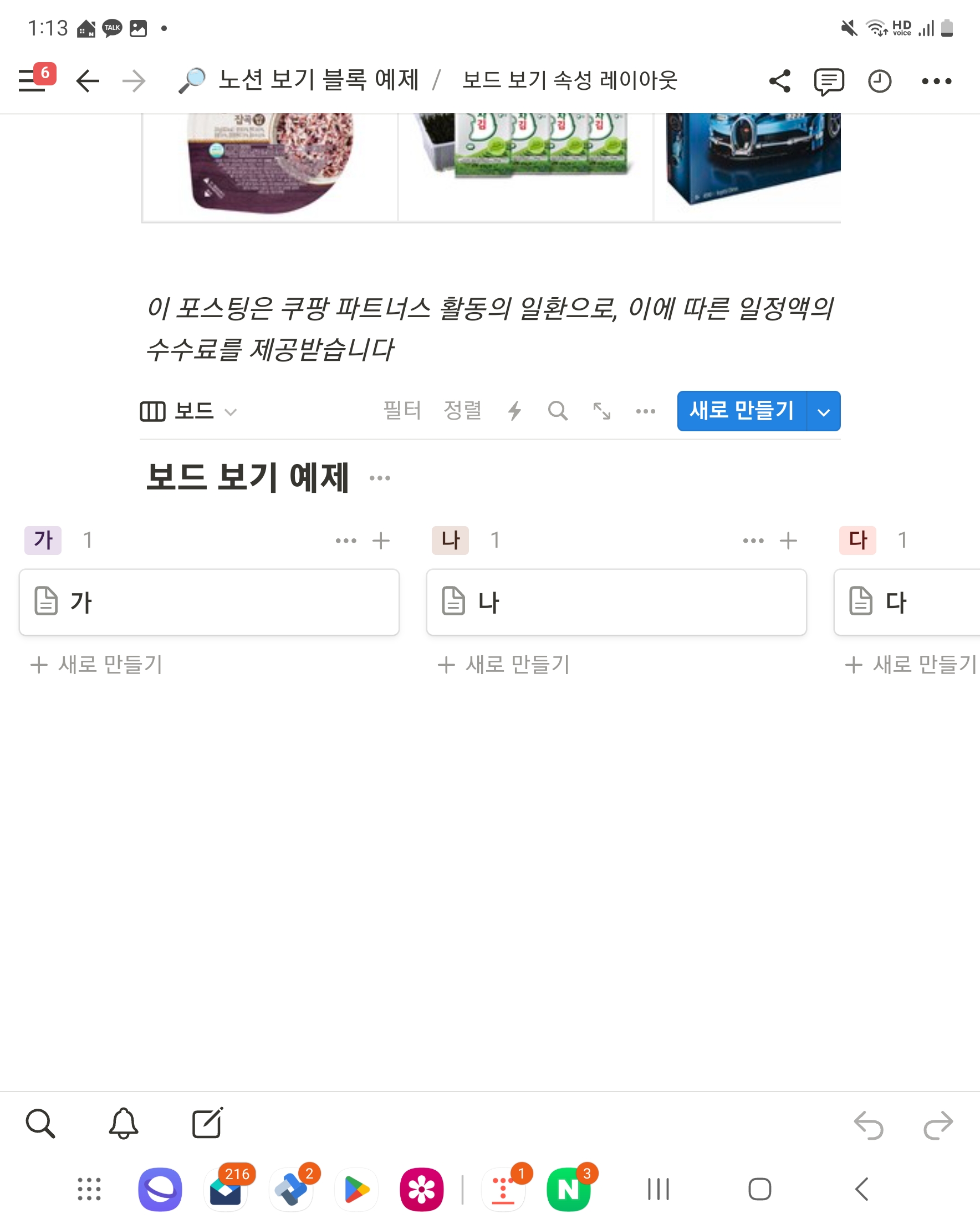
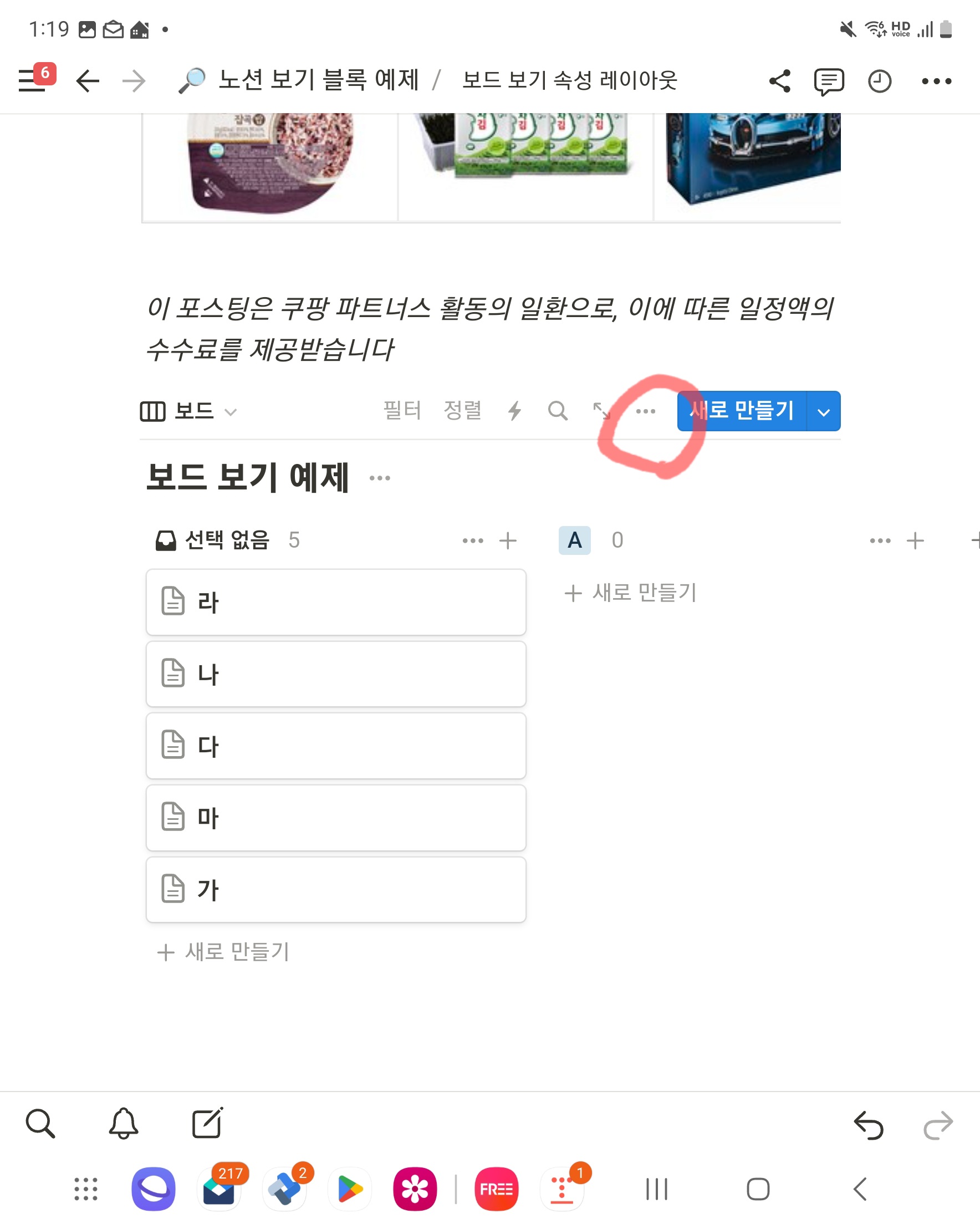
노션 보드 보기 예제 데이터베이스이다.


태그 속성이 많아 좌우 레이아웃이 너무 길게 표기된다.
이럴땐 차라리 상하 레이아웃이 편한데, 더미 선택 속성을 하나 추가하여 상하레이아웃으로 바꿀 수 있다.
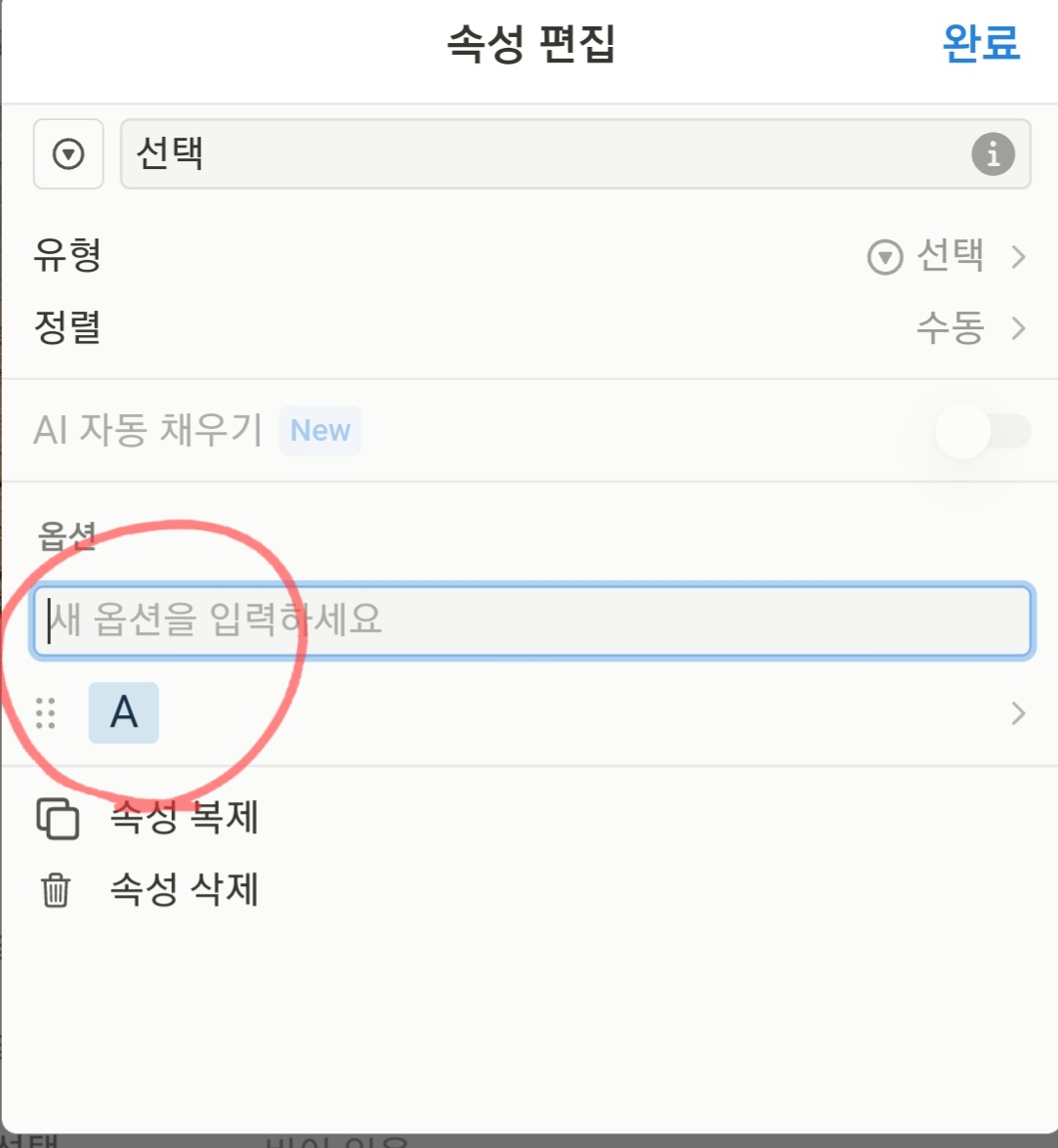
먼저 속성을 하나추가하자

선택 속성으로 넣고 아무 옵션이나 하나 넣자


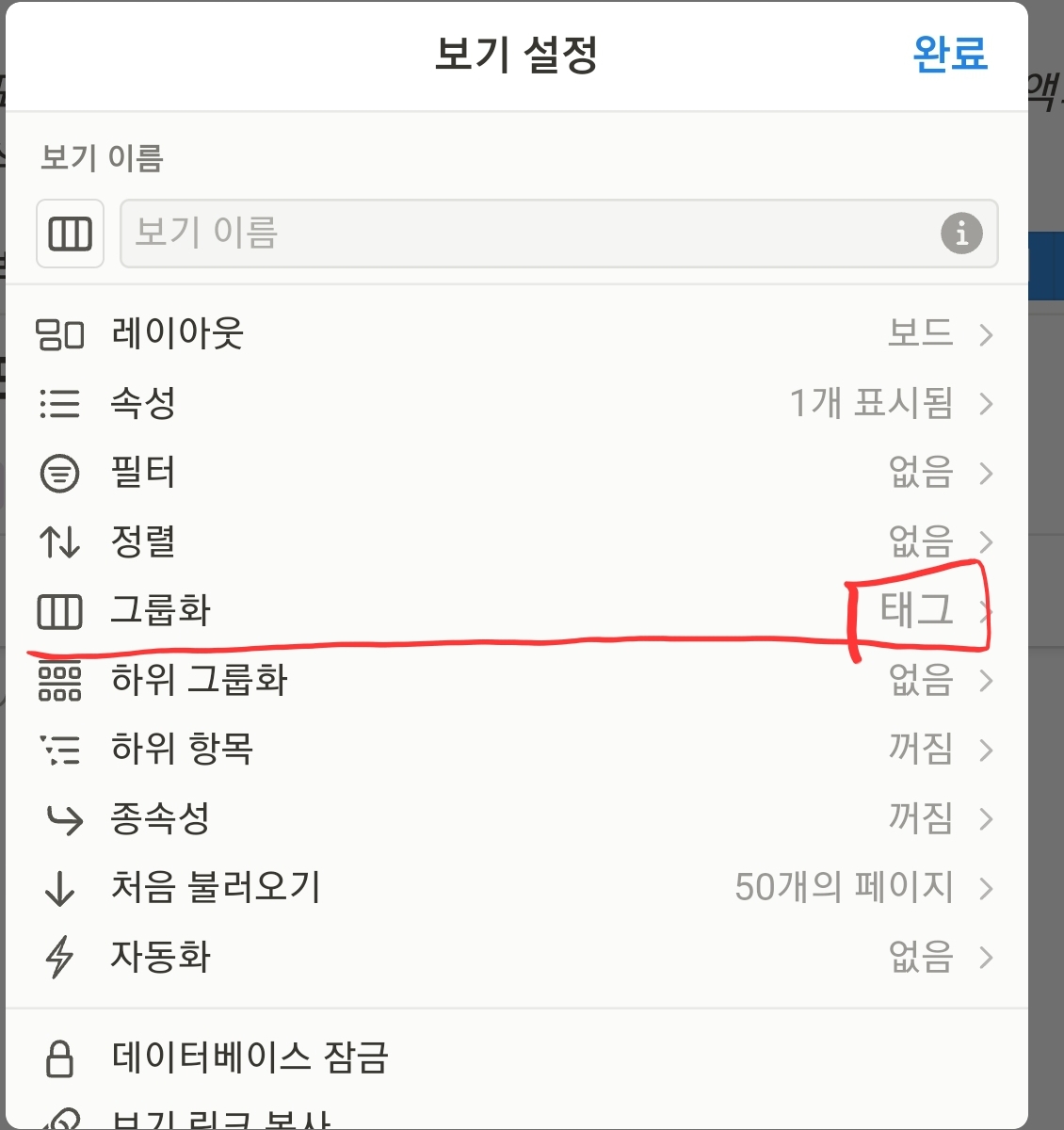
그 후에 노션 보드보기 설정을 들어간다.

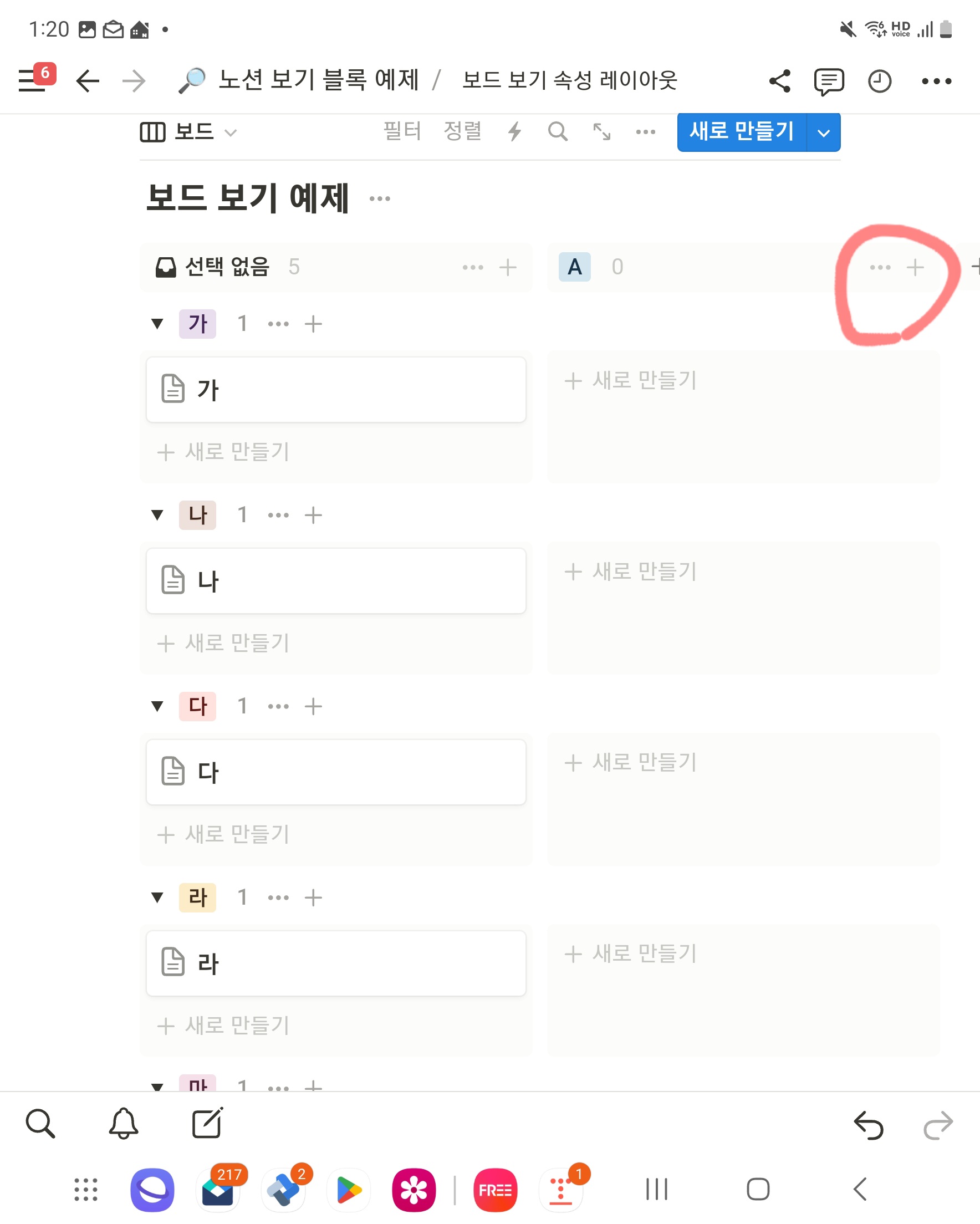
그리고 그룹화 기준을 방금 만든 속성으로 바꾼다


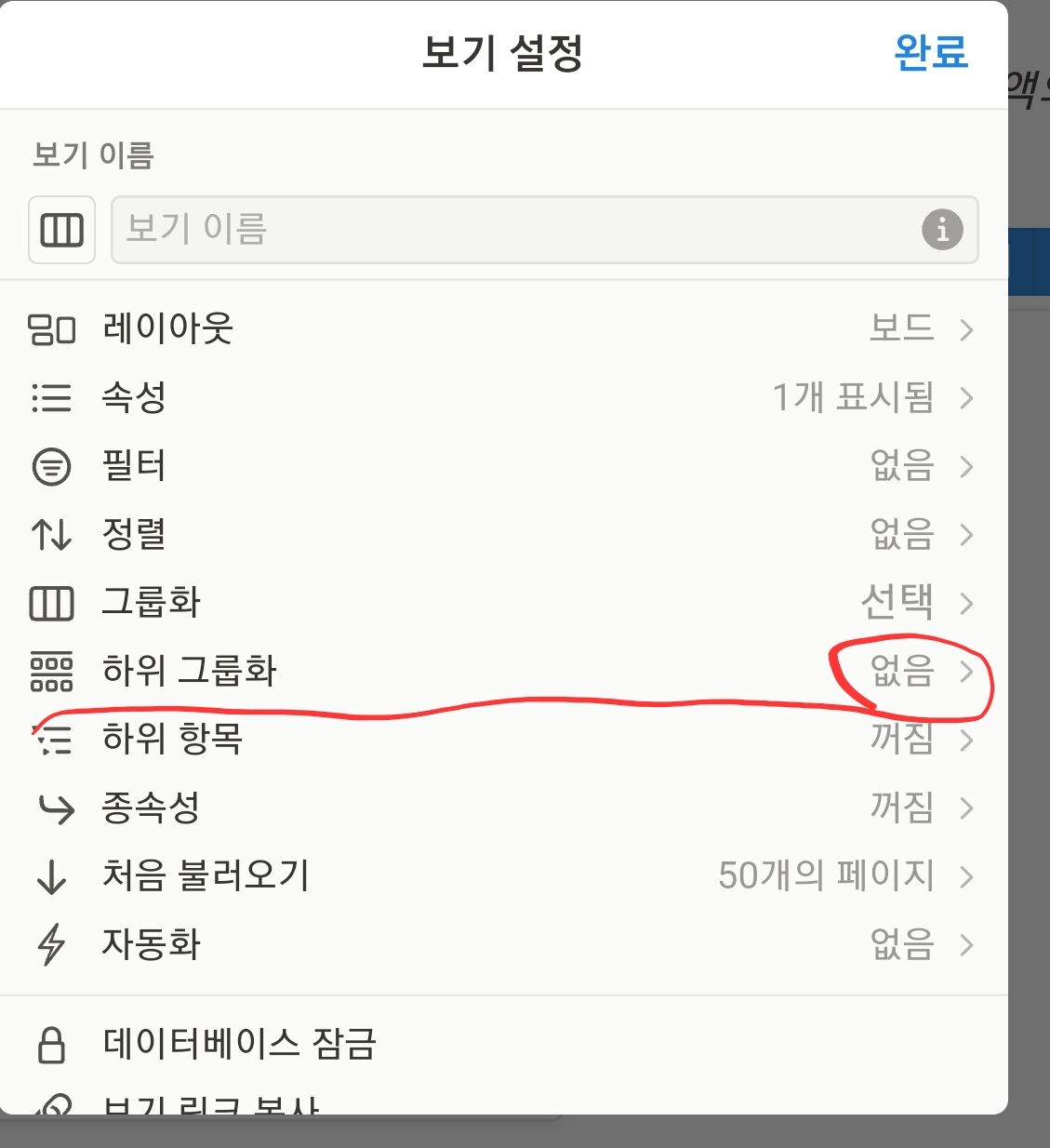
그리고 다시 노션 보드보기 설정에 들어가 하위항목을 바꿔준다


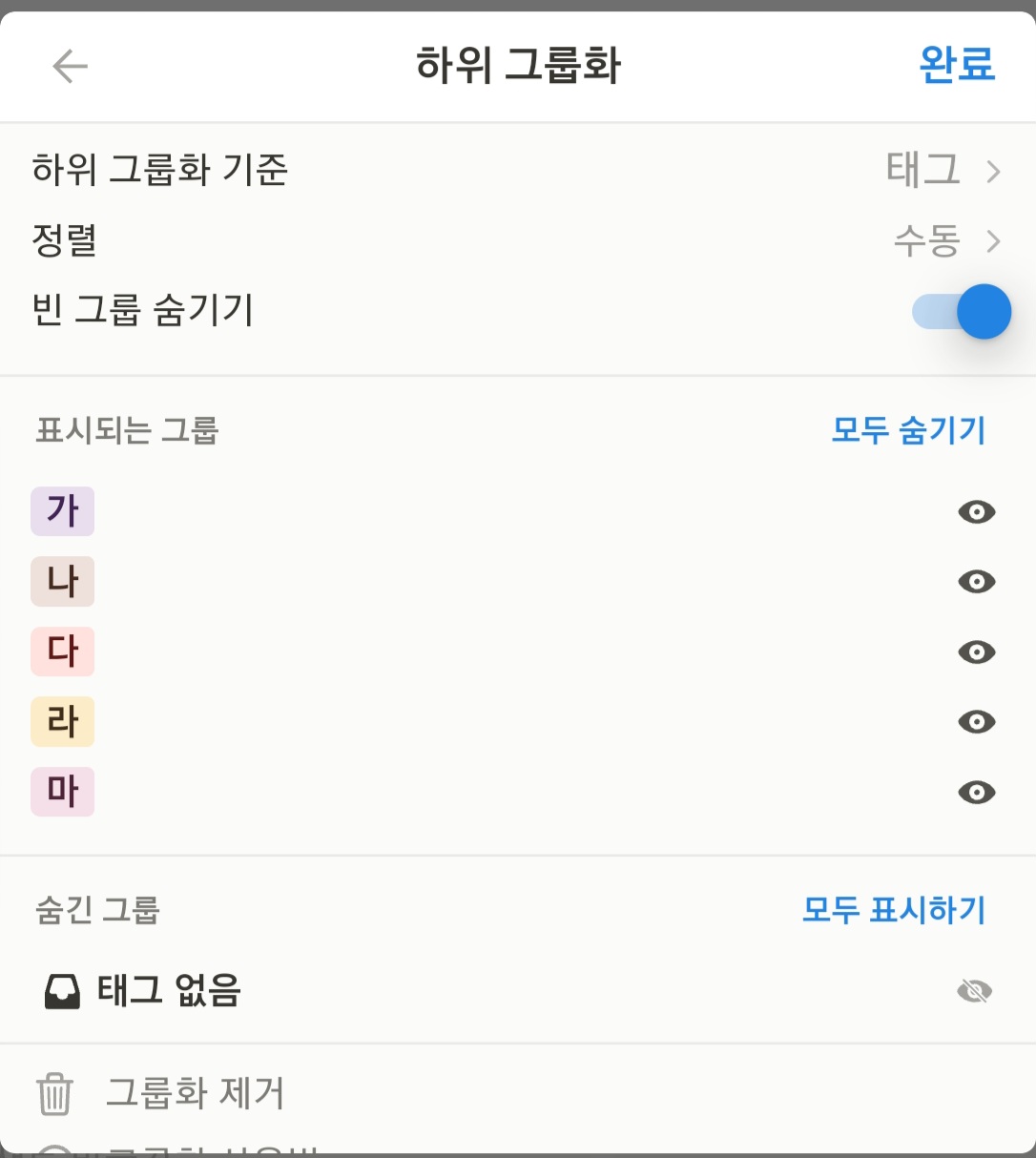
이번에 설정할 속성은 기존에 사용하던 구분 속성

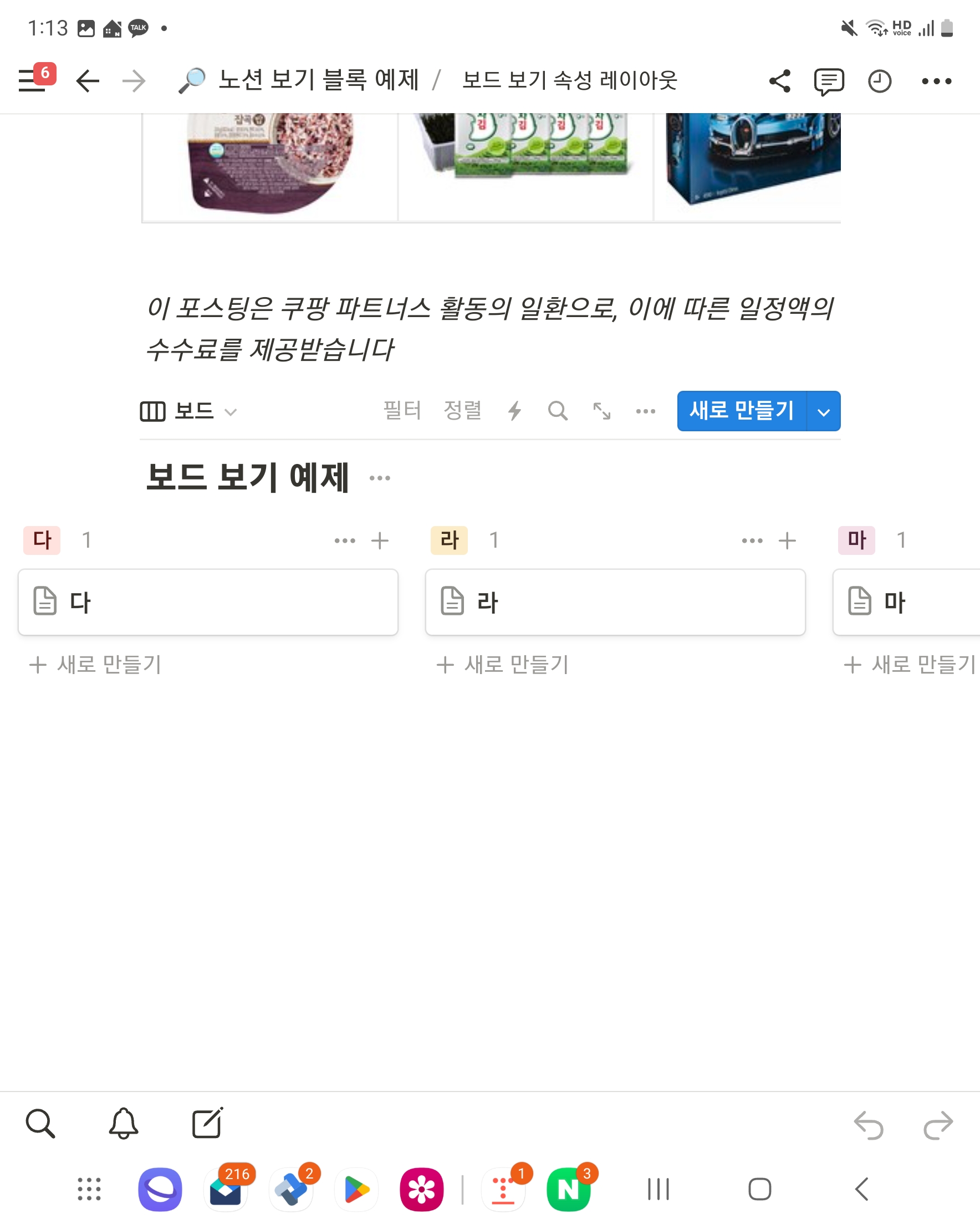
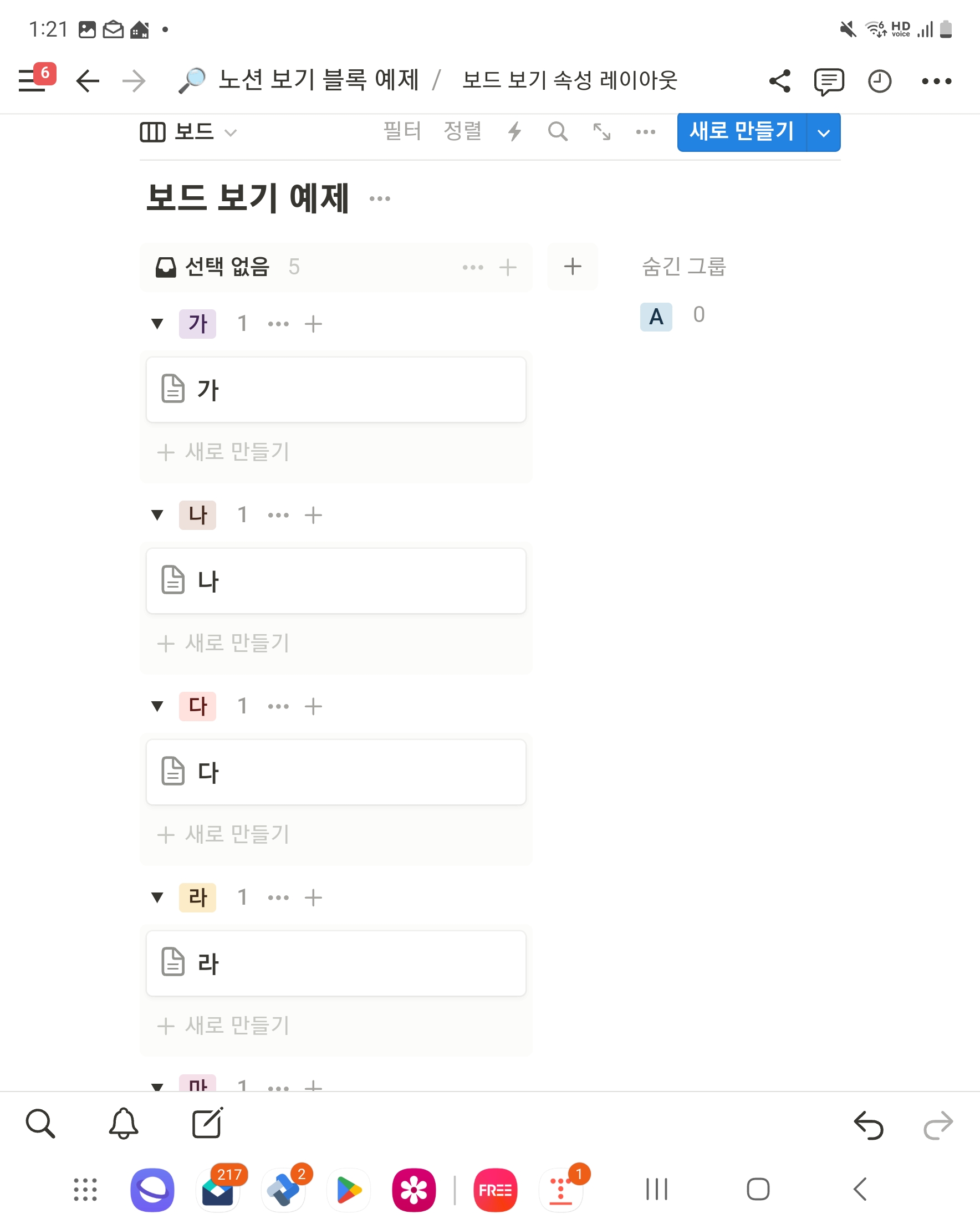
그러면 아래와 같이 상하 레이아웃으로 변경된다

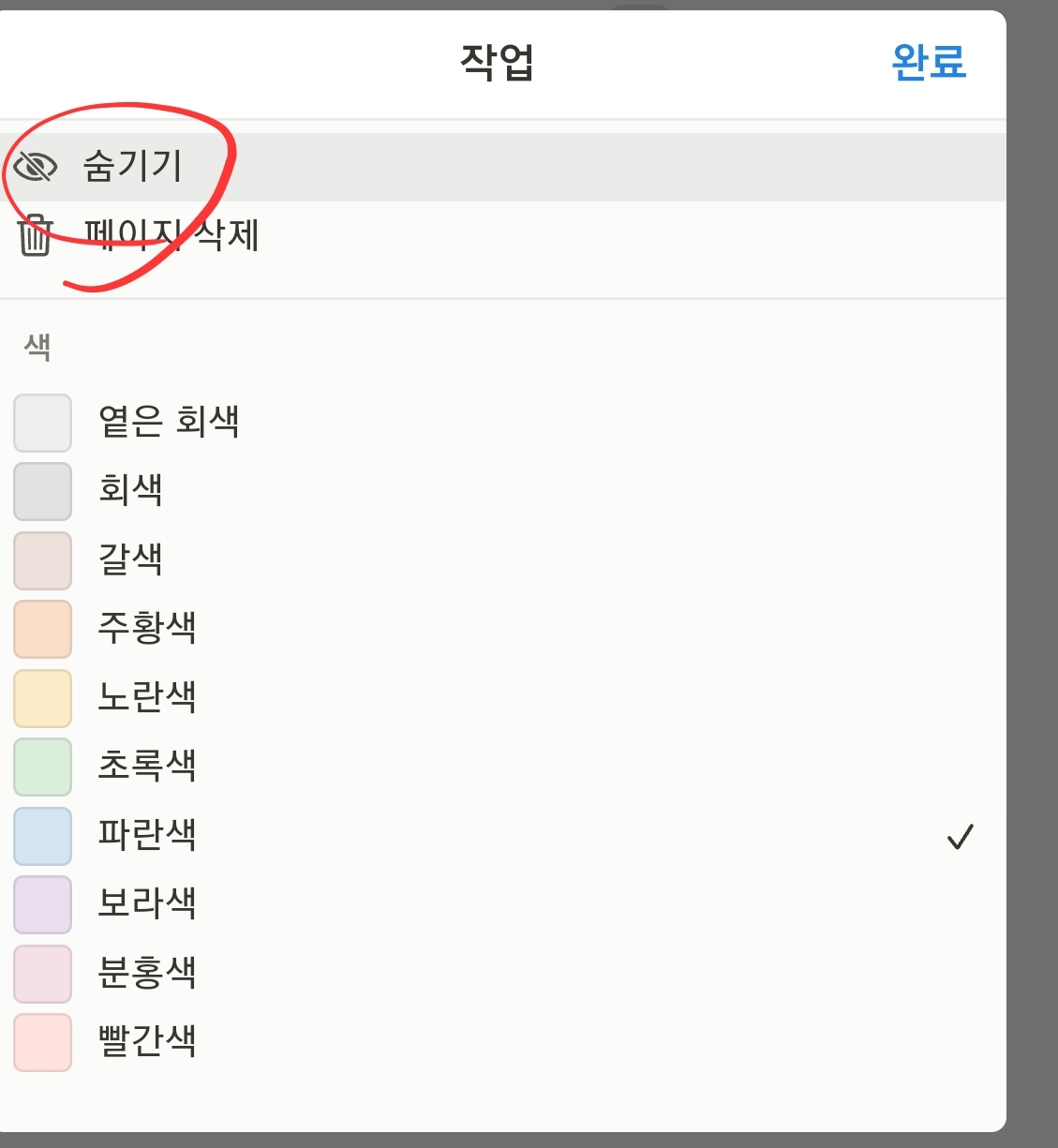
만약 굳이 그룹화 속성을 두개 표기할 필요가 없다면 그룹화 기준 옵션을 숨겨준다



혹은 리스트보기로 간단하게 상하 레이아웃하기
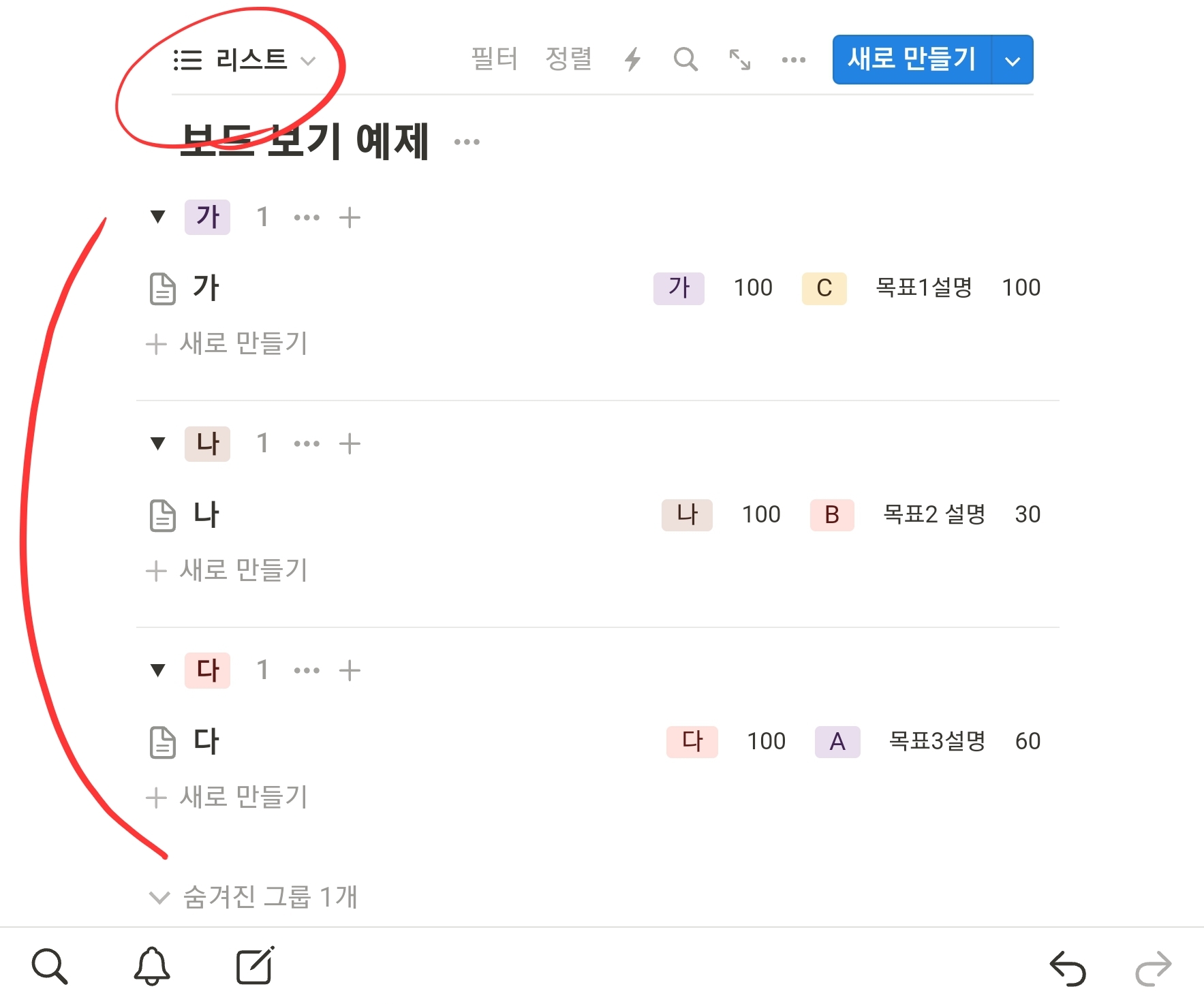
리스트보기를 하나 추가해서 그룹화 기준을 본래 사용하던 속성으로 세팅하면
아래처럼 볼 수 있다

예제보러가기
보드 보기 예제 | Notion
Built with Notion, the all-in-one connected workspace with publishing capabilities.
copper-mars-982.notion.site
반응형
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 노션 empty() 수식 함수 사용법 (속성 값 있을때만 나오게 하기) (0) | 2024.03.15 |
|---|---|
| [노션 사용법] 노션 목차 블록 사용법 (페이지 내 링크 이동) (0) | 2024.03.15 |
| [노션사용법] 노션 데이터베이스 갤러리보기 레이아웃 간단 설정법 (0) | 2024.03.15 |
| [노션 사용법] 노션 하나의 속성에 다른 속성 합쳐 표현하기 노션 수식 함수 join() (0) | 2024.03.15 |
| [노션사용법] 데이터베이스 상위항목에 하위항목 값 합계 넣는 법 (1) | 2024.03.14 |



