반응형

노션 수식 함수 중에는 empty()라는 함수가 있다.
요 함수를 이용해서 노션 수식 속성에서 특정 속성값이 있는지 없는지 여부에 따라 선택적으로 나오게 할 수 있다.
empty() 노션 수식 함수 이해하기
받은 인자값이 비었는 지 아닌지를 판단하는 함수인데, 작동 방식은 다음과 같다
empty(prop("속성이름“))
#만약 속성이 비어있다면 true
#만약 속성에 값이있다면 false노션 empty() 수식 함수 활용하기
사용하기에 따라 활용법이야 무궁무진하겠지만 당장 쓸만한 두가지 사례를 안내한다.
케이스 1. 누군가 채워야하는 필수 속성값에 값을 안넣었을 경우
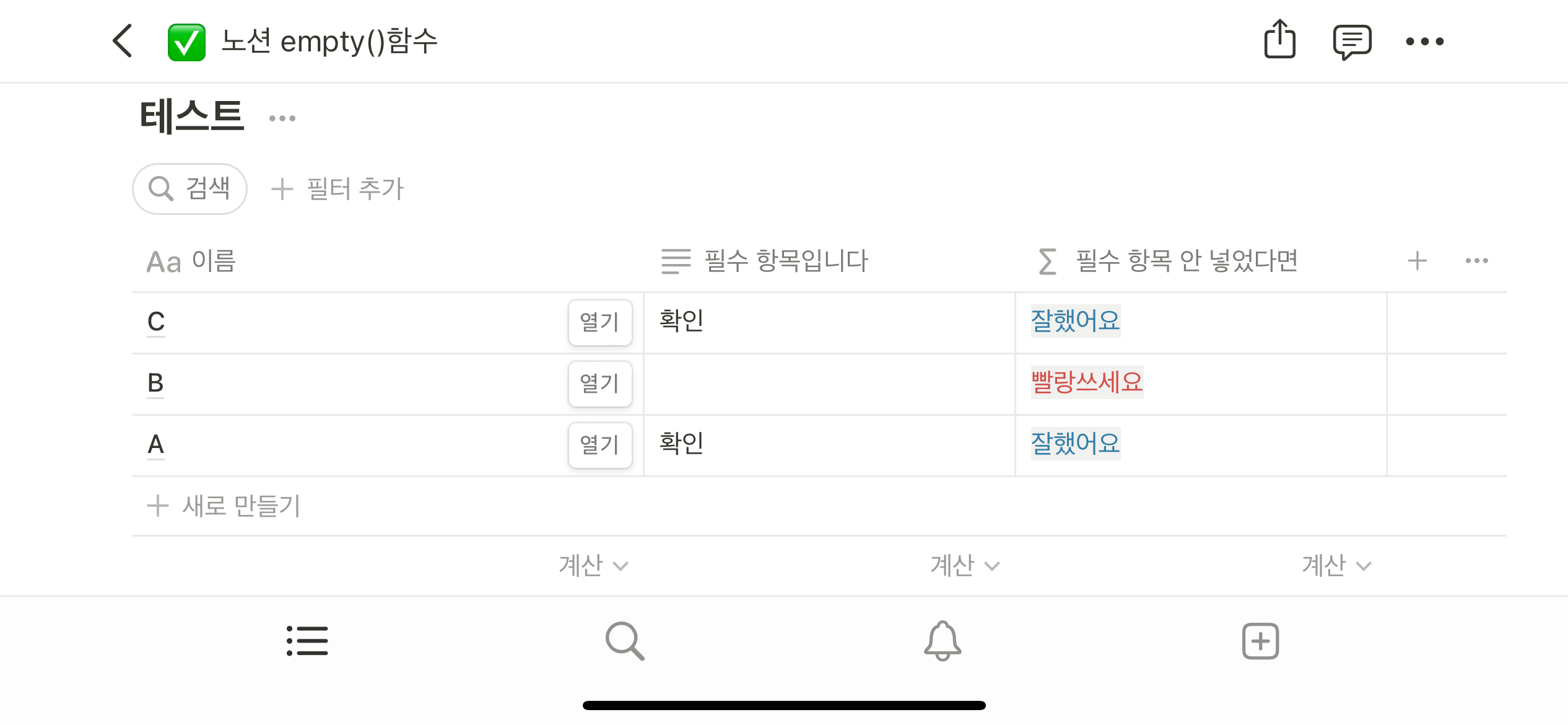
예를 들어 아래 처럼 empty() 노션 수식 함수를 사용할 수 있다.

보면 “필수 항목입니다”라는 노션 속성이 비어있으면 “필수항목 안 넣었다면”이라는 수식 속성에 “빨랑쓰세요” 라는 경고 메시지가 값을 넣었다면“잘했어요”라는 메시지가 나오게 했다.
여기서 사용한 수식은 아래와 같다
if(empty(prop("필수 항목입니다"))==true,style("빨랑쓰세요", "red", "gray_background"),style("잘했어요", "blue", "gray_background"))노션 수식 함수 작동 방식을 순서대로 표현하면,
empty() 노션 수식 함수가 우선 “필수 항목입니다”속성에 값이 있는지 파악
if() 노션 수식 함수가 empty() 함수가 true면 “빨랑쓰세요” 라는 경고 메시지가 false라면 “잘했어요”라는 메시지가 리턴 하게끔 했다.
케이스 2. URL 링크 혹은 파일 및 미디어 하나만 나오게 하기
만약 페이지 속성이 URL 혹은 파일 및 미디어 둘 다 가지고 있을때 비어있지 않은 속성 하나만 나오게 할 수도 있다.
아래의 데이터 베이스에 empty()함수로 하나의 속성만 나오게 한 뒤 link() 노션 수식 함수로 바로가기 버튼을 만들었다.

수식은 다음과 같음
if(empty(prop("URL"))==true,link("바로가기",prop("파일과 미디어")),link("바로가기",prop("URL"))) 위의 데이터 베이스에서 URL 혹은 파일과 미디어 중 값이 있는 속성만 나오게 했다.
하지만 만약 둘다 속성 값이 있을 경우 Url 속성이 나오게 된다.
예제 보러가기
반응형
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 루틴 트래커 만들기 세가지 방법 (데일리투두 습관 해빗 반복업무) (2) | 2024.03.18 |
|---|---|
| [노션 사용법] 노션 롤업 속성으로 데이터 베이스 열 합계 구하기 (5) | 2024.03.18 |
| [노션 사용법] 노션 목차 블록 사용법 (페이지 내 링크 이동) (0) | 2024.03.15 |
| [노션사용법] 보드보기 좌우 상하 레이아웃 바꾸기 (하위그룹화 혹은 리스트 보기로 상하 레이아웃으로) (0) | 2024.03.15 |
| [노션사용법] 노션 데이터베이스 갤러리보기 레이아웃 간단 설정법 (0) | 2024.03.15 |



