반응형

노션 데이터베이스는 여러가지 보기 형태로 볼 수 있는데,
그중 갤러리보기는 카드형태로 호출되어 좀더 이쁘게 볼 수 있는 장점이 있다.
노션 데이터 베이스 갤러리 보기에서 여러 세팅을 통해 원하는 레이아웃으로 간단하게 바꿔보자.
노션 데이터베이스 갤러리보기 카드 커버 / 컨텐츠보기
갤러리 보기 설정에서 토글 하나로 노션 갤러리 보기내 카드에 나오는 이미지나 컨텐츠를 바꿀 수 있다.
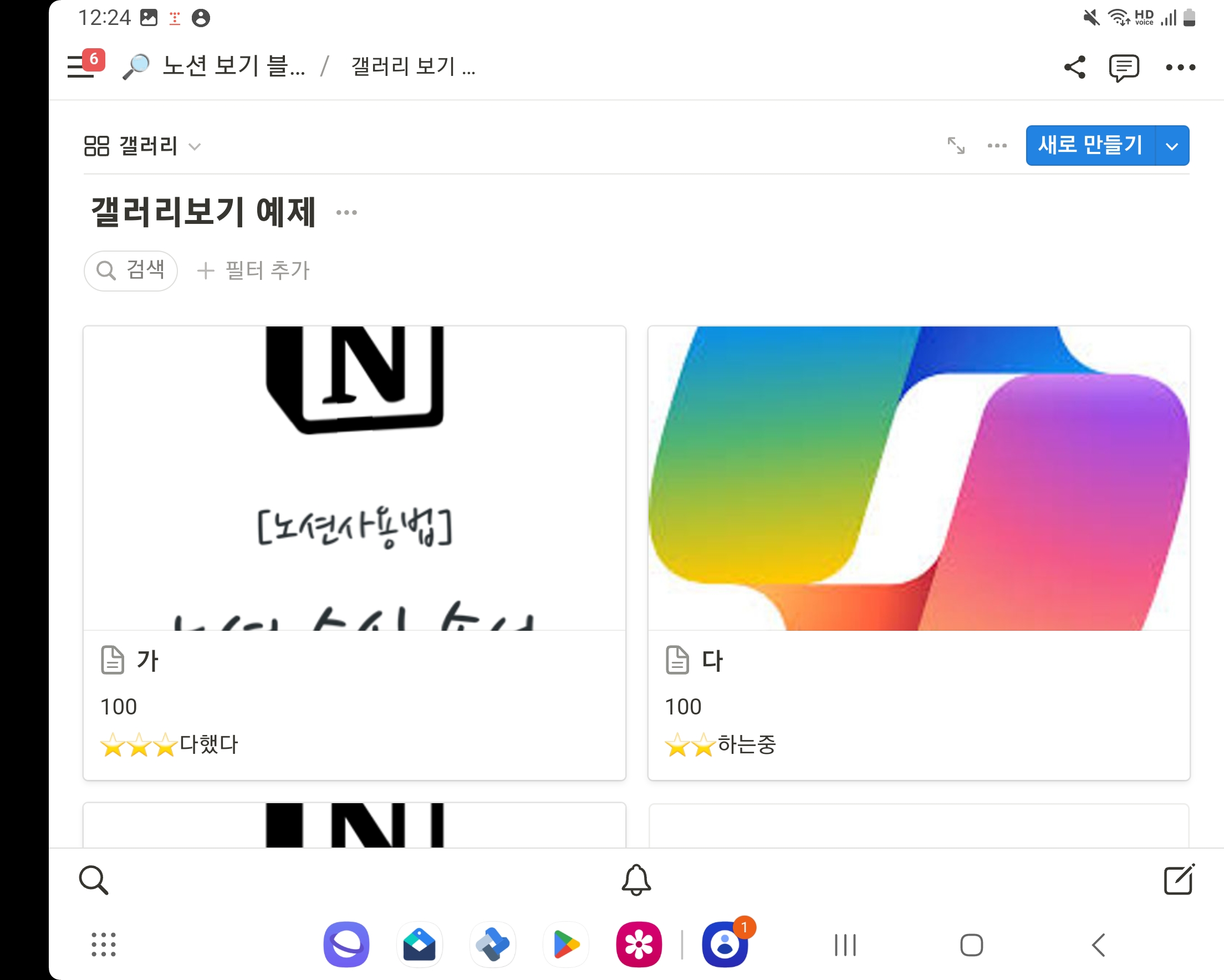
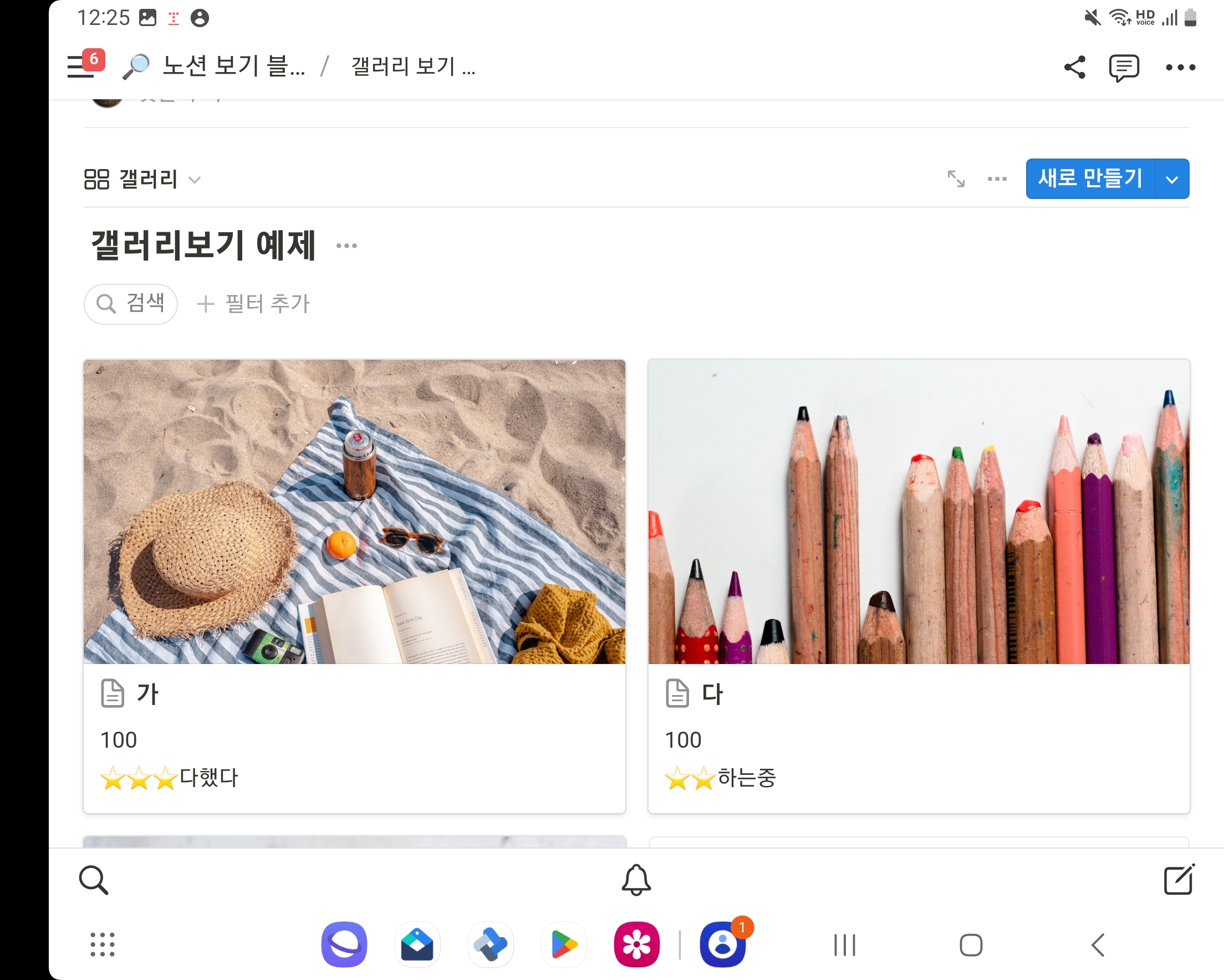
먼저 갤러리보기로 설정된 데이터 베이스 예제를 보자.

위의 노션 갤러리보기는 현재 페이지 컨텐츠를 호출하여 보여주고 있다. 만약 컨텐츠가 아닌 각 페이지에 설정된 페이지 커버 이미지를 보고 싶다면 아래와 같이 해보자
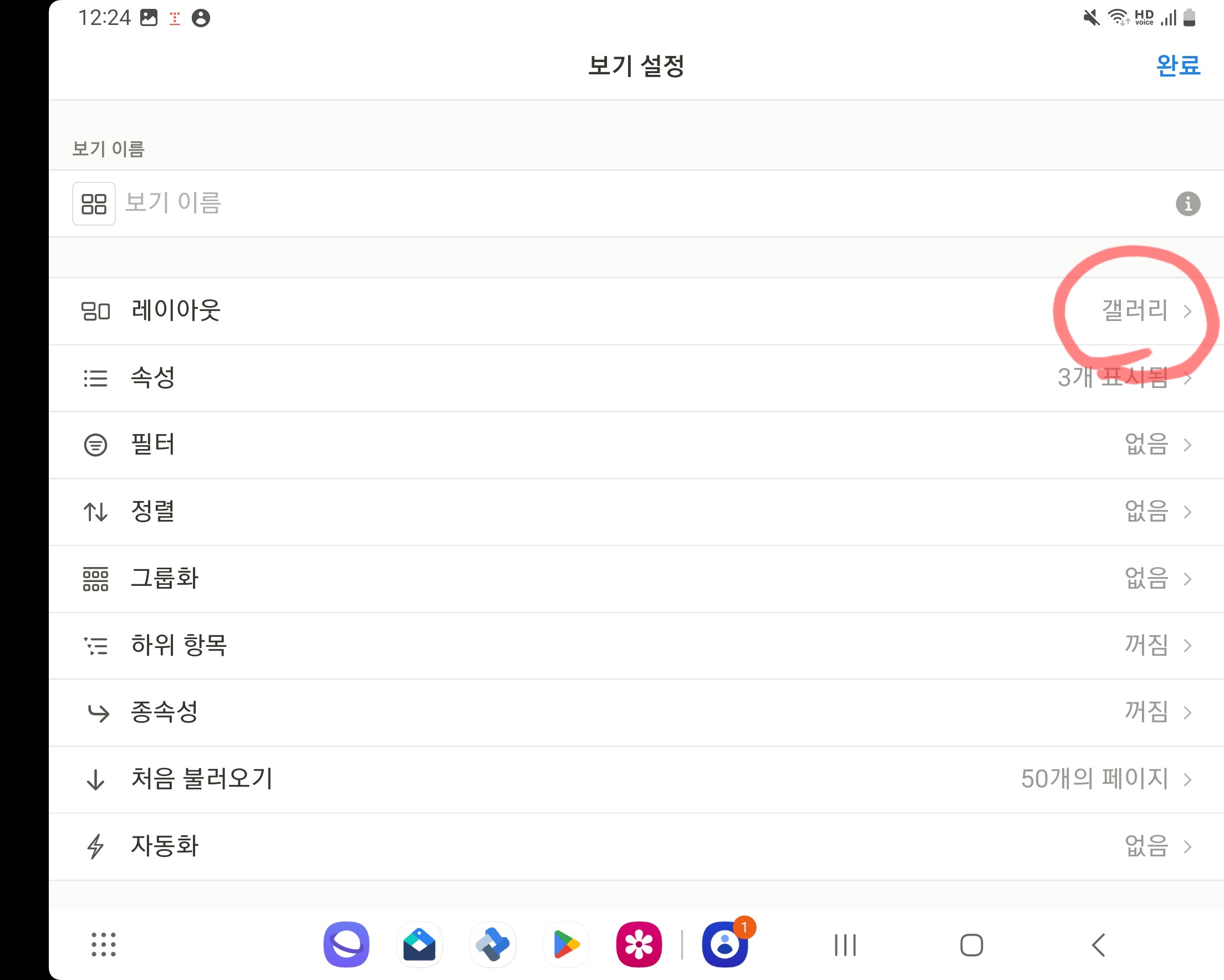
먼저 데이터베이스 보기 우상단 (...)을 누르고 레이아웃을 누른다

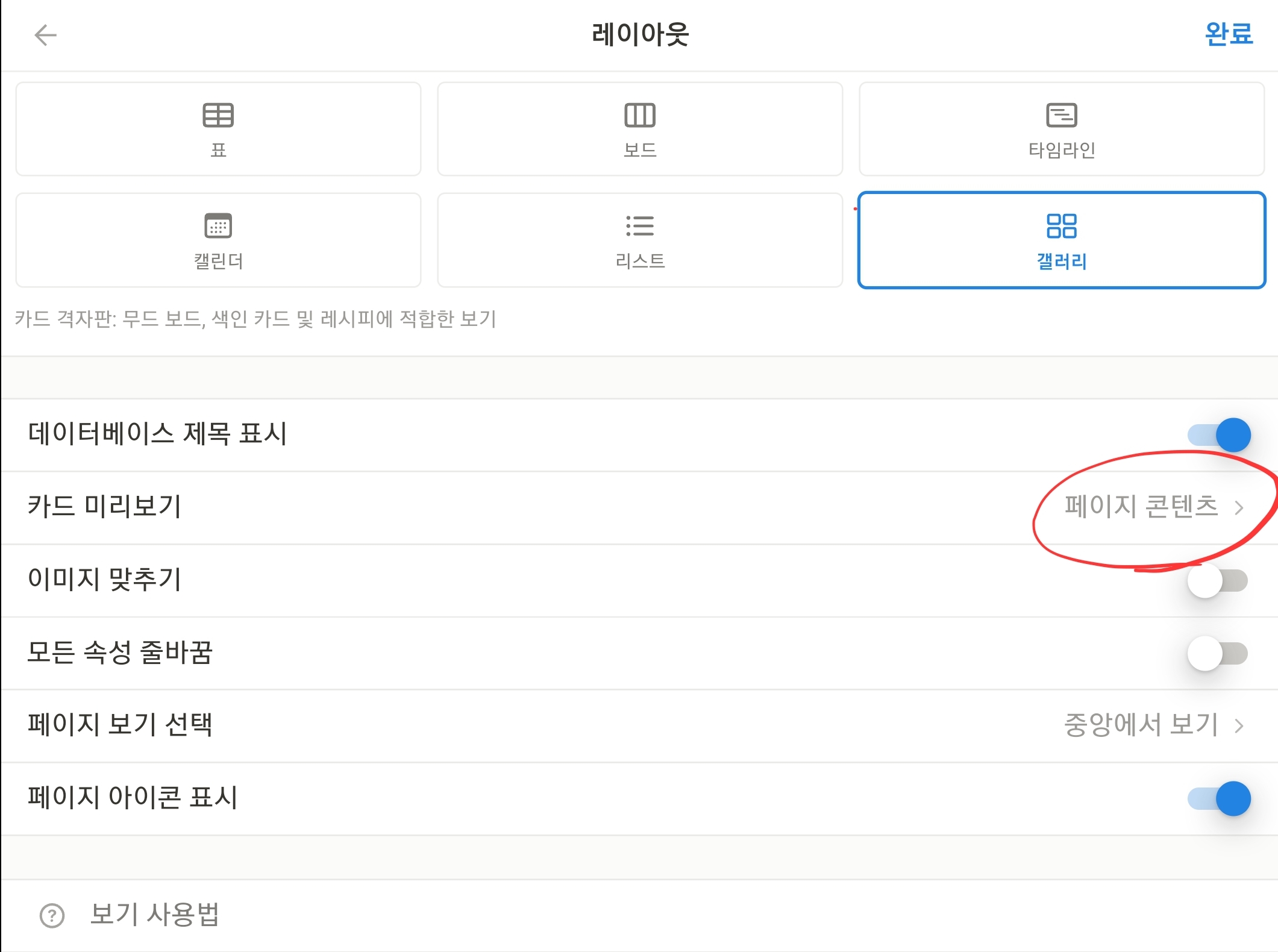
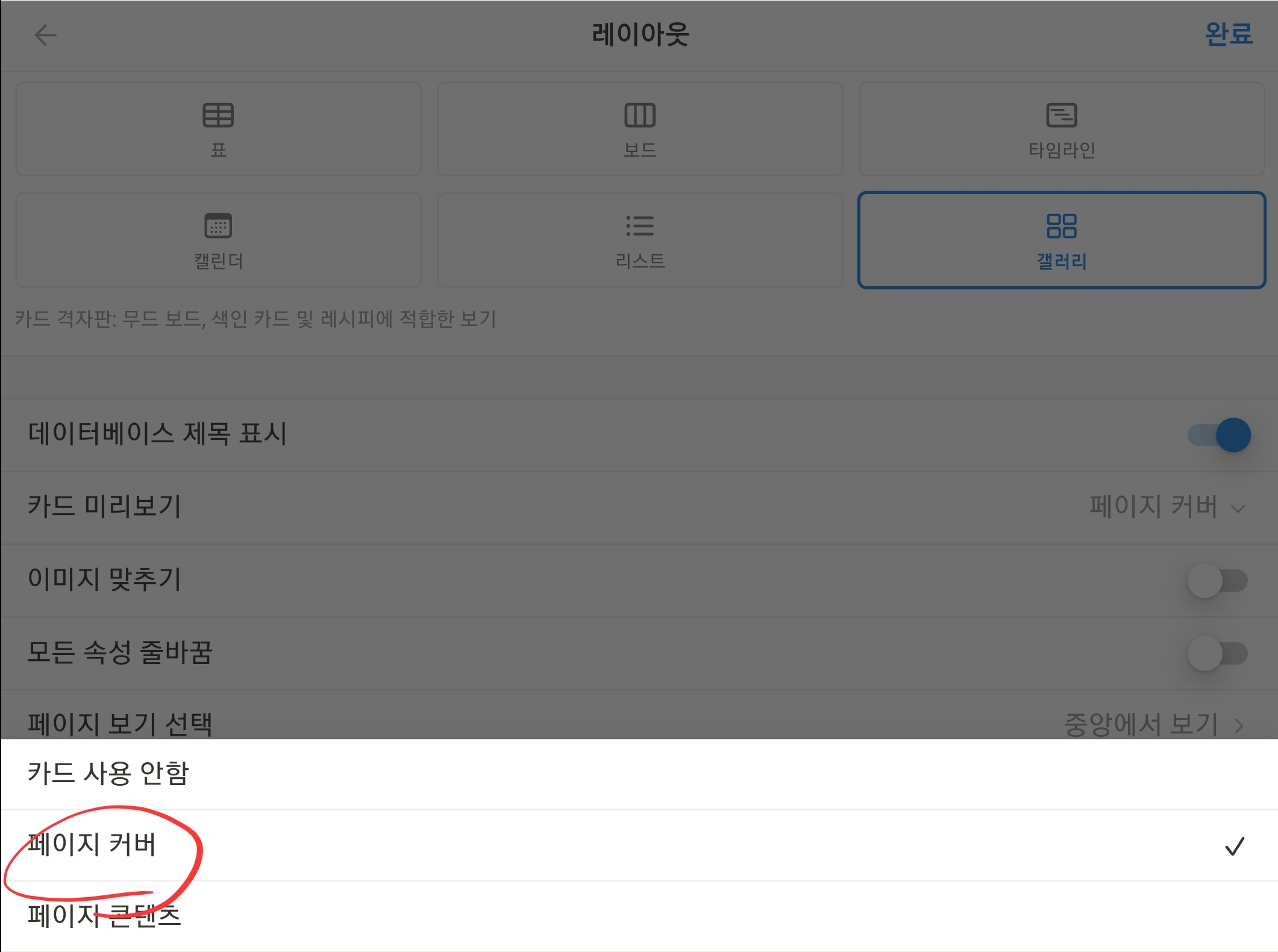
그 후 하단에 있는 카드미리보기를 누르고

페이지커버를 선택한다.

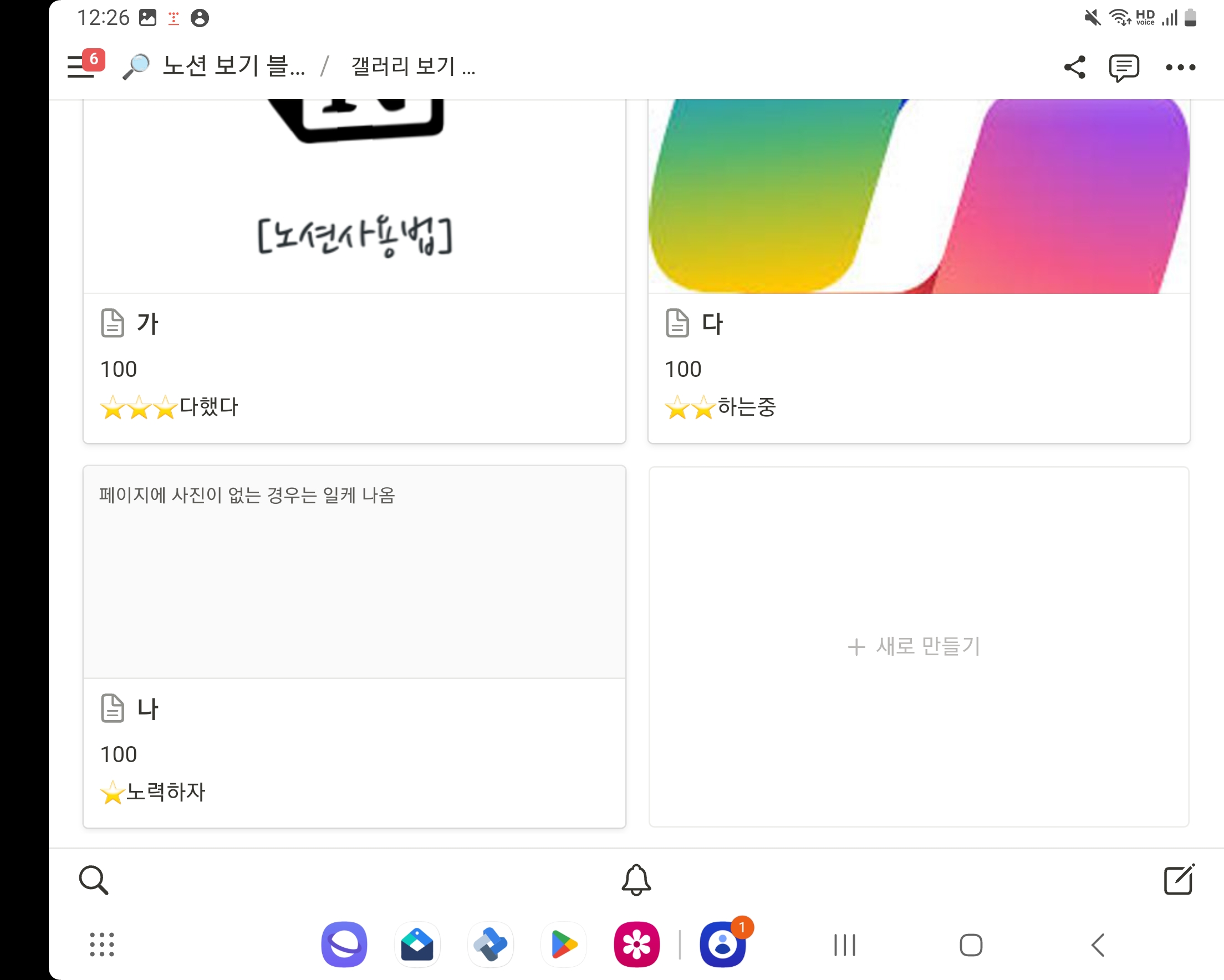
그러면 아래와 같이 갤러리보기 카드 미리보기가 페이지커버로 변경된다.

참고로 페이지에 사진이 없을 경우 카드 미리보기는 다음과 같이 표기된다.

갤러리보기 속성 표기하기
갤러리 보기에서 페이지이름 외에 다른 것을 표기하고 싶다면 아래 순서를 따라하자.
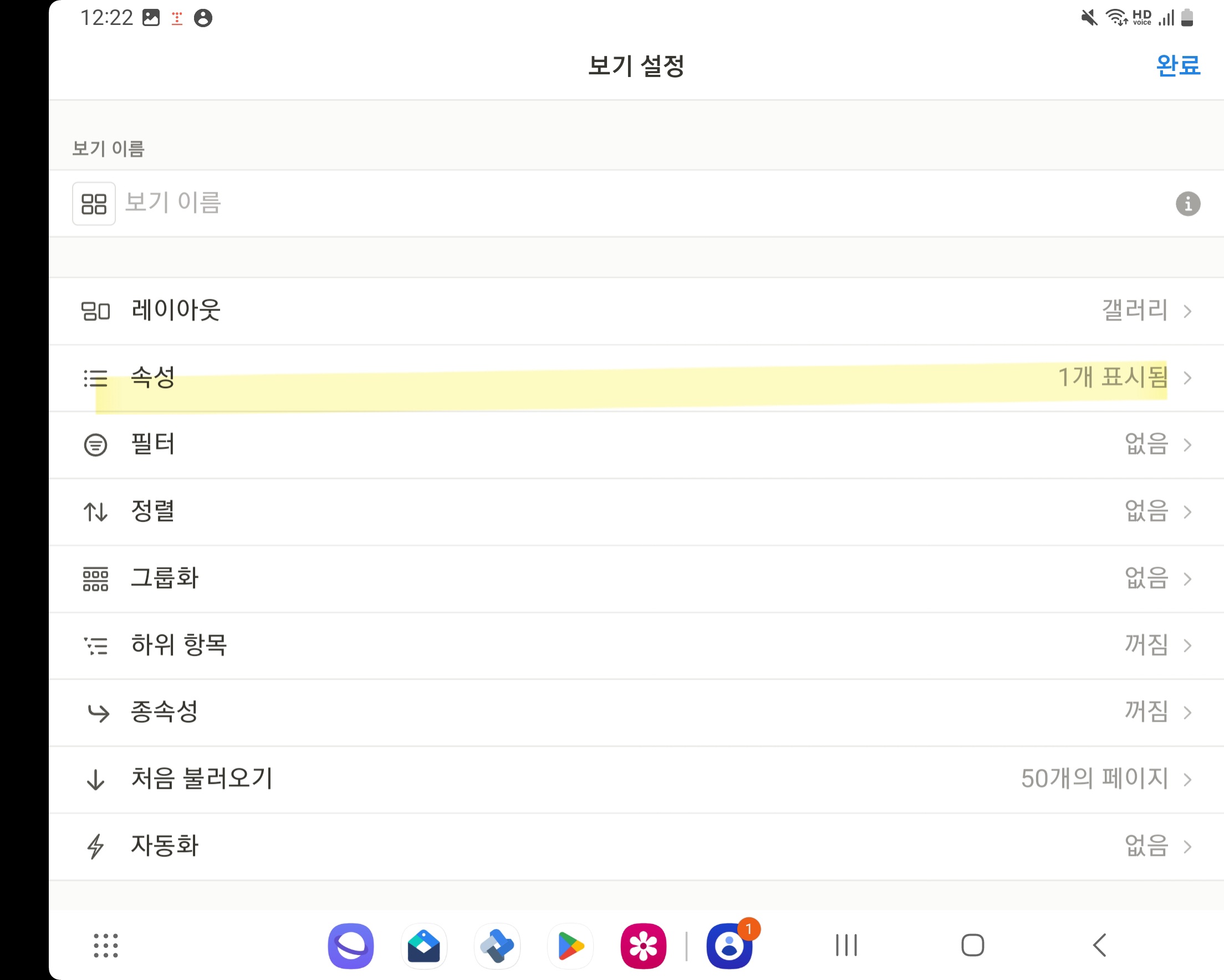
먼저 갤러리보기에서 보기 메뉴로 들어간다
거기서 속성을 탭

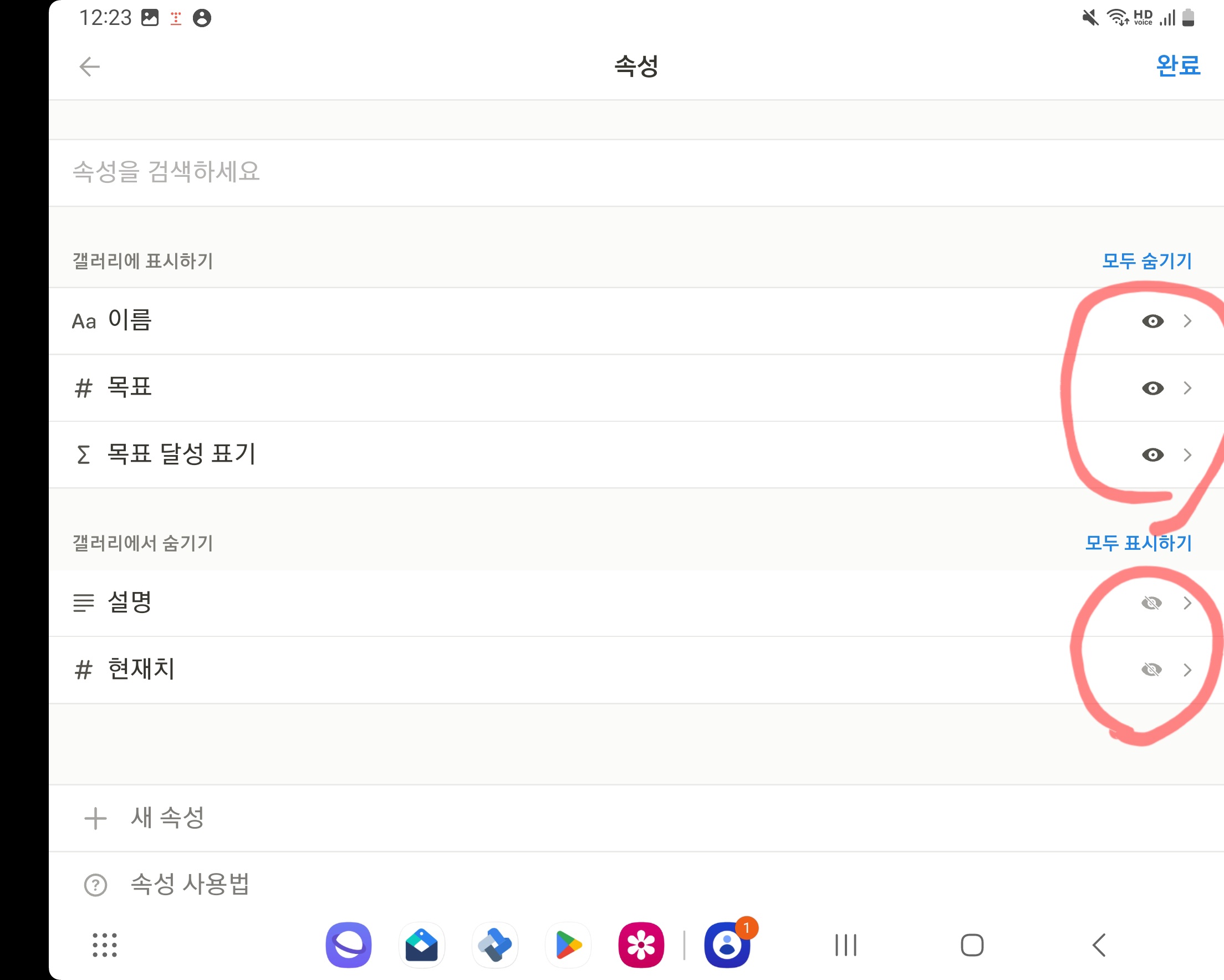
속성에서 갤러리보기 카드 하단에 표기하고 싶은 속성을 선택한다.
눈 모양을 탭하면 보기 안보기릉 설정 가능하다.

예제보러가기
갤러리 보기 속성 표기 | Notion
Built with Notion, the all-in-one connected workspace with publishing capabilities.
copper-mars-982.notion.site
반응형
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 노션 목차 블록 사용법 (페이지 내 링크 이동) (0) | 2024.03.15 |
|---|---|
| [노션사용법] 보드보기 좌우 상하 레이아웃 바꾸기 (하위그룹화 혹은 리스트 보기로 상하 레이아웃으로) (0) | 2024.03.15 |
| [노션 사용법] 노션 하나의 속성에 다른 속성 합쳐 표현하기 노션 수식 함수 join() (0) | 2024.03.15 |
| [노션사용법] 데이터베이스 상위항목에 하위항목 값 합계 넣는 법 (1) | 2024.03.14 |
| [노션사용법] 노션에 다이어그램 넣는 방법 (mermaid) (0) | 2024.03.14 |



