
노션에도 다이어그램을 넣을 수 있다. 이미지 붙여 넣기나 miro xmind와 같은 마인드맵 서비스의 임베드가 아닌 mermaid라는 언어로 작성해서 그자리에서 바로바로 수정할 수 있는데, 노션에서 다이어그램을 바로 수정하기에는 언어나 문법 이해가 좀 필요해서 약간 트릭으로 노션에 다이어그램 넣는 방법을 공유한다.
Step1. Mermaid chart 가입
먼저 mermaidchart라고 라는 mermaid 언어 기반 미리 보기 에디터 사이트에 가입해야한다.

Mermaid Chart - Create complex, visual diagrams with text. A smarter way of creating diagrams.
www.mermaidchart.com
Mermaid chart 사이트는 mermaid 언어로 작성된 구문을 바로바로 미리보기로 보여주는데, 구문만 수정하면 오른쪽 다이어그램 화면에 반영된다.

Mermaid chart가 좋은 점이 구문에 node를 넣을 때 각 node의 모양을 스니펫으로 제공해줘서 굳이 문법을 안외워도 되고,

샘플 다이어그램을 다양하게 제공해줘서 원하는 다이어그램이나 차트를 찾아서 열어두고 편집하면된다.

그리고 나서 우리는 구문만 복사해서 노션에 넣어주면 된다.
노션에 다이어그램 구문 넣는건 너무나 쉬우니 아래에서 설명한다.
여튼 mermaid chart에 원하는 계정으로 가입하고, 굳이 유료 결제를 안해도 된다.

우린 구문만 따와서 노션에서 쓸거니까
Step2. Mermaid chart에서 다이어그램 선택하기
좌측의 샘플 다이어그램에서 원하는 모양의 다이어그램을 찾아서 눌러주자.

그러면 아래와 같이 구문 과 미리보기 화면이 나오는데, 구문만 바꿔주면 된다.

Step3. Mermaid chart 구문 편집전 알아둘 기본 문법
여기서 추가로 알아둘 것은 몇가지 문법 들
1. 각 node의 ID 넣기

스니펫에서 node를 추가하면 nodeid라는식으로 각 노드의 ID를 지정할 수 있는데, 원하는 이름을 넣으면 된다.
(A라던가 B라던가 원하는데로)

이렇게 지정해두면 하단에서 해당 아이디만 구문에 넣고 화살표해주면된다
2. 스타일 지정 문법 표현식

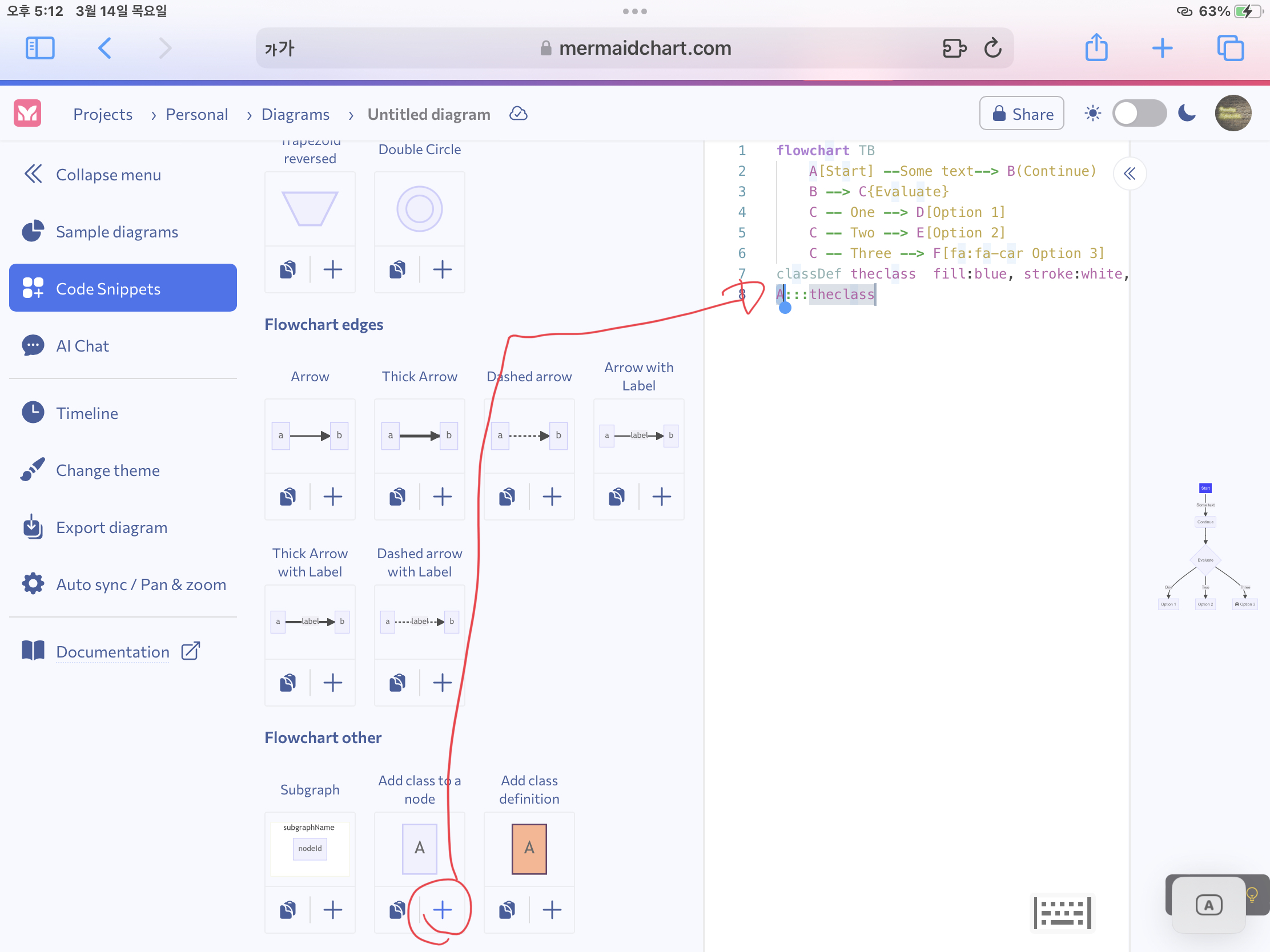
스니펫중 "Add class definition"이라는 스니펫으로 노드의 색상 등 스타일을 지정할 수 있다.
ClassDef라는 명령어 뒤에 붙은 구문으로 각 노드의 배경색, 윤곽선 색상, 윤곽선 두께, 폰트 색을 바꿀 수 있다.
코드 형태 예시 아래와 같다.
classDef theclass fill:blue, stroke:white, stroke-width:3px, color:white ;classDef: 스타일 지정 선언문
theclass: 스타일 ID로 노드별로 :::과 스타일 ID를 넣으면 노드의 스타일이 바뀜
fill: 노드 배경색 지정
stroke: 윤곽선 색상 지정
stroke-width: 윤곽선 두께 (px 단위)
color: 폰트 컬러
3.노드에 스타일 넣기

“Add class to a node"라는 스니펫을 넣고 스타일을 적용하고 싶은 노드아이디를 맨앞에 ::: 뒤에다 스타일 ID를 넣으면 됨
A:::theclassStep4. mermaid chart에서 다이어그래 작성해보기
그러면 아주 간단한 다이어그램 프로우 차트를 작성해보자.
로그인한 mermaid chart 에디터에서 sample diagram을 선택하여 노션에 넣고 싶은 다이어그램 모양을 선택하자.
호출 되어 나오는 구문에 원하는 내용으로 넣어보자.
스니펫으로 원하는 모양의 노드를 추가하고
스니펫으로 원하는 화살표와 텍스트 등을 추가하여 노드간 관계형을 설정하고
class를 선언하여 각 노드의 스타일을 원하는 데로 바꿔주자.
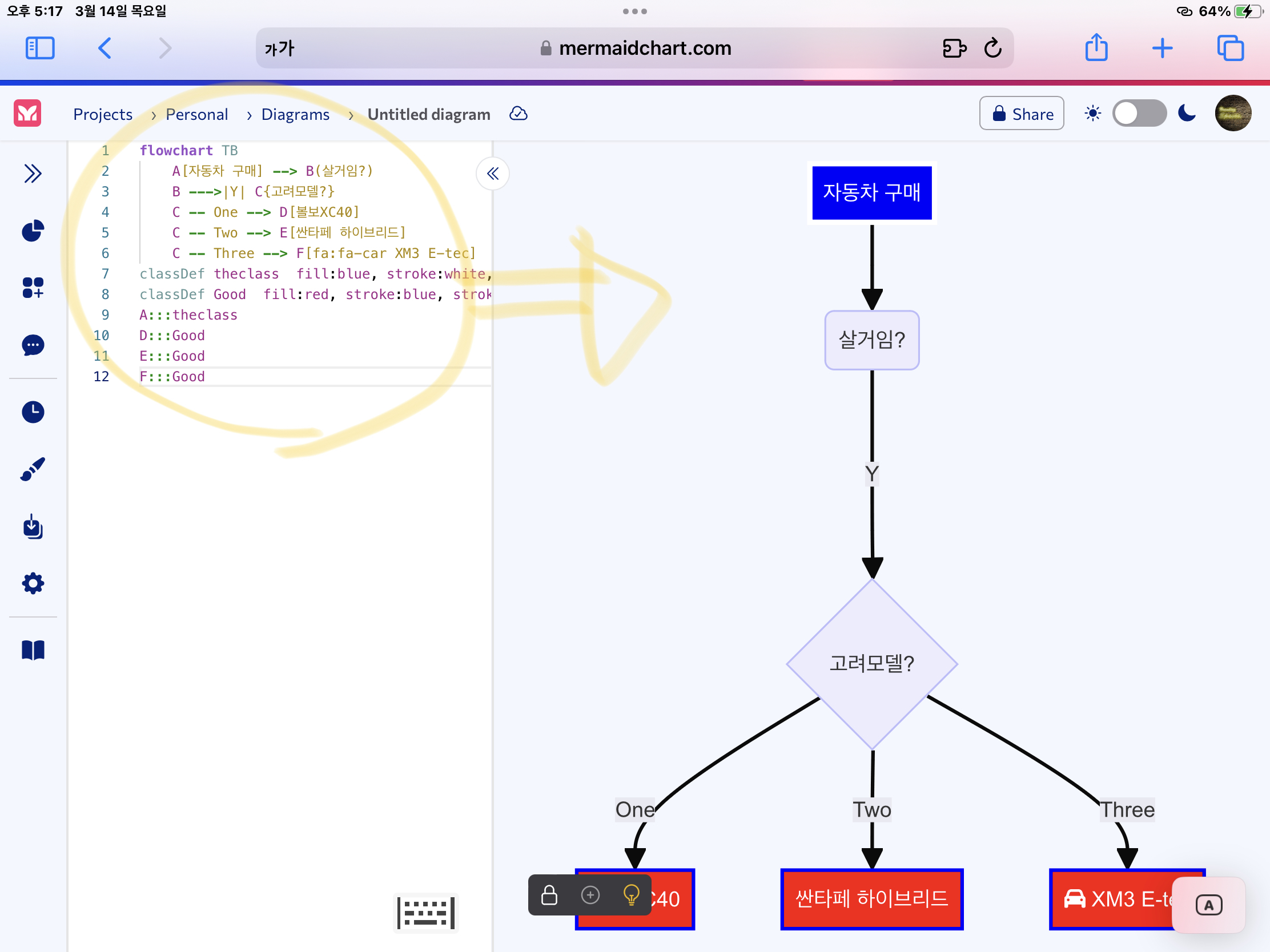
대강 만들어본 mermaid 구문과 미리보기가된 화면은 아래와 같음

Step5. 그러면 이제 노션에 만든 다이어그램을 넣어보자.
위에서 만든 mermaid 구문을 복사하고 다이어그램을 넣고 싶은 노션 페이지를 열자.
노션 페이지에 빈 블록에 mermaid 코드 블록을 추가
“/mermaid" 하면 나온다.

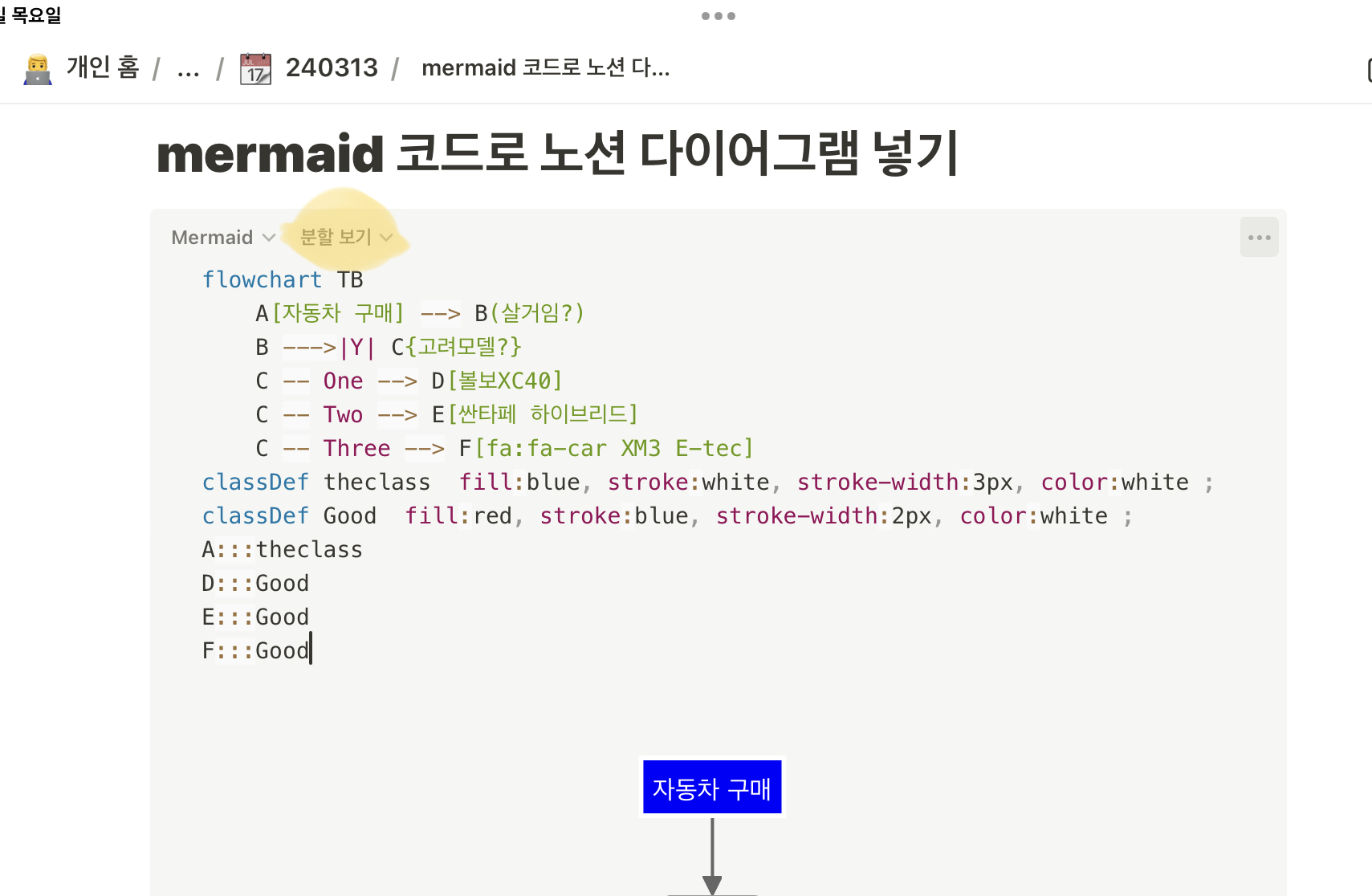
생성된 노션 블록에다가 아까 작성한 코드 구문을 붙여넣으면된다.

여기서 굳이 코드를 안봐도 된다면 토글을 열어 보기를 전환하면됨



'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 노션 하나의 속성에 다른 속성 합쳐 표현하기 노션 수식 함수 join() (0) | 2024.03.15 |
|---|---|
| [노션사용법] 데이터베이스 상위항목에 하위항목 값 합계 넣는 법 (1) | 2024.03.14 |
| [노션 사용법] 노션에서 구글 드라이브 PDF 파일 미리보는 방법 (0) | 2024.03.14 |
| [노션 사용법] 페이지 공유 무료로 공동 협업 작업하기 (게스트 초대, 대학생 팀플, 여행 공유 등) (0) | 2024.03.13 |
| [노션 사용법] 하나의 데이터베이스 보기에서 여러개 데이터 베이스 보는 법 (0) | 2024.03.13 |



