반응형
노션에서 페이지를 웹 공유를 했을때 데이터 베이스가 나오지 않는 경우에 간단한 해결책을 공유합니다.
노션 웹공유 데이터베이스 누락시
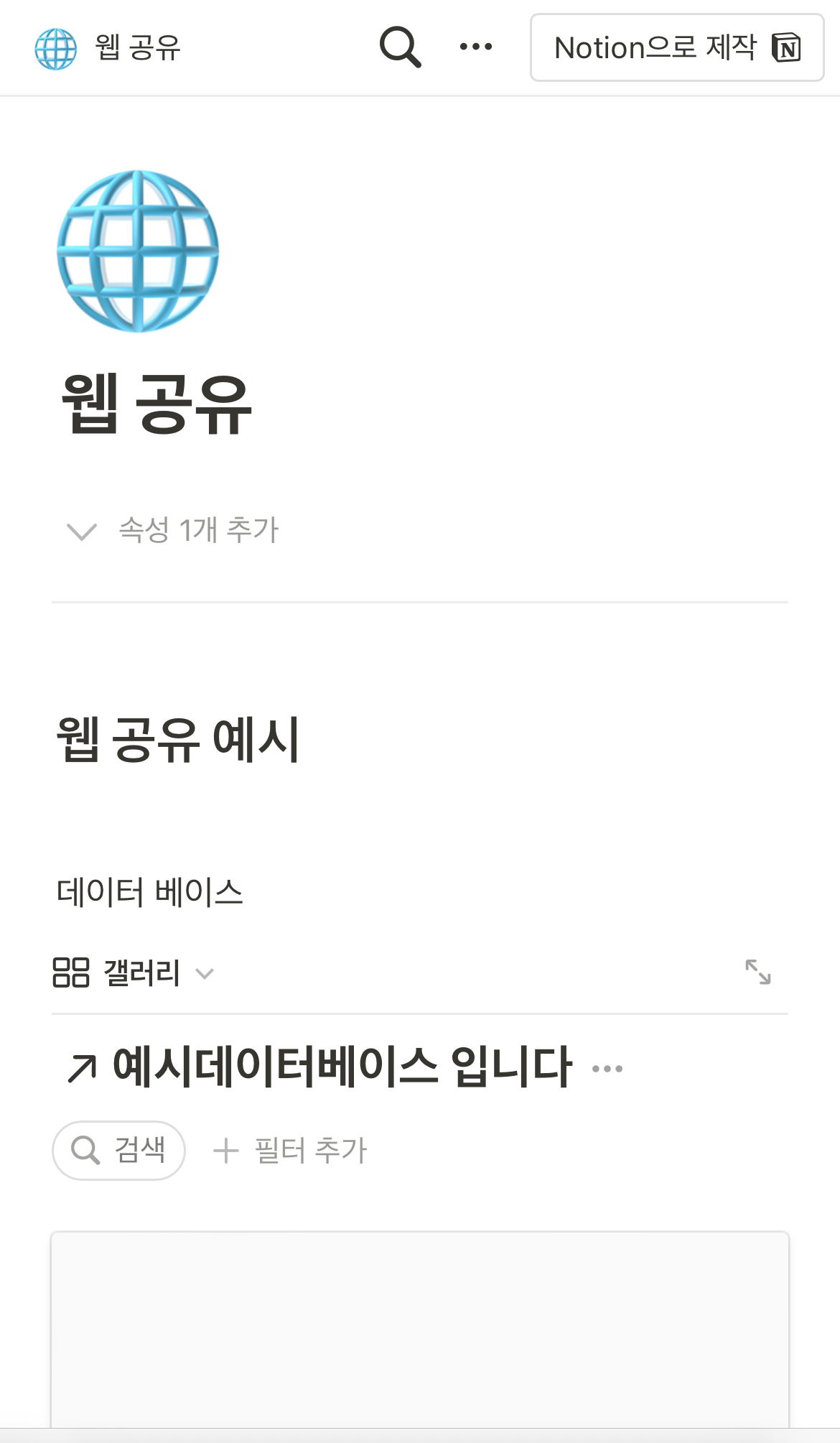
아래와 같은 경우인데요.

노션에서 이런 일이 발생하는 이유는 공유하고하는 페이지와 붙여넣었던 데이터 베이스의 공유 설정이 충돌하기 때문입니다
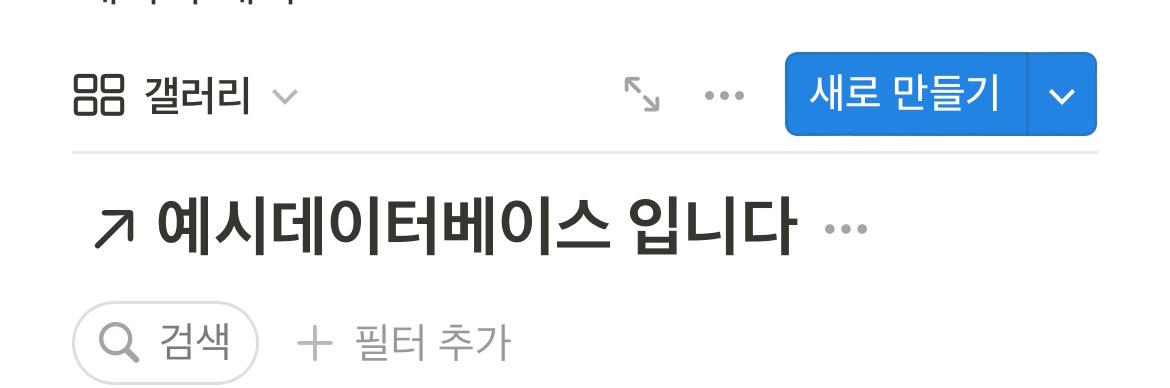
자세히 보시면 원본 페이지의 데이터 베이스에는 우상향 마크가 ↗️ 있습니다.

즉 해당 데이터 베이스를 보기로 불러왔다는 의미입니다.
이럴 경우 데이터 베이스 원본 페이지는 웹 공유가 안되어 있고 공유하고자 하는 페이지 (데이터 베이스는 보기로 불러온 경우) 는 웹 공유가 되어 있어 원본 페이지의 데이터베이스를 불러오지 못합니다.
이런 경우 해결책은 두가지입니다.
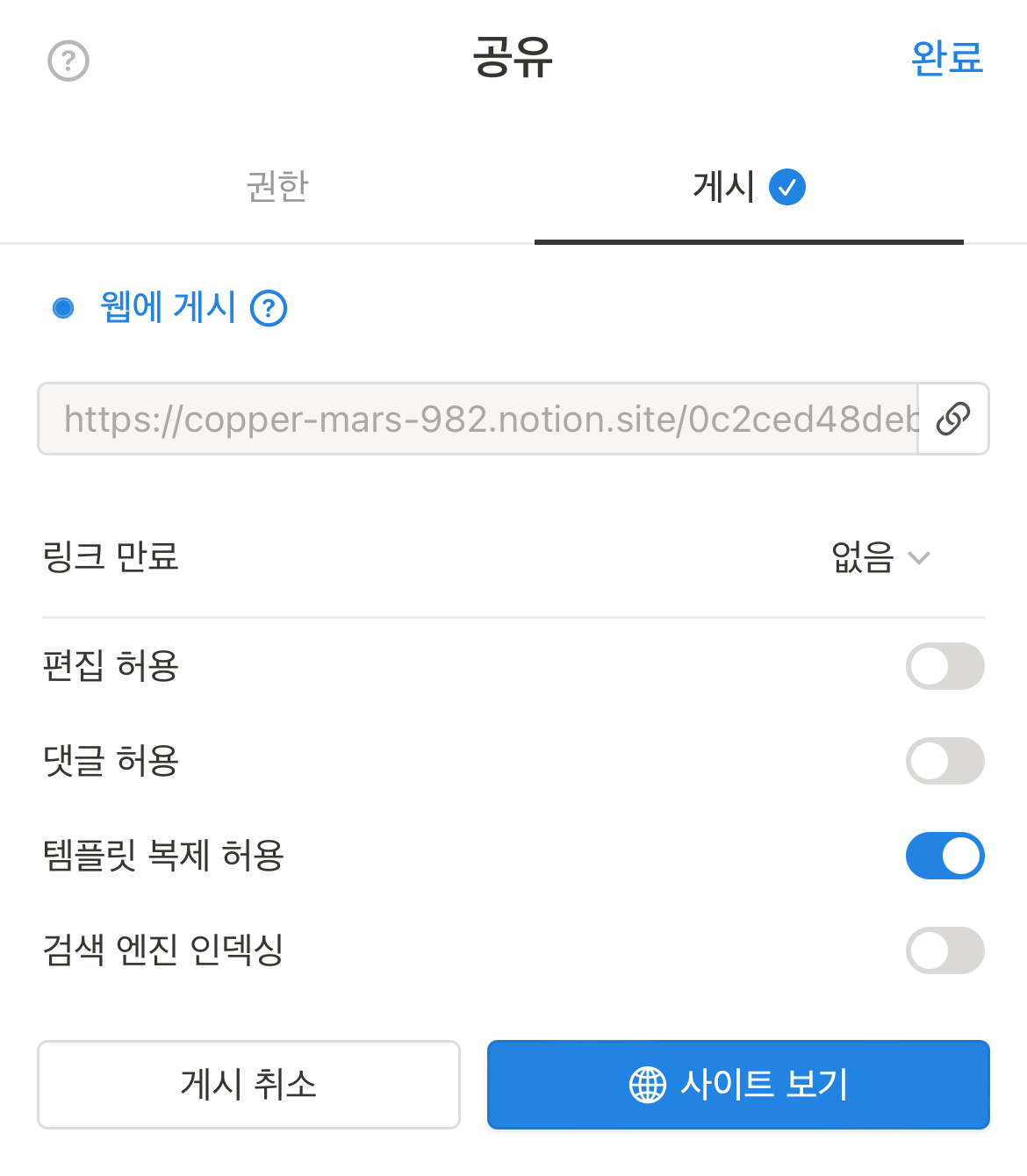
1. 원본 데이터 베이스를 웹 공유한다.

원본 데이터 베이스가 있는 페이지를 웹공유로 바꿔주세요.
(데이터 베이스 보기를 클릭하면 데이터 베이스 원본으로 이동합니다)
그러면 간단하게 공유하고자 하는 페이지의 공유 링크에도 반영됩니다.

이럴 경우 공유를 원했던 보기 형태 그대로 공유가 가능합니다.
2. 원본 데이터 베이스를 공유페이지로 이동 시킨다.
원본 데이터 베이스 페이지를 공유하고자 하는 페이지에 인라인으로 넣어줍니다.

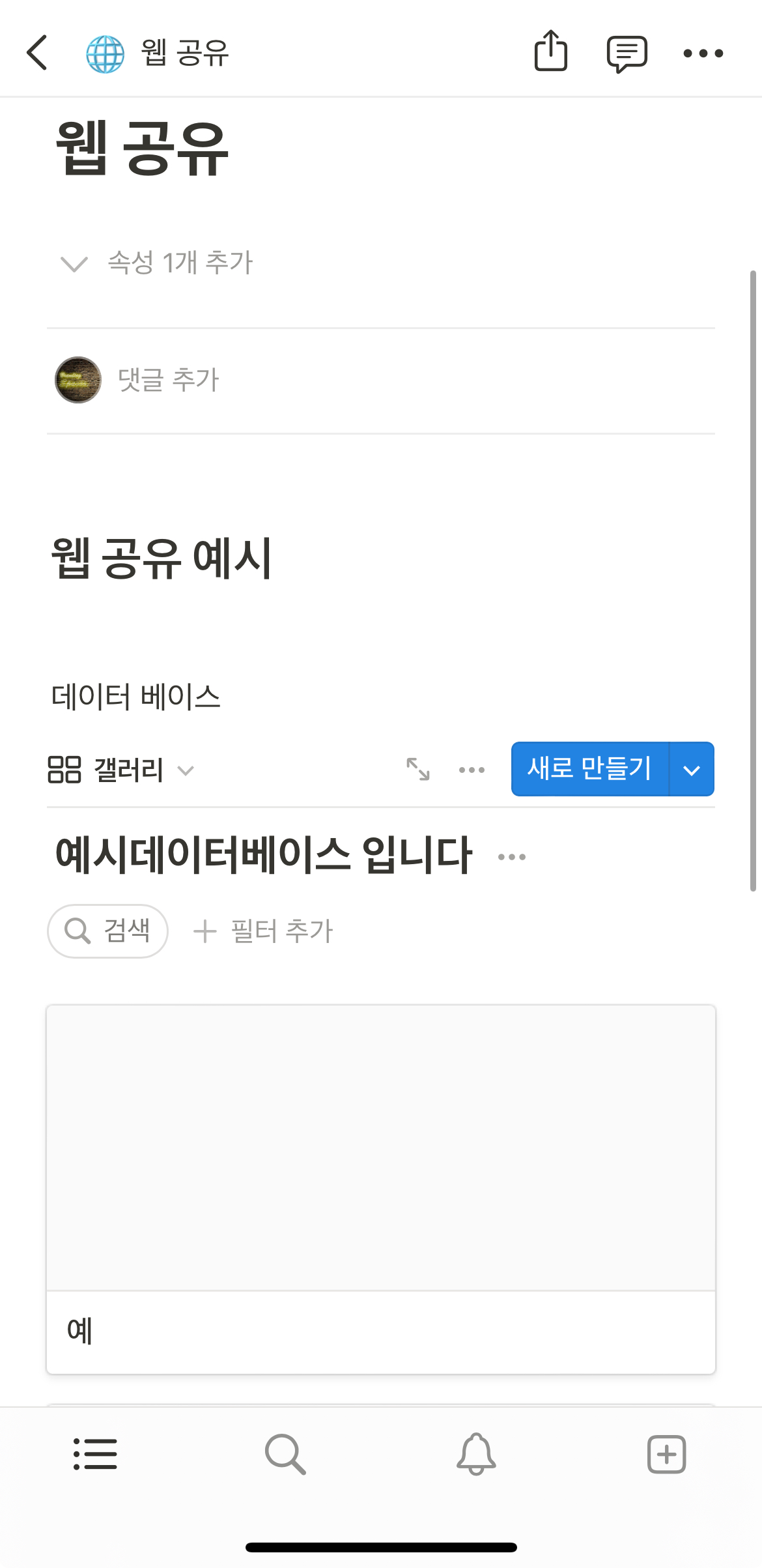
그러면 아래와 같이 웹에도 반영되고

대신, 두번째 방법은 데이터 베이스의 모든 보기를 공유받은 사용자가 다 볼 수 있습니다.
경우에 따라 선택적으로 공유하시면 됩니다.
감사합니다.
쿠팡 추천 제품 보러가기
COUPANG
쿠팡에서 추천합니다!
www.coupang.com
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다
반응형
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 노션 데이터베이스 버튼 사용법 (0) | 2024.03.25 |
|---|---|
| [노션 사용법] 노션 일정 보드보기로 캘린더 수직 타임라인 처럼 보는 법 (0) | 2024.03.25 |
| [노션 사용법] 노션 D-day 계산하는법 ifs(), dateBetween() 함수 (0) | 2024.03.25 |
| [노션 수식 사용법] 노션 length() 수식 함수 사용법 (속성 값 갯수 세기) (2) | 2024.03.22 |
| [노션사용법] 노션 위젯 설정법 사용법(아이폰, 갤럭시, 아이패드, 안드로이드) (0) | 2024.03.20 |



