노션 프로젝트 일정을 관리하거나 노션에서 여행 템플릿 등을 사용한다면 가끔씩 해당 일정이 얼마나 남았는지 d-day를 계산하고 싶을때가 있다.
그럴 때 사용하기 좋은 노션 데이터베이스 d-day 디데이 수식 함수을 공유합니다.
네이버 프리미엄 에서 노션 사용법을 더 익혀보세요
천라의 노션 가이드 : 네이버 프리미엄콘텐츠
노션 가이드
contents.premium.naver.com
노션 예제 페이지 보러가기
노션 ifs() datebetween() 함수 D-day 계산 | Notion
Built with Notion, the all-in-one connected workspace with publishing capabilities.
copper-mars-982.notion.site
노션 d-day 사용 수식 함수
노션 데이터 베이스에 D-day를 넣으려면 ifs()와 dateBetween()함수 두가지를 사용해야합니다.
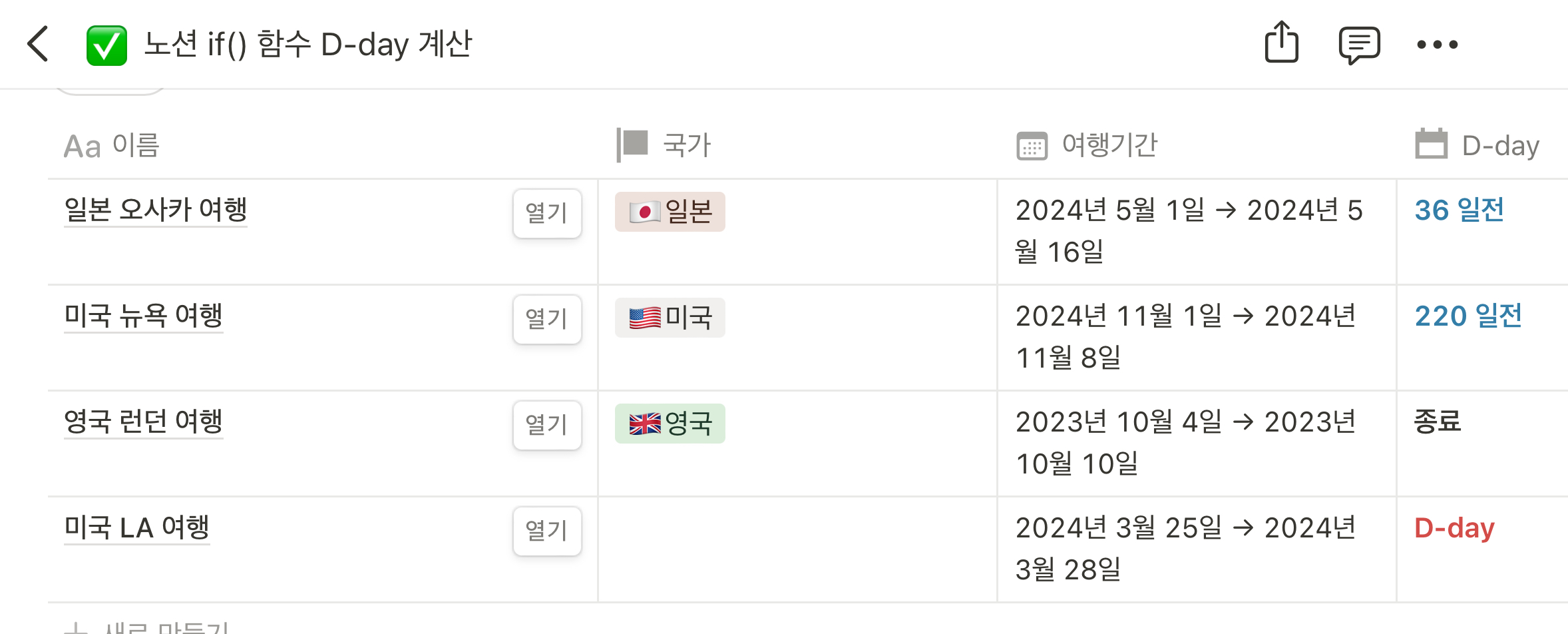
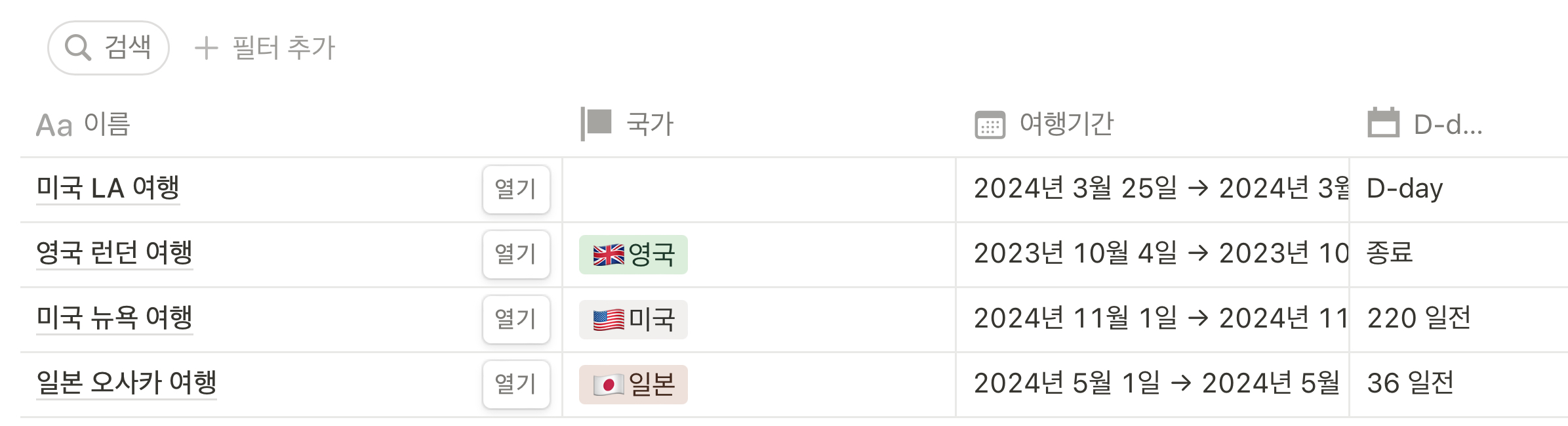
적용하게 되면 노션 데이터베이스에 아래와 같이 표출되게 할 수 있습니다.

그럼 아래 과정을 통해 노션 디데이 데이터베이스 수식을 적용해보겠습니다.
노션 디데이 적용하기
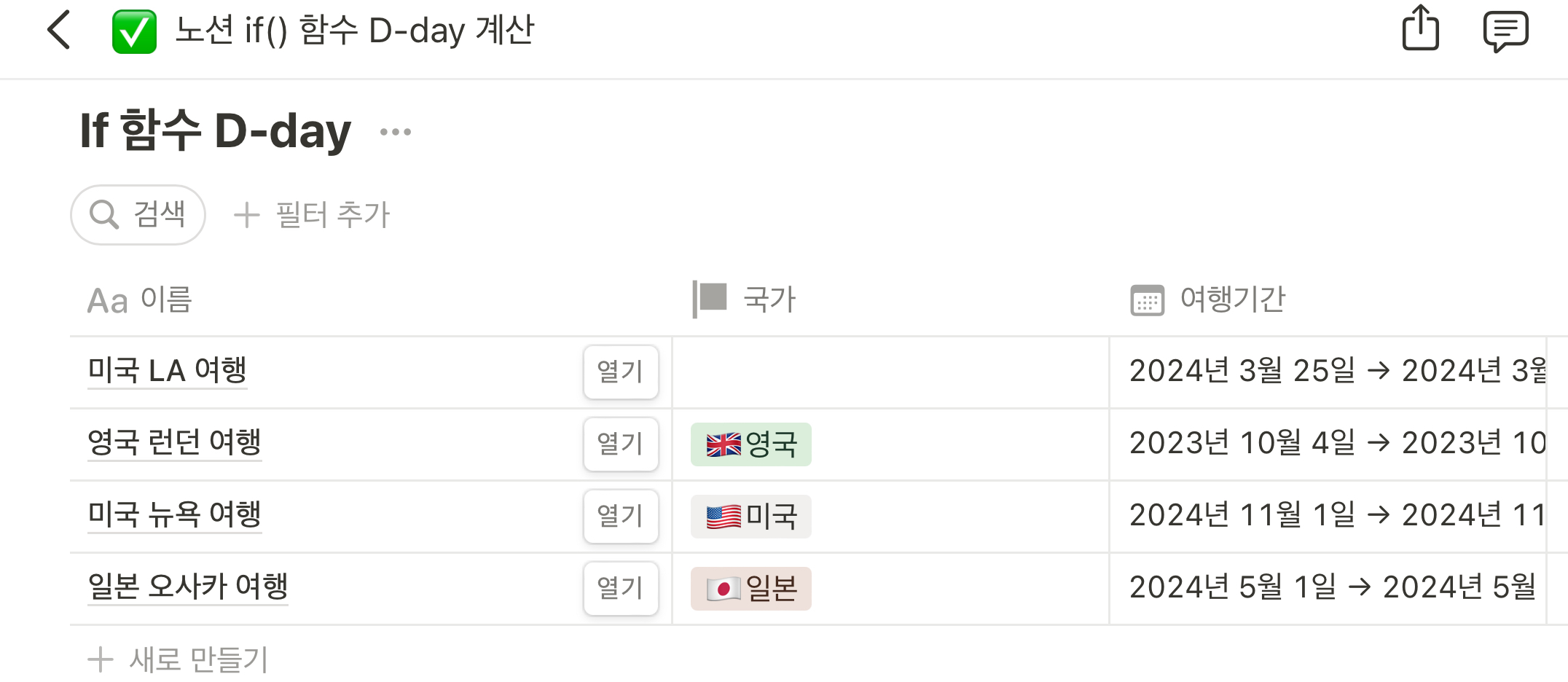
먼저 아래와 같은 데이터 베이스가 있다고 해볼게요.
여행 일정 데이터 베이스라고 치구요.

페이지 이름과 국가, 여행 기간 세가지 속성이 있는데요.
우선 오늘 날짜를 수식으로 넣어볼게요
*사실 수식에 바로 넣어도 되지만 이해가 편하게 하기 위해 수식 속성을 하나 추가하는 겁니다.
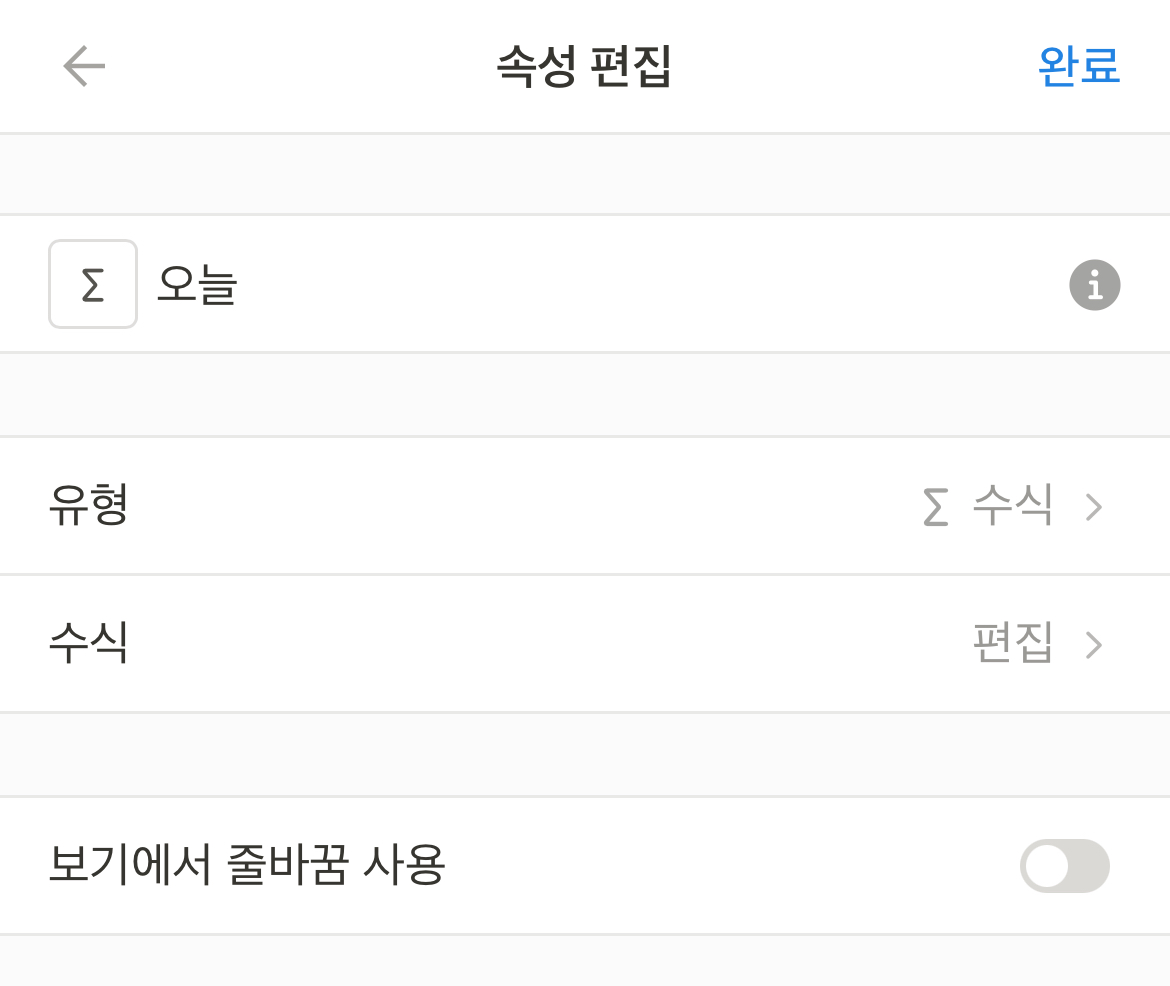
먼저 수식 속성을 하나 추가하고 “오늘”이라는 이름으로 설정합니다.

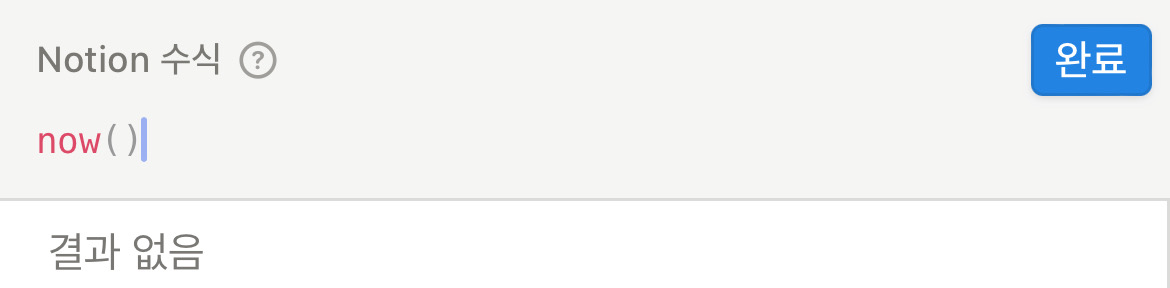
여기서 편집을 누르고 아래 코드를 넣어주세요.
now()

now()그러면 아래와 같이 오늘 날짜와 시간이 속성이 표기 됩니다.

그후에 수식 함수를 하나 더 추가해주세요.
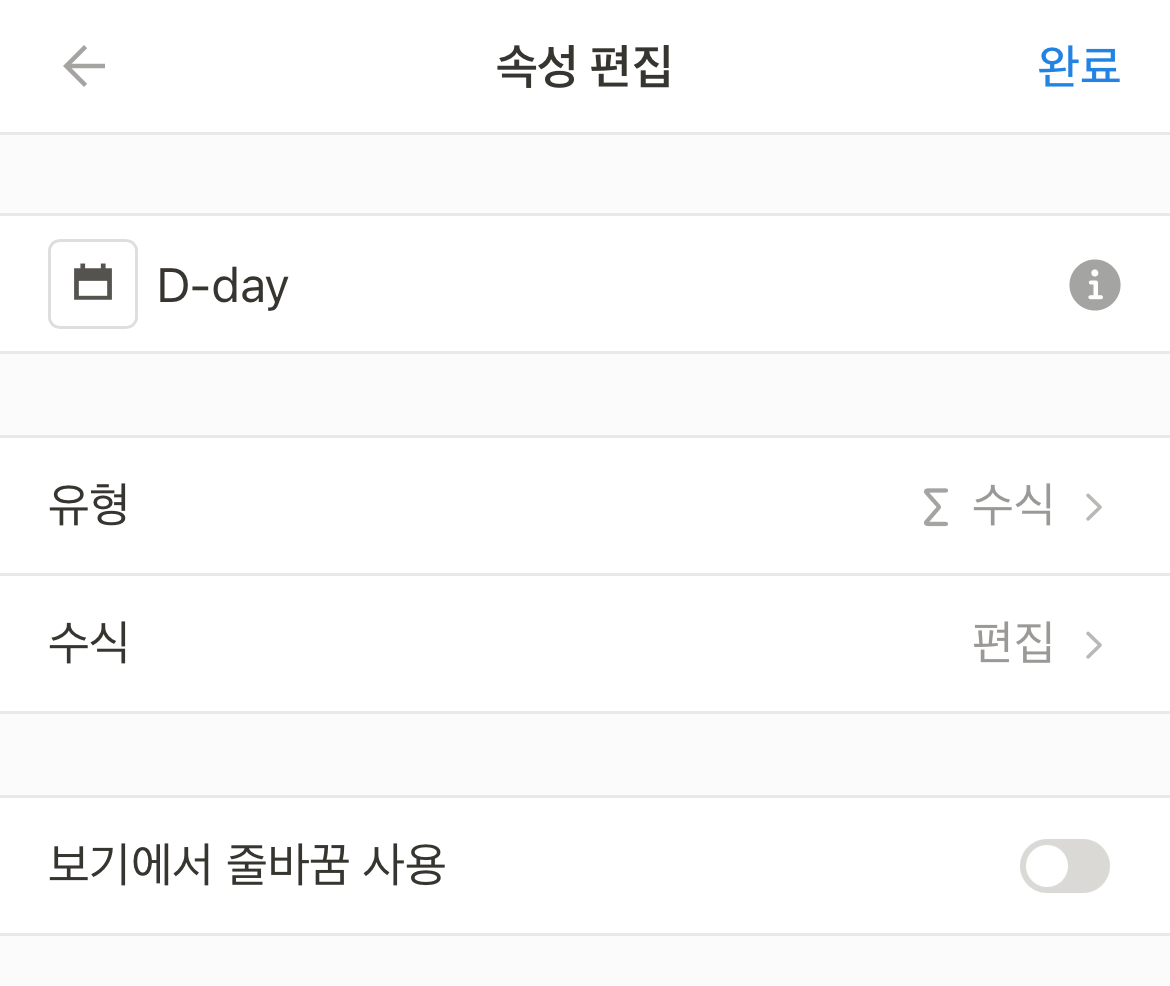
수식 속성 이름을 d-day로 설정하고

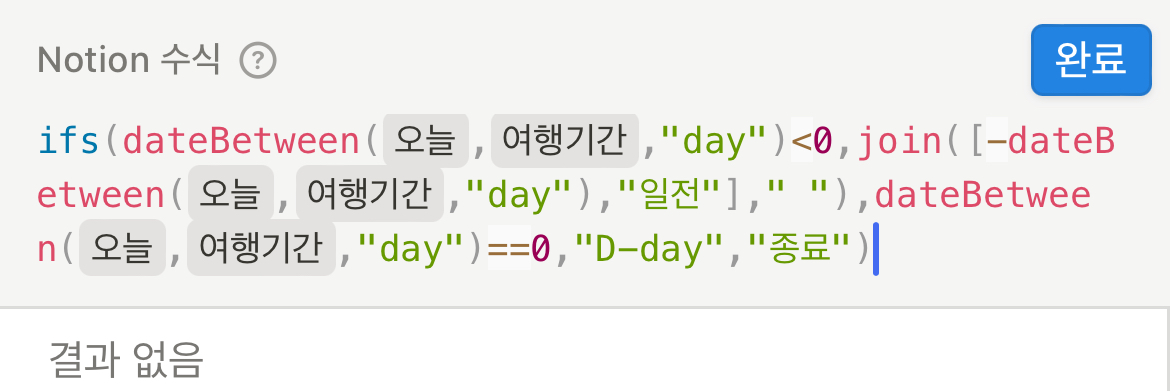
편집을 눌러 아래 코드을 넣어주세요.

ifs(dateBetween(prop("오늘"),prop("여행기간"),"day")<0,join([-dateBetween(prop("오늘"),prop("여행기간"),"day"),"일전"]," "),dateBetween(prop("오늘"),prop("여행기간"),"day")==0,"D-day","종료")
ifs(dateBetween(prop("오늘"),prop("여행기간"),"day")<0,join([-dateBetween(prop("오늘"),prop("여행기간"),"day"),"일전"]," "),dateBetween(prop("오늘"),prop("여행기간"),"day")==0,"D-day","종료")그러면 아래와 같이 디데이가 노션 데이터 베이스에 나오게 됩니다.

함수를 해석하자면,
- ifs() 함수로 조건문 생성
- dateBetween() 함수로 오늘 날짜와 여행기간의 첫 시작일의 차이를 구함
- 첫 조건문(오늘 - 여행기간 <0: 날짜이 아직 남았을때)에서 true일 경우 남은 일자 수와 “일전”이라는 텍스트가 함께 출력
- 첫 조건문이 false이고, 두번째 조건문 (여행일자 -오늘==0)이 true일 경우 "D-day"가 출력.
- 첫번째 두번째 조건문 모두 false일 경우 여행이 종료 된 것이니, “종료”가 출력
이런 프로세스입니다.
사실 조금 더 정확히 표현하려면 “일정 진행중” 단계를 넣어야하지만 우선은 D-day 출력에 집중해서 코드를 짰습니다. 해당 코드는 다른 글로 안내할게요.
조금더 나아간 style()적용 노션 디데이 함수 수식 속성 코드
여기서 조금 더 나아간다면, 아래와 같이 각 출력 데이터에서 색상을 적용할 수 있습니다. style()함수로요.
수식을 아래와 같이 바꿔볼게요.
ifs(dateBetween(prop("오늘"),prop("여행기간"),"day")<0,style(join([-dateBetween(prop("오늘"),prop("여행기간"),"day"),"일전"]," "),"b","blue"),dateBetween(prop("오늘"),prop("여행기간"),"day")==0,style("D-day","b","red"),style("종료","b"))
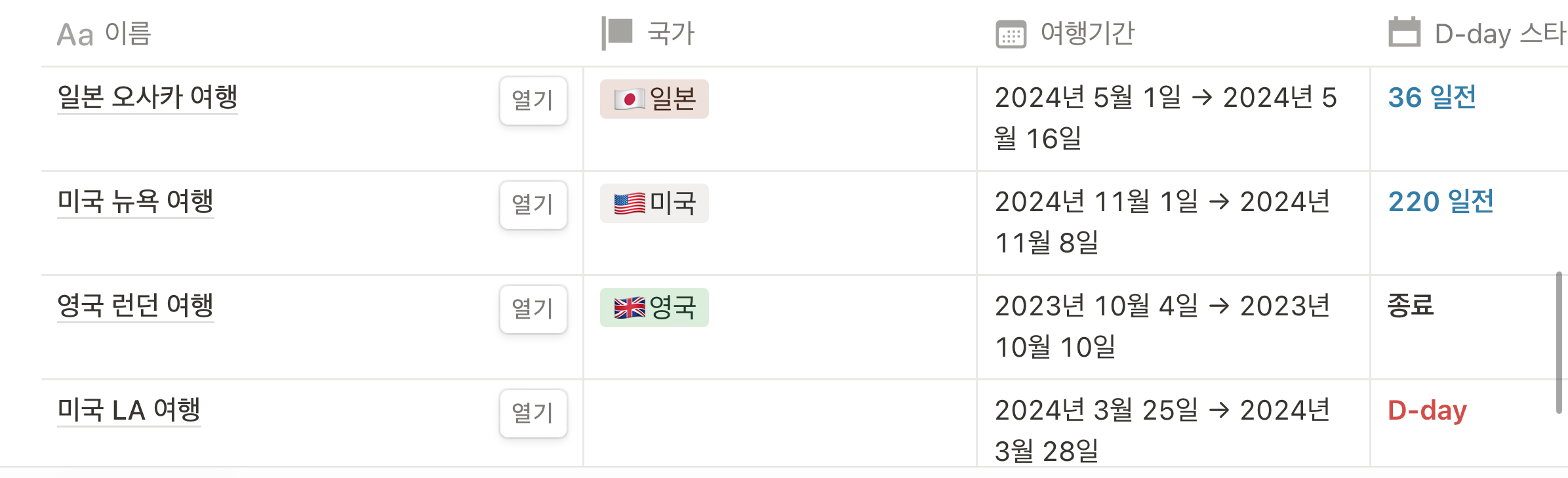
ifs(dateBetween(prop("오늘"),prop("여행기간"),"day")<0,style(join([-dateBetween(prop("오늘"),prop("여행기간"),"day"),"일전"]," "),"b","blue"),dateBetween(prop("오늘"),prop("여행기간"),"day")==0,style("D-day","b","red"),style("종료","b"))그럼 아래와 같이 디데이에 색상이 들어갑니다

style() 함수는 별도 글로 안내할게요!
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 노션 일정 보드보기로 캘린더 수직 타임라인 처럼 보는 법 (0) | 2024.03.25 |
|---|---|
| [노션 사용법] 웹 공유 페이지에 데이터 베이스가 안 나오는 경우 해결책 (0) | 2024.03.25 |
| [노션 수식 사용법] 노션 length() 수식 함수 사용법 (속성 값 갯수 세기) (2) | 2024.03.22 |
| [노션사용법] 노션 위젯 설정법 사용법(아이폰, 갤럭시, 아이패드, 안드로이드) (0) | 2024.03.20 |
| [노션 템플릿 공유] 아이돌 덕질 템플릿 (사진 영상 저장, 스케줄 기록, 멤버별 기록) (1) | 2024.03.20 |



