
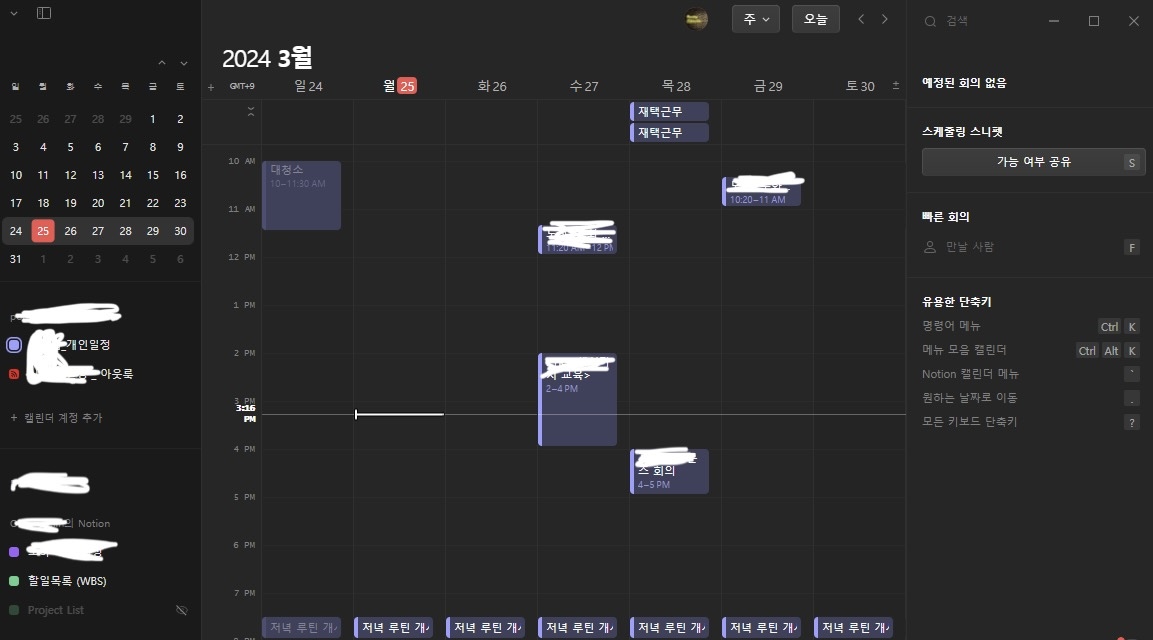
노션으로 일정 관리를 하다보면, 좀 불편한 경우가 많다. 왜냐하면 노션은 기본적으로 간트 차트를 기반으로 한 좌우 타임라인만 제공하기 때문이다. 그러다보니 일반적으로 많이 사용하는 구글 캘린더나 아웃룩 캘린더 등과 같은 일정 관리 도구처럼 노션에서는 수직 레이아웃 구현이 어렵기 때문이다.
물론 노션 캘린더가 출시되면서 이에 대한 갈증은 어느 정도 해소되었지만 사실 노션을 일종의 라이프 대시보드로 사용하는 사용자라면 앱을 넘어가야한다는 불편함이 있는 것도 사실이다.
[노션 캘린더 사용법] 노션을 스케줄러로!! 캘린더 가입, 워크스페이스 데이터 베이스 추가하기
노션은 프로젝트 관리 할일 목록 메모장 등등 다양한 목적으로 유용하게 사용할 수 있는 생산성 툴입니다. 다만 노션에서 불편한 부분이 있으니 바로, 스케줄러로서 역할입니다. 데이터 베이스
branding-space.tistory.com
그렇다고 노션 캘린더를 HTML 블록으로 넣을 수 있는 것도 아니니 (가능한 방법이 있다면 공유 바람) 일반적인 캘린더 앱 서비스에 익숙한 사람이라면 불편한게 당연하다.
여튼, 이런 갈증을 다소금 해소하여 노션 일정 데이터 베이스를 수직 레이아웃으로 보는 방법을 공유한다.
노션 일정 데이터베이스 수직 레이아웃 타임라인 주간 캘린더처럼 보기.
예제 노션 페이지
보드 보기 수직 레이아웃으로 보기 | Notion
Built with Notion, the all-in-one connected workspace with publishing capabilities.
copper-mars-982.notion.site
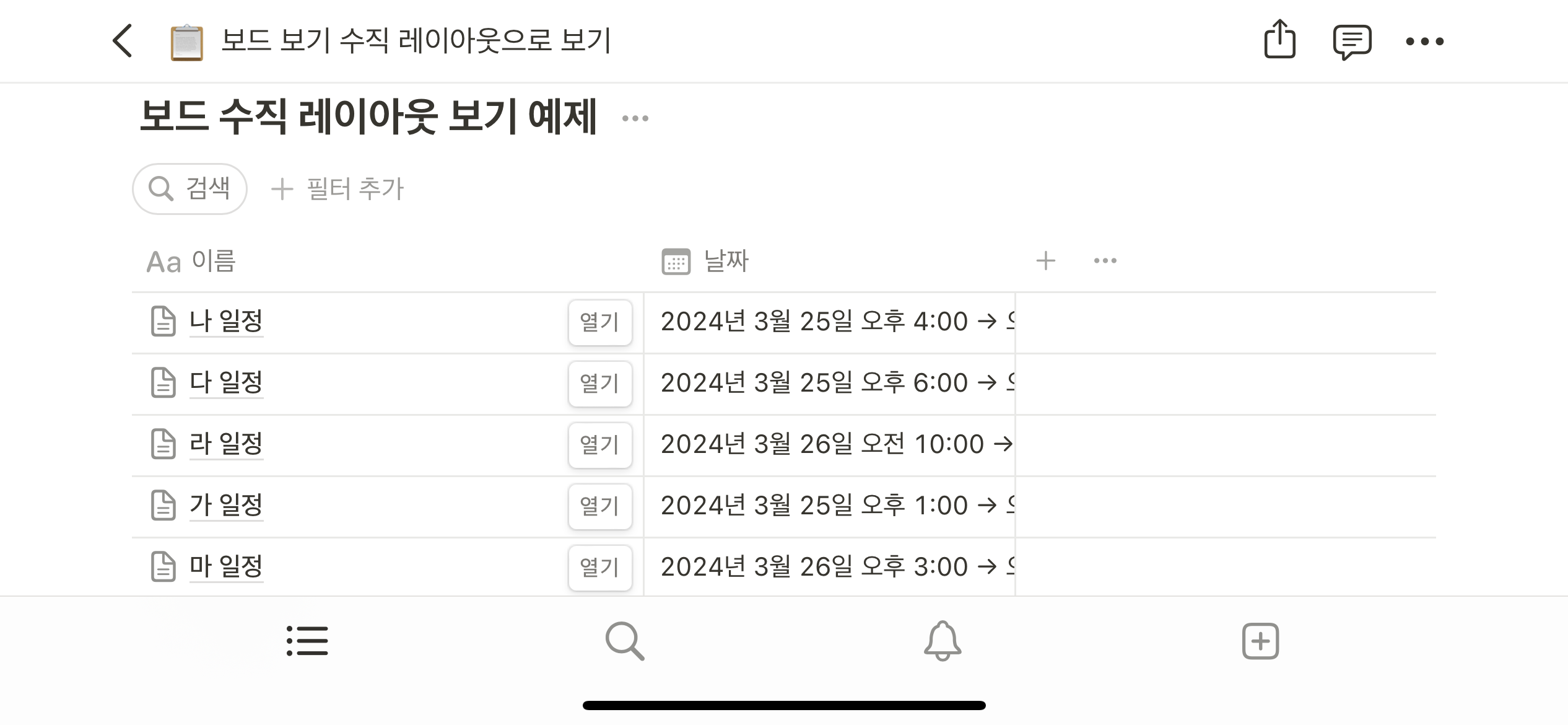
먼저, 노션 일정 데이터 베이스가 아래와 같다고 보자.

각 일정이 페이지가 노션 날짜 속성이 있고 날짜 속성은 각자 시간값까지 포함되었다.
이대로 노션 일정 관리를 한다면 보기에 꽤 불편할텐데, 이걸 수직 레이아웃으로 꾸며내 보자.
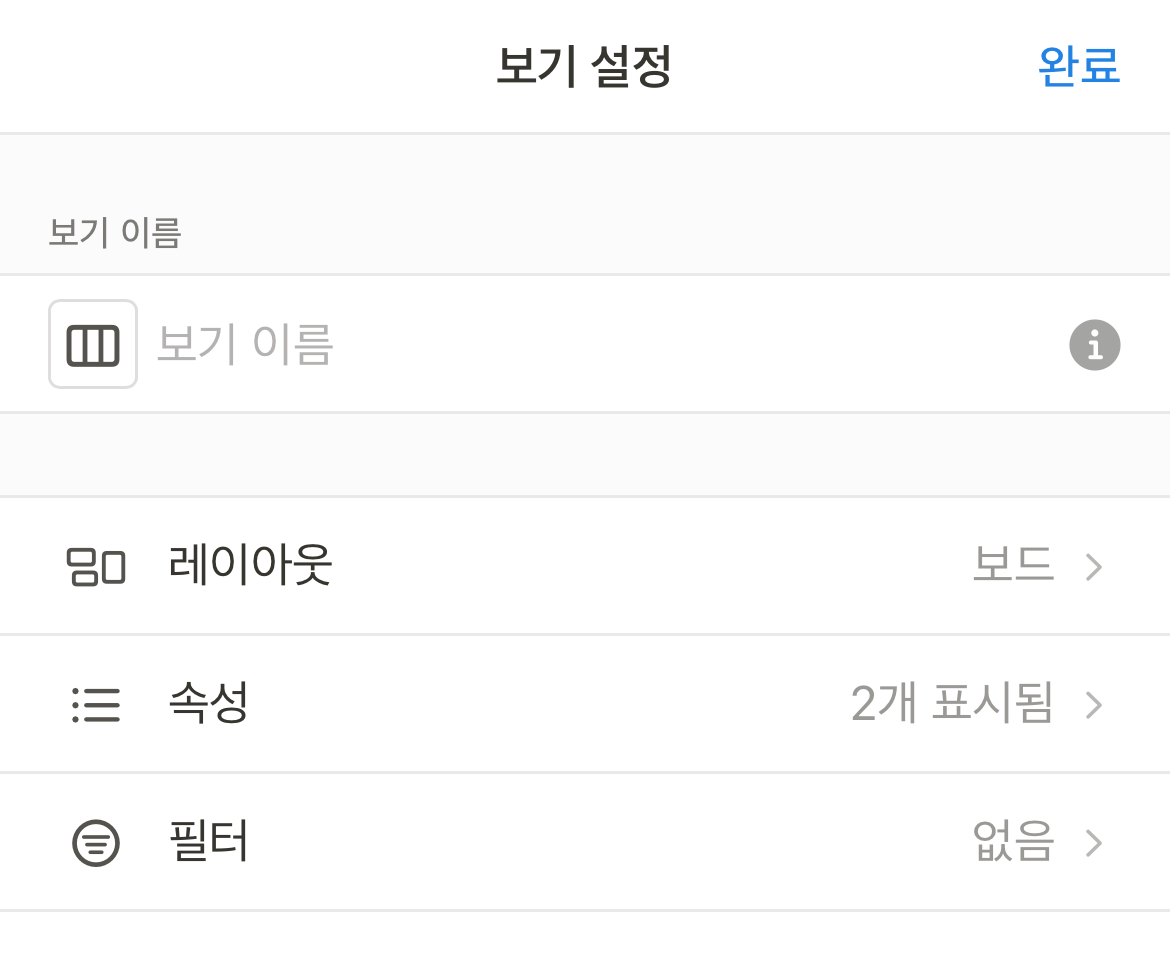
우선 보드 보기를 하나 추가하자

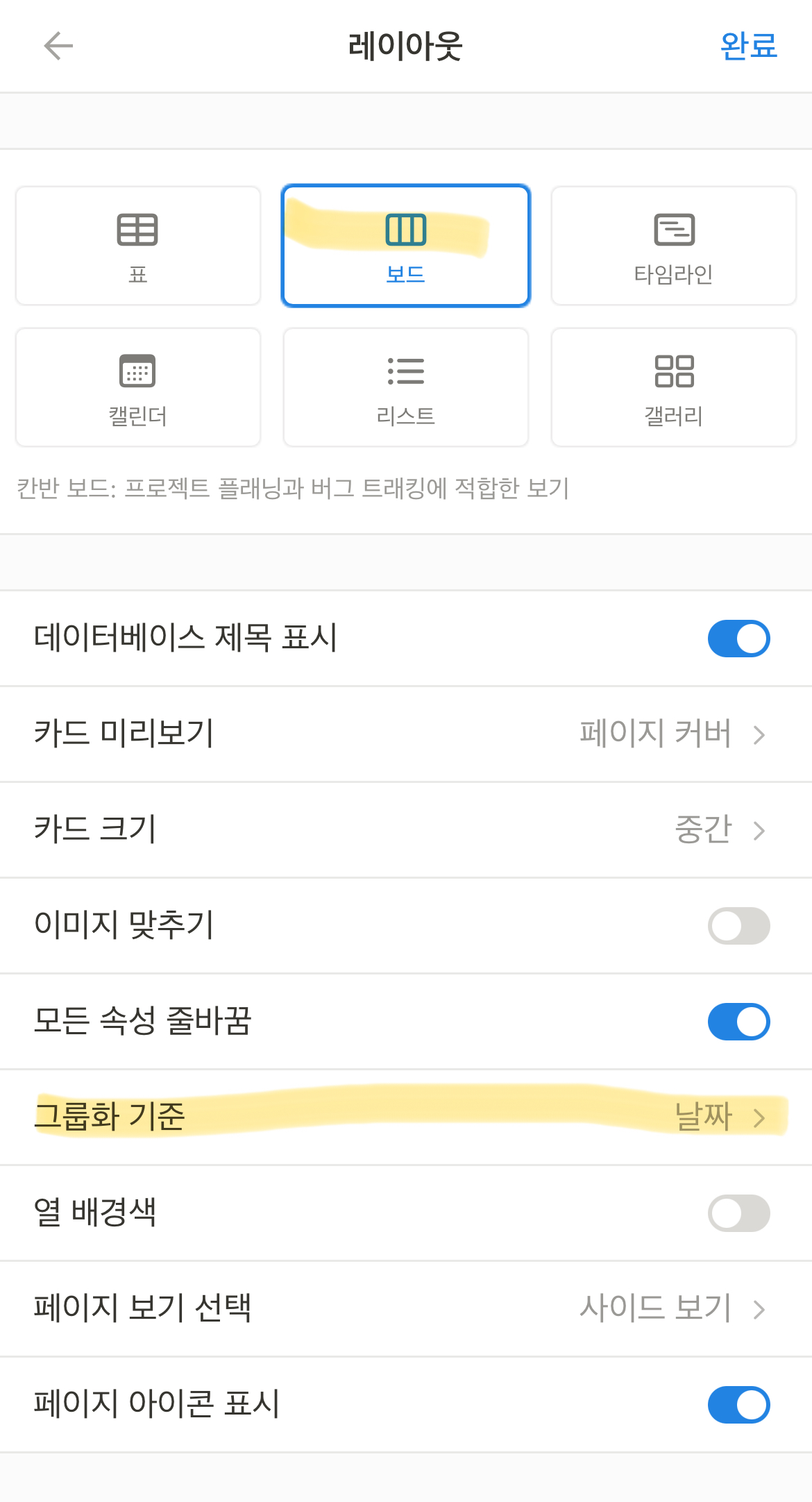
그리고 보드 설정에서 그룹화 기준을 날짜로 바꿔주고

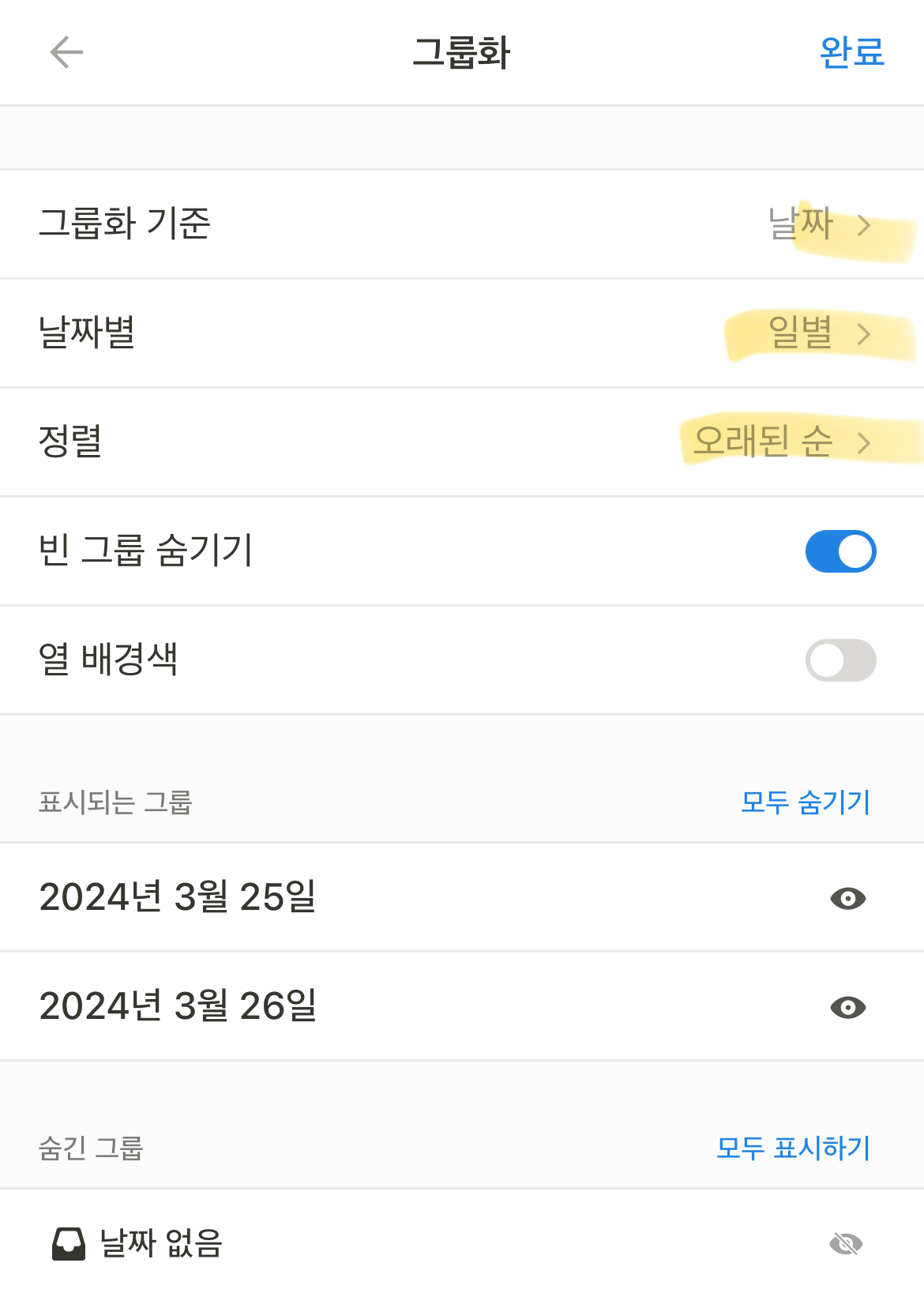
날짜 그룹화 기준 설정에서 날짜별은 일별로, 오래된 순으로 정렬해주자.

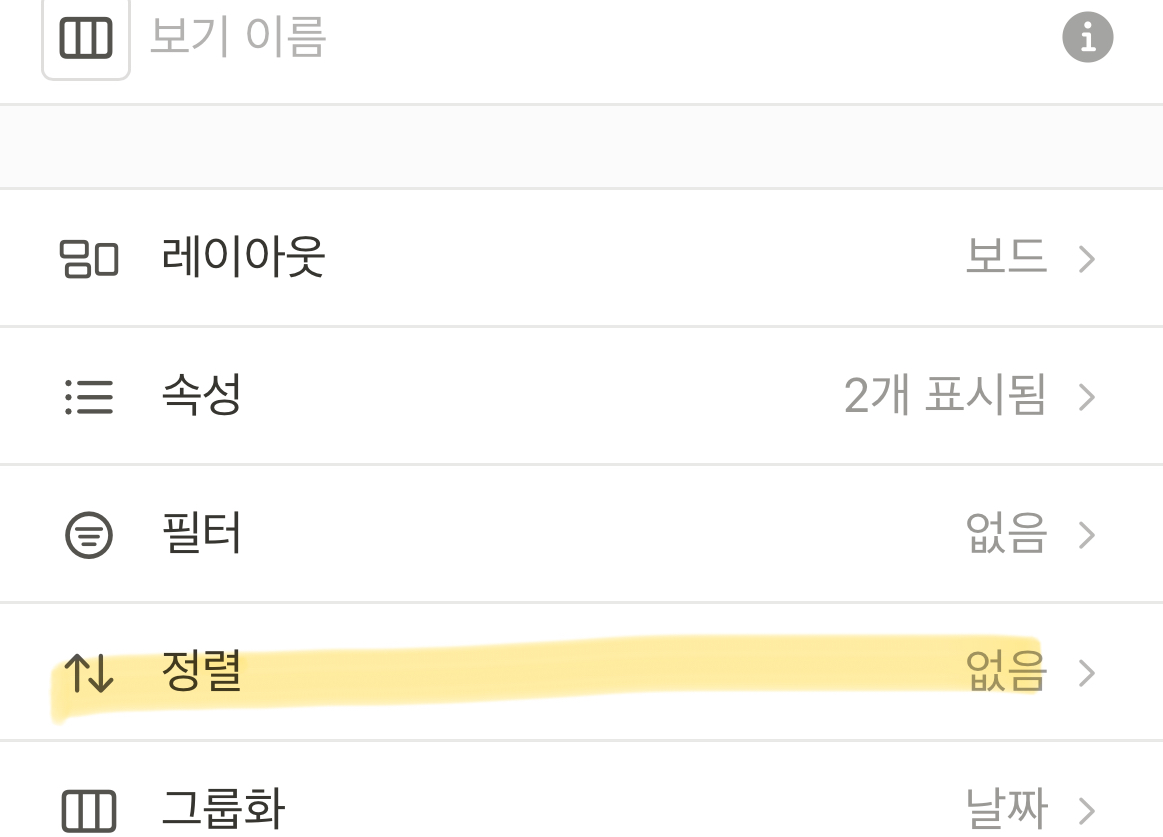
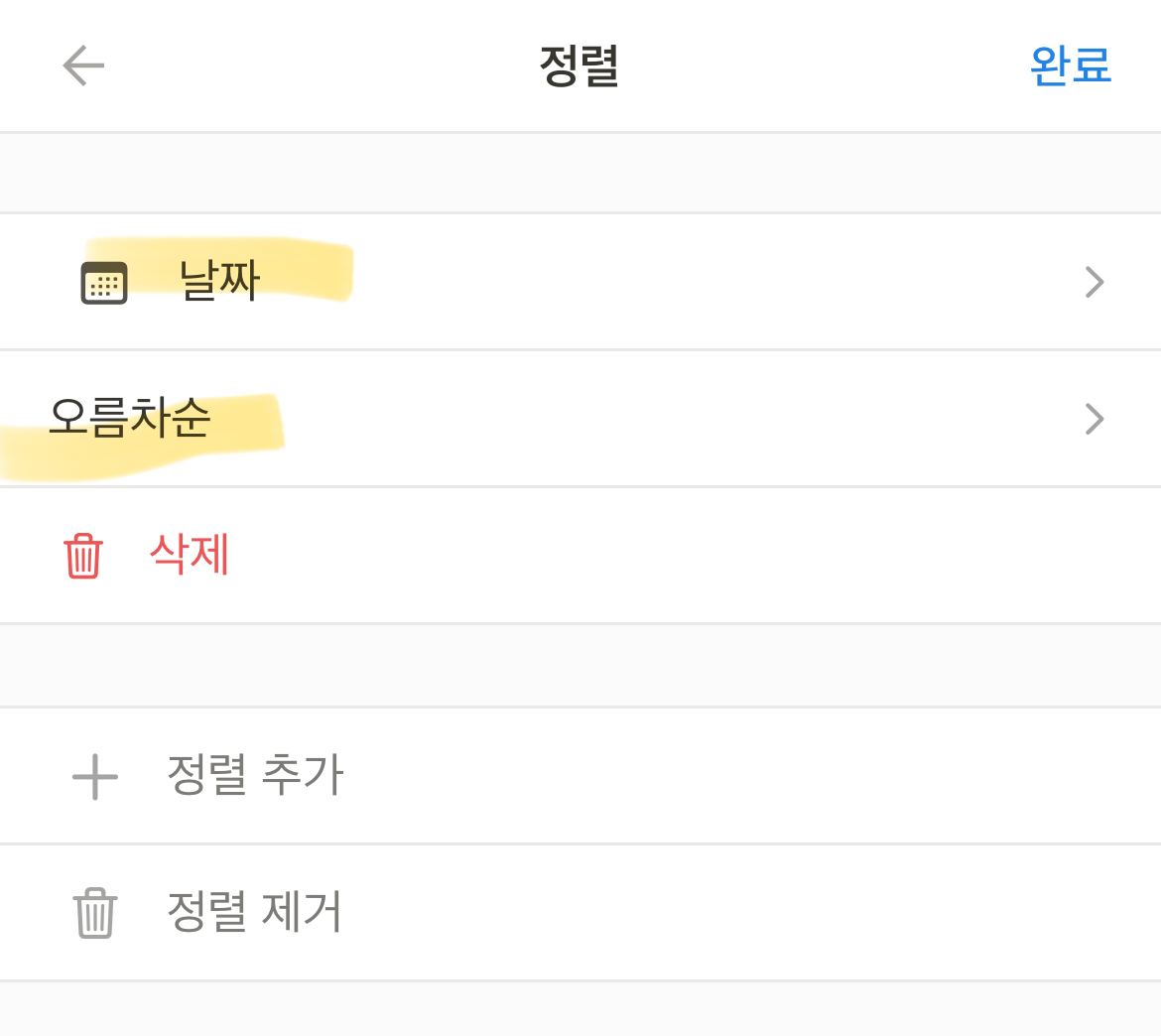
이후에 다시 보드 보기로 돌아가 정렬을 하나 추가해주자.


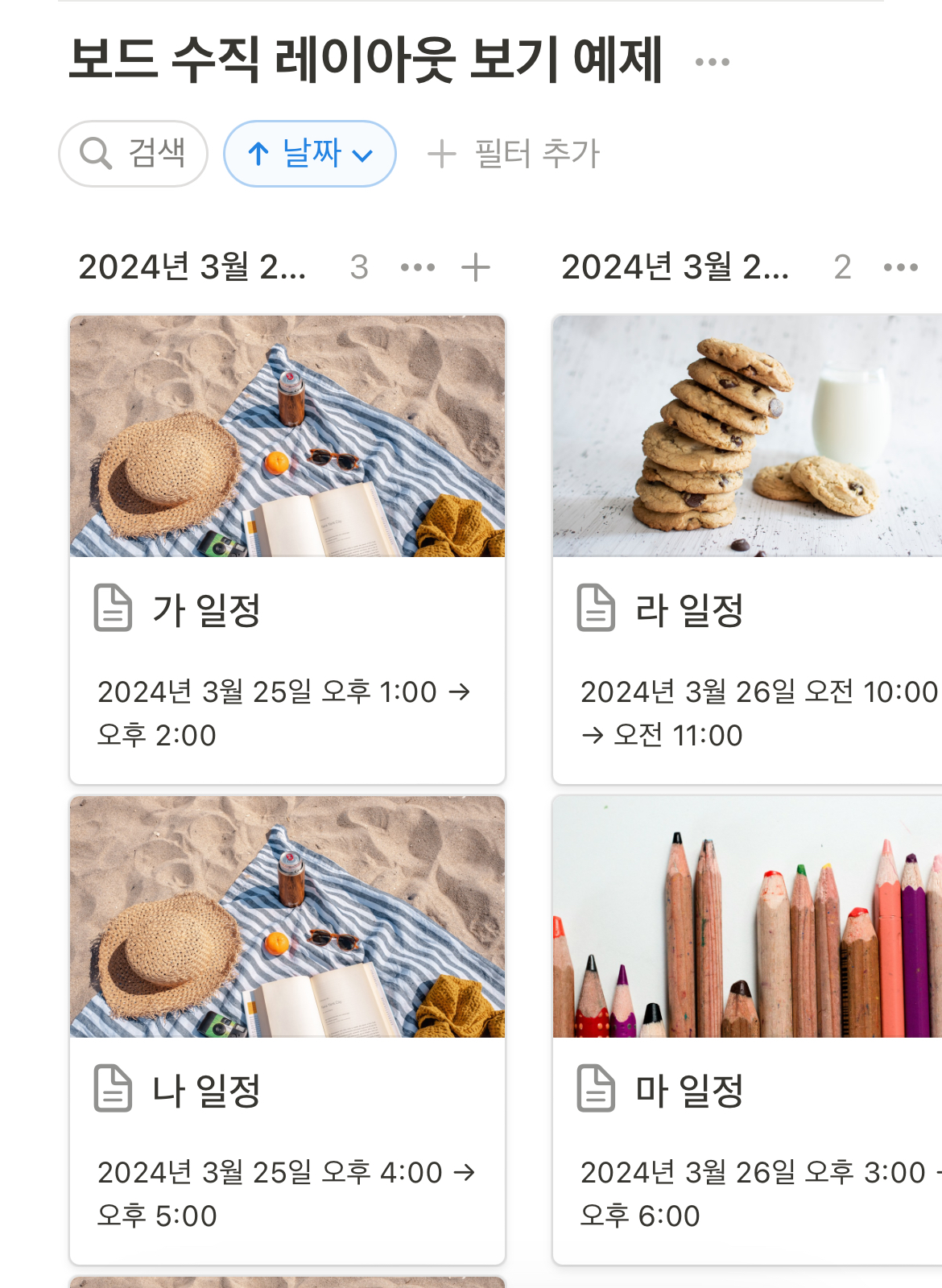
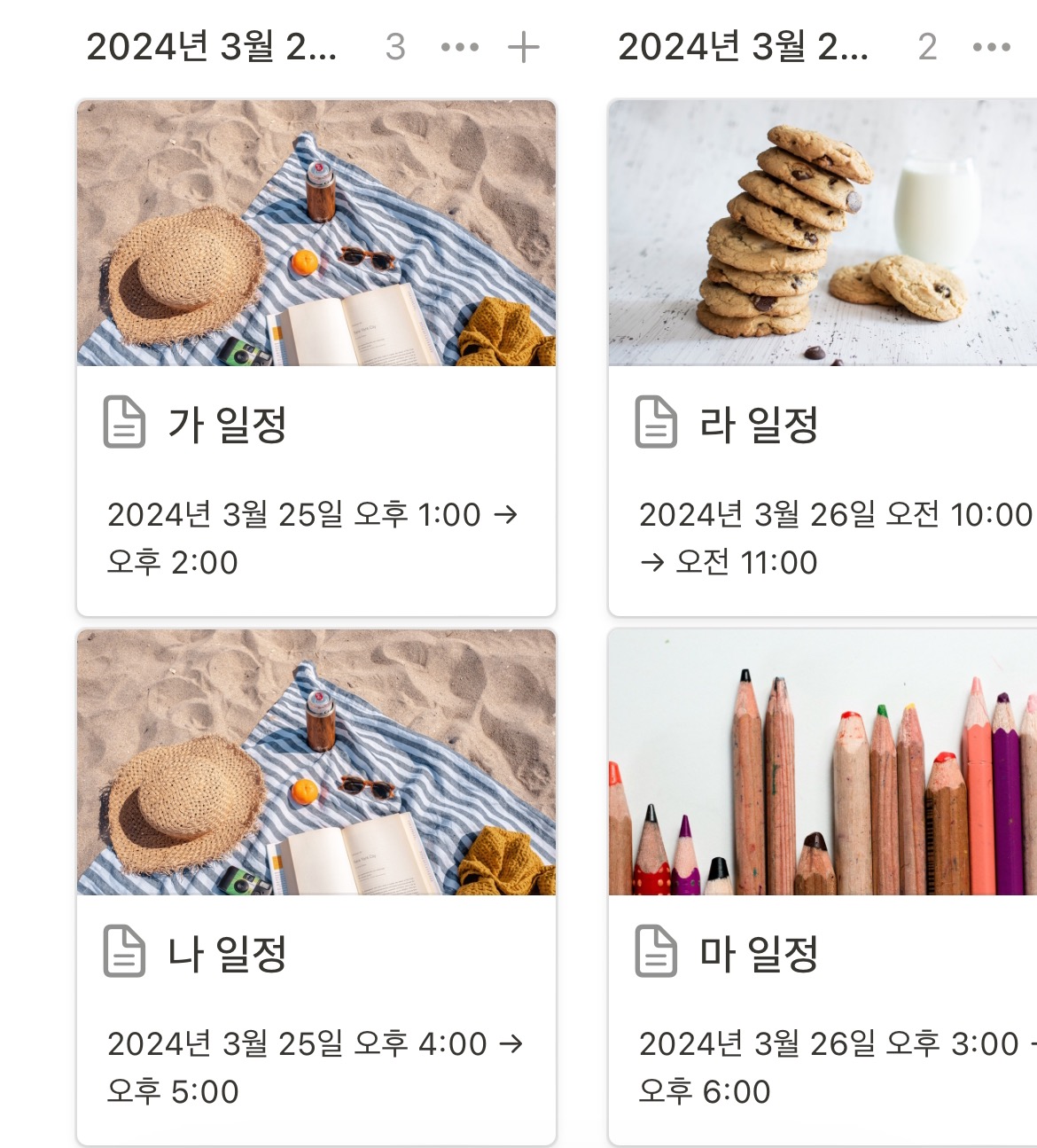
그러면 노션 데이타베이스 보드보기에서 아래와 같이 수직으로 타임라임 처럼 볼 수 있다.

개인적인 팁
개인적인 팁을 몇가지 공유하자면,

1. 일정을 노션으로 관리할 생각이라면 노션 캘린더앱을 꼭 다운 받자 (현재 pc와 ios 지원중 ) 그래서 일정을 추가하거나 수정할땐 노션 캘린더를 사용하자

2. 대시보드를 운영한다면 위의 레이아웃을 대시보드에 위의 방법으로 보드보기를 붙여 넣고 한눈에 볼 수 있도록하자 (상세 레이아웃이나 날짜 필터는 취향껏)
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 노션 버튼으로 전자 결재 템플릿 만드는 법 (안건, 문서, 결과물, 휴가 등) (0) | 2024.03.26 |
|---|---|
| [노션 사용법] 노션 데이터베이스 버튼 사용법 (0) | 2024.03.25 |
| [노션 사용법] 웹 공유 페이지에 데이터 베이스가 안 나오는 경우 해결책 (0) | 2024.03.25 |
| [노션 사용법] 노션 D-day 계산하는법 ifs(), dateBetween() 함수 (0) | 2024.03.25 |
| [노션 수식 사용법] 노션 length() 수식 함수 사용법 (속성 값 갯수 세기) (2) | 2024.03.22 |



