
노션 템플릿을 만들기 위해서 이전 글에서 ER 다이어그램을 통해 데이터 베이스를 기획했다.
이전 글 보러가기
[노션 사용법] 내게 유용한 노션 템플릿 만들기 01. ER다이어그램으로 데이터 베이스 기획하기
노션을 업무, 자기개발, 자기 관리 등 관리 툴로 사용하시는 분들이 많을 것이다. 특히 웹에 다양하게 존재하는 노션 템플릿 (메모라던지, 강의노트라던지, WBS 프로젝트 매니지이라던지) 을 받아
branding-space.tistory.com
실습을 위해 <노션 필기장 템플릿>을 예시로 설명하지만 각자가 만들고 싶은 템플릿의 목적성과 템플릿이 담아야하는 콘텐츠에 따라 하기 내용을 참고 하여 데이터 제이스의 유형을 잘 설계하여야한다.
그러면 실제 노션에서 페이지를 만들고, 데이터 베이스를 만들어서 실제 유저가 사용하게 될 노션 템플릿을 만들어보자.
기획에 따라 노션 데이터 베이스 만들기
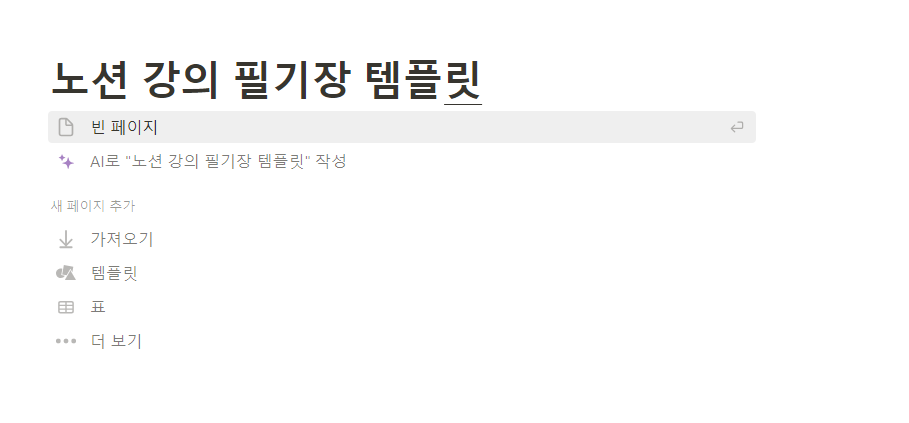
먼저 노션에 비어있는 페이지를 생성하자
노션 페이지를 만드는 가장 간단한 방법은 개인 페이지 우측에 있는 + 버튼을 누르는 것이다.

그러면 깨끗하게 비어있는 노션 페이지가 만들어지는데, 페이지 제목을 우리가 원하는 템플릿의 제목으로 적어주자.

일단 그러면 페이지 즉 노션 템플릿의 토대는 만들어졌고, 페이지 내에 구동되어야하는 데이터 베이스를 만들어주자,
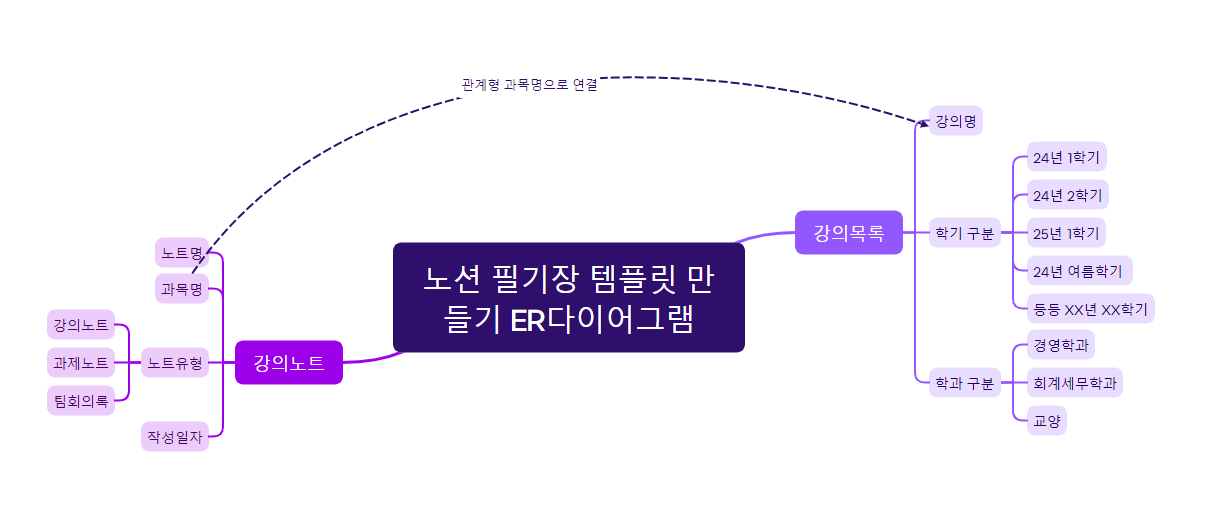
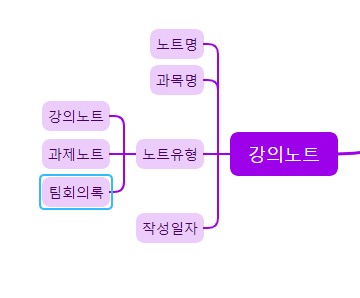
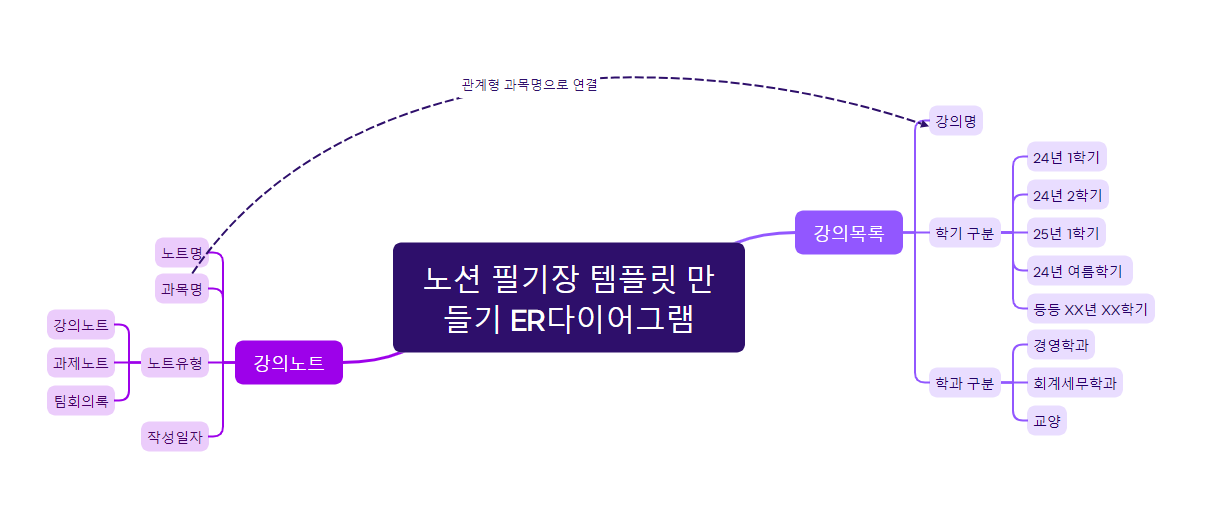
먼저, 이전 글에서 만들었던 ER 다이어그램을 보면서 작업하는 것이 좋다

우리는 이전 글에서 노션 필기장 템플릿을 만들기 위해 두가지 데이터 베이스를 기획했다.
그럼 노션 페이지에 데이터 베이스를 추가해줘야하는데, 노션 템플릿은 하나의 페이지에서 구동시키는 것이 유저에게 편리하기 때문에 해당 부분을 고려하여, 데이터 베이스는 “인라인’으로 추가해주는 것이 좋다.
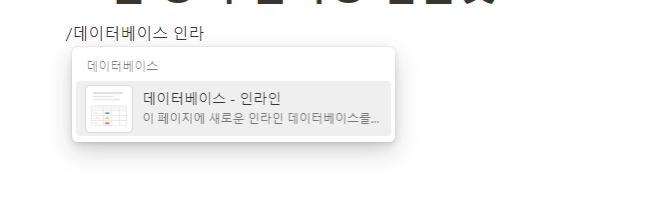
비어있는 페이지 하단 영역에 추가 혹은 타이핑으로 “/데이터베이스 인라인”을 작성하여 , 인라인 데이터 베이스를 생성해준다

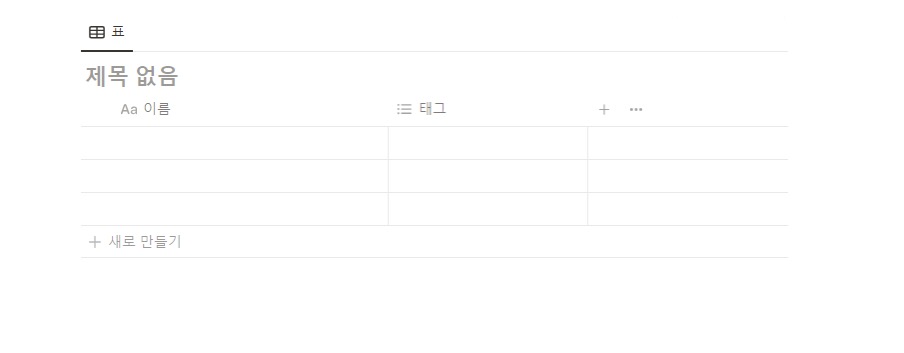
그러면 아래와 같이 제목없는 깨끗한 데이터 베이스가 인라인으로 만들어진다.

생성된 데이터 베이스를 우선 강의 목록 데이터 베이스로 설정해보겠다.
제목을 강의 목록으로 바꿔주고.

ER다이어그램에서 기획했던, 속성들을 하나씩 추가하자.
우리는 강의목록 데이터 베이스에 강의명 / 학기 구분 / 학과 구분 세가지 속성을부여하기로 했는데,

노션 데이터 베이스 속성은 다양한 유형을 가지고 있어 속성별로 어떤 유형의 속성을 적용할지 결정해야한다.
(노션 데이터베이스 속성에대한 개괄적인 설명은 링크 참조)
우선 강의명 속성은
기본적으로 데이터 베이스의 객체 들이 무조건 가져야하는 “이름”이라는 속성을 그대로 쓰려고 한다.
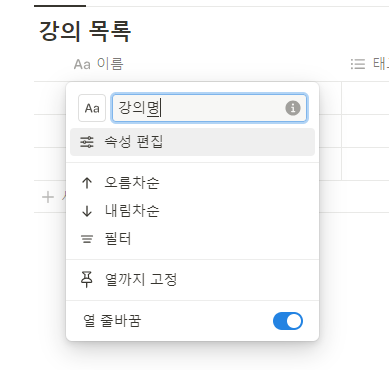
그러면 이름 이라고 써 있는 속성을 강의명으로 바꿔주자.

그 다음 속성인, 학기 구분
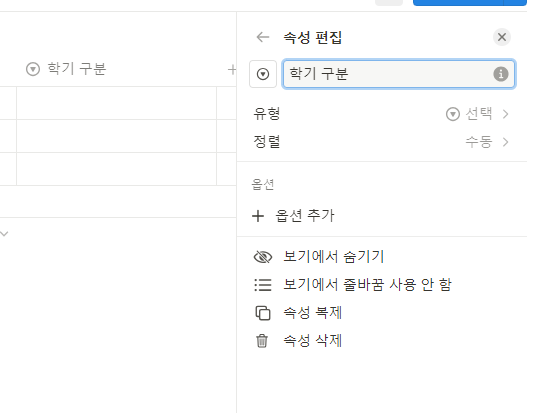
학기 구분은 사전 세팅된 값을 바로바로 설정하는 것이 편하고, 무엇보다 단일 속성 값을 가져야하는 속성이기 때문에, 속성 유형중 “선택”유형으로 설정하자.

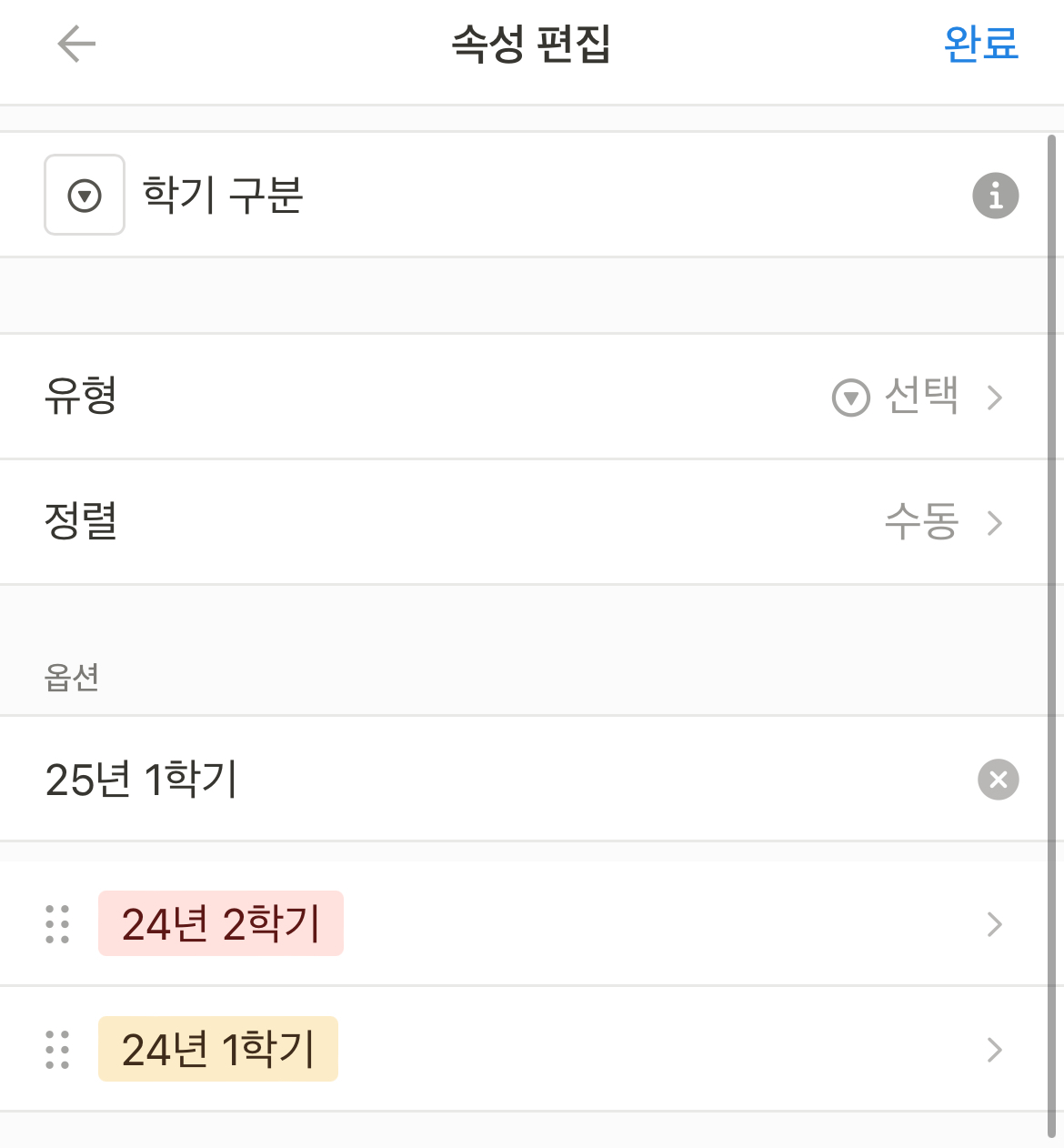
그리고 하단의 “옵션” 부분에서 원하는 양식으로 옵션을 추가하자.
예를 들면 24년 1학기 24년 2학기 이런식.

이 옵션은 사용자가 원하면 언제든지 추가가 가능하니 어찌 본다면 양식만 맞춰서 넣어 주면 된다.
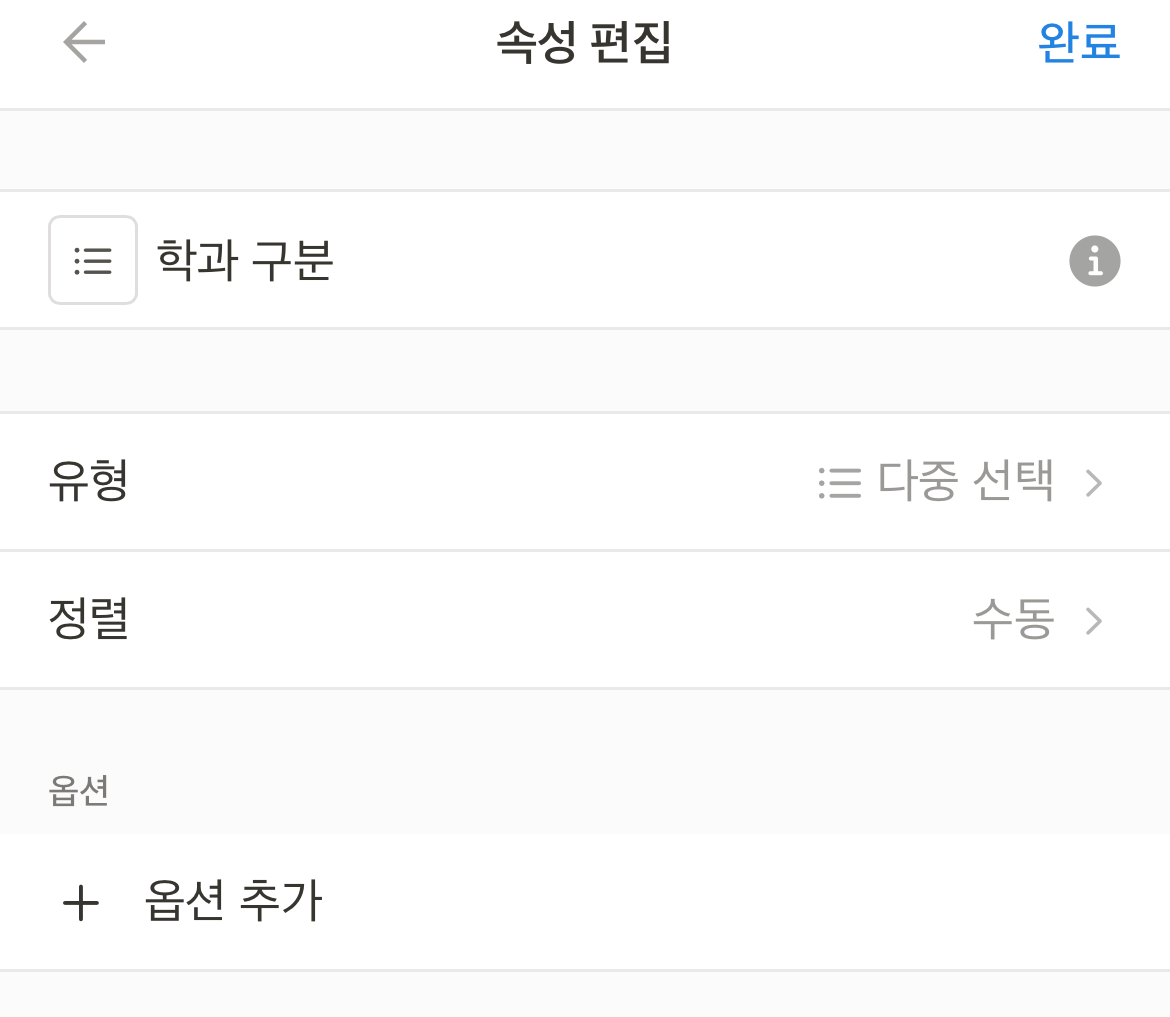
그 다음 속성인 학과 구분은 다중 선택으로 하려고 한다.
데이터 베이스 우측에 +를 눌러 데이터 베이스 속성을 추가하자

다중 선택으로 한 이유는 경영학과에서도 전공 필수 , 전공 선택 등이 나뉠 수 있고, 교양도 필수 선택 등으로 나뉠 수 있기 때문이다.

굳이 전공이니 필수니 하는 구분하는 속성을 추가하여 선택, 필수를 표기할 수도 있지만, 속성을 늘리게 되면 오히려 유저 입장에서 불편할 수 있다.
차라리 해당 강의의 학과 구분 속에 다중 선택으로 구분 자를 몇가지 넣는 것이 차라리 유저 경험 상 편할 수 있다. 또한 다중 선택으로 넣어도 후에 필터링으로 구분 하는데에 문제가 없다.
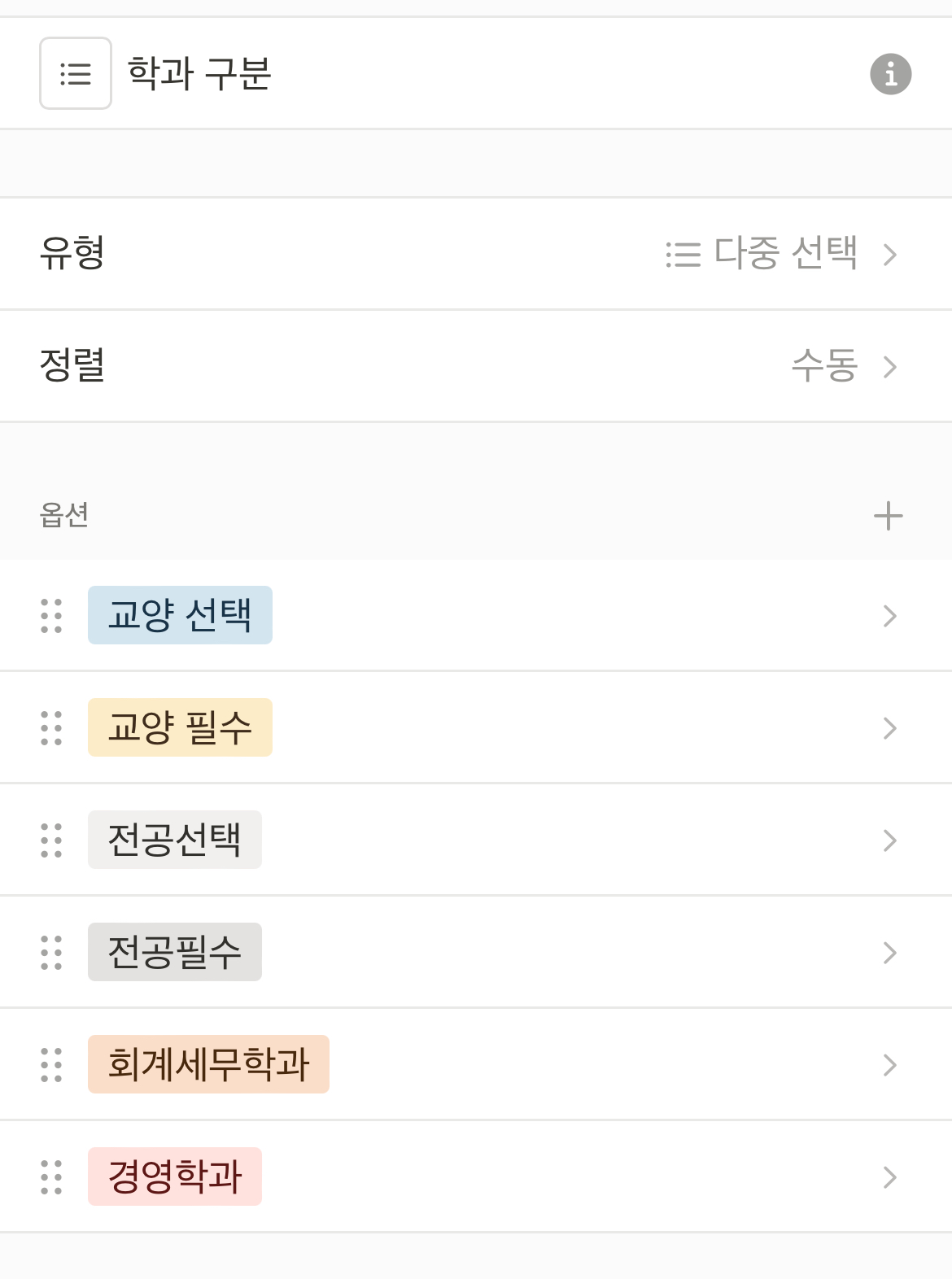
그럼 여기에 이제 옵션을 추가하자
나는 경영학과 / 회계세무학과 / 전공 필수 / 전공 선택 / 교양 필수 / 교양 선택 으로 넣겠다.

다중 선택 역시 유저가 원하면 언제든 추가가 가능하니 이정도만 넣어도 괜찮을 것 같다.
이 부분은 템플릿의 목적성에 따른 UX에 따라 기획자의 생각이 다를 수 있으니 원하는 방향으로 구성해보자.
위에서 설명한 선택이나 다중 선택 유형이 옵션 값은 어떻게 본다면, 기획자의 의도를 담는다고 볼 수 있다.
“나는 이 템플릿을 최대한 간결하게 썼음 좋겠다” 라던지 “세부적으로 구분해서 보는 게 유저 입장에서 더 편리할 거야”라고 생각하던지 이런 의도를 반영하는 것.
이렇게 되면 우선 강의 목록 데이터 베이스 구축이 완료 되었다.
그 다음은 강의 노트 데이터 베이스이다.
마찬가지로 데이터 베이스를 페이지 빈 공간에 인라인으로 추가해준다.

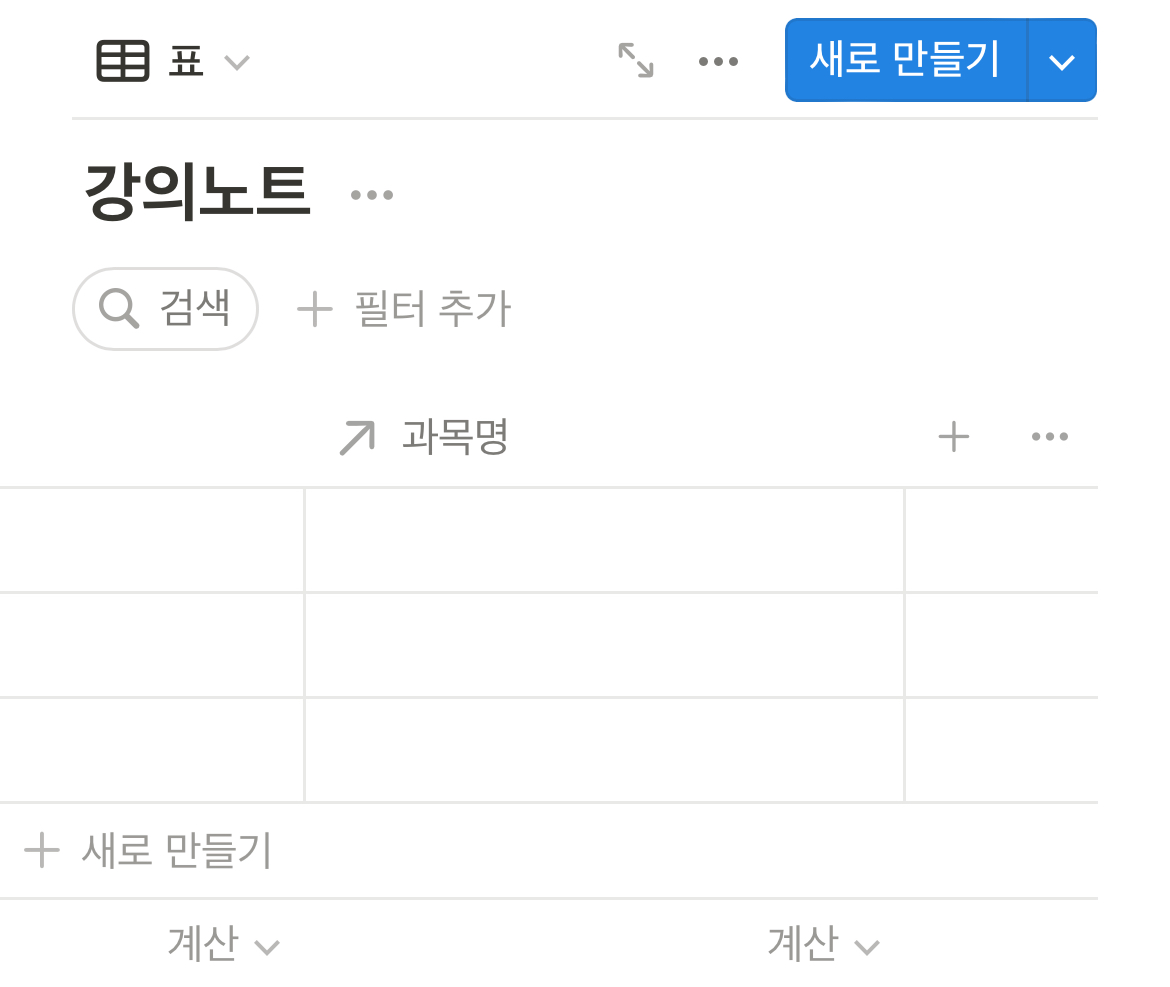
데이터 베이스 제목을 바꿔주고, 속성을 추가하자
강의노트 노션 속성 역시 우리가 기획한 내용을 토대로 추가하고 속성 유형도 강의 목록 처럼 생성하자


단! 관계형 속성인 ”과목명“ 속성은 아래 문단에서 따로 설명하겠다.
노션 템플릿 데이터 베이스 관계형 속성으로 연결하기
자 이렇게 하면 우선 데이터 베이스 두가지를 만들었는데, 우리가 기획했던 데로 두 데이터 베이스를 연결해줘야한다.
이를 위해 필요한 것이 노션 데이터 베이스의 “관계형”이라는 속성인데, 관계형 속성은 노션 데이터 베이스 끼리를 연결 시켜주는 역할을 한다.

A의 데이터 베이스와 B 데이터 베이스를 관계형으로 연결하게 되면, 양쪽의 데이터 베이스가 가진 객체 들에게 다른 데이터 베이스의 속성을 부여할 수 있다.
이렇게 되면 과목 명으로 강의노트를 정리한다거나, 각 과목 별 페이지에 들어가면 강의노트를 모아서 볼 수 있다거나 하는 유저 편의성을 늘릴 수 있다.
관계형 설정하는 방법은 아래와 같다.
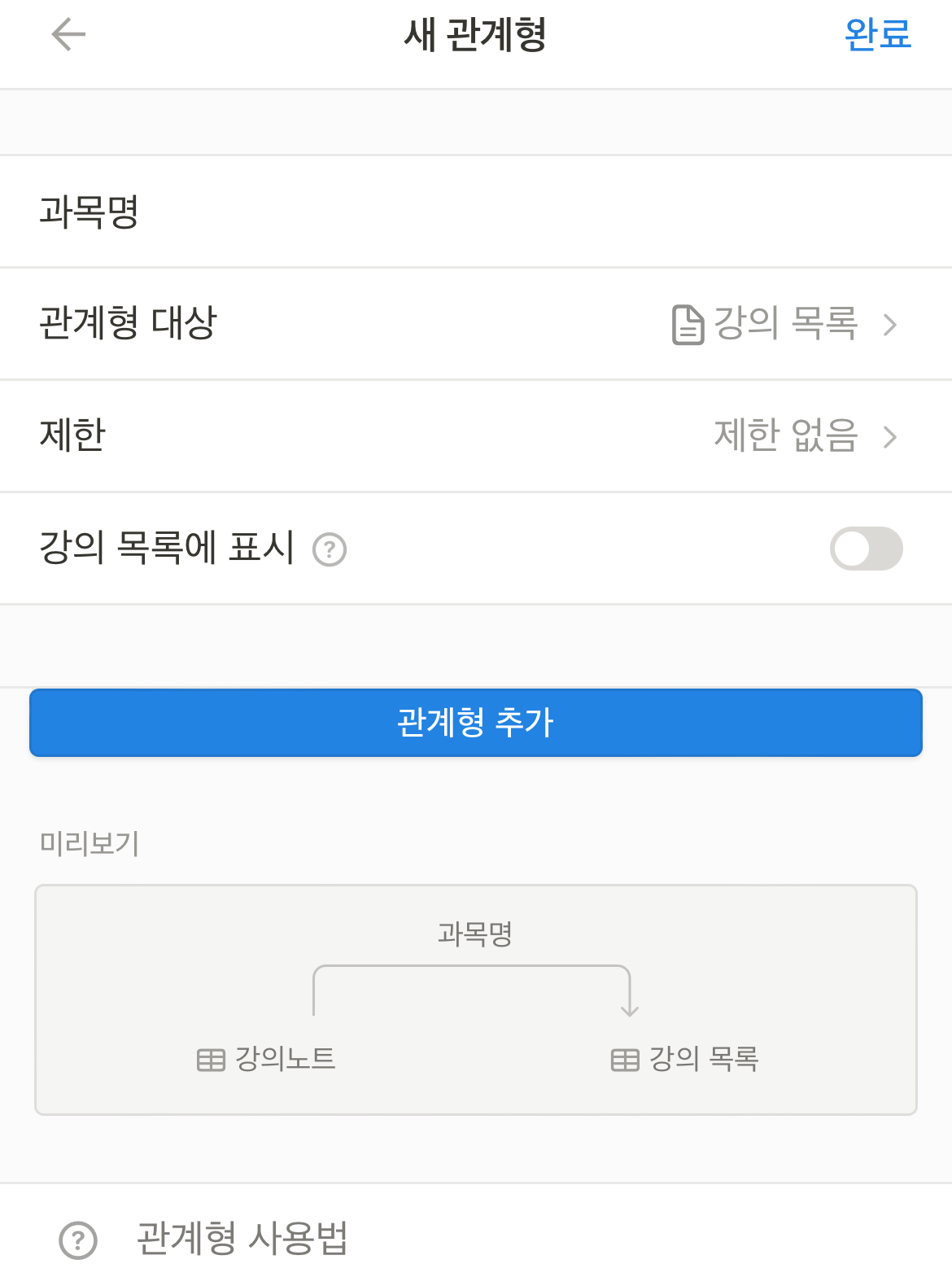
먼저 “강의노트” 데이터 베이스에 속성을 추가하고 “관계형” 유형으로 설정해준다.
속성명을 작성하고 관계형 추가 를 해주면 관계형 속성이 추가된다.


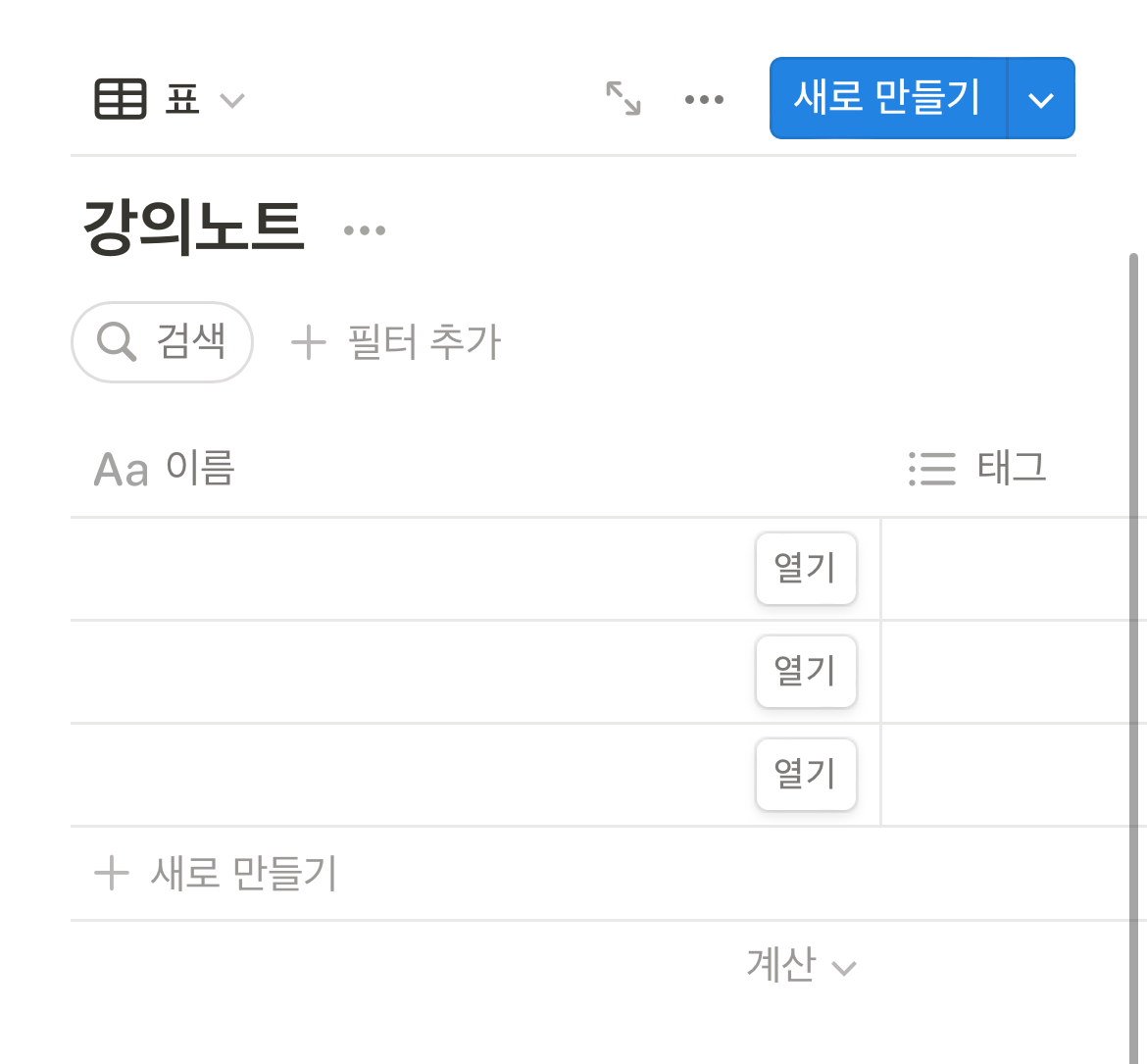
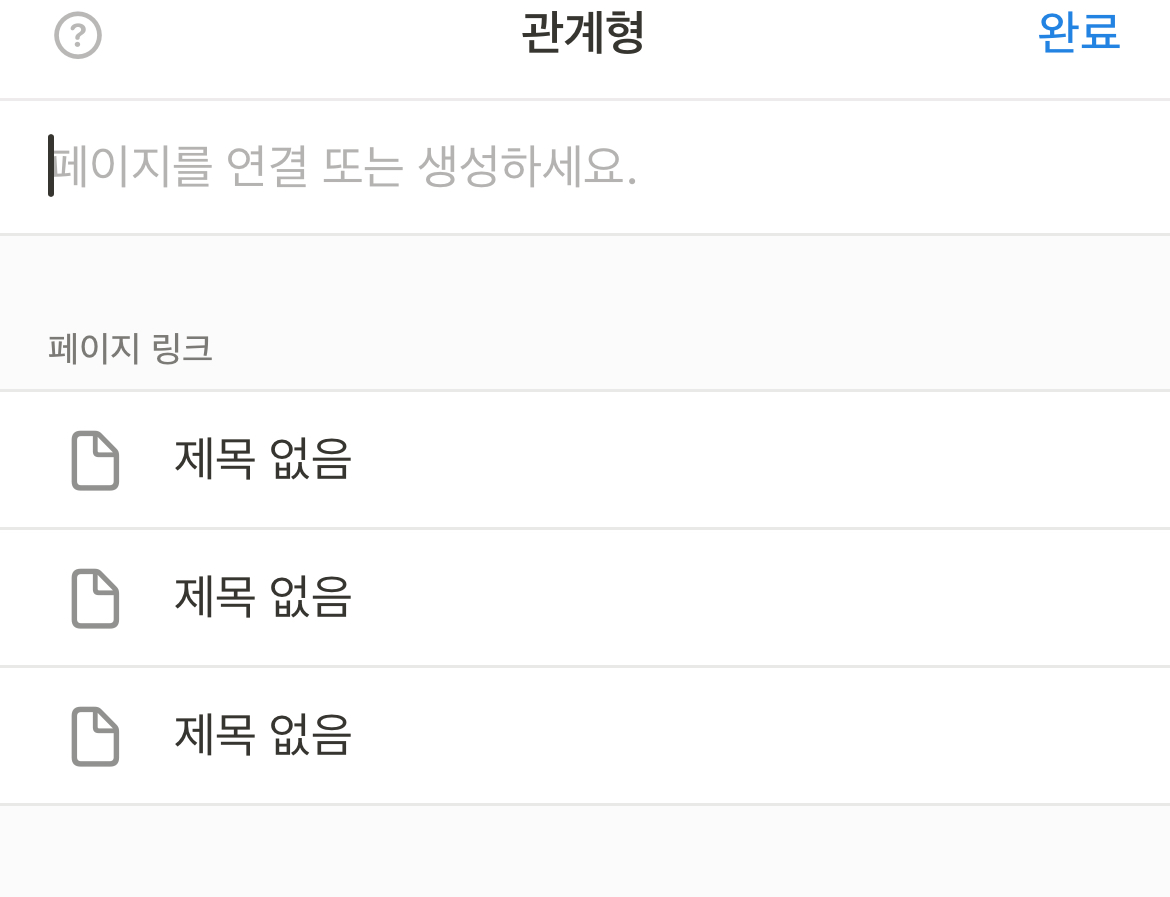
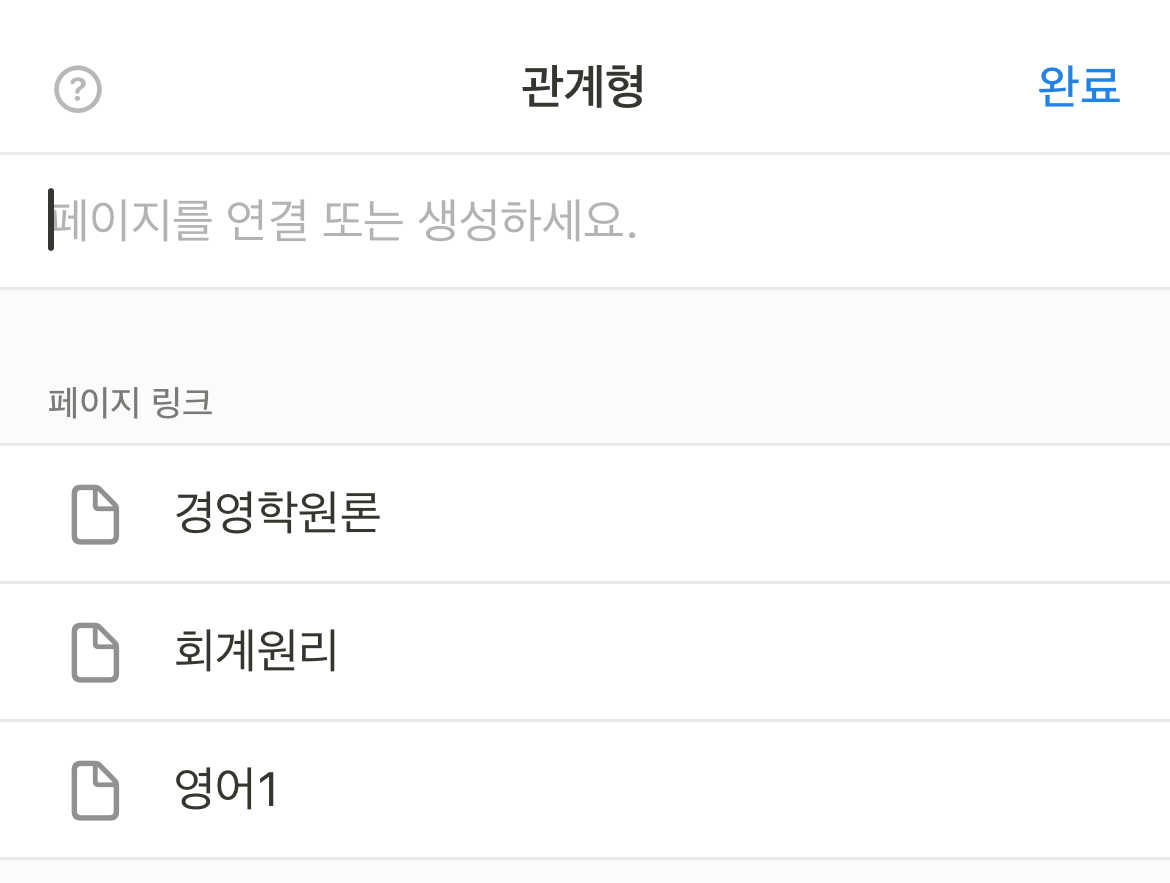
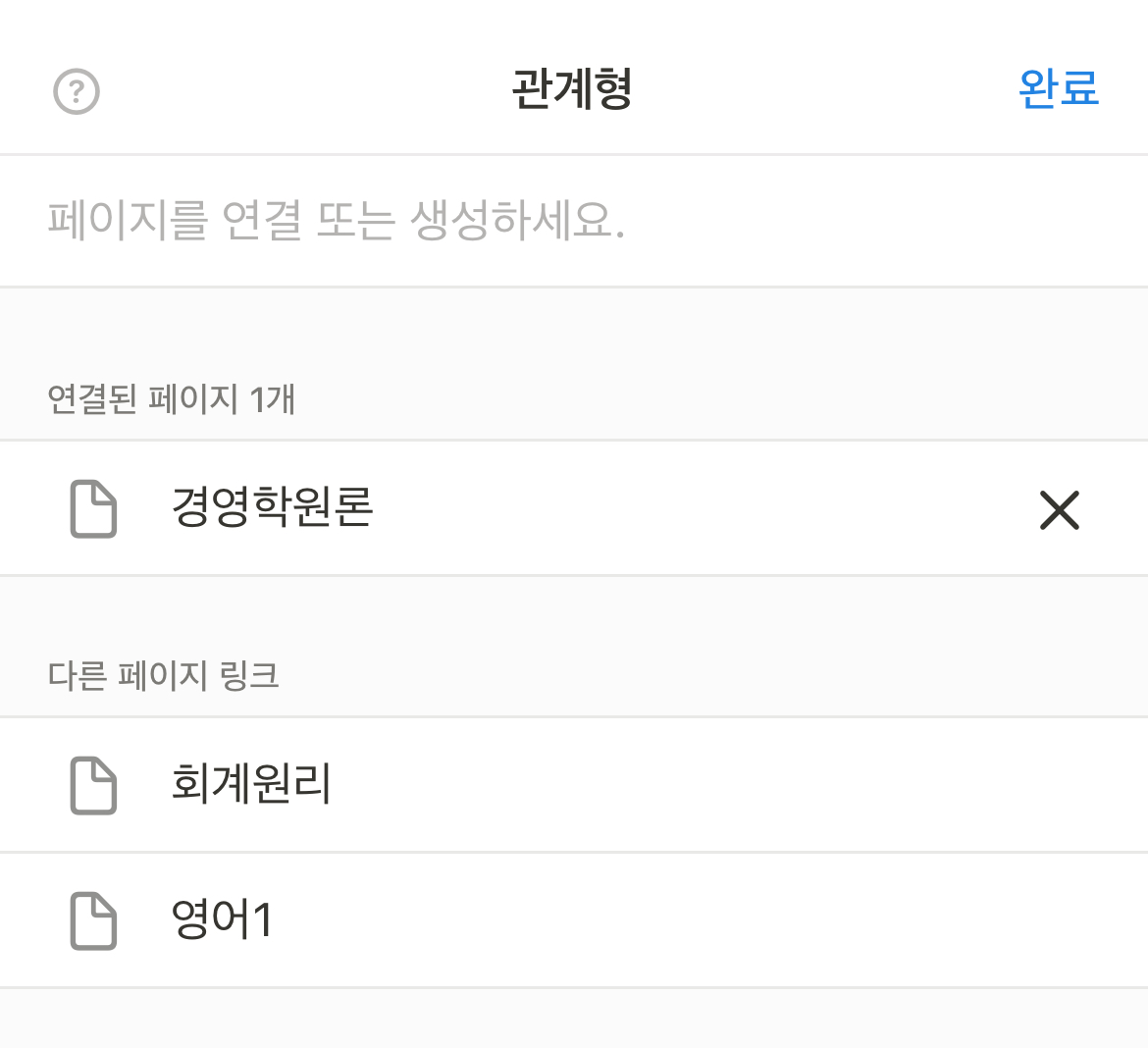
이렇게 설정된 관계형 속성을 선택하면 연결된 데이터 베이스에 있는 객체 페이지 목록을 불러오고 해당 페이지를 선택하면 페이지끼리를 연결해줄 수 있다.

위의 화면은 현재 강의 목록 데이터 베이스에 있는 페이지 들이 제목을 가지지 않아서 그렇다.
그럼 예시로 강의 목록과 강의 노트를 몇개 생성해서
노션 템플릿 데이터 베이스가 제대로 작동하는지 살펴보자.
노션 템플릿 작동 검수하기
먼저 템플릿 제작 목적에 따라 (유저의 사용 시나리오에 따라) 몇가지를 넣어보자.
실습하고 있는 노션 필기장 템플릿으로 예를 들면,
- 과목 별로 강의노트를 정리하고 싶다
- 강의노트는 한 곳에 모아서 정리하고 싶다.
등이었는데, 그러면 유저가 할일을 간략하개 축약해보면
- 과목을 강의 목록 데이터 베이스에 추가
- 과목 별로 강의노트를 강의 노트 데이터 베이스에 추가
이런식으로 두가지 일 것이다.
위에서도 말했지만 템플릿의 목적과 예상 유저의 사용 경험 등을 고려하며 생각하는 것이 좋다.
다음 글에서 UX를 고려한 UI개선이나 몇가지 장치를 소개할 것이니 지금은 단순한 핵심 행동만 고려하자.
그러면 몇가지 예시 페이지를 만들어보자
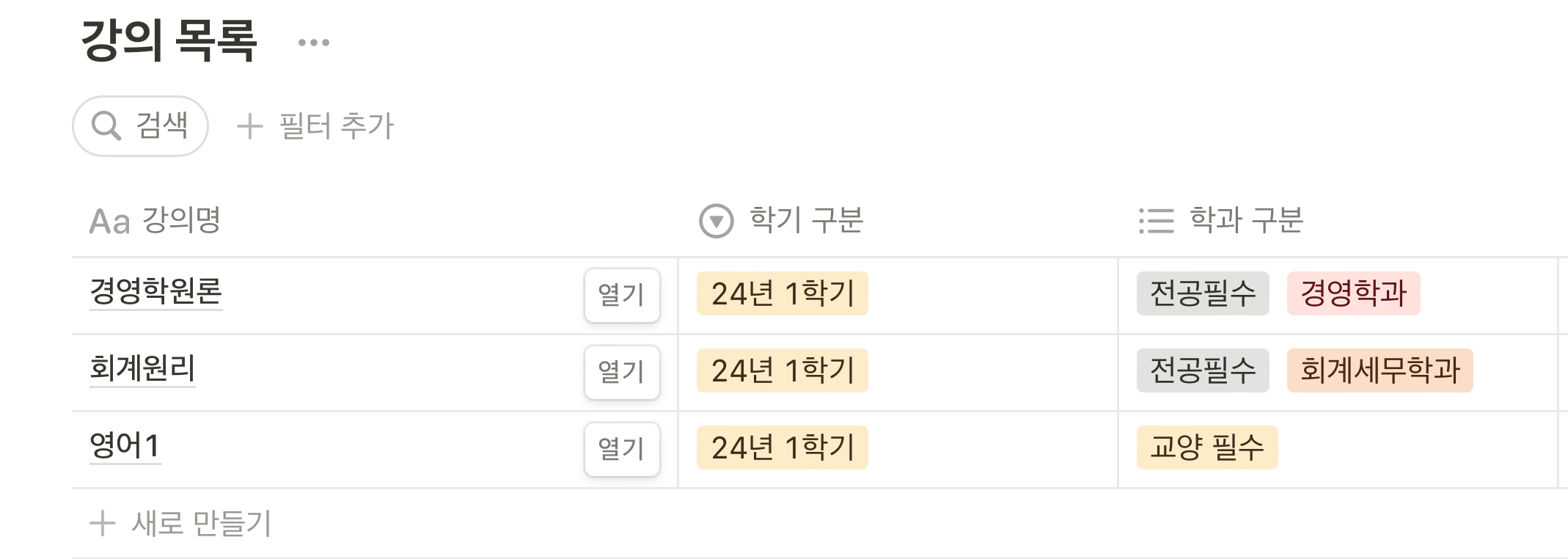
과목은 세가지를 추가 해보자
- 24년 1학기 경영학과 전공 필수 경영학원론
- 24년 1학기 회계세무학과 전공 필수 회계원리
- 24년 1학기 전공 필수 영어 1
과목 데이터베이스에 페이지를 추가하고

맨 위에 ” 제목 없음“이 페이지의 이름이자 우리가 설정했던 속성인 강의명이다.
이걸 경영학원론으로 적자

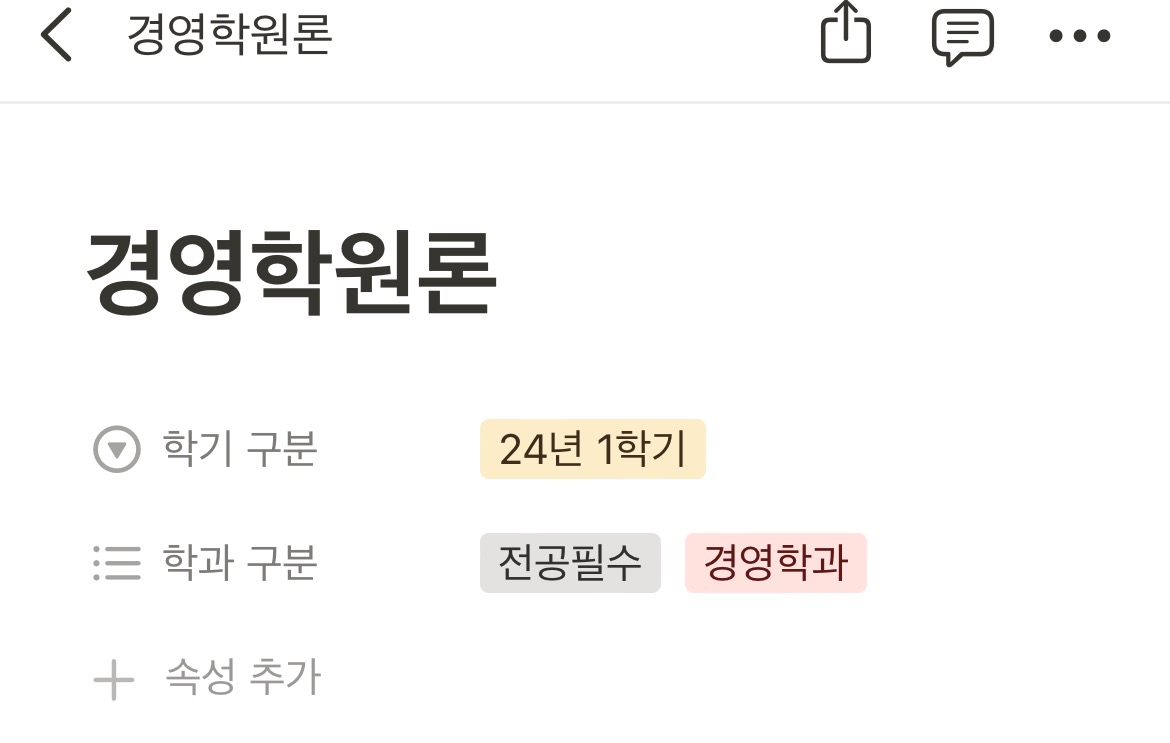
그 다음 우리가 설정했던 속성에 따라 속성값을 넣어주자.

이런식으로 나머지 두개도 추가한다.

그 다음 강의 노트 데이터 베이스에도 예시 페이지를 몇가지 넣어보자.
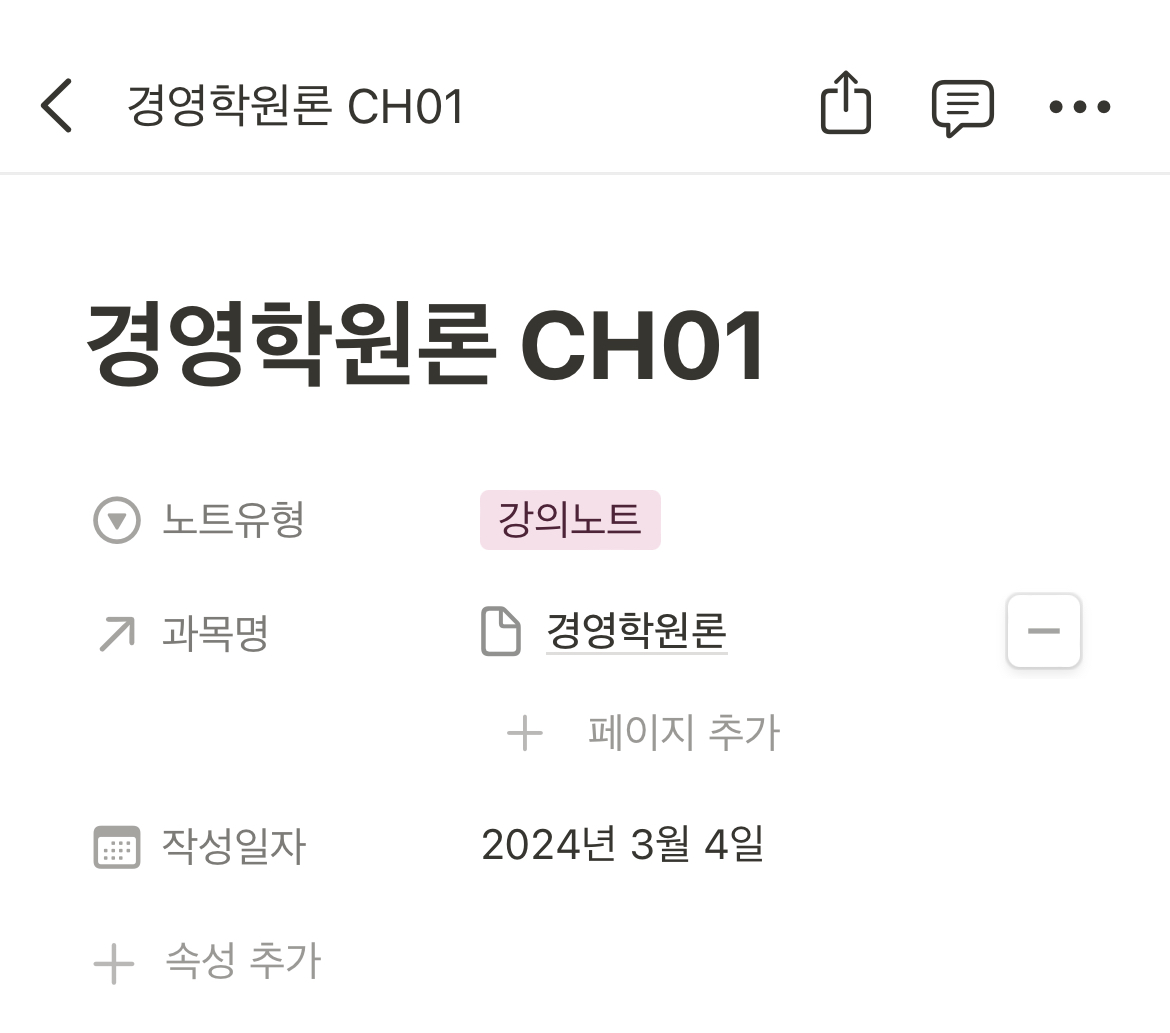
- 경영학원론 CH01 강의노트
- 회계원리 CH01 강의노트
- 영어1 CH01 강의노트
- 영어1 팀과제1 팀회의록
- 경영학원론 CH01 과제 과제 노트
강의노트에 페이지를 만들어 강의노트 이름을 적고 속성을 설정하자

과목명의 경우 우리가 앞에서 설정한 강의 목록 데이터 베이스에서 만들어 둔 페이지가 목록으로 나오는 걸 볼 수 있다.


이러면 우선 노션 템플릿 데이터 베이스를 만든다는 소기의 목적을 달성했다.
이대로 노션 템플릿을 사용해도 아무런 문제가 없지만 위에서 계속 언급한 필터링이나, 과목별로 강의 노트를 모아 본다거나 하는 설정이 없어 UX 사용자 편의성이 매우 떨어진다.
그래서 다음 글에서는 UX를 개선하기 위해 노션의 다양한 버튼이라던지, 필터링 데이터 베이스 내부 템플릿 등을 설정하여 UX를 개선하는 작업을 소개하겠다.
[노션 사용법] 내게 유용한 노션 템플릿 만들기 03. 노션 템플릿 꾸미기 & UX 개선하기 & 웹에 공유
노션 템플릿 만드는 법 세번째 꾸미기 UX 개선하기 웹에 공유하기 이다. 앞선 두 글에서 우리는 ER다이어그램으로 노션 데이터 베이스를 기획했고, 기획을 기반으로 실제 데이터 베이스를 구성해
branding-space.tistory.com
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 캘린더 사용법] 노션을 스케줄러로!! 캘린더 가입, 워크스페이스 데이터 베이스 추가하기 (0) | 2024.01.22 |
|---|---|
| [노션사용법] 데이터 베이스 하위항목 숨기는 법 (표시 안 하는법) (0) | 2024.01.17 |
| [노션 사용법] 내게 유용한 노션 템플릿 만들기 01. ER다이어그램으로 데이터 베이스 기획하기 (1) | 2024.01.15 |
| [노션 메모 템플릿] 일단적기 메모법 03. 메모법 체계 메모장 프로젝트 할일목록 (템플릿 공유) (0) | 2023.12.28 |
| [노션 사용법] 데이터베이스 할일 목록 그룹화 보기 설정 하는 법 (템플릿 공유) (2) | 2023.12.27 |



