노션 템플릿 만드는 법 세번째 꾸미기 UX 개선하기 웹에 공유하기 이다.

앞선 두 글에서 우리는 ER다이어그램으로 노션 데이터 베이스를 기획했고, 기획을 기반으로 실제 데이터 베이스를 구성해보았다. 이제부터는 노션 템플릿을 실제 사용자가 사용하기 편하도록 꾸미는 것을 해보겠다.
이전글 보기
노션 템플릿 꾸미기
노션은 페이지를 꾸미고 커스텀할 수 있는 다양한 기능이 있는데 대표적이고 쉬운 방법으로는
- 페이지에 아이콘을 붙여 직관성 높이기
- 커버 이미지 넣어 개성 주기
- 데이터 베이스 속성 꾸미기
등이 있다.
세세하게 꾸미고 미적감각을 넣어 꾸미는 것은 내 역량이 닿지 않아, 생략하고 만들고자 했던 강의노트 템플릿의 개성만 다소 부여하는 방식으로 꾸며보고자 한다.
템플릿 페이지 아이콘 넣기
노션 템플릿 페이지에 아이콘 넣는 건 어렵지 않다
페이지 최상단 제목 위에 아이콘 넣기 버튼을 선택하여 넣으면되며


이모지, 아이콘 또는 원하는 이미지를 업로드하여 넣으면 된다. 나는 간단하게 이모지를 삽입하겠다.
템플릿 페이지 커버 이미지 넣기
마찬가지로 최상단에서 이미지 선택하여 넣으면 된다.




커버 이미지 역시 원하는 이미지를 업로드 할 수 있고, unsplash에 등록된 무료 스톡 이미지도 사용할 수 있다.
UX 개선하기
대강 노션 템플릿 페이지 꾸미기를 마쳤다면, 이제 실 사용자의 편의성을 높이기 위해 UX를 개선해보자.
UX는 User eXeperience의 약자이며, 사용자 경험을 말한다. 즉 어떤 서비스를 사용하는 유저의 전반적인 경험을 의미하는 것이다. UX를 개선한다는 것은 User Interface(UI)를 꾸미거나, 추가하거나 한다건가 유용하게 사용할 수 있는 기능을 추가한다 건지하는 행위를 말한다.
노션은 여러 블록 및 기능을 통해 UX를 개선할 수 있는 데 대강의 기능은 아래와 같다.
- 노션 데이터 베이스 템플릿
- 노션 버튼 블록
- 관계형 데이터 베이스 페이지 설정
- 노션 데이터 베이스 보기 설정
등등이 있다.
이 외에도 여러가지 기능이 있지만 (수식이라던지, 임베드라던지) 우선은 위의 세가지 기능만 가지고 UX를 개선해보는 작업을 해보자.
노션 데이터 베이스 템플릿
노션 데이터 베이스는 데이터 베이스 마다의 템플릿을 추가할 수 있다. 지금 작업하고 있는 노션 템플릿은 큰 하나의 서비스로 볼 수 있고, 데이터 베이스 템플릿은 문서 양식이라고 보면 된다.
데이터 베이스 템플릿을 추가하게 되면, 유저는 새로만들기 버튼 옆에서 템플릿을 선택하여 취향에 맞게 개체 페이지를 추가할 수 있다.
데이터 베이스 템플릿을 만드는 방법은 아래와 같다.
강의 목록 데이터 배이스로 예를 들어 설명하겠다.
먼저 데이터 베이스의 새로 만들기 버튼 옆의 꺽새를 눌러 템플릿 추가를 한다.

우선은, 경영학과 과목을 추가할때 쓸 수 있는 과목 템플릿을 만들어보자
템플릿 제목을 "경영학과 과목 템플릿"으로 설정하고..

학과 구분 속성을 경영학과로 설정해주자.

이렇게 완성 완성한 후 뒤로 버틑을 누르면 노션 데이터 베이스 템플릿이 저장된다.
완성된 템플릿은 꺽새를 눌러 추가가 가능하다.

위의 템플릿을 설정할때 ui 꾸미기와 마찬가지로 아이콘 추가, 커버 이미지도 추가가 가능하니, 참고하자

하지만 꺽새를 매번 눌러 추가하는 건 유저 입장에선 다소 불편할 수 있는데,
이럴 때 사용할 수 있는 UX 요소가 바로 노션의 버튼 블록이다.
노션 버튼 블록
노션의 버튼 블록은 버튼에 넣어둔 일련의 프로세스를 버튼 한번 클릭으로 실행하는 블록이다.
자세한 설명은 아래 글을 참조 바라며
[노션 기초 사용법] 5. 노션 버튼 사용법 (버튼으로 템플릿, 작업, 블록 등 한번에 추가하기)
노션에는 버튼이라는 블록 기능이 있습니다. 버튼 블록을 사전에 설정해둔 프로세스를 원 버튼으로 실행하는 블록입니다. 노션 버튼을 설정해두면, 데이터 베이스에 여러가지 페이지 템플릿을
branding-space.tistory.com
여기서는 데이터 베이스에 버튼으로 강의 노트 템플릿이 자동 생성되도록 설정해보겠다.
사전에 강의 노트 템플릿을 만들어 두었다. 아래와 같이

우선 버튼 위치를 정한다. 버튼은 유저 기준으로 편리한 곳에 위치시키는 것이 좋다.
나는 맨위에 넣어보겠다.

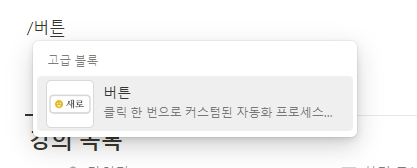
버튼을 추가하고

이름을 먼저 설정하자. 내가 설정한 이름은 "경영학 원론 강의노트 추가"이다.

강의노트를 사용하는 유저 UX를 고민해보면,
버튼으로 노트를 추가하고 바로 강의 노트를 작성할 경우가 많을 테니, 페이지 바로 열기도 넣어주자.
단계를 추가하여 <페이지 추가 위치> 에서 <강의노트 데이터 베이스>를 선택

<경영학 원론 강의노트 > 템플릿을 선택한다.

그리고 다른 단계를 추가하고 <페이지열기>를 선택하자

페이지 선택에서는 <새로 추가된 페이지>를 선택

그러면 아래와 같이 버튼이 완성되는데, 시험해보면 , 새로운 페이지가 생성되고 해당 페이지가 열리는 것을 확인할 수 있다.


그 외에도 확인 메시지 기능으로 알림창 등을 넣을 수 있으니 참고.
관계형 데이터 베이스 페이지 설정
그럼 이제 상위 데이터 베이스인 강의 목록의 페이지 들의 UX를 개선해보자.
내가 의도하는 강의목록 별 페이지 UX는 유저가 각 강의별 페이지에 접속했을 때
각 과목별 강의 노트 등을 확인하는 것이다.
하나의 강의 페이지에 접속하자. (지금은 경영학 원론)
해당 강의 페이지도 입맛에 맞게 커버 이미지, 아이콘 등을 추가하여 꾸며주자.

각 강의에 맞는 대강의 개요를 적어주고

하단에 <표보기>를 하나 추가해주자.

강의 노트 데이터 베이스를 선택


필터로 관계형으로 지정했던 과목명 속성을 각 강의로 선택하자.


그러면 아래와 같이 설정되고, 과목명에 맞는 강의노트만을 모아볼 수 있다.

여기서 팁을 설명하자면, 강의목록 역시 데이터 베이스 템플릿을 설정할 수 있다.
방금 만든 내용을 복사하여 템플릿을 추가하여 붙여넣자.
이렇게 되면 앞으로 신규 과목이 추가되어도 템플릿을 추가 할때도 빠르게 추가가 가능하다.
단!! 웹에 공유할 경우 데이터 베이스 템플릿에 추가된 데이터 베이스 보기는 원본 데이터 베이스를 불러오기에 개별 사용자가 이를 수정해야한다. (해결방법은 찾곤 있는데 아직 못 찾음) 따라서 혹시 템플릿을 공유할 경우 이 부분은 사용자에게 안내가 되어야한다.
노션 데이터 베이스 보기 설정
UX 개선 작업의 마무리로 노션 데이터 베이스 보기 설정을 해보자.
노션 데이터 베이스는 같은 데이터 베이스 콘텐츠를 여러가지 보기를 설정하여 레이아웃을 다르게 볼 수 있는데,
자세한 설명은 아래 글을 참고 바람
[노션기초사용법] 4. 노션 데이터베이스의 이해 및 데이터 베이스 템플릿
노션에는 데이터베이스라는 거출한 기능이 있는데 이 데이터 베이스가 노션의 꽃이라고 할 수 있습니다. 웹상에 공유되고 있는 대부분의 노션 템플릿 역시 데이터베이스를 기본으로 구성됨을
branding-space.tistory.com
우선 강의 목록을 갤러리 보기로 보게 되면, 커버 이미지를 통해 직관적으로 알수 있으니 갤러리로 설정해보겠다.
우선 보기하나를 더 추가해주자, 데이터베이스 상단에 있는 "+" 버튼을 누르면 보기를 추가할 수 있다.

추가된 보기에서 레이아웃 중 "갤러리" 선택하자

그러면 아래와 같이 갤러리를 안하니보다 못하게 나오는데,
이를 위해서는 <카드 미리 보기> 설정을 바꿔줄 필요가 있다.
나는 미리 각 과목 페이지에 커버를 추가해둔 상태여서, <카드 미리보기> 설정을 '페이지 커버'로 설정해줬다.

그러면 아래와 같이 볼 수 있다.

또한 갤러리 보기에서 필터링을 통하여 24년 1학기 과목만 선별하게 보기 편하게 하고,
보기 이름도 24년 1학기로 설정하여 볼 수 도 있고 강의 노트 역시 여러 보기를 추가하여 구성할 수 있다.
템플릿 웹에 공유하기 게시하기
이제 대략적인 템플릿이 완성되었다.
자신이 만든 템플릿을 쭉 살펴보고 문제가 없다는 가정하에 타인이 쓸 수 있도록 설정하자.
자세한 내용은 아래 글 참조
[노션 사용법] 내가 만든 노션 페이지 누구에게나 공유하기 웹공유
노션은 페이지 단위로 모든 사람이 볼 수 있도록 공유가 가능한데, 이 방법 외에는 페이지나 워크 스페이스에 노션 계정을 가진 사람을 게스트나 멤버로 초대해야 합니다. 그런데 굳이 게스트나
branding-space.tistory.com
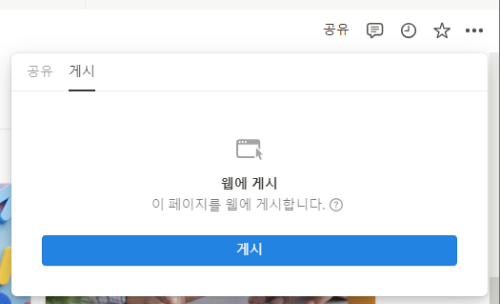
우선 자신이 만든 템플릿 최상위 경로에서 공유 버튼을 누르고
게시 섹션으로 넘어가서 웹에 게시하기를 눌러 URL을 생성하면 이게 바로 웹 공유가 가능한 URL이다.


다른 유저는 해당 URL을 접속하여 템플릿 복제를 하면 템플릿을 사용할 수 있다.
여기서 템플릿 제작자는 한가지 과정을 거쳐야 하는데, 신규 계정을 만들어 자신이 만든 템플릿의 웹 공유 Url로 접속 복제하여, 실제 작동을 살펴 봐야한다.
마무리
우선 세번의 글을 통해 만든 강의노트 템플릿의 웹공유 링크를 아래에 공유한다.
노션 강의 필기장 템플릿 | Notion
Built with Notion, the all-in-one connected workspace with publishing capabilities.
copper-mars-982.notion.site
이렇게 만든 노션 템플릿은 일반적으로 본인이 사용하기도 하지만 전문 제작자들은 크몽, 검로드 등에 판매하여 추가 수익을 얻기도하고, 수수료를 받고 원하는 커스텀 템플릿을 만들어주기도 한다.
내 글이 노션 템플릿을 기획하고 만들고 판매하고자 하는 분들에게 유용하게 사용 되었음 한다.
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 인스타그램 노션으로 클립 저장하는 방법 (0) | 2024.02.22 |
|---|---|
| [노션사용법] 유용한 노션 템플릿 복제해서 사용하는 법 (0) | 2024.02.22 |
| [노션 캘린더 사용법] 노션을 스케줄러로!! 캘린더 가입, 워크스페이스 데이터 베이스 추가하기 (0) | 2024.01.22 |
| [노션사용법] 데이터 베이스 하위항목 숨기는 법 (표시 안 하는법) (0) | 2024.01.17 |
| [노션 사용법] 내게 유용한 노션 템플릿 만들기 02. 기획 내용 노션 데이터 베이스에 옮기기 (0) | 2024.01.17 |



