어도비 익스프레스 (Adobe Express)는 스마트 폰이나 웹 브라우저로 간단하게 이미지 편집이 가능한 디자인 툴입니다.
저는 어도비 익스프레스 사용법으로 블로그 이미지나 각종 피티티 이미지 등을 간단하게 편집하곤 합니다.
어도비 익스프레스 사용법으로 구멍 뚫린 텍스트 마스킹 하는 방법을 공유합니다.
어도비 익스프레스 사용법 텍스트 구멍 뚫기
어도비 익스프레스 모바일 버전으로 설명합니다.
**어도비 익스프레스 다운로드: IOS 안드로이드
위의 앱을 받고 로그인 한 후 배경 이미지를 적당히 추가합니다.

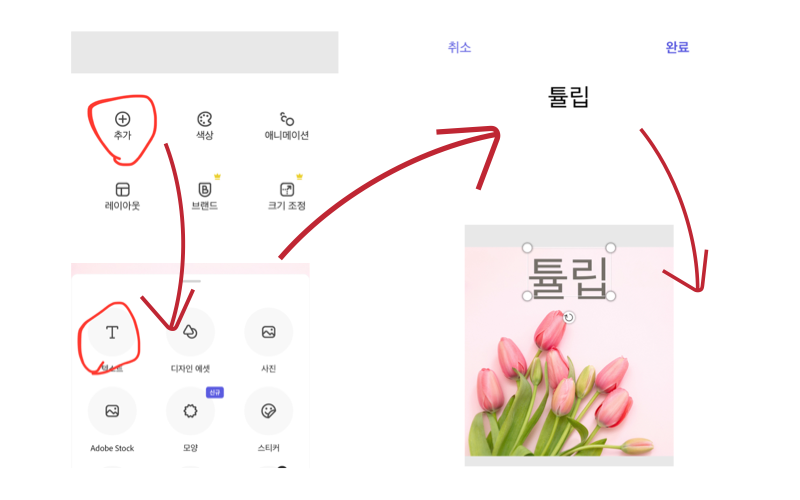
그 다음 텍스트를 하나 추가합니다.
적당한 글을 써줍니다.
Adobe express 사용법 상 텍스트 추가는 아래 순서로 추가합니다.

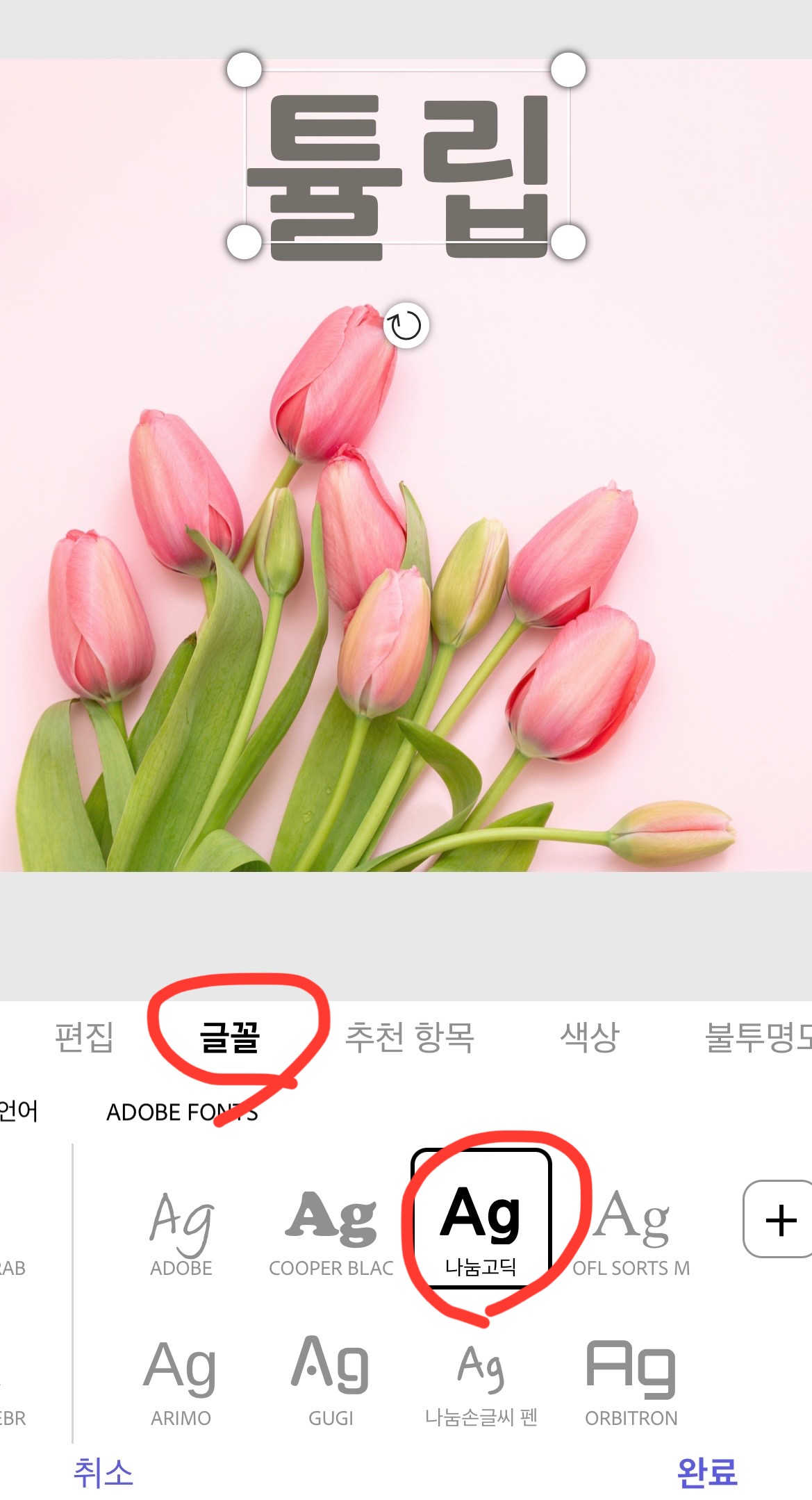
그 후에 해당 어도비 익스프레스 텍스트 요소를 선택하고

글꼴 탭으로 이동하여 원하는 글꼴을 선택합니다.

*한글 글꼴을 어도비 익스프레스에 추가하고 싶다면 아래글을 참고하세요.
어도비 익스프레스 한글 폰트 추가하는 법
어도비 익스프레스는 모바일에서도 쉽게 각종 홍보물 등 그래픽 이미지를 만드는 어플리케이션이다. 사용이 간단하고 블로그 대표 이미지나, 인스타그램용 이미지 등을 만들 때 사용하기 편하
branding-space.tistory.com
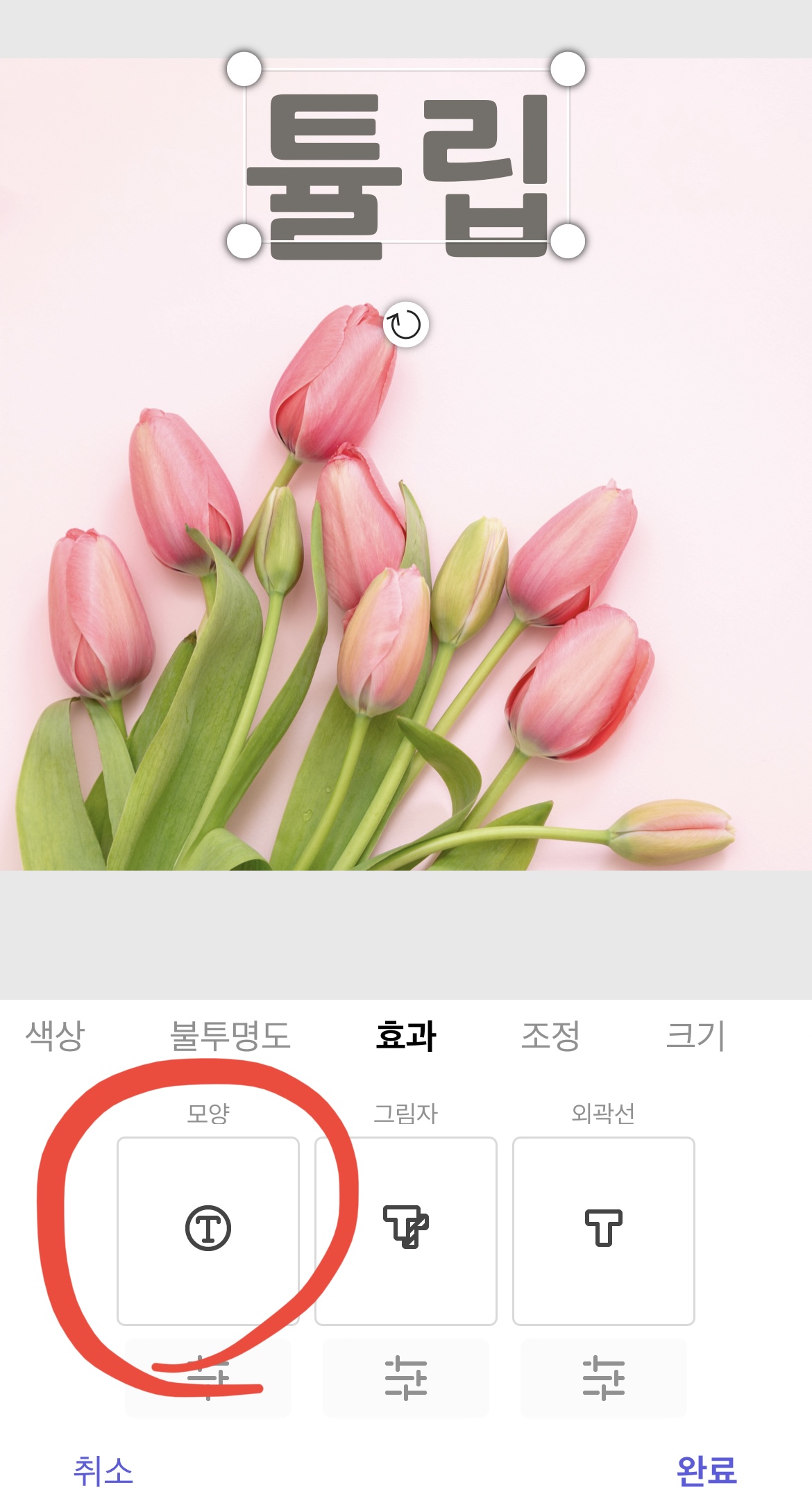
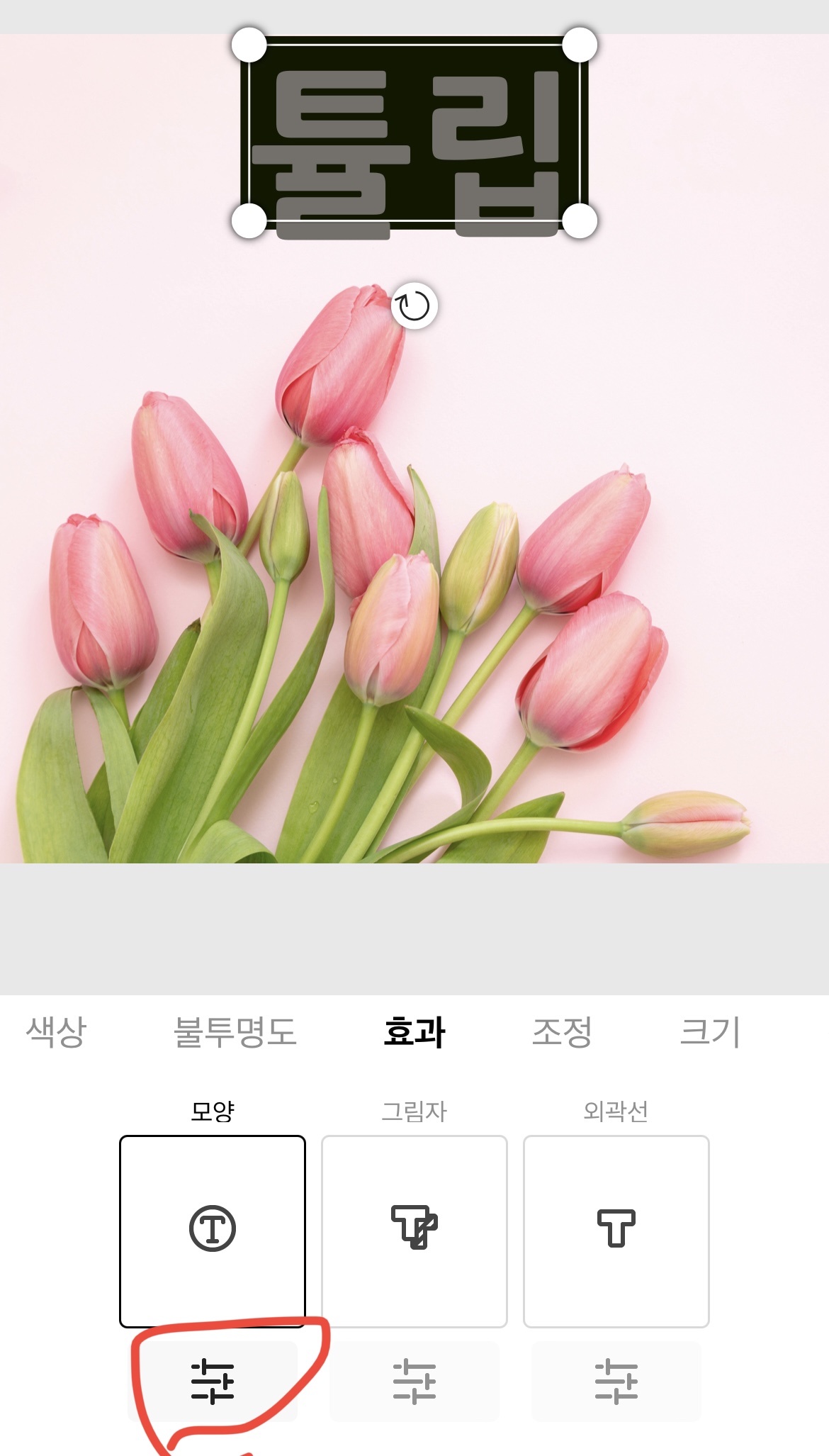
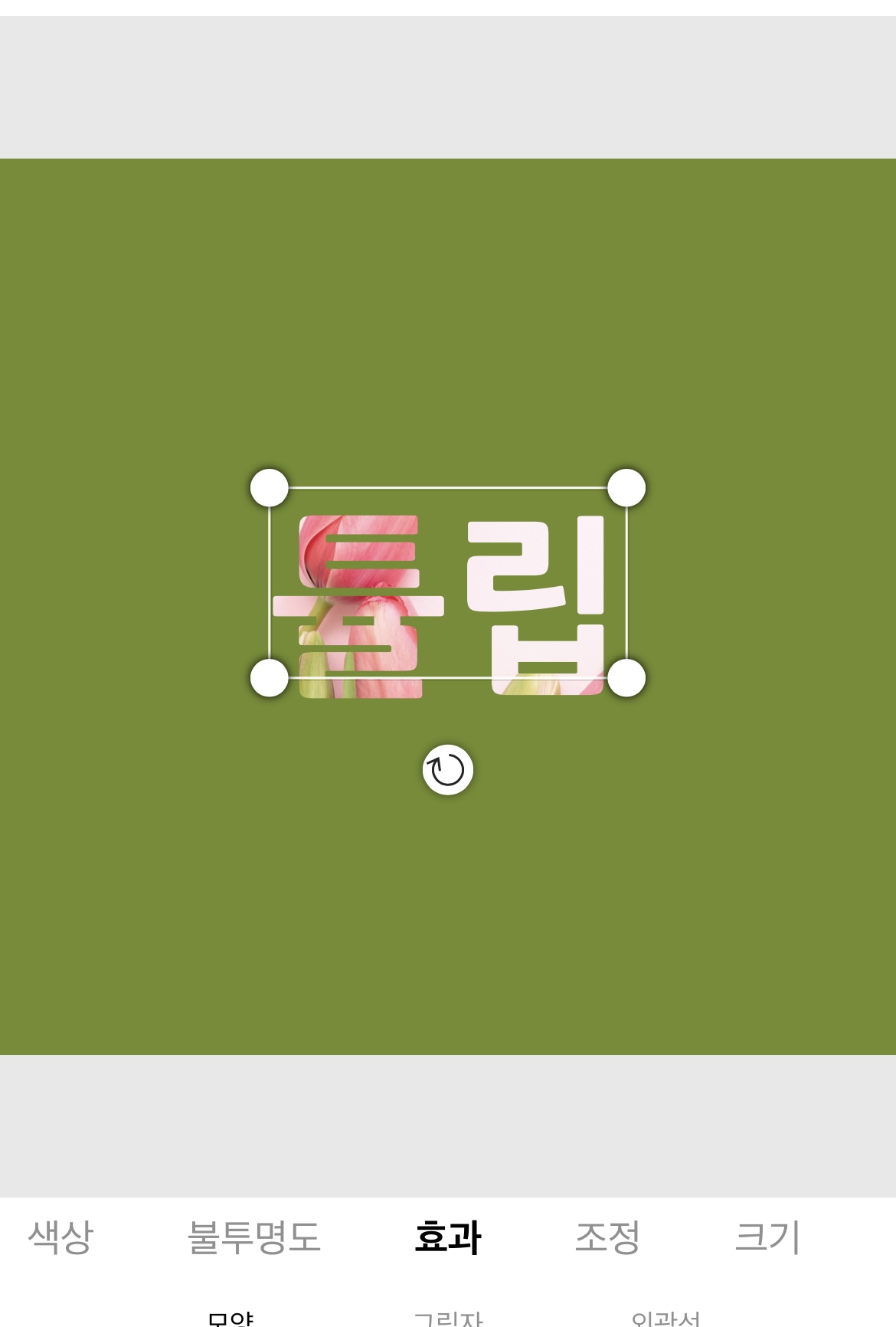
그리고 어도비 익스프레스 사용법 아래 탭의 효과를 선택하고 모양을 탭하세요.

그러면 아래 처럼 어도비 익스프레스 맘대로 모양이 적용되는데, 모양 버튼 아래 조정간 버튼을 탭합니다.

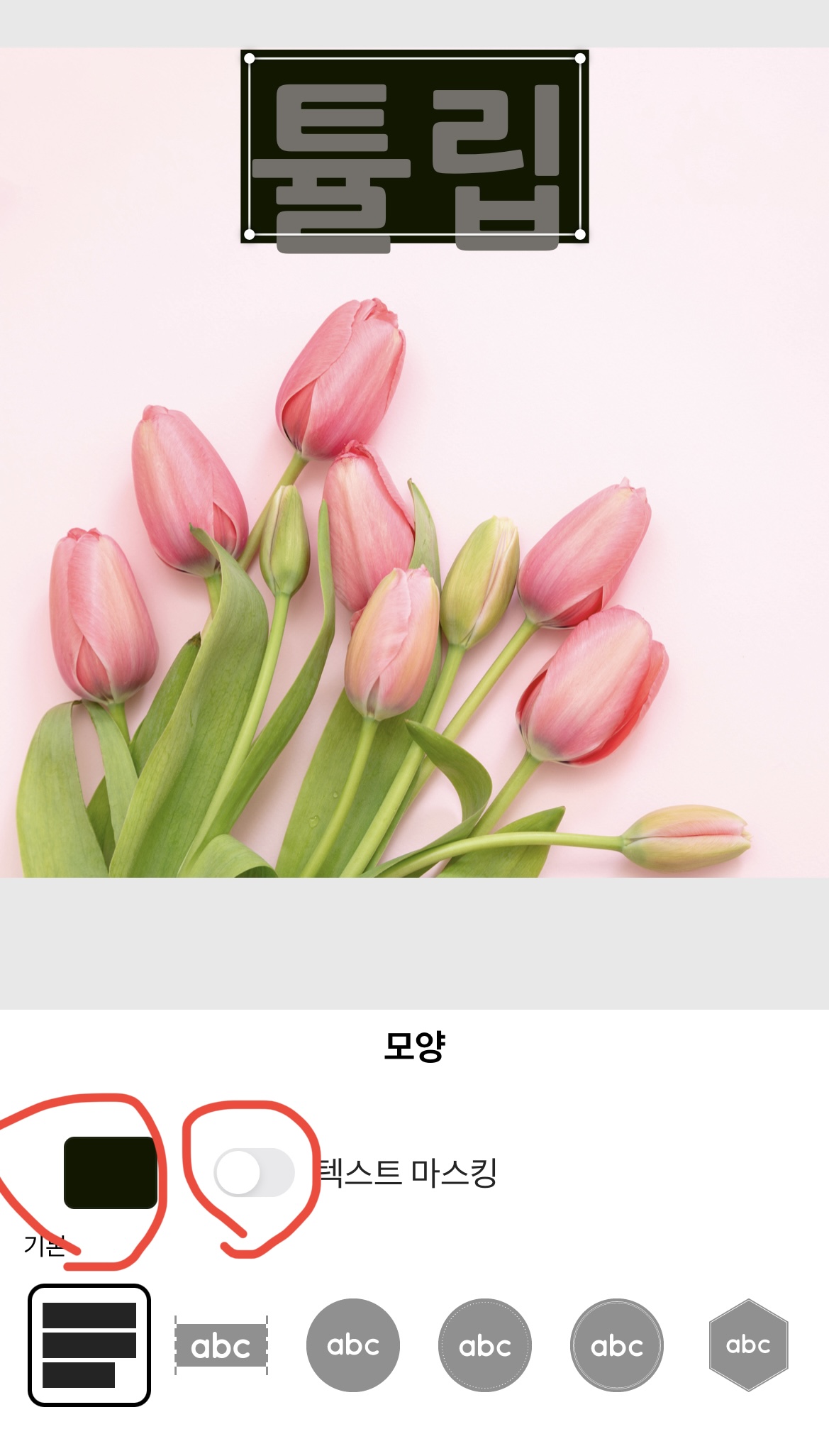
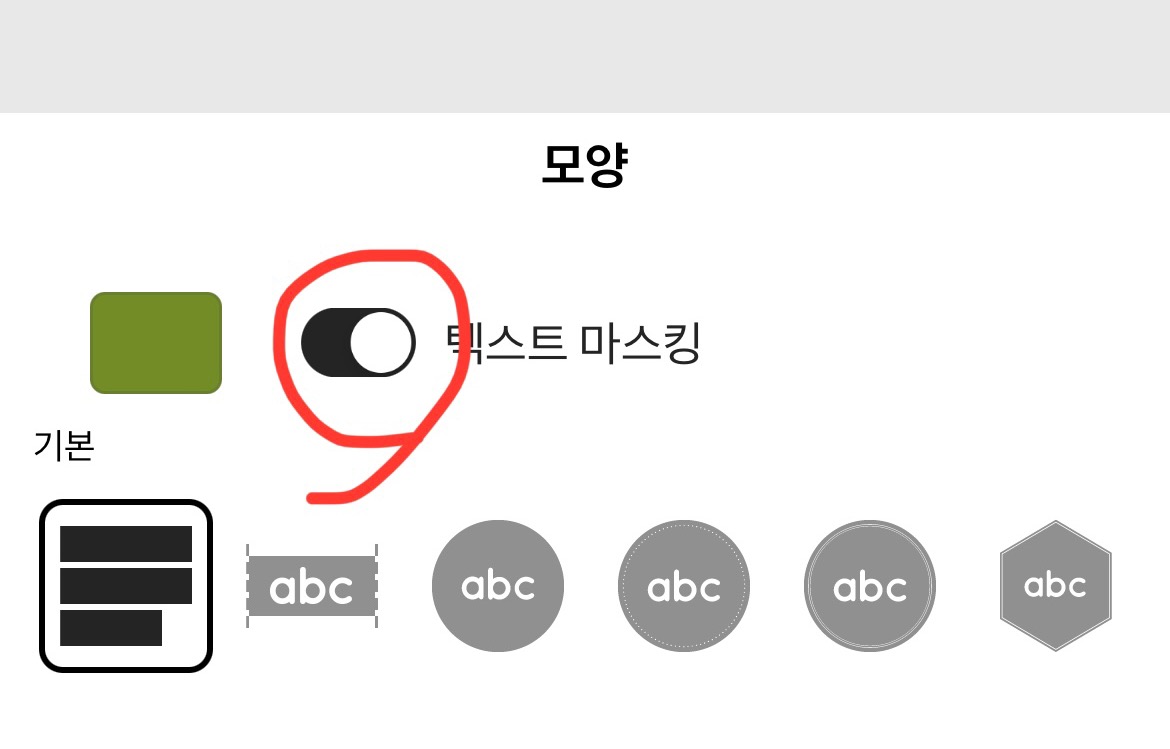
그러면 아래와 같이 (좌) 배경색 (우) 텍스트 마스킹 을 선택할 수 있는데,
우선 배경 부터 설정해봅시다.

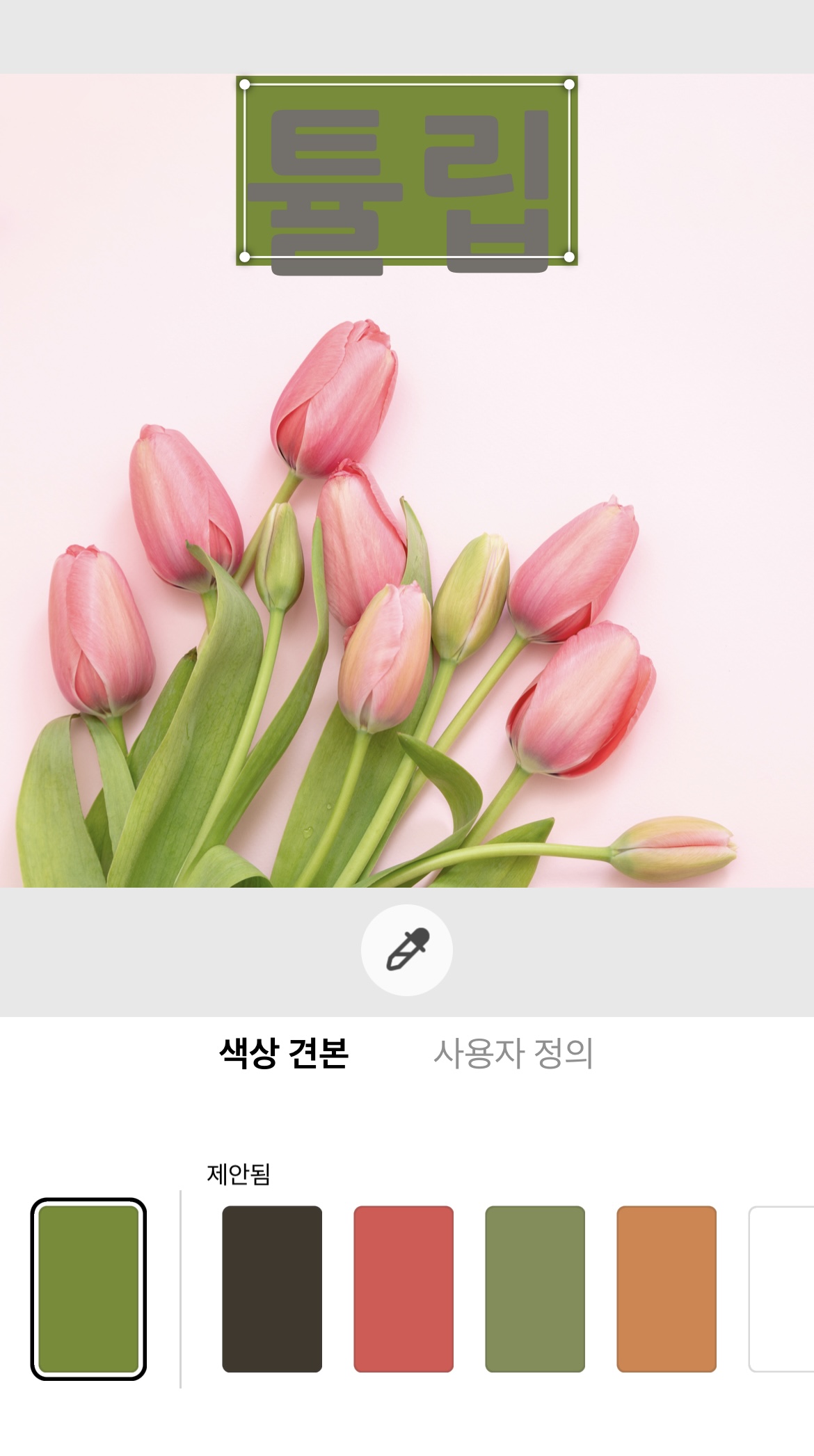
어도비 익스프레스 모양 배경 색을 원하는 색으로 설정합니다.

제안 색상이나 사용자 정의 혹은 스포이드로 해도 됩니다.
그러면 위처럼 배경색이 설정되는데, 텍스트에 구멍 뚫기 위해
같은 메뉴에서 텍스트 마스킹을 선택합시다.
그러면 아래와 같이 구멍이 뚫리게 됩니다.


이대로 써도 되지만 저는 아래 배경 이미지 전체에서 글 부분만 보고 싶기때문에 배경 모양을 바꿔줄 겁니다.
모양 탭에서 우측으로 드래그 하면 전체 캔버스 버튼이 있는데 그걸 선택합니다.

고러면 아래 처럼 전체가 배경색이 적용되고 구멍이 뚫려 있게 됩니다.

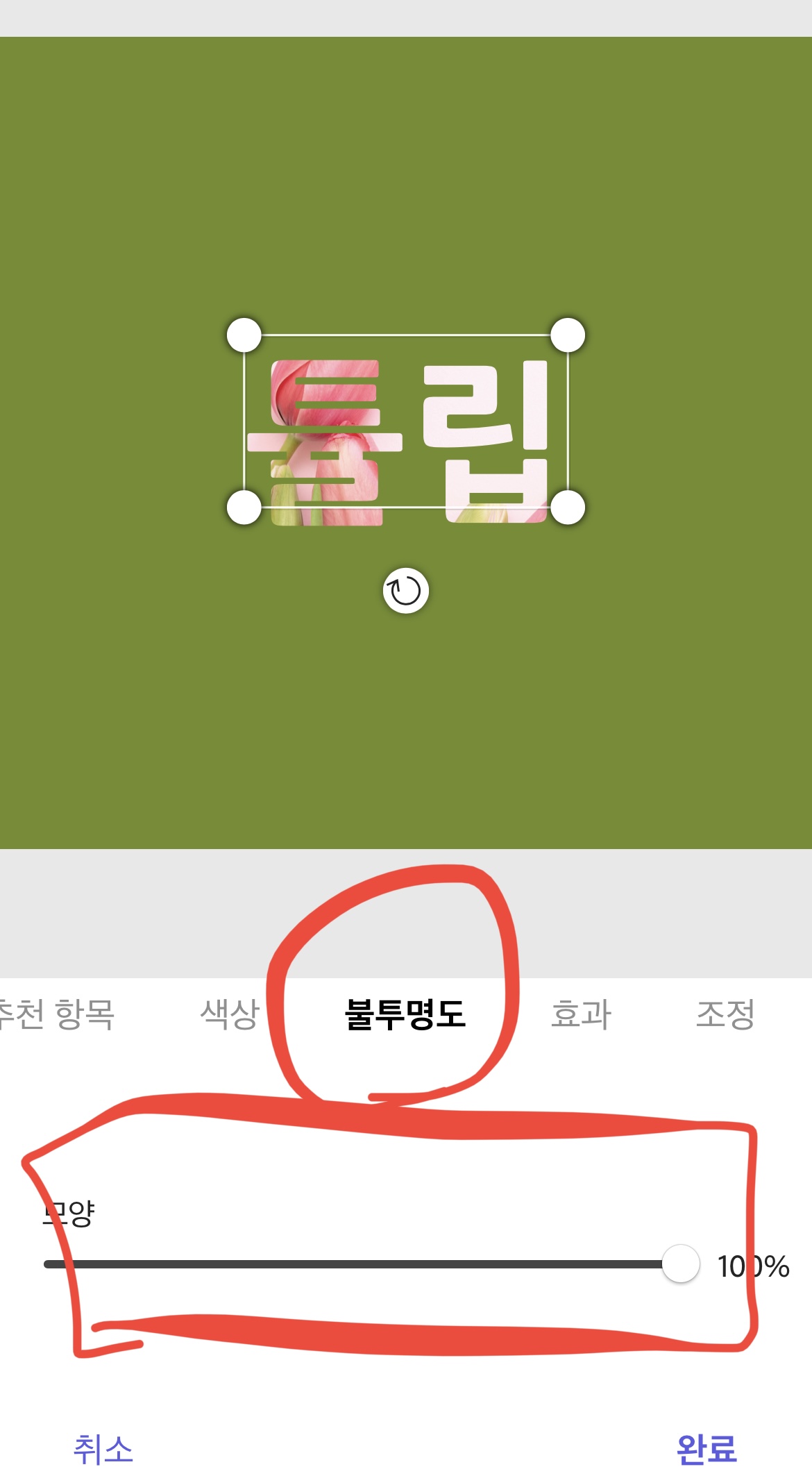
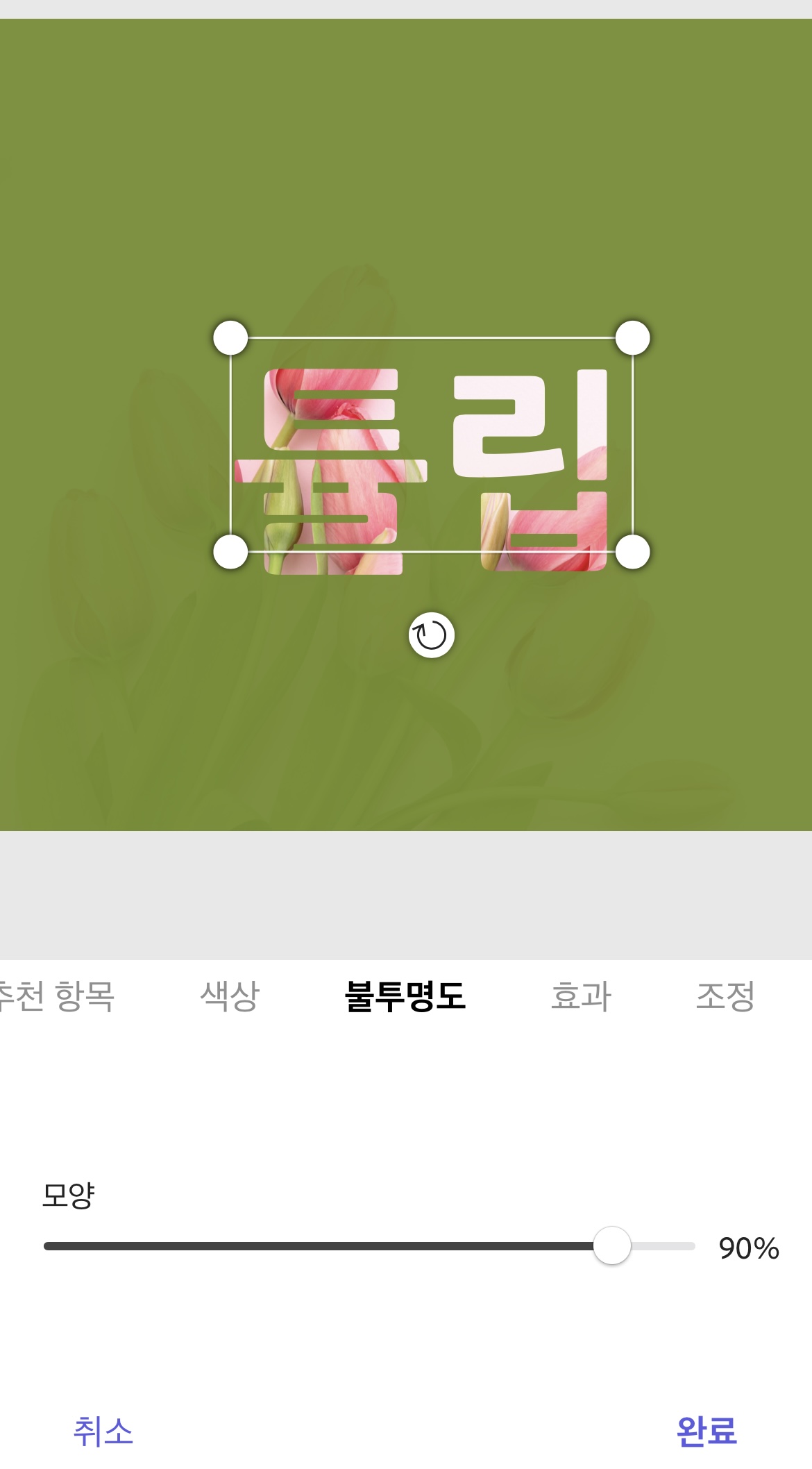
여기서 배경색의 투명도를 조절해줍니다.
적당히 90% 정도로 설정해보겠습니다.


그후에 텍스트를 잡고 크기와 위치를 적당히 조절해줍니다.

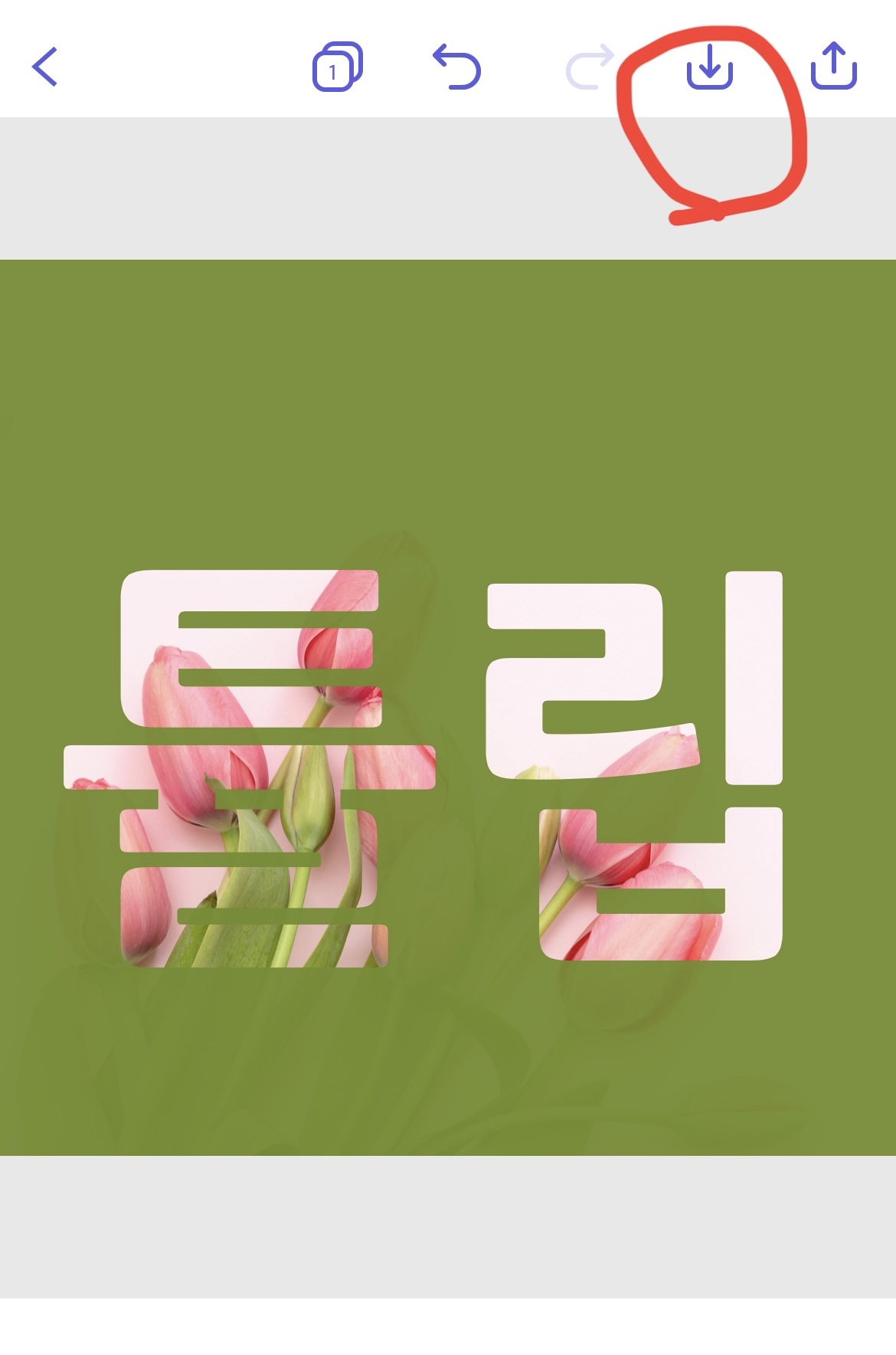
그 후에 상단의 저장 버튼으로 결과물을 저장합니다.

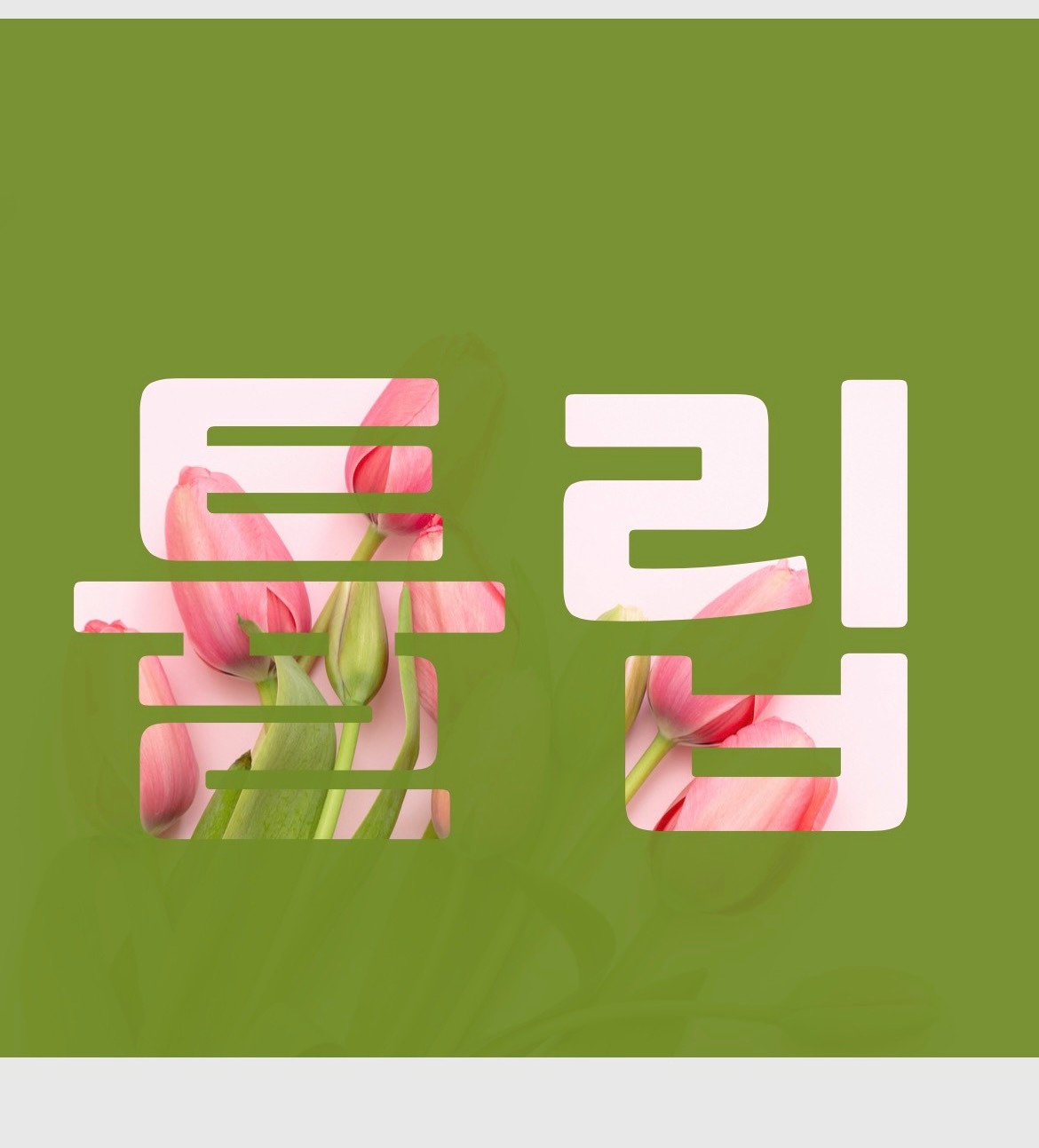
최종 결과물은 아래와 같습니다.

이상 어도비 익스프레스로 텍스트 구멍 뚫기 완성입니다.
'회사가 돈 쓰는 것들 > 오피스&앱 사용 꿀팁' 카테고리의 다른 글
| 네이버지도 길찾기 나중에 출발 출발 시간 변경 예상 소요시간 알아보기 (0) | 2024.03.08 |
|---|---|
| [어도비 익스프레스 사용법] 사진 모양으로 자르기 클리핑 마스킹 (1) | 2024.02.28 |
| [엑셀팁] 피벗테이블 데이터 두줄 세줄 반복하기 레이아웃 변경 (0) | 2024.02.21 |
| [엑셀팁] 피벗테이블 데이터 정렬하기 (행 레이블 외 항목으로 내림차순 정렬) (0) | 2024.02.21 |
| [엑셀팁] 엑셀 행/열 그룹화 하기 (0) | 2024.02.19 |



