[앱서비스 기획 1편_앱 서비스 기획 프로세스]

0. 본 글에 앞서
1) 저는 마케팅 대행사에서 근무하는 마케터입니다.
그간 오프라인, 브랜딩, 디지털 등 다양한 업무를 수행해왔는데 최근 몇달간 하이브리드 앱을 만드는 실무를 수행했고, 비전공자로서 그리고 앱 서비스 기획을 처음 해본 사람으로서 실제로 수행했던 내용을 정리하면 저와 같은 분들에게 도움이 될까하여 실무을 개괄적으로 방법론 처럼 기술합니다.
단 실무 문서 공유는 불가하고, 본 시리즈에서 공개하는 문서는 글을 작성하기 위해 새롭게 작성된 문서이거나 웹에 공개된 문서를 출처를 밝히고 올렸습니다.
2) ”#내맴솔로지“ 는 필자가 실무를 수행하며 얻은 업무 경험을 토대로 필자 스타일로 각 업무 수행법/방법론을 연구한 자료입니다. 당연히 학술적 가치는 증명되지 않았고, 어디까지나 필자의 경험과 환경에서 적합했던 내용입니다. 참고 바랍니다.
1. 서비스 기획이란
명확한 정의는 아니지만 제가 이해한 바에 따르면,
서비스는 유저에게 자사의 핵심 가치를 경험적으로 제공하는 것이라고 생각합니다.

그러면 서비스 기획은 그러한 서비스를 만드는 일련의 과정이라고 생각하시면 되겠습니다. 다만 이 시리즈의 글에서 “서비스 기획”은 이후 프로세스의 뼈대를 잡기 위한 기획서에 한정하겠습니다. 서비스 기획은 사실 사업 기획괴 유사한 면이 많습니다.
많을 수 밖에 없기도 하구요. 특히 수많은 대고객 앱 서비스를 운영하는 회사는 앱 서비스 자체가 상품인 경우가 많고 앱 서비스를 통해 다양한 비즈니스 모델을 붙여 사업을 영위하기 때문이죠.
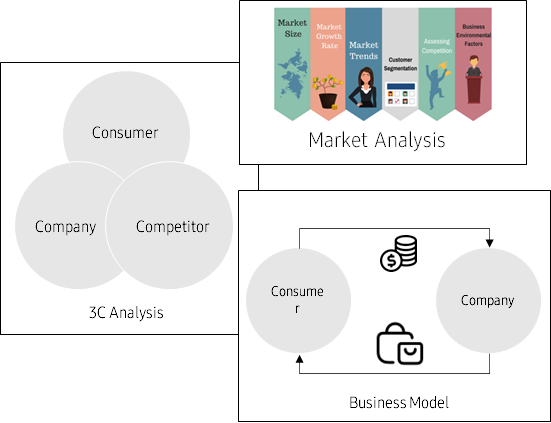
*비즈니스모델이란?

그러다보니, 사업 기획을 위한 다양한 조사방법론, 프레임워크를 서비스 기획에도 사용합니다. 제가 사용했던 방법론으로는 3C 분석, 케이스스터디 등이었습니다.

하지만 어떤 방법론을 쓰던 서비스 기획 단계에서 중요한 건 “어떤 목적”을 달성하기 위한 것인지를 구체적으로 설계하는 것입니다. 예를 들어, 제가 수행한 프로젝트는 기존에 웹에서만 제공되던 커머스 기능을 앱에서도 제공, 부족했던 커뮤니티 기능을 보강함으로서 유저의 방문율을 높이고 나아가서 매출을 올리는 목적을 띄었습니다.
웹에서도 매출이 올라오고 있었지만 점차 회원 증가 속도가 더뎌지고, 프로모션, 신제품 구매 외에는 방문이 없었기 때문입니다.

자사의 환경과 소비자-시장/경쟁사 환경 분석을 통해 새로운 혹은 기존 서비스의 목적과 방향성을 정하는 것이 서비스 기획 단계라 할 수 있겠습니다.
그리고..서비스 기획이 구체적으로 안되면 개발과정에서 중구난방 아이디어가 튀어나와서 개발은 느려지고 싸우고 힘들어집니다.
2. 앱 서비스 기획/개발 프로세스
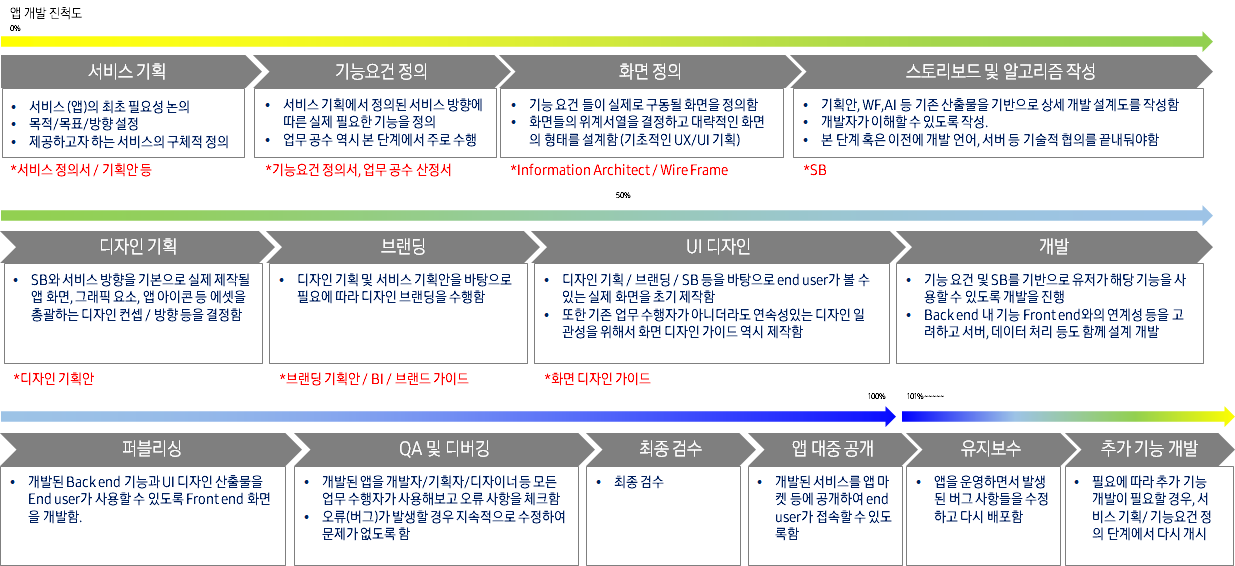
앱 서비스 기획 및 개발 프로세스는 대강 아래와 같습니다

모든 프로세스는 직렬로 구성되는 건 아니고, 병렬적으로 진행되는 경우가 많습니다.
예를 들어 SB를 그릴때 UI디자인을 하고 있다던가.
서비스 기획 단계부터 브랜딩 작업을 동시에 한다던가.
이건 서비스를 기획하는 회사의 환경에 따라 다르다고 할 수 있습니다.
필자는 저기 프로세스 중에서
<서비스 기획 ~ 화면정의>까지는 주도적으로 참여 문서를 직접 작업했고, 이후 프로세스는 관련 업무 담당자와 협업 혹은 피드백 제공, 수정, 테스트 등 부수적으로 참여했습니다.
해서 본 글은 <앱 서비스 기획>에 포커스 되어 있고, 디자인과 개발은 제가 잘 설명할 수 없어 배제되어 있습니다.
프로세스를 따라 업무를 수행하면서 기획자에게 중요한 건 역시 본래 서비스 기획에서 정했던 목적에서 벗어나지 않도록 하는 것 입니다. 물론 일정 관리나 예산 관리, 공수 관리도 중요하지만요.
기획자로서 중요한 건 “목적성, 방향성의 고수“ 입니다.
어느 정도 유연성은 필요하겠지만, 동쪽으로 가던 걸 서쪽으로 바꿀 순 없겠죠?
프로젝트가 중구난방으로 흘러가게 두지마세요.
본 글에서는 각 파트에 대해 개괄적으로 설명하고, <서비스 기획 ~ 스토리보드 작성>까지는 다른 글로 하나씩 설명할까 합니다.
서비스 기획은 윗 부분에서 개괄적으로 다뤘으니 스킵하고 기능 요건 정의 부터 보겠습니다.
<기능 요건 정의>

기능 요건은 서비스 기획을 통해 결정된 목적과 방향성을 구체적인 “기능”단위로 쪼개는 것을 말합니다.
여기서 말하는 “기능”은 목적을 달성하기 위한 기술적인 모든 요건들입니다.
데이터 베이스 구축, 서버 확충, 개발언어의 결정, 장바구니 기능, 결제 시스템, 커뮤니티 글쓰기 ,댓글쓰기, 회원 관리 시스템 등 서비스를 운영하기 위해 필요한 모든 요소가 여기 포함되고 이를 토대로 업무 공수, 예산, 개발 기간이 결정됩니다.
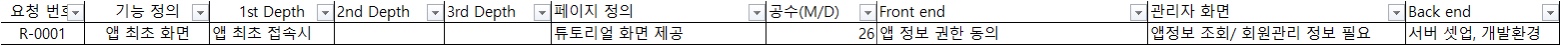
문서의 이름은 다 다르겠지만, 보통 “기능정의서” “공수산정서” “기능 요건 정의서” 등으로 통칭됩니다.

제가 프로젝트를 수행했을 땐 화면을 기준으로 각 각의 기능을 선별하고, 각 기능에 대한 *공수(M/D) 기능에 대한 개괄적이거나 구체적 정의 등으로 문서가 구성되었습니다.
*공수 M/D: 특정 등급인 한 명의 업무 수행자가 해당 기능을 개발하기 위해 필요한 일(Day) 수
근데 최초 기획때에는 저렇게 구체적인 문서가 작성되었지만 앱 오픈 이후 기획사이드에서 추가 기능 요건을 정의할때에는 공수가 빠지기도 하고 문서가 라이트해져서, 이 문서 역시 상황에 따라 가변적이라고 보면 됩니다.
<화면정의 Wire Frame>
화면 정의는 유저가 서비스를 이용할 때 보는 화면을 기획하는 단계입니다. 보통 Wire Frame (WF)라는 양식을 사용합니다. 그리고 이를 위해 기능정의서를 동시에 작성하는 경우가 많고 Information Architect(IA)라는 양식도 작성합니다.
제가 프로젝트를 수행할 땐, IA-기능 요건 정의서-WF을 세트로 작업했습니다
세세한 건 다른 글에서 소개하고...
화면 정의서는 제가 프로세스를 “화면정의”라고 썼지만, 진짜 화면정의는 Story Board(SB)에 가깝고. WF은 개괄적인 UX/UI 만 잡는 것에 가깝습니다.
그러니 다른 곳에서 여기서 보니 용어가 그러더라 하시면 곤란하실 수 있습니다.
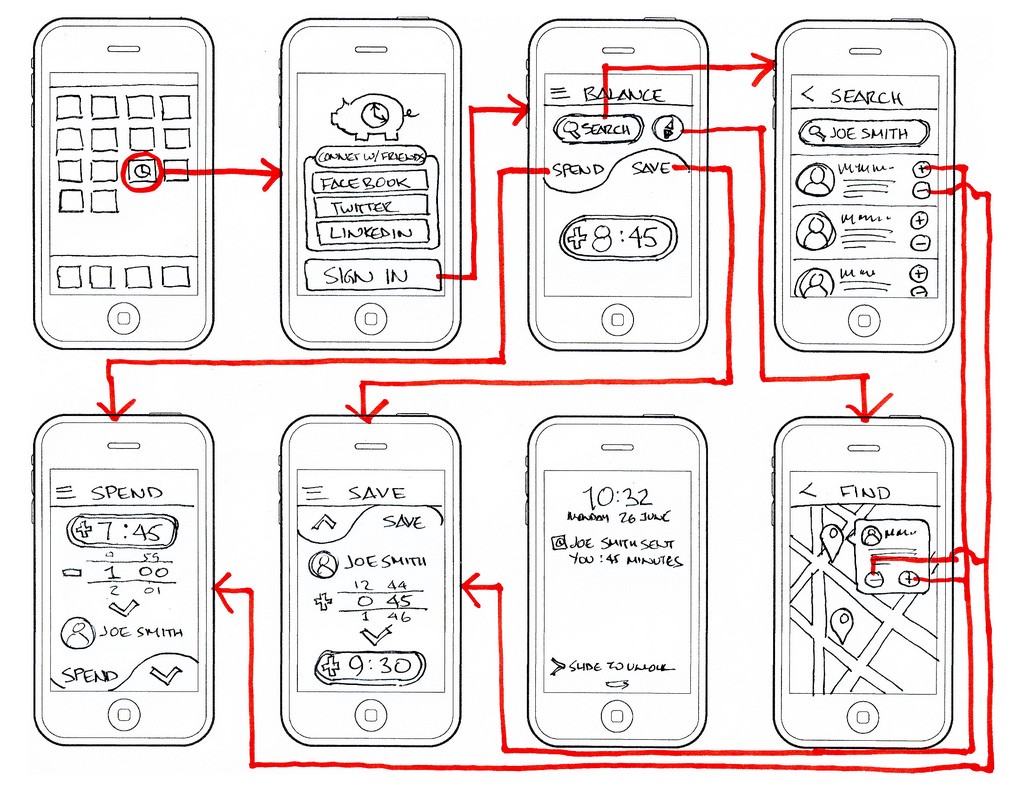
여튼, WF은 보통 아래와 같은 형태가 주를 띕니다.

제가 이해한 바에 따르면 WF은 기획했던 기능을 실제 화면으로 구성하면 “대강 이런 느낌이 아닐까??”하는 문서입니다.
그러다보니 수기로 그릴 때도 있고, Figma, XD 와 같은 그래픽 툴을 쓰기도 하고 PPT를 사용하기도 합니다.
참고로 저는 PPT로 작성했습니다. (수기로 그리고 PPT로 옮기고...)
<스토리보드 알고리즘>
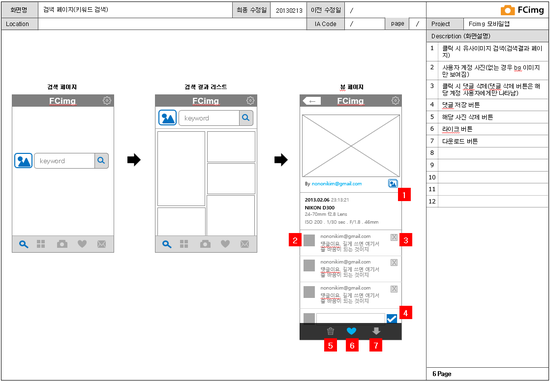
스토리보드는 진짜 “화면정의”입니다.
화면 단위로 장표를 구성하고, 구체적인 수준까지 세세하게 화면을 그려나갑니다.
물론 실제 유저가 보는 수준은 아니고, 개발자 - 디자이너가 SB를 보고 작업을 수행할 수 있는 수준까지 그립니다.
그리고, 화면 요소 요소 마다 태그를 걸어 오른쪽에 자세한 설명을 곁들입니다. 기능 요건 정의서보다 구체적으로요.

이 문서는 실제 코딩을 할 개발자, UI디자인을 할 디자이너가 보고 실제 환경을 만들어야하기 때문에 구체적일 수록 좋고, 누구나 이해할 수 있어야합니다.
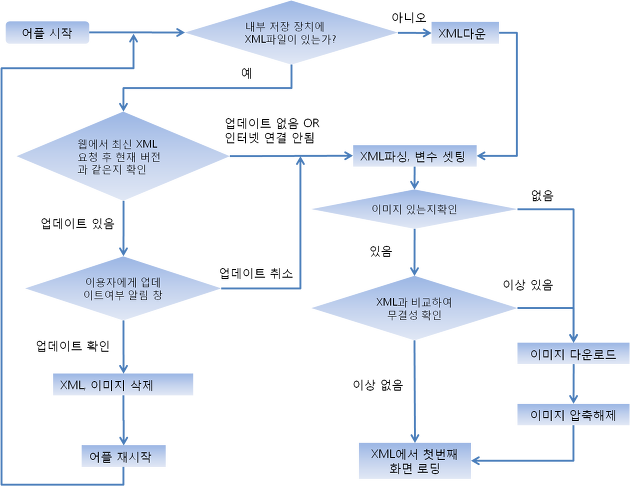
알고리즘은 제가 이해한 바로는 “어떤 객체의 흐름을 도식화 한 것”입니다. 객체는 유저일 수도 데이터 일 수도 있고 또 다른 무언가 일 수 있습니다.

개발자가 개발하면서 개발의 뼈대를 잡기 위한 양식이라고 보심 되겠네요.
이후 디자인/개발 파트는 제가 잘 모르는 분야이기도 하고 서브로 업무를 수행해서 본 시리즈에서는 자세한 설명를 빼겠습니다.
'회사가 돈 쓰는 것들 > 웹 앱 기획 101' 카테고리의 다른 글
| [앱 서비스 기획 #2] 서비스 기획_통합 기능 기획_내맴솔로지 (0) | 2023.01.18 |
|---|
