노션은 각 페이지 별로 아이콘을 추가하여 꾸밀 수 있는데요. 노션에서 제공되는 아이콘과 스마트폰 이모지만으로 노션 꾸미기 욕구가 사그라들지 않는다면, 어도비 익스프레스로 한번 노션 아이콘 만들기 사용법 알아보세요.
어렵지 않습니다.
기본적인 노션 아이콘 사용법
노션에서 아이콘을 설정하는 방법은 아래와 같습니다.
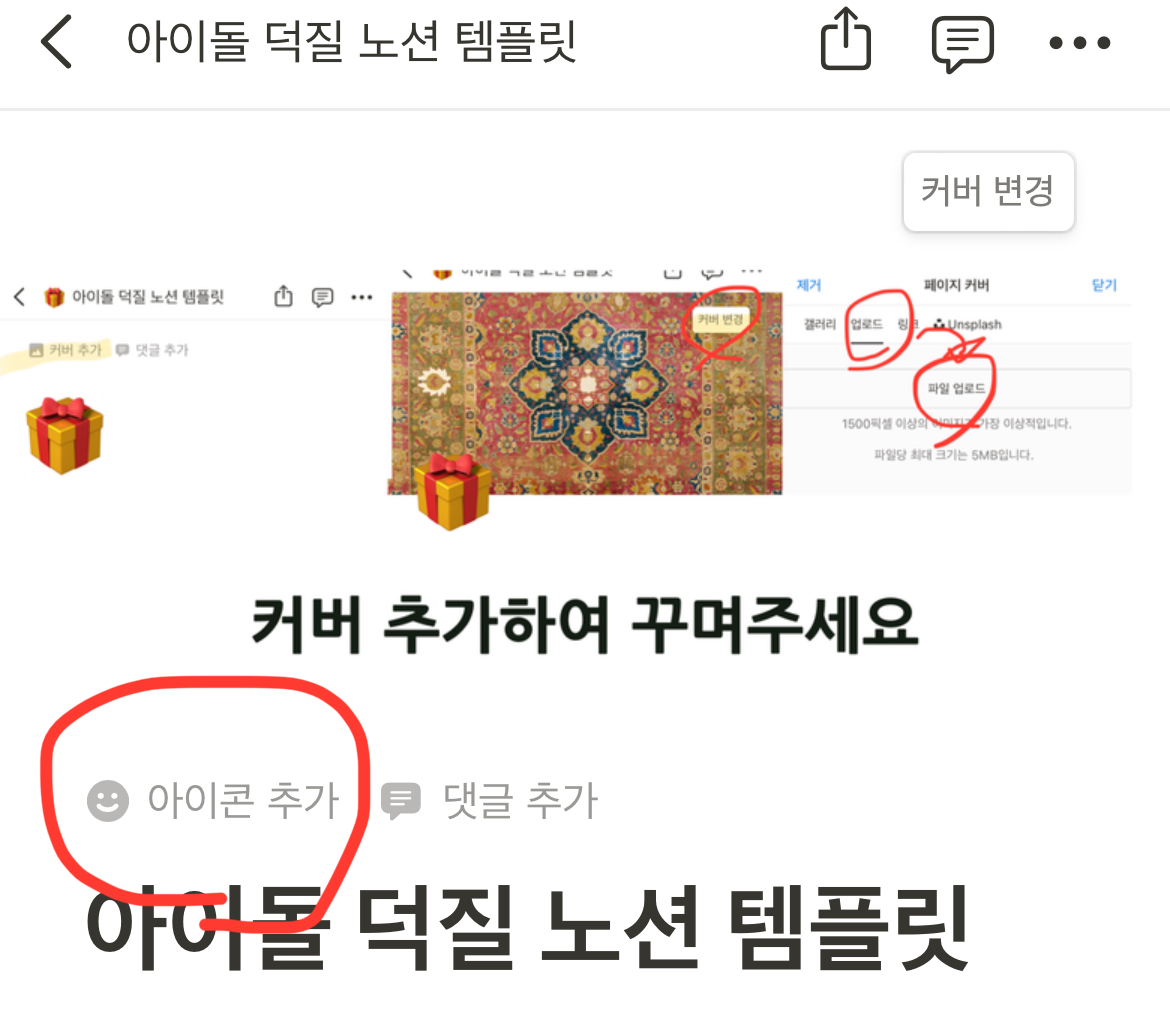
먼저 노션 페이지 상단에서 아이콘 추가를 눌러줍니다.

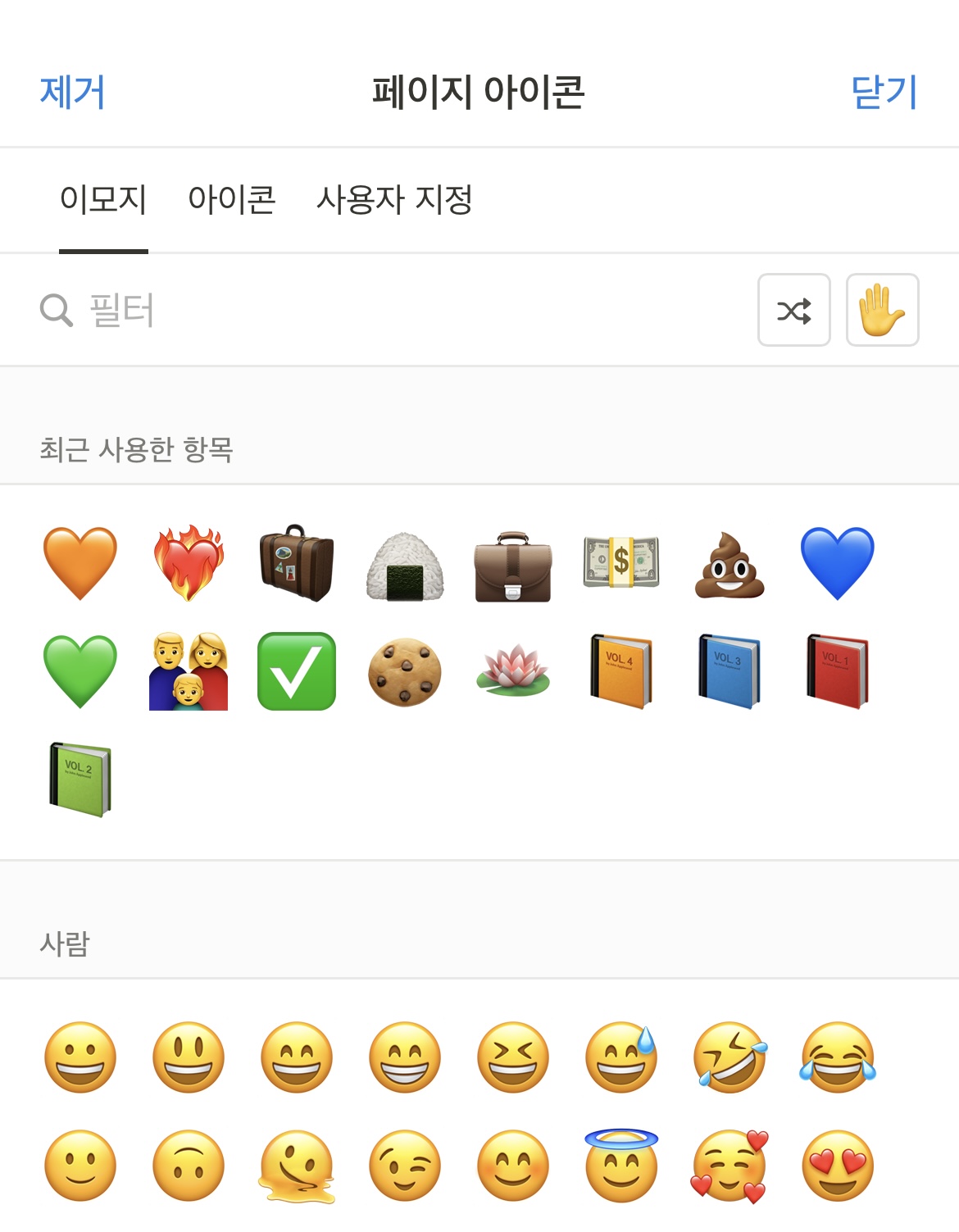
그러면 아래와 같이
이모지, 아이콘, 사용자 지정으로 설정이 가능한데



이모지와 아이콘은 이미 있는 이미지를 사용하여 노션 아이콘을 넣는 사용법입니다.
원하는 아이콘이나 이모지를 선택하여 적용시키면 됩니다.

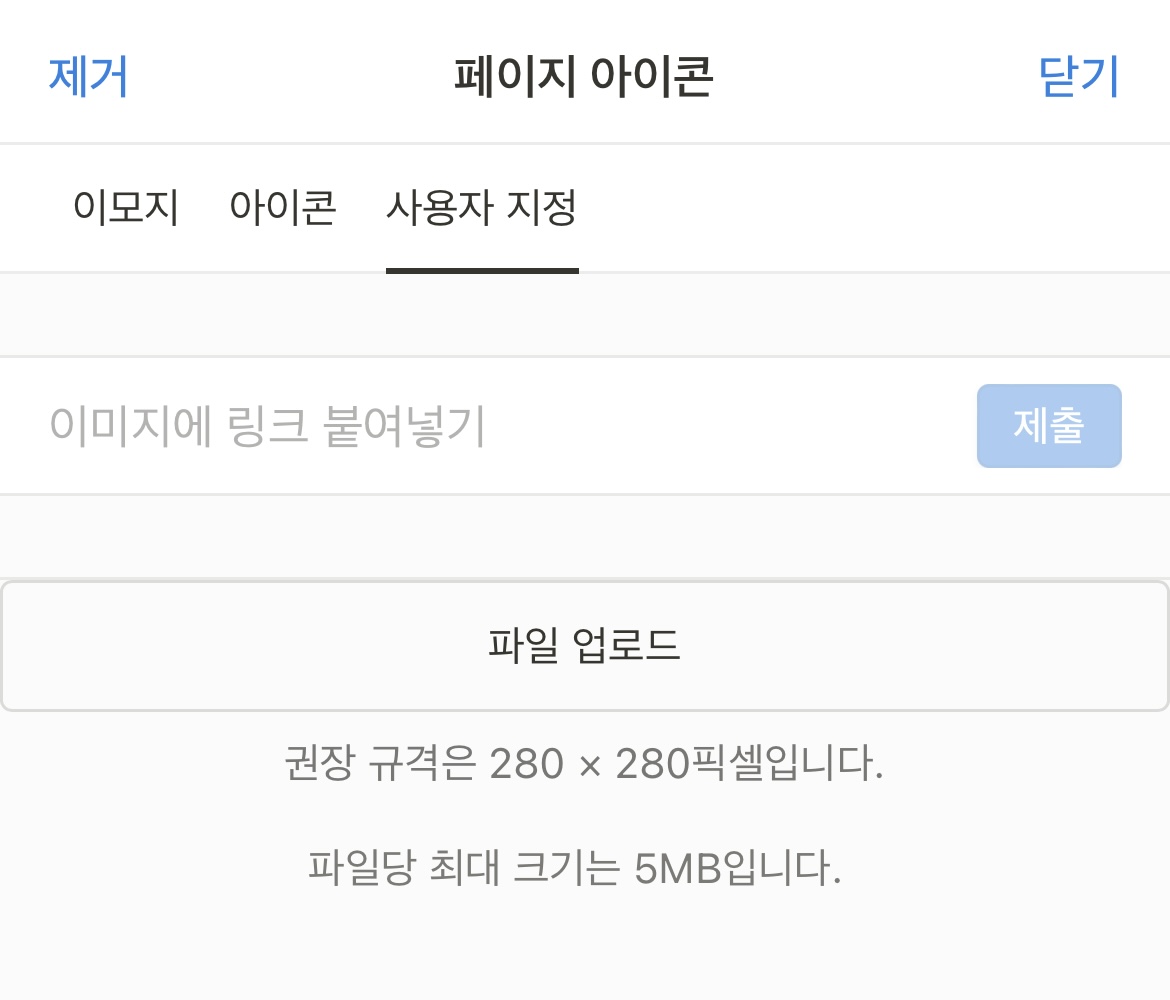
하지만 이 글에서는 사용자 지정을 통해 커스텀 된 노션 아이콘을 만들어 넣는 노션 아이콘 사용법을 공유드리겠습니다.
어도비 익스프레스로 커스텀 노션 아이콘 만드는 방법
사용하고자 하는 툴은 어도비 익스프레스로 무료로 사용이 가능한 모바일 웹 기반 이미지 편집 툴입니다.
어도비 익스프레스에 대한 대략적인 사용법은 아래 글을 참고해주세요.
어도비 익스프레스 사용법, 블로그 대표 이미지 쉽게 만드는 법
어도비 익스프레스는 어도비에서 무료로 제공하는 이미지 편집툴로 PC는 물론 모바일 앱으로도 이용이 가능하다. 다양한 템플릿 간단한 사진 편집, 텍스트 삽입을 통하여 고퀄리티 이미지를 생
branding-space.tistory.com
어도비 익스프레스를 받고 가입 및 로그인을 했다면 이제 노션 아이콘을 만들어보겠습니다.
아래와 같이 노션에서 사용자 지정 아이콘은 280 x 280px 사이즈가 권장 규격입니다.

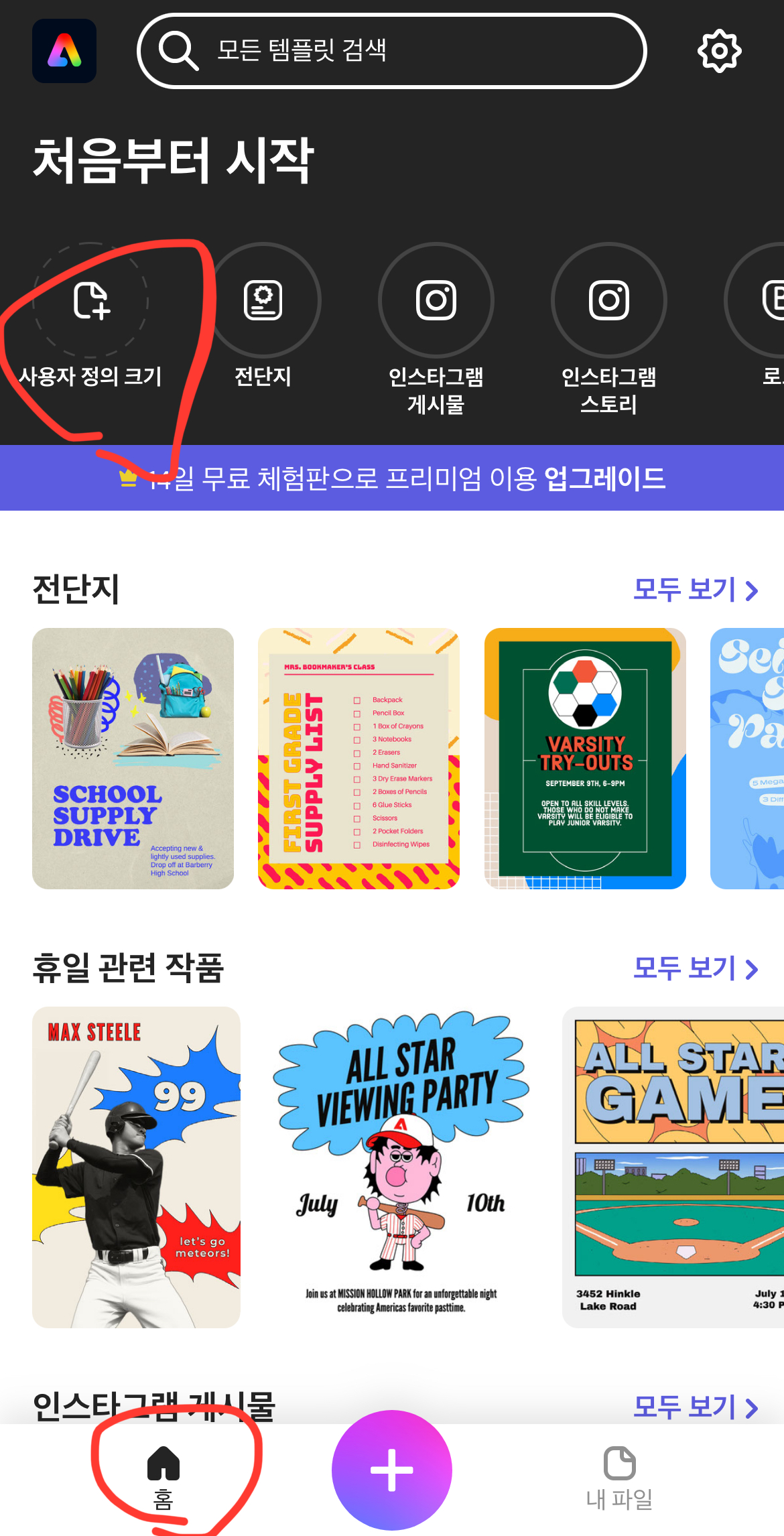
어도비 익스프레스 홈 탭에서 사용자 정의 크기를 선택해주세요.

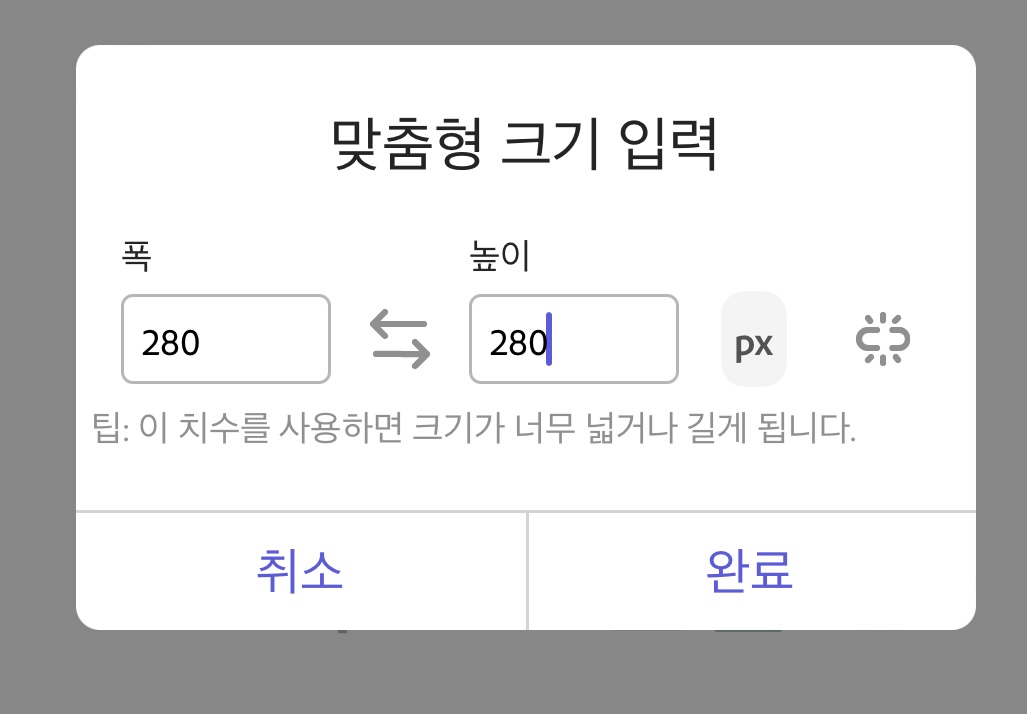
그리고 280 x 280px 를 입력합니다.

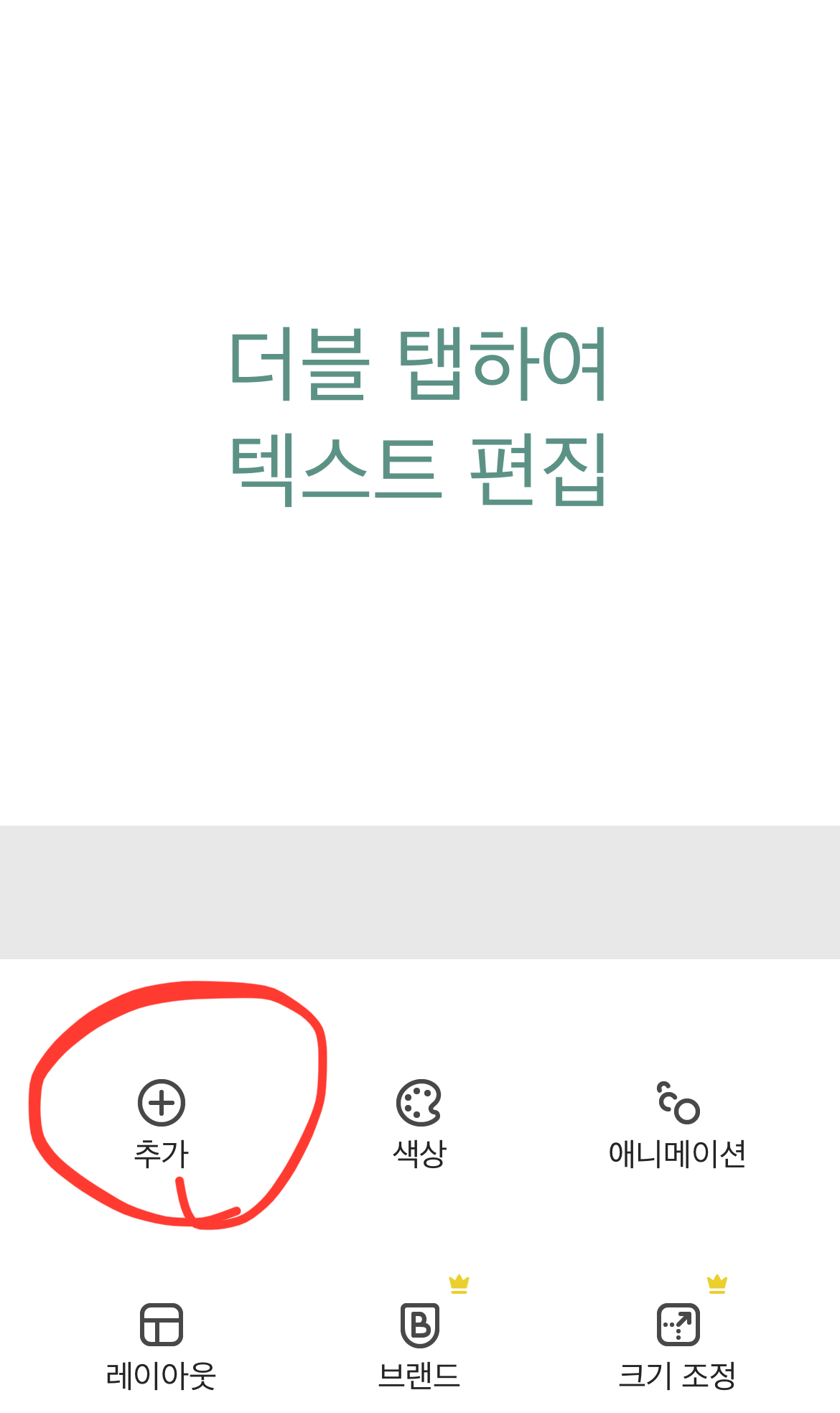
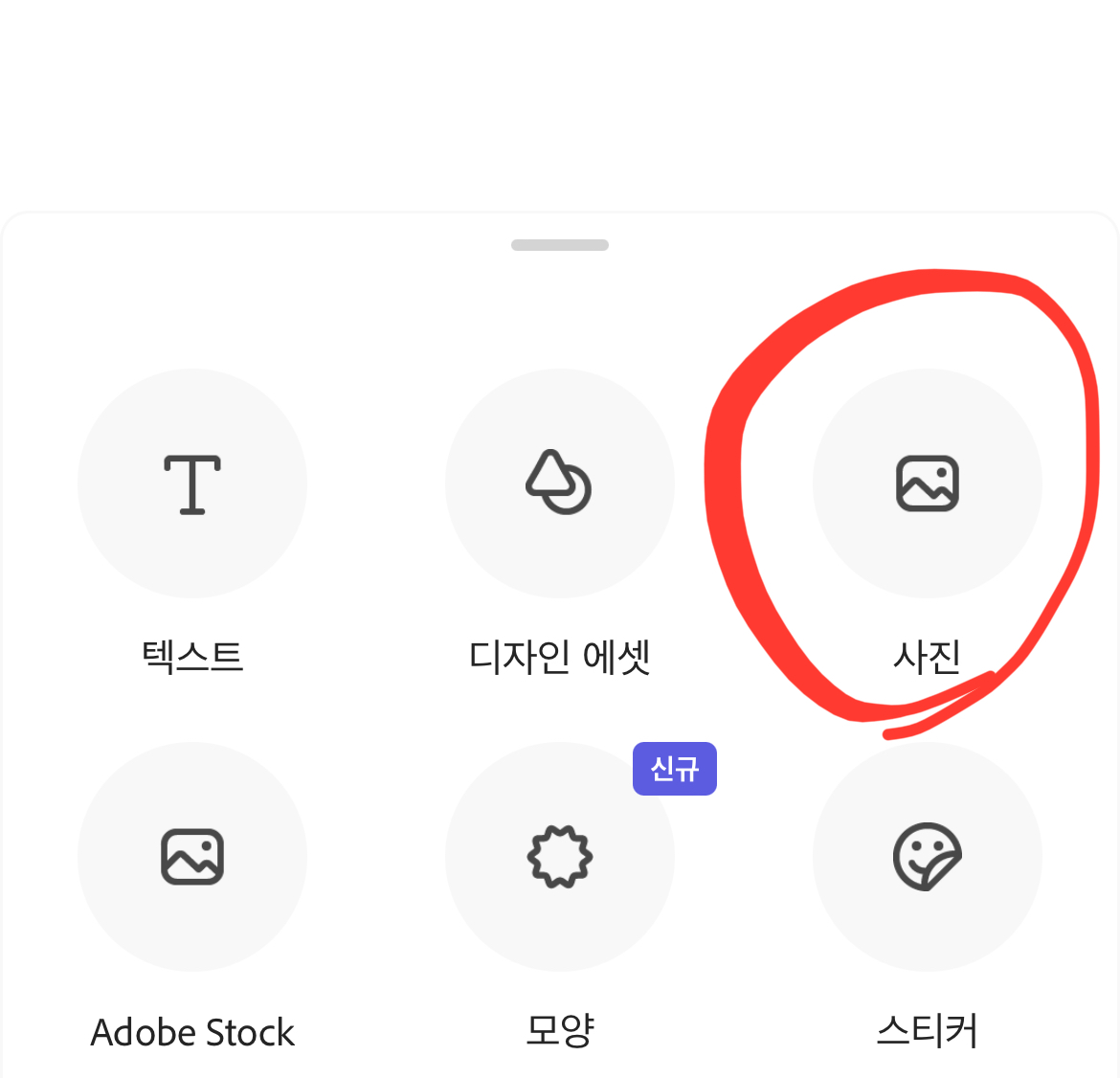
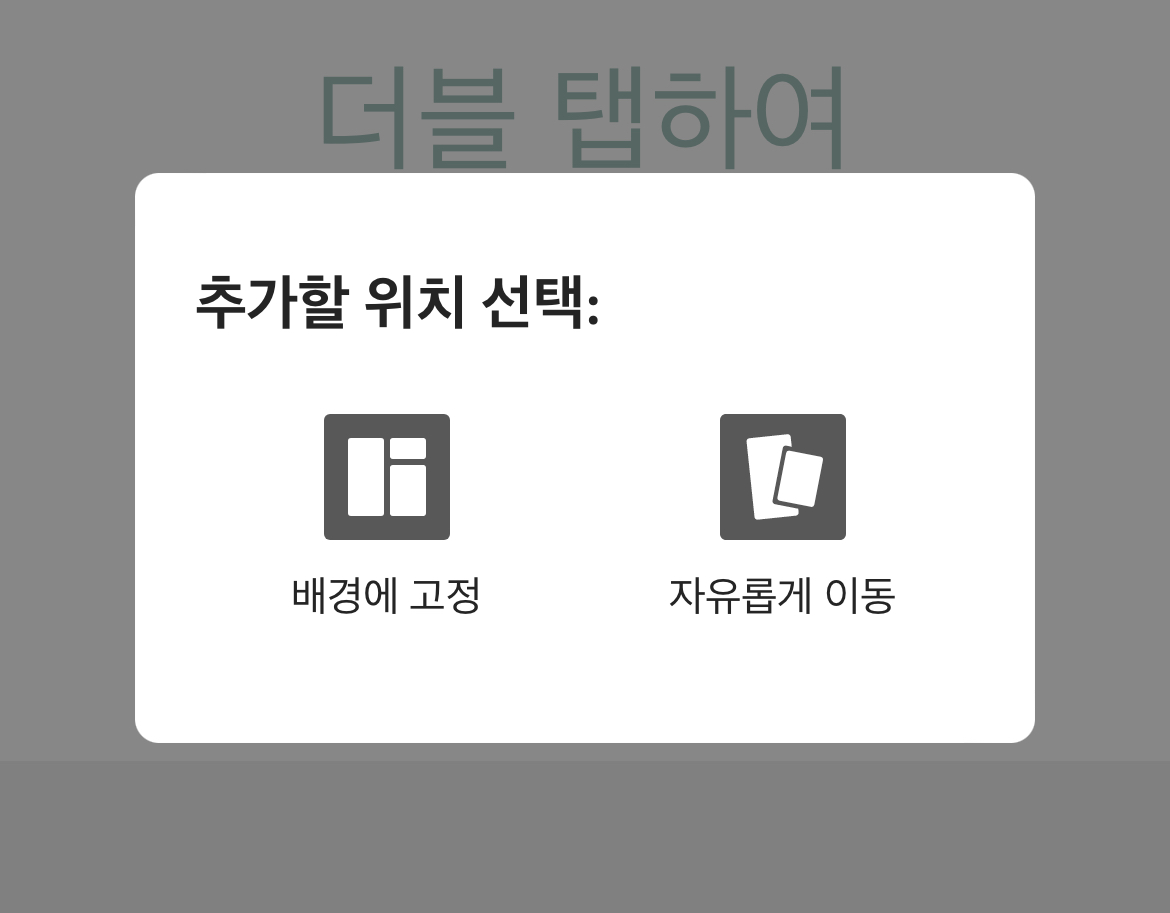
그리고 만들어진 어도비 익스프레스 작업 환경에서 추가 > 사진 을 눌러 노션 아이콘으로 만들고 싶은 이미지를 추가합니다.


배경에 고정이나 자유롭게 이동 선택을 만들고자하는 노션 아이콘에 따라 다를텐데, 만약 투명한 이미지를 얻고자 한다면 자유롭게 이동, 아니라면 배경에 고정을 해주세요.
추천하는 방법운 자유롭게 이동을 선택하여 어도비 익스프레스 에서 크기를 조정하는 것입니다. 편집이 좀 더 자유롭습니다.

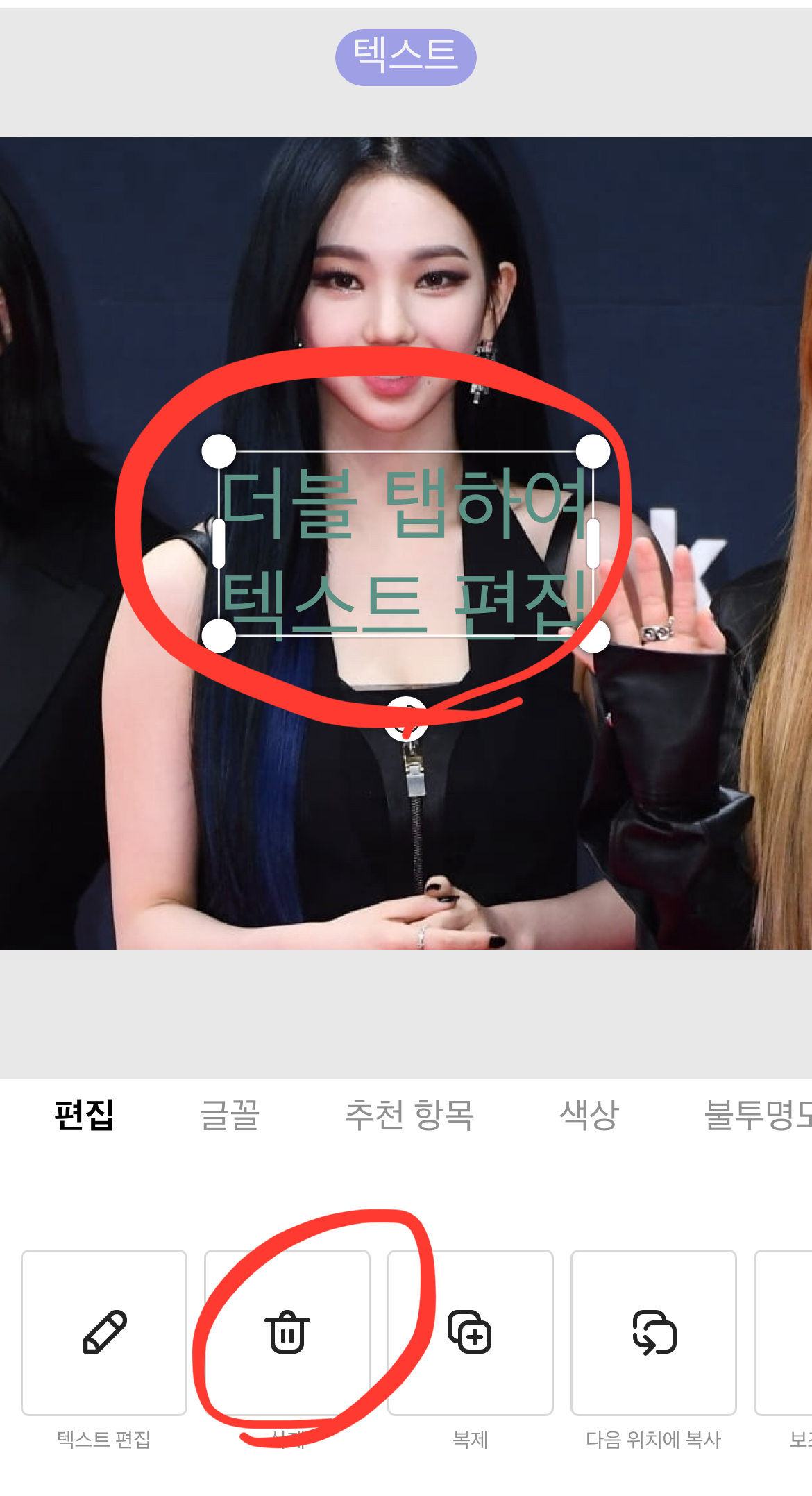
그리고 기본으로 포함된 텍스트 상자를 선택해서 지워줍니다.


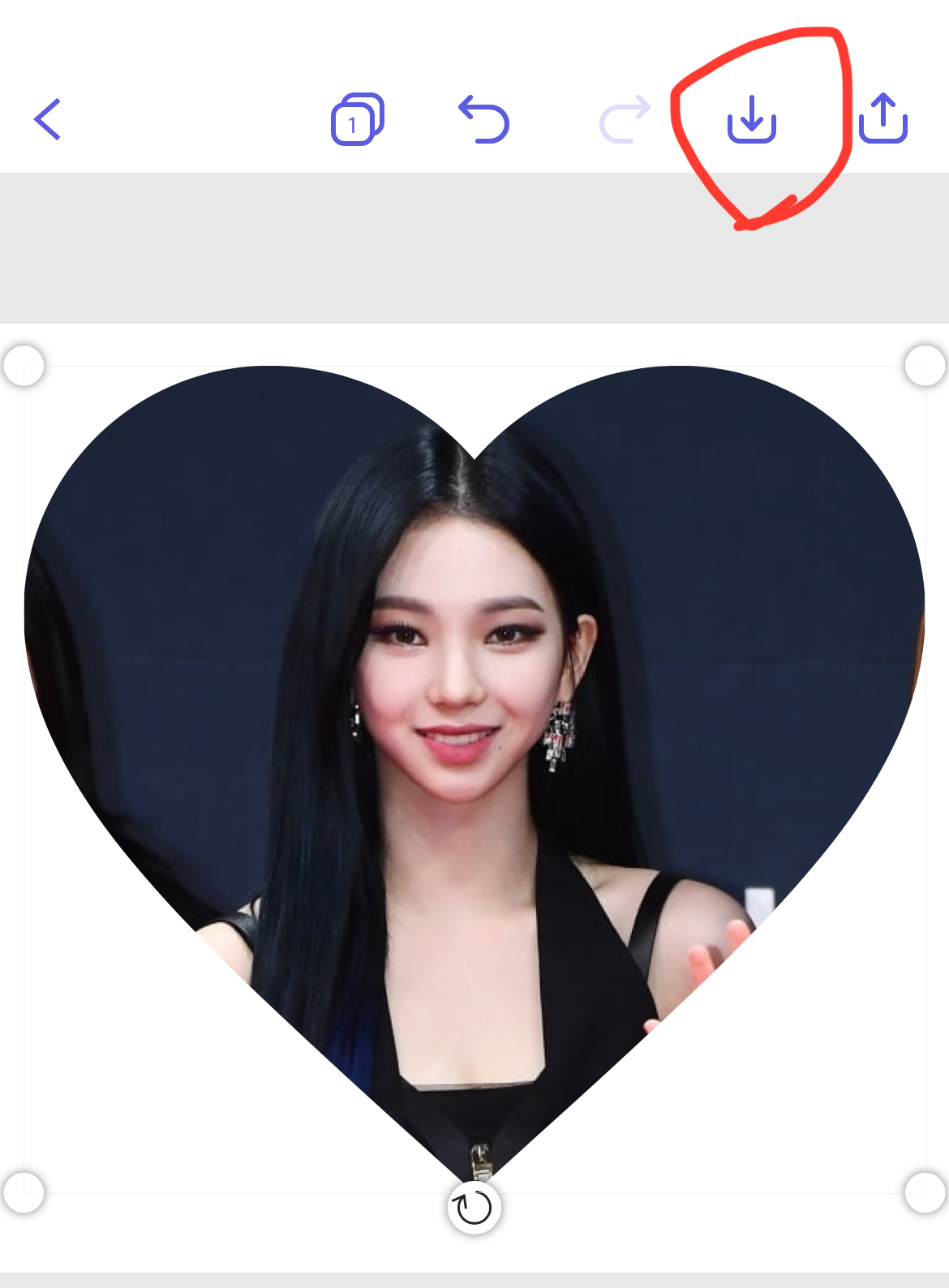
그 후에 이미지를 원하는 모양과 위치로 편집합니다.
원하는 모양으로 자르고 싶다면 아래글을 참고하세요.
[어도비 익스프레스 사용법] 사진 모양으로 자르기 클리핑 마스킹
어도비 익스프레스로 간단하게 사진을 일정한 모양으로 잘라내는 방법을 공유합니다. 모바일 환경 기준입니다. 어도비 익스프레스 사용법 사진 모양으로 잘라내기 먼저 어도비 익스프레스 사
branding-space.tistory.com

원하는 만큼 어도비 익스프레스로 노션 아이콘을 편집했다면, 우상단의 저장 버튼으로 저장합니다.

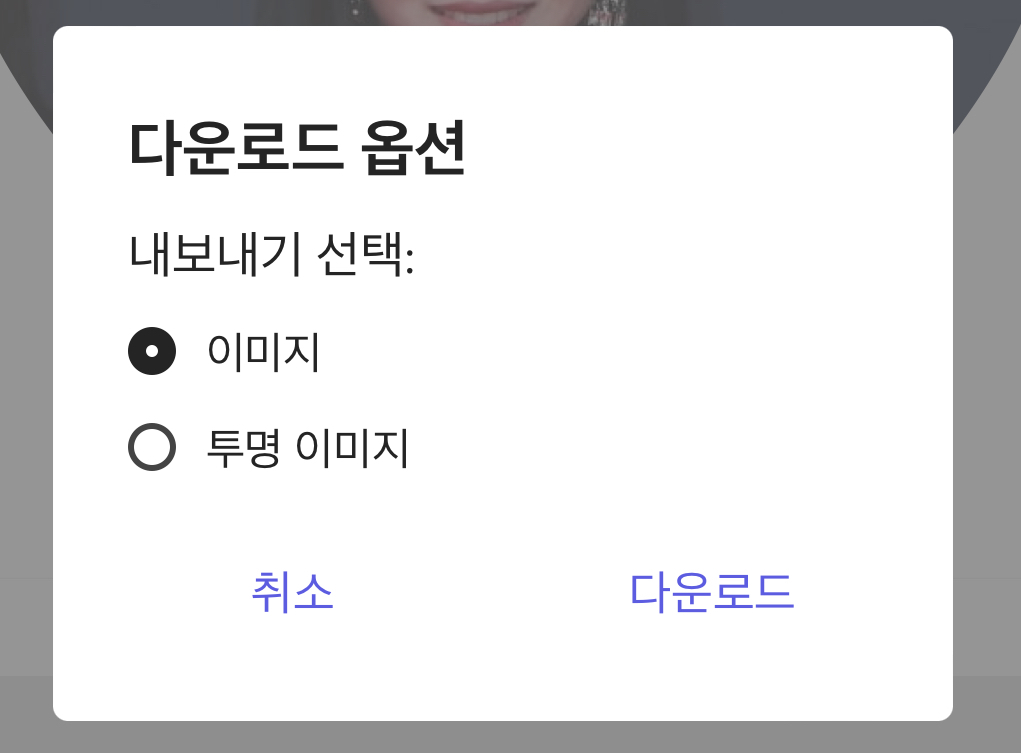
*풀 이미지을 얻고 싶다면 이미지
배경을 날리고 사진 모양만 얻고 싶다면 투명 이미지
를 선택합니다.

저는 일단 투명으로 받아보겠습니다.
아래는 결과물입니다.

그럼 이제 이 사진을 가지고 노션 페이지에 적용해보겠습니다.
커스텀 노션 아이콘 적용하는 법
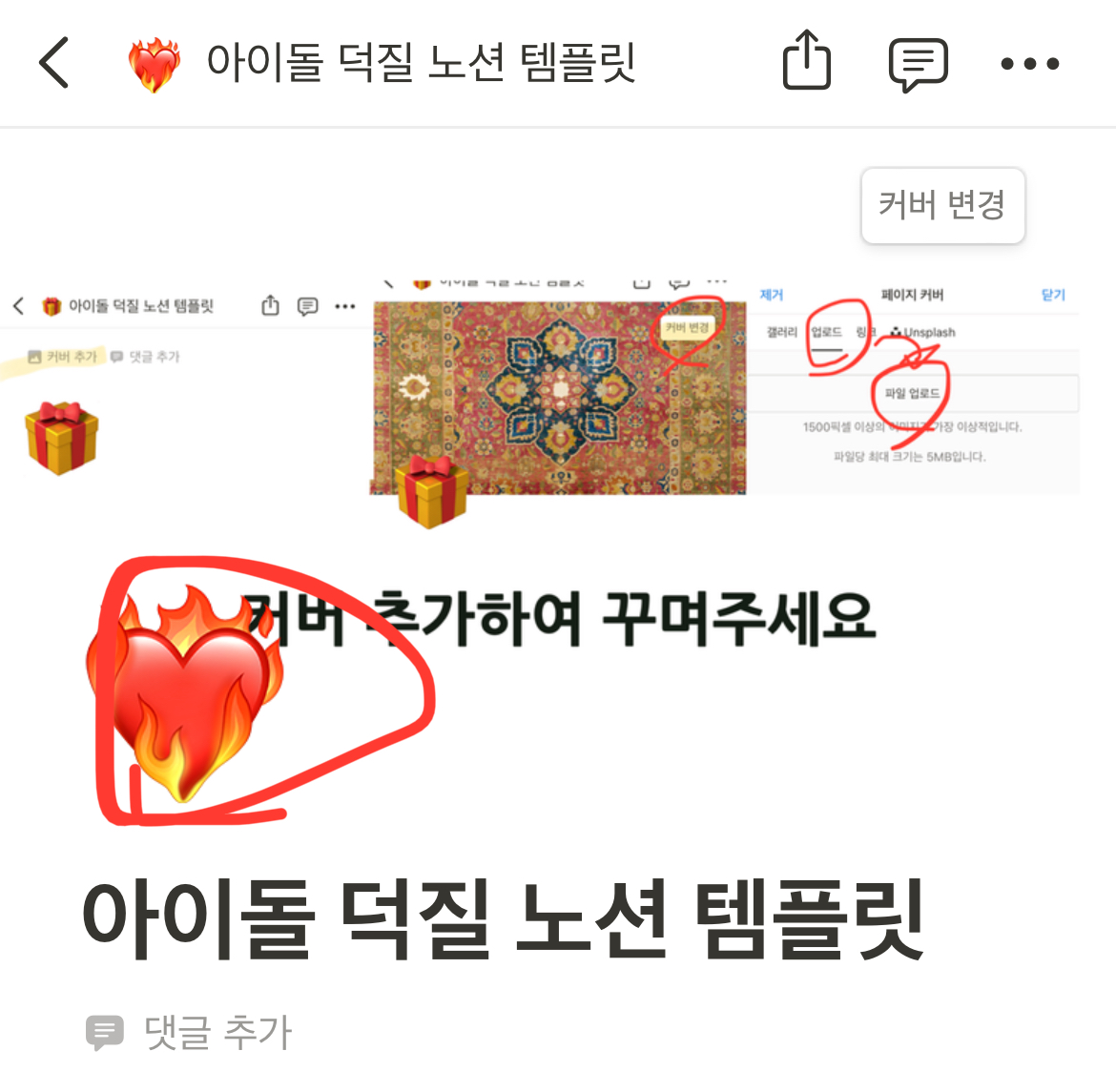
먼저 노션 페이지에 들어갑니다.
아이콘이 설정되어 있다면 아이콘을 누르고, 아니라면 아이콘 추가를 누릅니다.

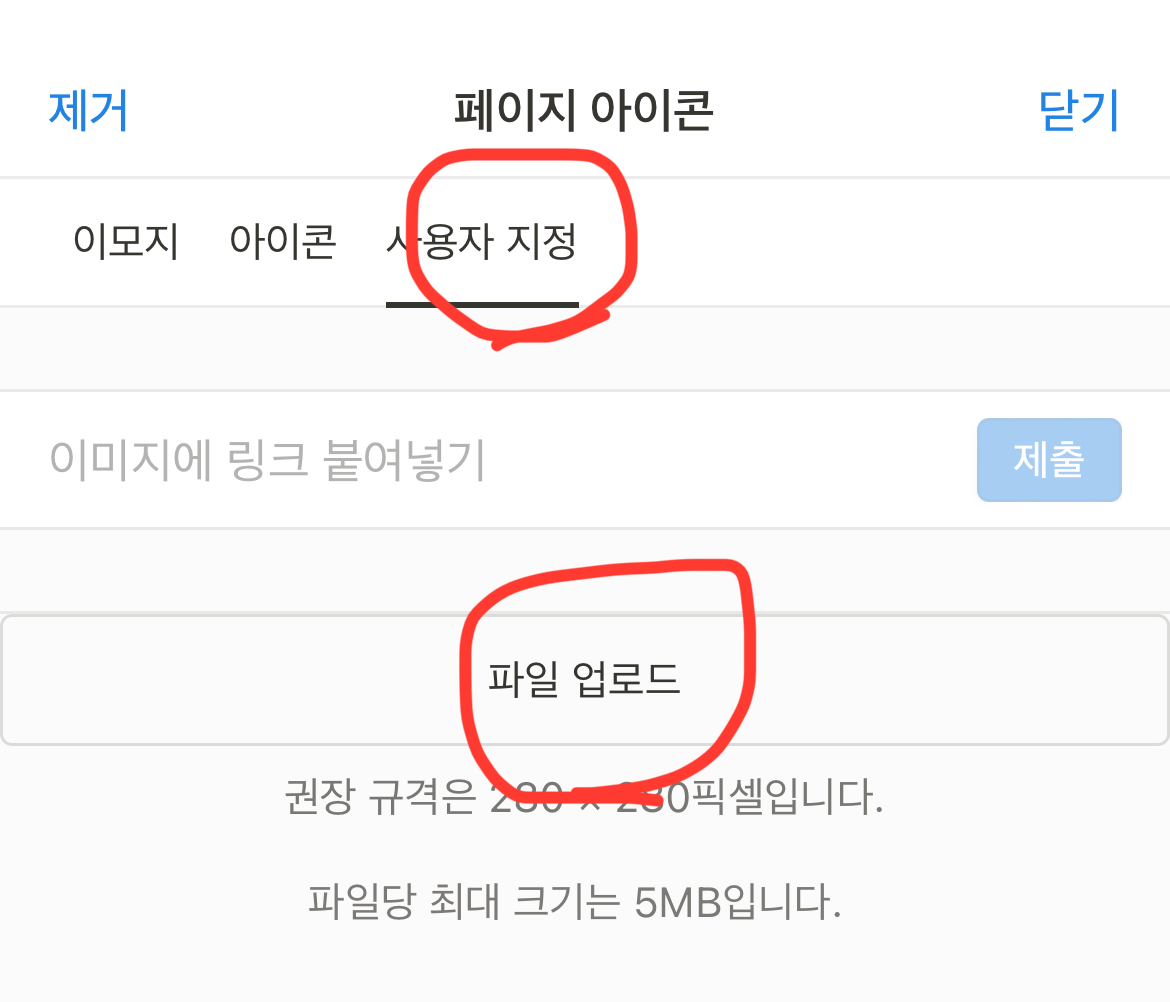
그리고 상단의 사용자 지정을 선택하고 파일 업로드를 탭해줍니다.

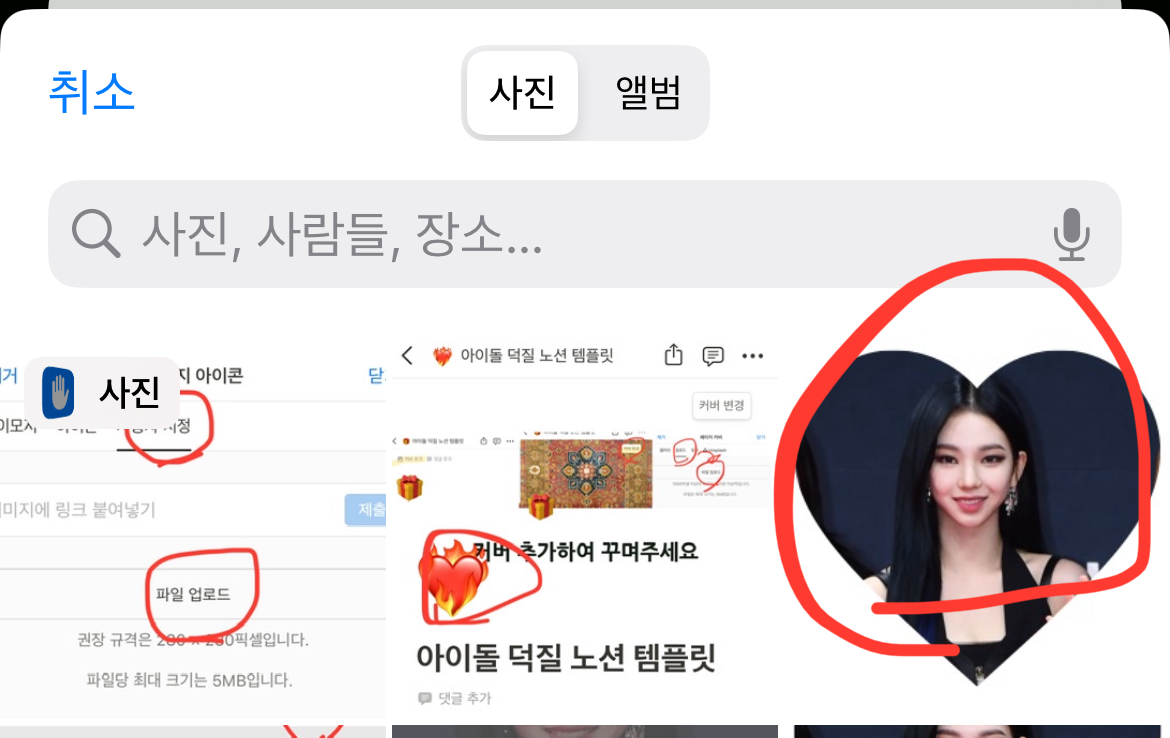
아까 어도비 익스프레스로 만들었던 노션 아이콘 사진을 선택하여 업로드 해줍니다.


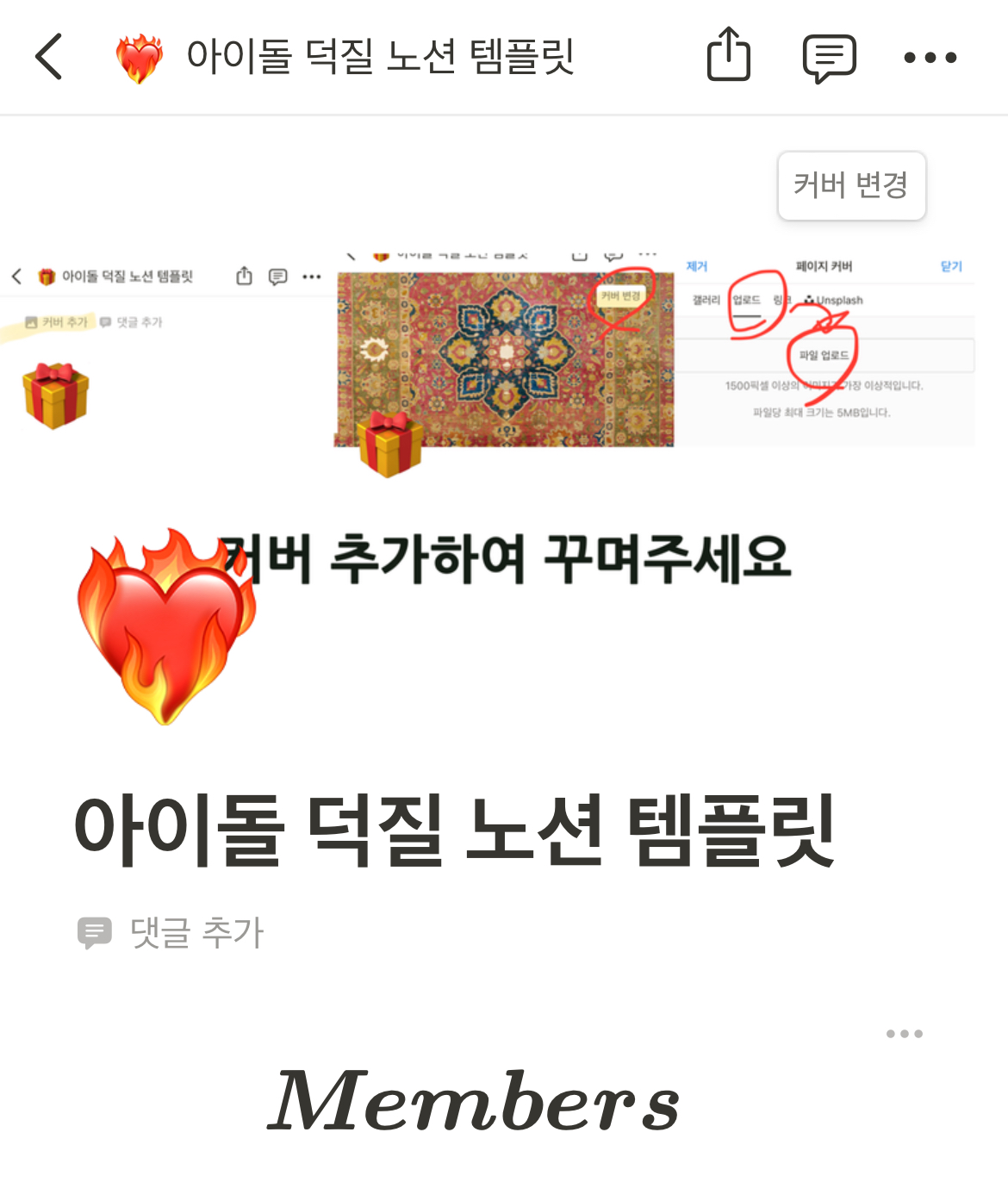
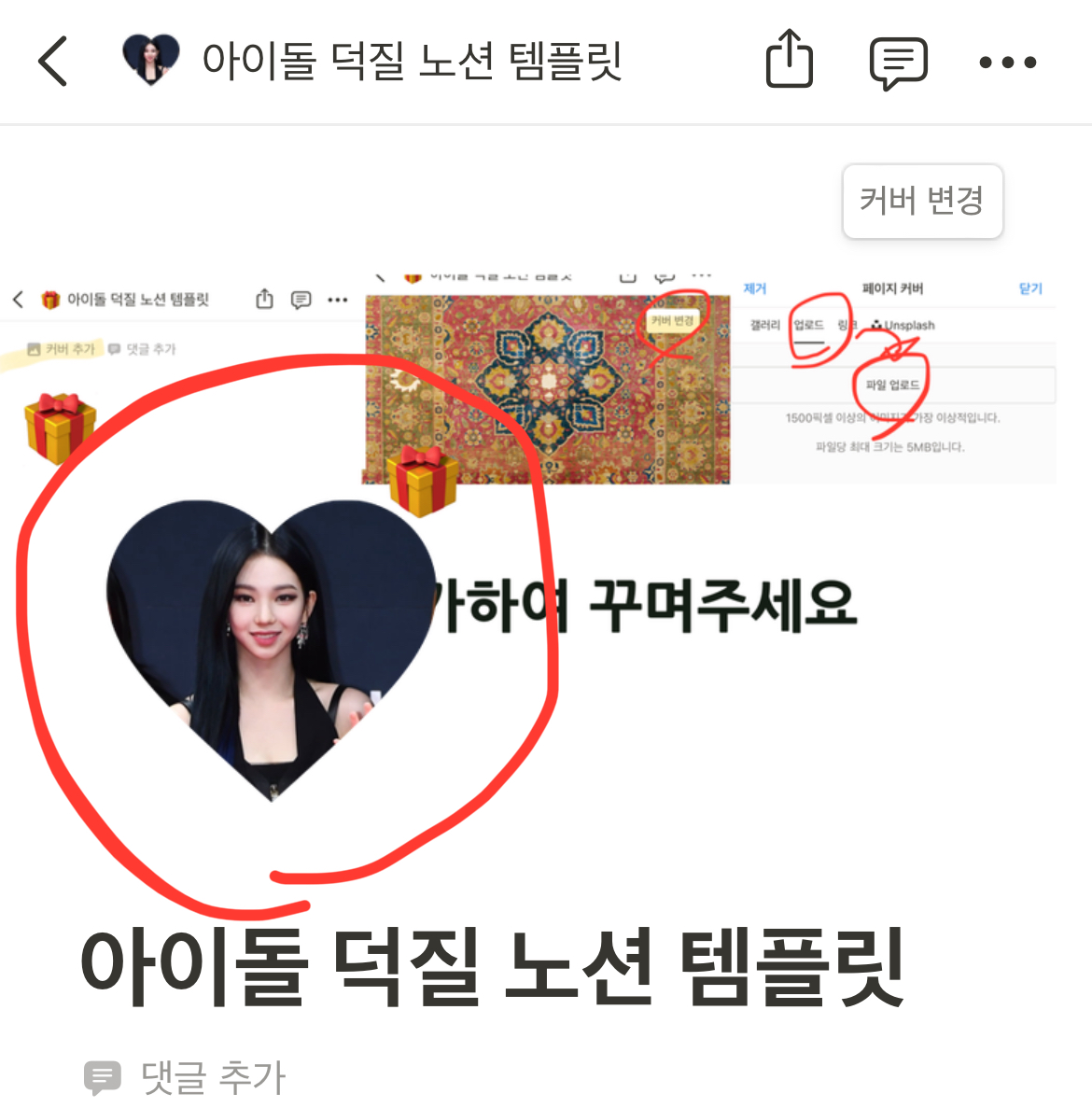
그러면 아래와 같이 노션 커스텀 아이콘 설정 완성입니다


노션 꾸미기 더 알아보기
[노션사용법] 노션 구분선 이모지로 꾸미는 방법(노션 수식 블록)
노션 이모지 구분선 만들기 노션 꾸미기 노션에서 수식 블록을 사용하여 노션 구분선을 이모지로 꾸밀 수 있습니다. 아주아주 간단한데요. 노션에서 수식 블록을 추가한 후 아래 코드를 넣어주
branding-space.tistory.com
[노션사용법] 노션 원하는 색상으로 폰트 배경색 구분선 만들기 (노션 수식, adobe color)
노션에서 지정해 주는 색상이 아닌 임의의 색으로 노션의 폰트, 배경색, 구분선 등을 만들 수 있다는 것 알고 계신가요? 바로 노션의 수식 기능을 활용하는 것인데, 아주 간단하게 노션을 꾸밀
branding-space.tistory.com
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 템플릿] 노션 교무수첩 템플릿 공유 학급관리홈 사용법 (0) | 2024.03.11 |
|---|---|
| [노션 템플릿] 노션 교무수첩 템플릿 공유 2. 담임 교사를 위한 최초 세팅법 (0) | 2024.03.05 |
| [노션사용법] 노션 구분선 이모지로 꾸미는 방법(노션 수식 블록) (0) | 2024.02.26 |
| [노션사용법] 노션 원하는 색상으로 폰트 배경색 구분선 만들기 (노션 수식, adobe color) (1) | 2024.02.26 |
| [노션 사용법] 인스타그램 노션으로 클립 저장하는 방법 (0) | 2024.02.22 |



