반응형

노션 이모지 구분선 만들기 노션 꾸미기
노션에서 수식 블록을 사용하여 노션 구분선을 이모지로 꾸밀 수 있습니다.
아주아주 간단한데요.
노션에서 수식 블록을 추가한 후 아래 코드를 넣어주세요.
{원하는 이모지 반복 예를 들어:😀😀😀😀😀😀😀😀😀}
노션에서 적용하는 방법을 보여드리겠습니다.
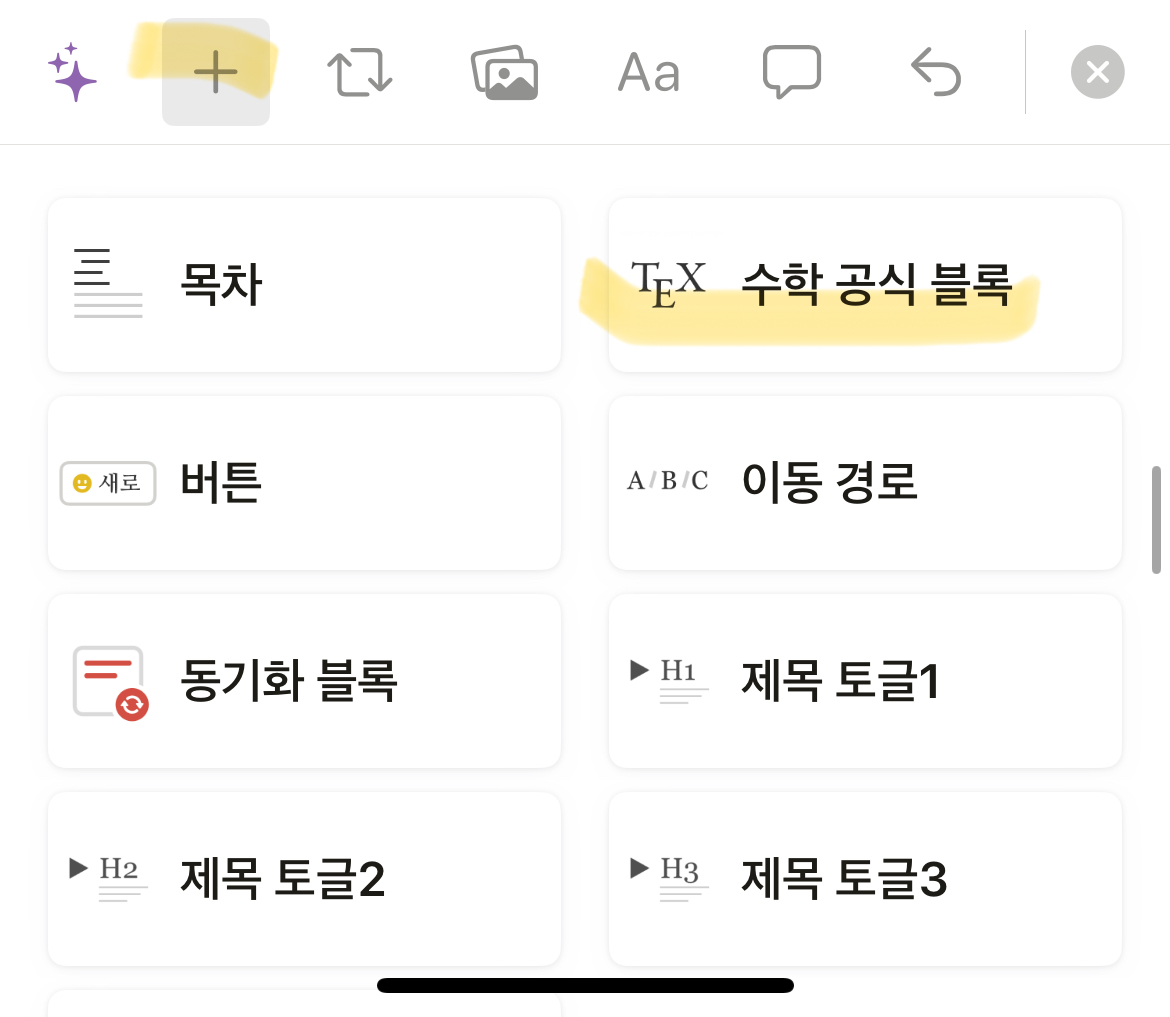
먼저 노션에서 (+) 버튼으로 노션 수식 블록을 추가합니다.

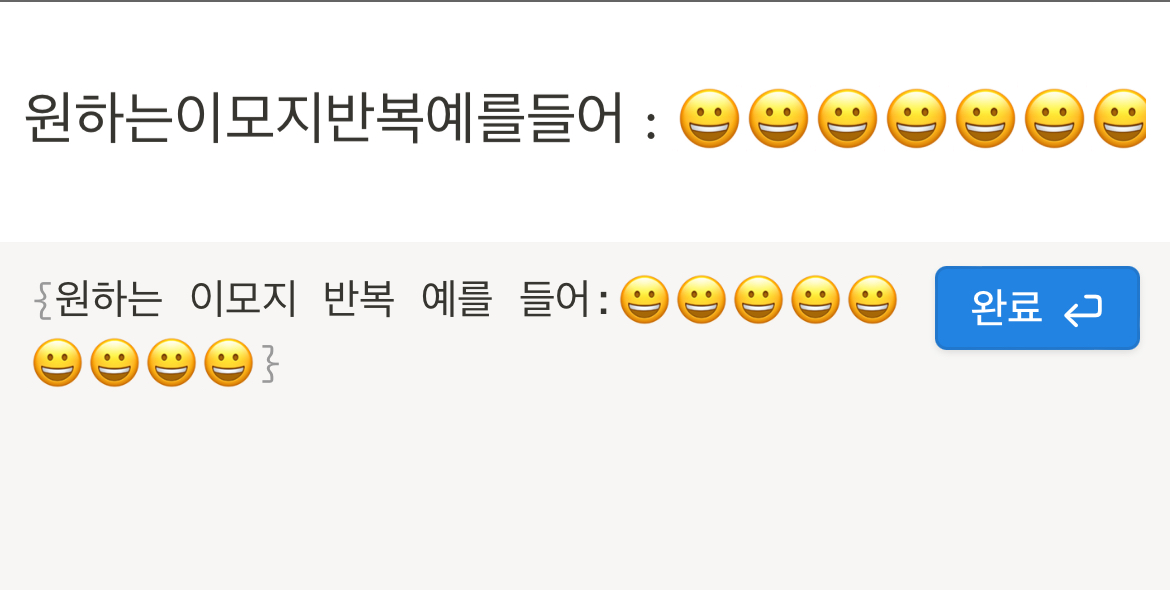
그 다음 위의 코드를 복사하거나 {중괄호}를 넣어주세요.

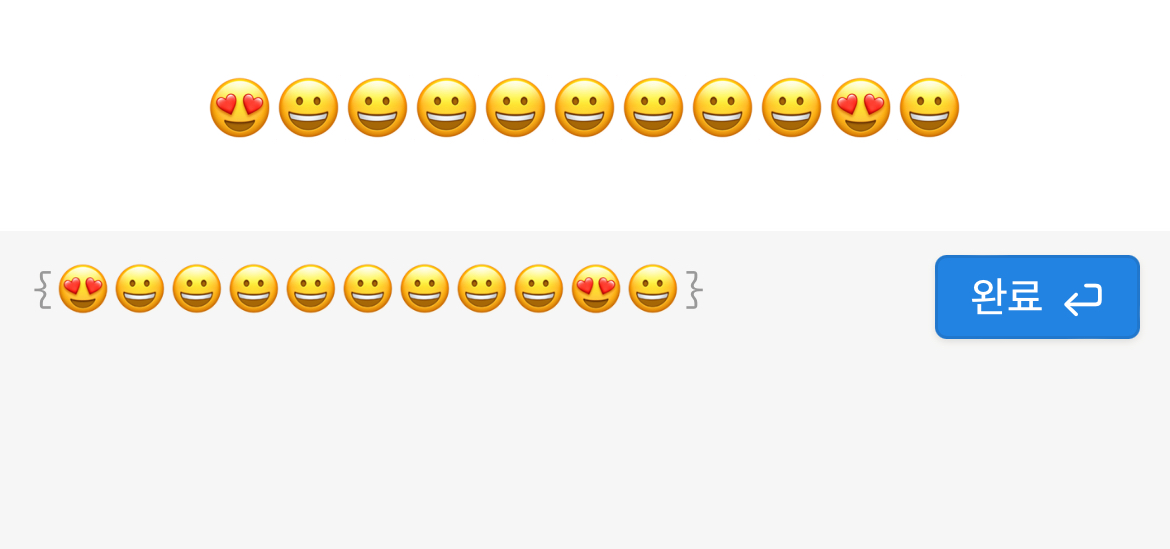
그리고 중괄호 {} 안에 노션 구분선으로 설정하고 싶은 이모지를 반복해주세요.

그리고 완료 버튼을 누르면,

간단하게 이모지로 만든 노션 구분선을 추가할 수 있습니다.
예시 노션 페이지 보러가기
기타 노션 꾸미기 팁
[노션사용법] 노션 원하는 색상으로 폰트 배경색 구분선 만들기 (노션 수식, adobe color)
노션에서 지정해 주는 색상이 아닌 임의의 색으로 노션의 폰트, 배경색, 구분선 등을 만들 수 있다는 것 알고 계신가요? 바로 노션의 수식 기능을 활용하는 것인데, 아주 간단하게 노션을 꾸밀
branding-space.tistory.com
반응형
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 템플릿] 노션 교무수첩 템플릿 공유 2. 담임 교사를 위한 최초 세팅법 (0) | 2024.03.05 |
|---|---|
| [노션 사용법] 어도비 익스프레스로 노션 아이콘 커스텀 만들기 꾸미기 (1) | 2024.02.28 |
| [노션사용법] 노션 원하는 색상으로 폰트 배경색 구분선 만들기 (노션 수식, adobe color) (1) | 2024.02.26 |
| [노션 사용법] 인스타그램 노션으로 클립 저장하는 방법 (0) | 2024.02.22 |
| [노션사용법] 유용한 노션 템플릿 복제해서 사용하는 법 (0) | 2024.02.22 |



