
노션 페이지 상에 데이터 베이스를 만드는 방법은 두가지입니다.
페이지로 만들기, 인라인으로 만들기.
데이터 배이스를 인라인으로 만들면 굳이 노션 데이터 베이스에 접속하지 않아도, 페이지 상에서 데이터 베이스를 볼 수 있다는 장점이 있습니다.
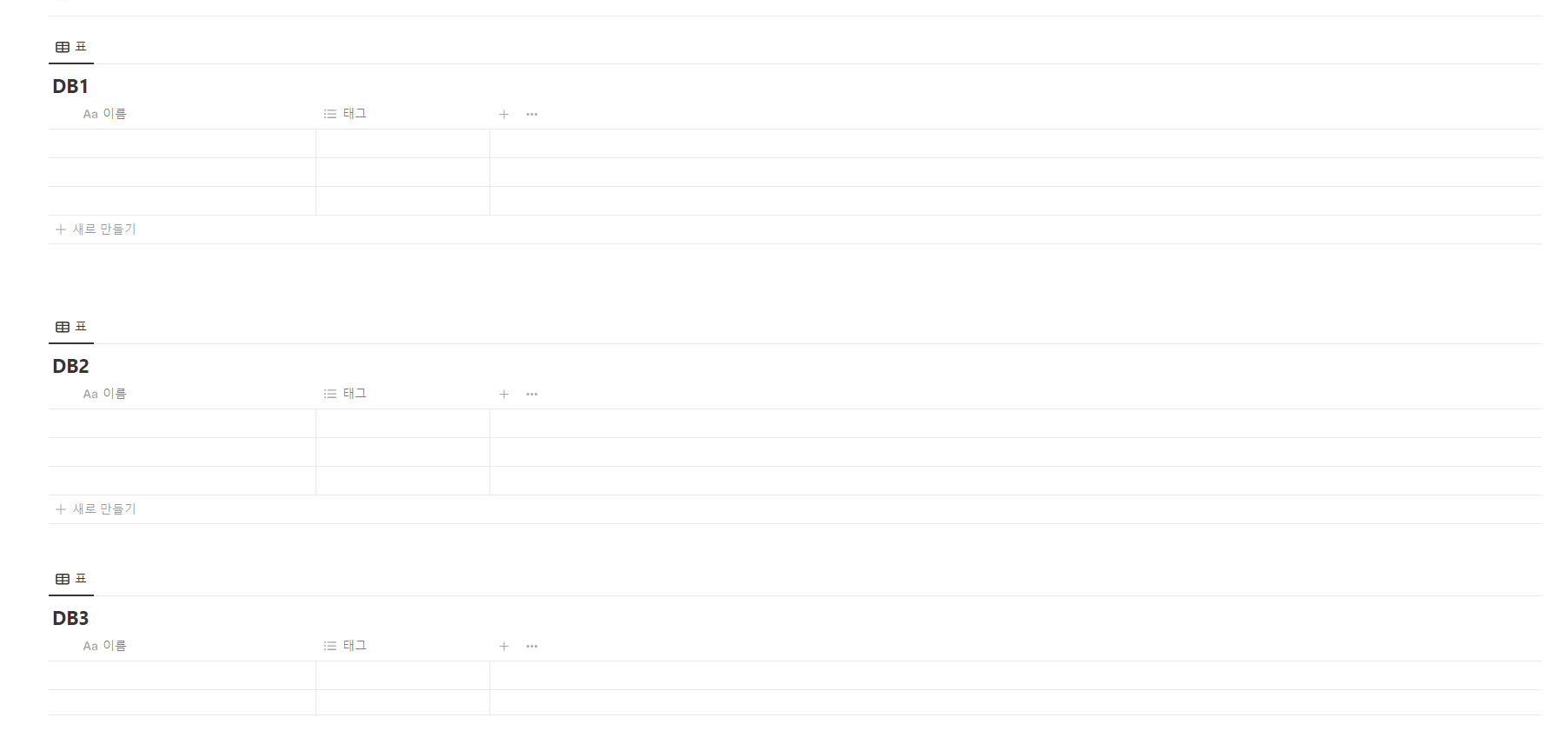
그런데 인라인 데이터 베이스를 만들면 페이지에 직렬적으로 나와 한번에 살펴보고싶은 데이터 베이스를 한눈에 보기 어렵습니다.

이럴때 데이터 베이스를 옆으로 병렬로 배치시키는 방법을 공유합니다.
데이터 베이스 옆으로 나열하는 방법 - n개의 열 블록 사용
노션 블록 중에는 최대 5개 열까지 병렬로 배치시키는 블록이 있습니다. 이 블록을 사용하여 데이터 베이스를 옆으로 나열해보겠습니다.
페이지에 n개의 열 블록 추가
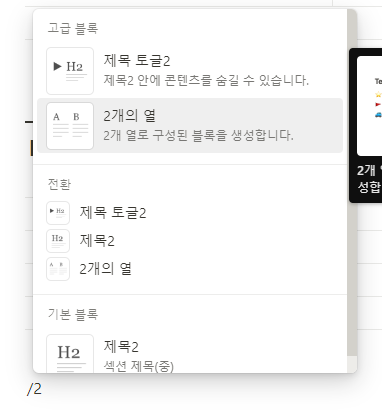
페이지 상에 원하는 위치에 "/숫자“를 치거나 드래그로 찾아보세요.
우선 2개 열을 추가해볼게요.

블록을 선택하면 이렇게 2개 열을 가진 블록이 페이지에 생성 됩니다.

해당 블록에 데이터 베이스 드래그 하여 넣기
이제 해당 되는 열에 원하는 데이터 베이스를 드래그 하여 넣어주세요

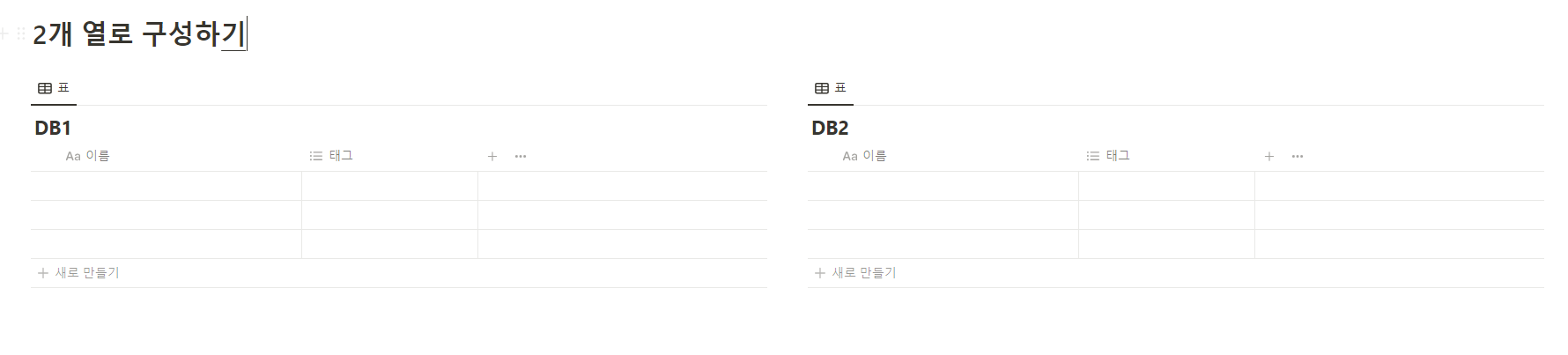
그러면 아래와 같이 2개 열을 가진 노션 데이터 베이스 페이지가 완성됩니다.

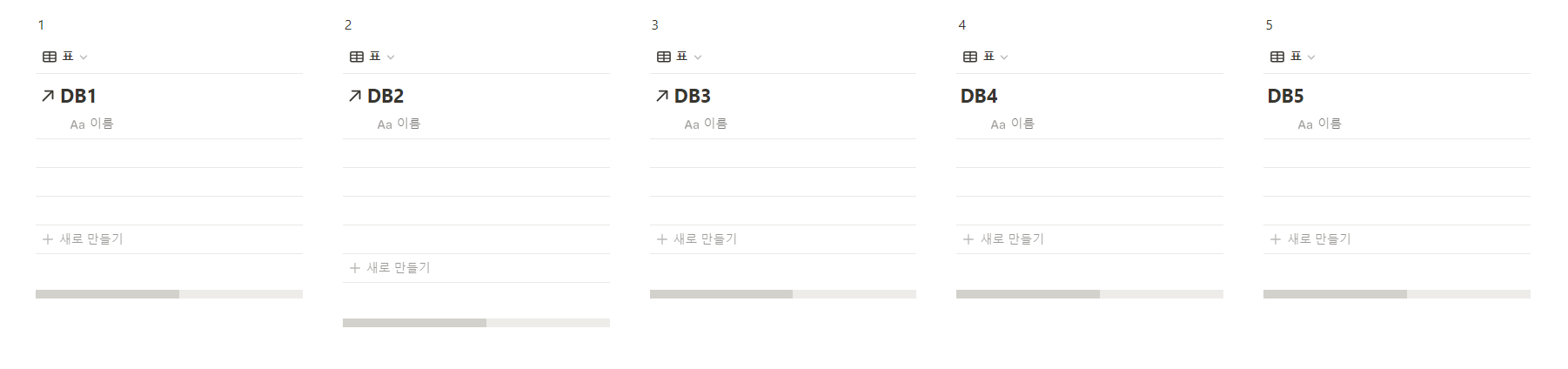
마찬가지로 3개열도 가능합니다.

최대 5개 열까지 가능하니 참고하세요.

데이터 베이스를 페이지로 전환하여 데이터 베이스 나열하기
또 다른 방법도 있습니다.
바로 인라인 데이터 베이스를 페이지로 전환한 다음에 블록을 옆으로 나열하는 건데요.
인라인 데이터 베이스 페이지로 바꾸기
먼저 데이터 베이스 블록의 옵션 메뉴를 여세요

그다음 페이지로 전환을 눌러주세요.

그러면 아래와 같이 페이지 멘션 블록으로 변환됩니다.

노션 페이지 멘션 블록을 드래그하여 옆으로 나열하기
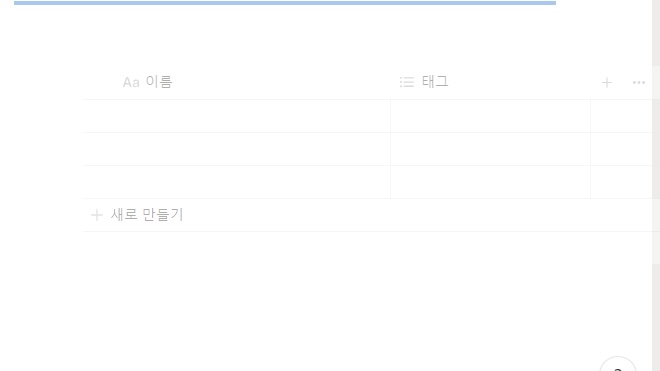
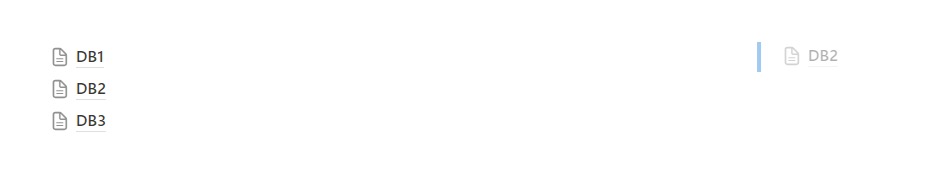
이제 해당되는 페이지 멘션 블록을 하나 잡아 옆으로 옮겨주세요.
블록 오른쪽 끝쪽으로 옮기면 아래와 같이 경계선이 표기됩니다.

인라인 데이터 베이스로 바꾸기
이제 이렇게 배치한 페이지 멘션 블록을 노션 인라인 데이터 베이스로 바꿔주면 됩니다

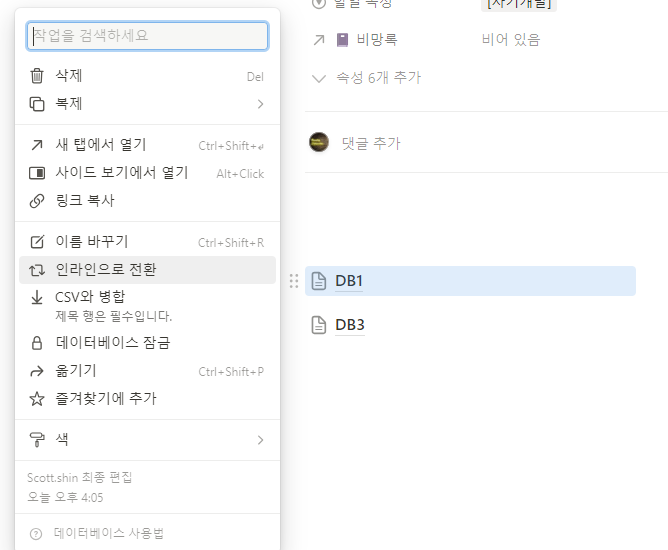
멘션 블록 옵션을 누르고 인라인으로 전환을 눌러주세요.

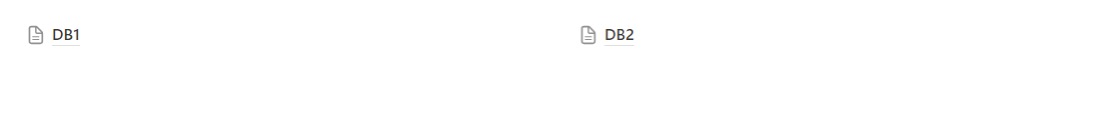
그러면 아래와 같이 노션 데이터베이스가 옆으로 나열됩니다.

'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 기초 사용법] 5. 노션 버튼 사용법 (버튼으로 템플릿, 작업, 블록 등 한번에 추가하기) (1) | 2023.12.26 |
|---|---|
| [노션기초사용법] 4. 노션 데이터베이스의 이해 및 데이터 베이스 템플릿 (0) | 2023.12.06 |
| [노션 메모 템플릿] 일단적기 메모법 02. 특징 (템플릿 공유) (2) | 2023.12.05 |
| [노션기초사용법] 3. 노션 워크스페이스 만들기 변경하기 페이지 만들기 (2) | 2023.12.05 |
| [노션 사용법] 노션 캘린더 주단위 월단위 일단위 보기 (3) | 2023.12.04 |



