
노션에는 버튼이라는 블록 기능이 있습니다.
버튼 블록을 사전에 설정해둔 프로세스를 원 버튼으로 실행하는 블록입니다.
노션 버튼을 설정해두면, 데이터 베이스에 여러가지 페이지 템플릿을 한번에 추가가 가능하며 데이터 베이스 내 개체 페이지 들의 속성을 일괄 변경하는 등 반복작업을 일괄로 수행할 수 있습니다.
노션 버튼에 대한 안내와 더불어 설정 방법 및 사용 예시 몇가지를 소개하겠습니다.
네이버 익스퍼트에서 프리미엄 노션 메모 템플릿을 받아보세요
노션 템플릿_프로젝트로 관리하는 일단 적기 노션 메모장 : 네이버 엑스퍼트
엑스퍼트: 안녕하세요! [일단적기] 노션 메모장 템플릿 제작자입니다. 다들 이런 경험 있지 않으세요? 아 이 내용 분명히 회의 때 적어두었는데, 아 그 동영상 어디서 봤는데 어디서...
m.expert.naver.com
노션 버튼 기능 안내
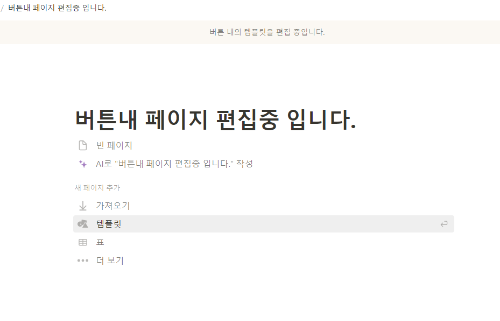
노션 버튼은 노션에서 “/버튼“을 타이핑하거나 +버튼을 눌러 찾을 수 있습니다.
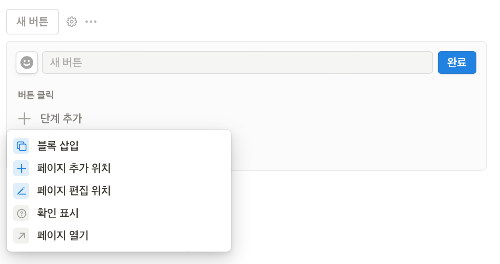
버튼 블록을 추가하면 다음과 같이 기능설정이 가능합니다.

블록 삽입
블록 삽입은 말 그대로 원하는 노션의 어떤 블록이든 추가하는 것이 가능합니다.
페이지의 경우 사전에 설정해둔 템플릿 형태로 추가가 가능하고, 할일목록이라던지. 말머리 기호 등등 버튼 안에서 설정해둔 서식 블록들이 반복 생성됩니다.
페이지 추가 위치
제가 가장 많이 쓰고 있는 기능인데, 노션 데이터 베이스에 설정해둔 템플릿이나 개체 페이지를 추가하는 기능입니다.
페이지 편집 위치
좀 애매한 기능인데, 노션 데이터 베이스의 개체 페이지 들응 필터로 잡아 속성을 변경하는 기능입니다. 개인적으로는 생성한 페이지의 속성을 새로 설정할 수 있으면 좋겠지만 사전에 등록해둔 속성으로만 설정이 가능합니다.
확인 표시
버튼 실행 과정 중 스탑하거나 할 수 있는 기능입니다. 굳이 더 진행할 필요가 없는 순서나 잘못 실행할수도 있는 기능을 방어할 수 있습니다.
페이지 열기
특정페이지를 여는 버튼입니다. 블록에서 설정한 순서에서 만들어진 페이지를 열거나 이미 만들어진 페이지를 여는 것도 가능합니다.
노션 버튼 설정 방법
노션 버튼 설정 방법에 대해 소개해드리겠습니다.
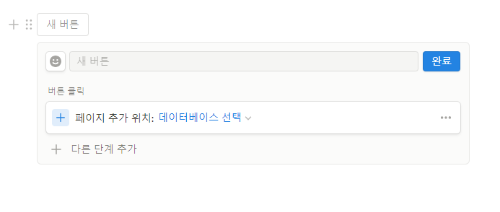
먼저 노션 버튼은 페이지 어디에서든 추가가 가능합니다. 페이지 상에서 버튼 블록을 찾아주세요.
버튼은 버튼의 이름, 이모지등을 추가하여 꾸밀 수 있습니다.
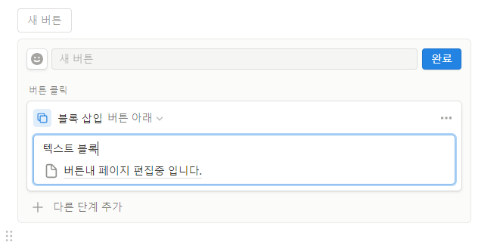
블록 삽입
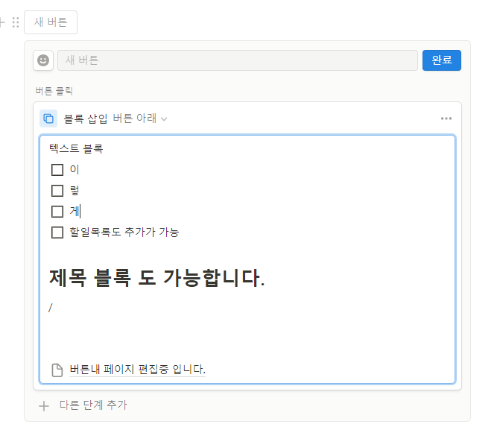
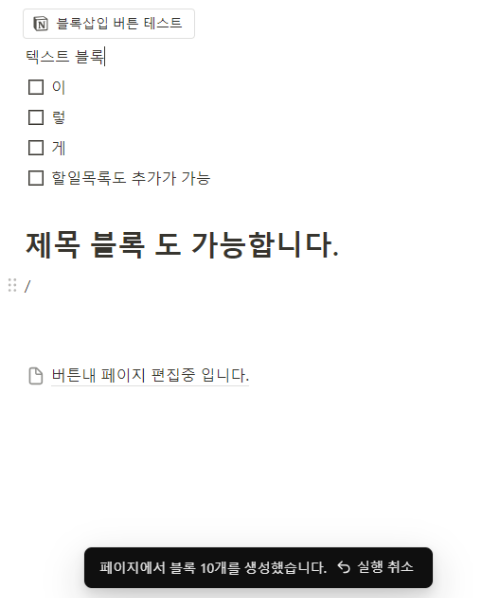
버튼을 추가한 후 블록 삽입을 선택하면 버튼 내에 블록을 구성할 수 있습니다. 페이지를 작성하듯 블록을 추가하고 저장하면 됩니다.


이렇게 대강 설정해둔 버튼을 누르게되면 아래와 같이 버튼 내에 설정해둔 블록들이 호출됩니다.

페이지를 추가할 경우 페이지의 양식도 설정 가능합니다.

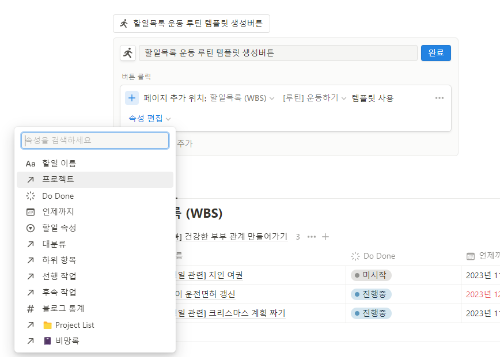
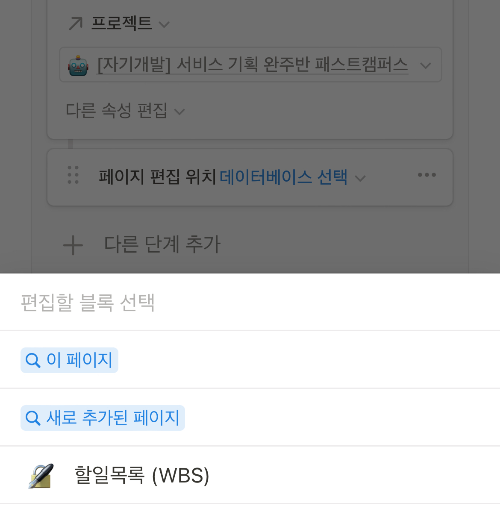
페이지 추가 위치
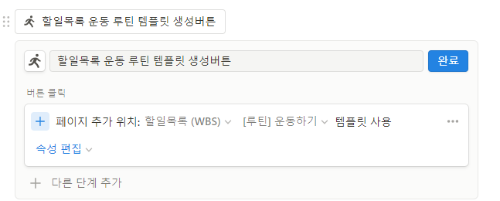
페이지 추가 위치를 선택하고 원하는 데이터베이스를 선택 기존 템플릿을 사용하고 싶다면 해당 템플릿을 선택하면 됩니다.


저는 할일목록 데이터 베이스에서 운동하기 루틴이라는 템플릿을 선택했습니다.
버튼을 누르면. 아래와 같이 해당 데이터 베이스에 템플릿으로 생성된 개체 페이지가 생성됩니다.

혹은 생성된 템플릿의 속성을 지정하여 변경하는 것도 가능합니다.
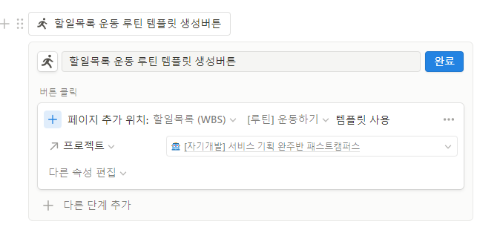
위에서 같은 버튼을 편집해보겠습니다.



이렇게 편집한 후에 버튼을 눌러 실행해보면, 기존 버튼에는 [자기개발] 갓생 살기 프로젝트로 속성이 설정되었던, 운동하기 루틴이 다른 프로젝트 속성에 배당되어 들어갔습니다.
이 기능은 기존 템플릿을 건드리는 것은 아니니 버튼 때문에 템플릿을 다시 수정할일은 없습니다.

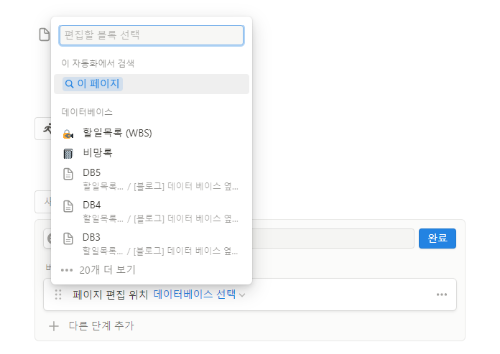
페이지 편집 위치
먼저 편집하고 싶은 페이지가 있는 데이터 베이스를 선택합니다.

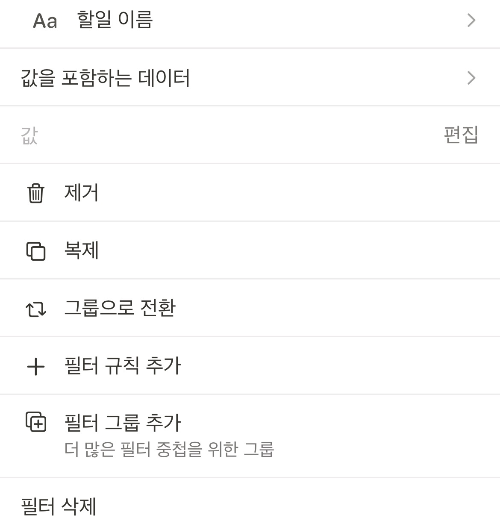
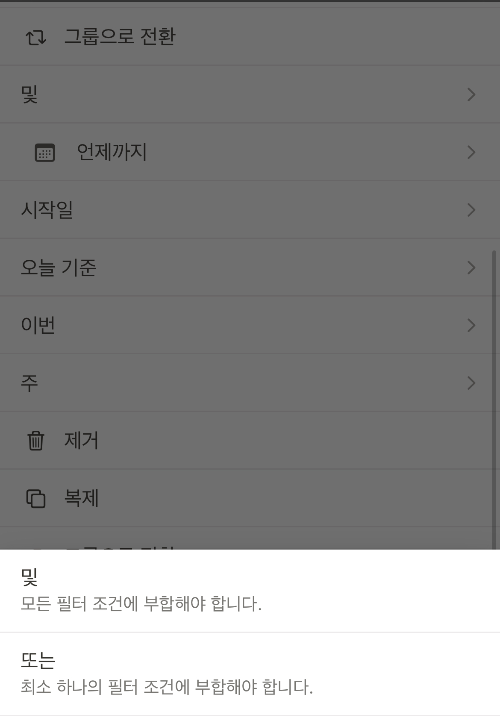
필터를 통해 편집하고 싶은 페이지들을 선택합니다.


필터는 중복 적용이 가능하고 and or 값등으로 복합 필터링이 가능합니다.
변경하고 싶은 속성을 선택하여 원하는 속성으로 변경합니다.

페이지 추가 위치 기능과 복합으로 적용하면 방금 만든 페이지의 속성도 변경 가능합니다.
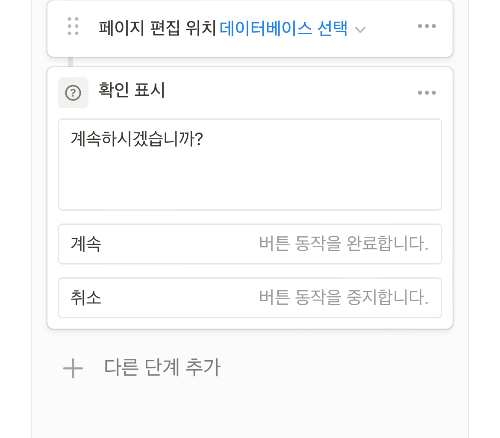
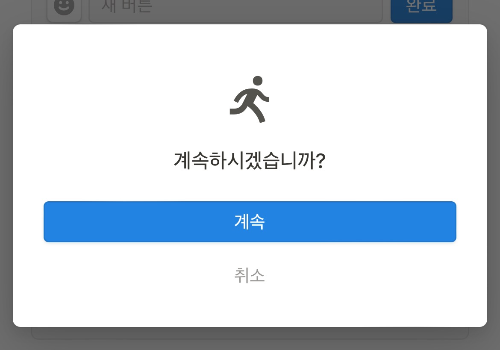
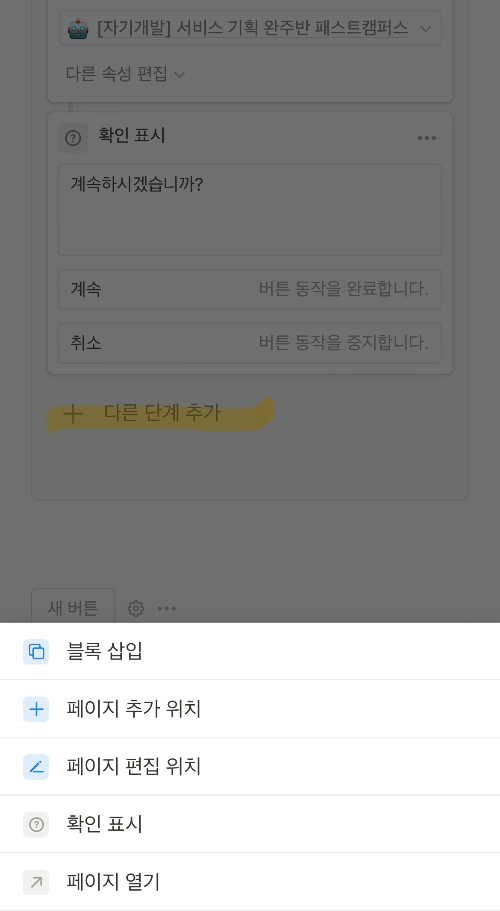
확인 표시
버튼 단계 중 중간에 넣어 해당 버튼이 실수로 만들어지거나 혹은 다음 단계를 진행하지 않도록 막을 수 있습니다.

확인 표시 기능은 메시지 및 확인 취소 버튼의 이름을 지정할 수 있습니다.

페이지 열기
특정 페이지를 열수 있으며 이전 단계에서 만들어둔 페이지를 열 수도 있습니다.
버튼 설정시 해당 기능을 마지막에 넣어두면, 버튼으로 방금 만든 페이지에 바로 접속이 가능합니다.
버튼 단계 설정
버튼을 각 기능을 단계적으로 순차적으로 실행되게 할 수 있습니다.

다음 단계 버튼을 눌러 원하는 순서로 버튼이 실행되게 할 수 있습니다.
노션 버튼 블록 실 사용법 예시
버튼으로 할일 목록 루틴하게 추가하기.
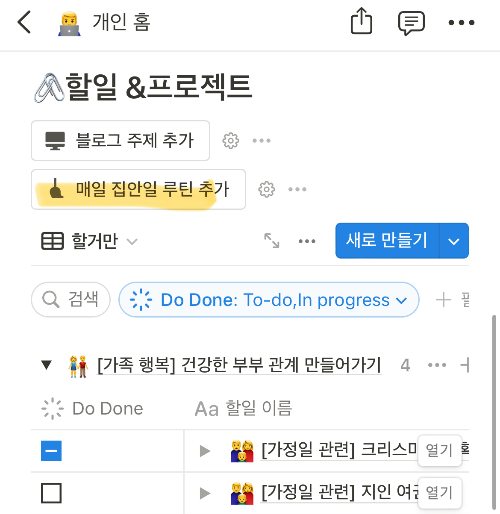
저는 할일 목록 중 매일 해야하는 집안일을 루틴하게 추가하여 관리하고 있습니다.

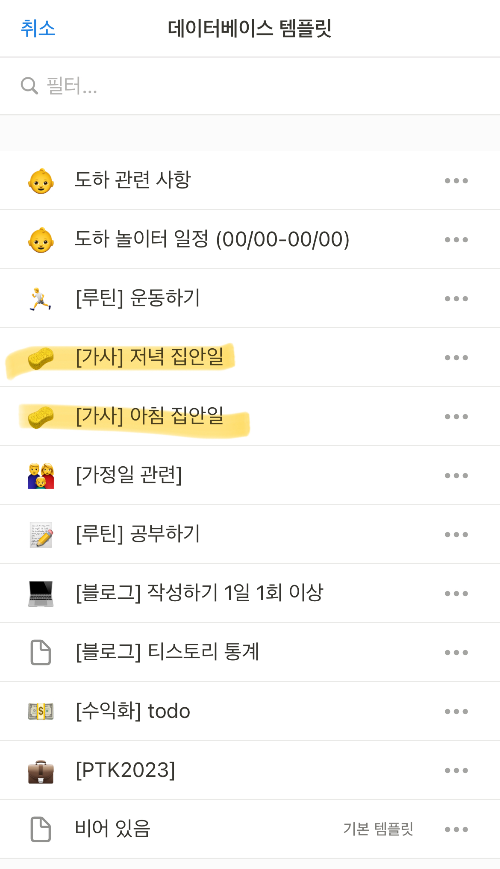
할일 목록 데이터 베이스에 미리 아침 루틴, 저녁 루틴을 두가지 추가 해두었고.

버튼 설정을 통해. 매일 아침마다 해당 버튼을 눌러 집안일 루틴을 추가하여 페이지 내부에 있는 할일 들을 체크하곤 합니다.

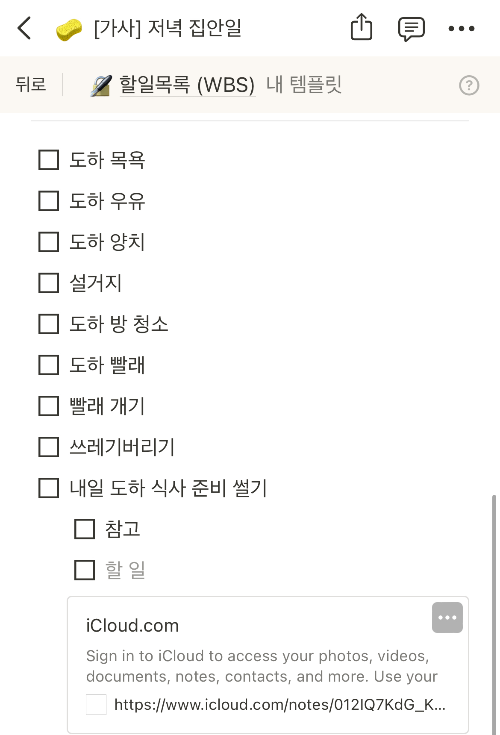
버튼을 통해 노션 할일 목록 루틴하게 추가하는 방법은 먼저 관리하는 할일목록 데이터 베이스에 루틴하게 처리하는 업무를 템플릿으로 만들어 둡니다.

버튼을 페이지에 추가하여, <페이지 추가 위치> 기능을 넣어 데이터 베이스는 할일목록 - 템플릿 사용 - 루틴한 업무 템플릿 선택 - 단계 추가 - 같은 방식으로 템플릿 추가 - 페이지 열기 순으로 설정하면 됩니다.

같은 프로세스로 돌아가는 업무 버튼으로 추가하기.
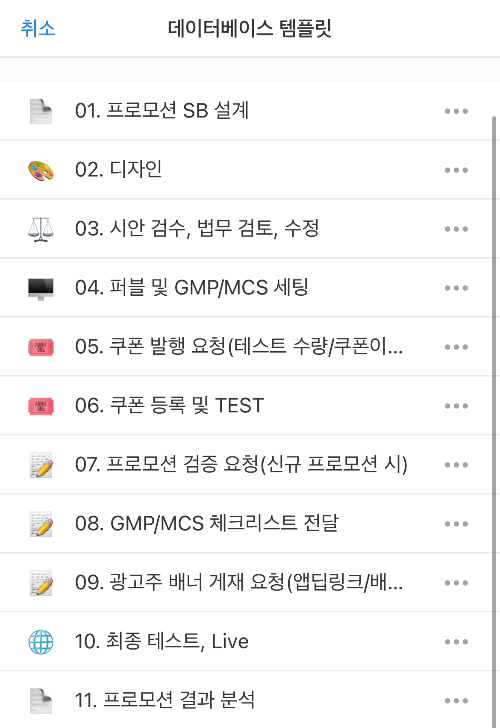
저는 디지털 마케터로서 이벤트 웹페이지 등을 만드는 일이 잦습니다. 해당 업무는 일정한 프로세스를 항상 띄는데, 각 단계 별로 챙겨야 할일 들이 정해진 편입니다.
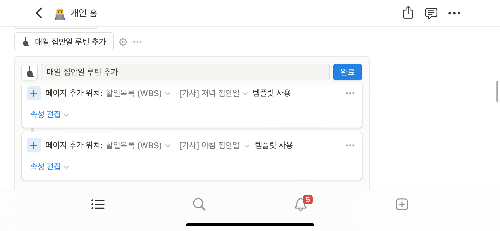
아래와 같이, 해당 프로세스 단계 별로 템플릿을 만들어 두었고,

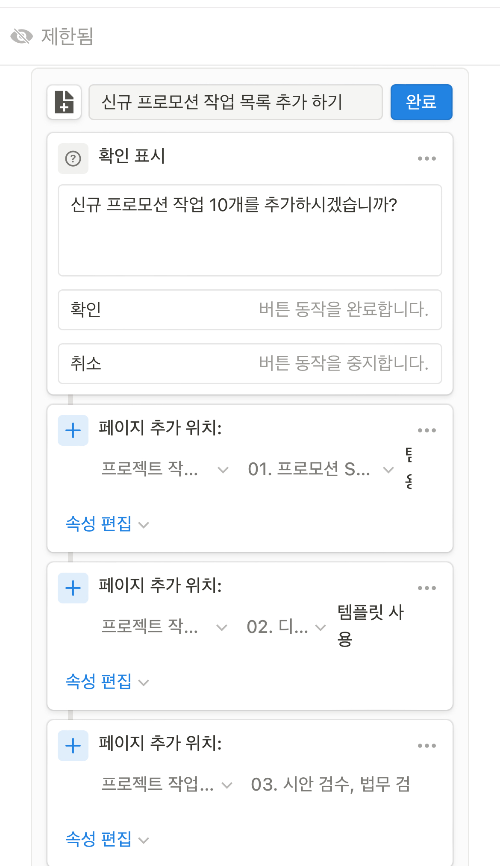
버튼으로 해당 프로세스를 <페이지 추가 위치> 기능을 복합적으로 적용하여 넣어두었습니다.

각 단계 중 굳이 필요없는 업무는 <확인 표시> 기능을 통해 추가하지 않도록 설정해두었습니다.
이렇게 만들어진, 여러가지 프로세스 단계 별 개체 페이지를 마우스 드래그로 잡아 한번 프로젝트 설정을 해주어 해당 업무를 순차적으로 수행하고 관리하기 쉽게 하고 있습니다.
노션 필기 노트에서 과목별 필기 템플릿 버튼으로 추가하기.
필기 노트를 노션에서 사용한다면, 버튼으로도 해당 필기 노트 템플릿을 과목별로 추가할 수 있습니다.
(참고, 노션 대학생 필기 노트 템플릿)
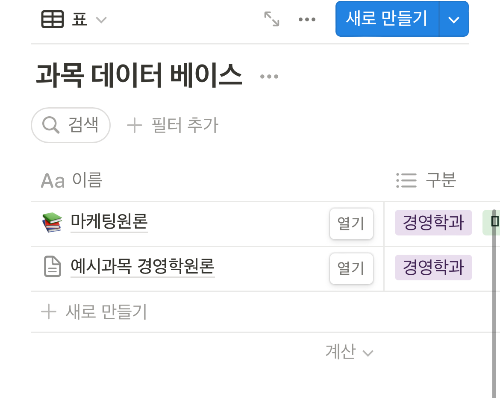
예를 들어, 금번 학기에 들어야하는 과목이 두가지라고 가정해보겠습니다.

만약 두가지 과목이 굳이 필기 노트 템플릿이 다를 필요가 없다면
필기장 데이터 베이스에서 하나의 노트 필기 템플릿을 만들어두고,
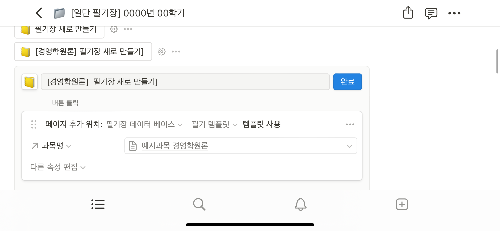
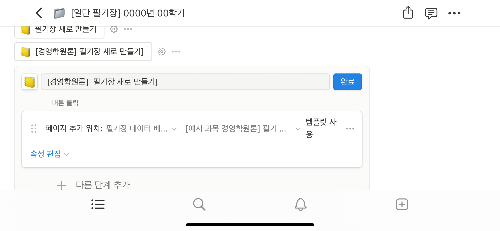
버튼을 추가 - 페이지 추가 위치 - 속성 변경으로 과목명 설정 - 페이지 열기 를 해두면 버튼을 통해 바로 템플릿을 만들 수 있습니다.

이렇게 버튼을 몇가지 만들어 둔다면, 노트 필기를 과목 별로 바로바로 만들 수 있습니다.
만약 과목별로 노트 필기 템플릿이 다를 필요가 있다면,
노션 필기장 데이터 베이스에서 각 과목 별로 템플릿을 만들어두고.

버튼 추가 - 페이지 추가 위치 - 템플릿 사용 - 각 과목 템플릿 설정 - 페이지 열기를 해두고 버튼을 몇가지 만든다면 과목별 맞춤 노트 필기 페이지를 빠르게 만들 수 있습니다.
위와 같이 노션에서 버튼 블록을 사용한다면, 원하는 양식, 템플릿, 작업 등을 빠르게 추가하여 운영할 수 있으니 참고 바랍니다.
아래 링크에서 유용한 템플릿을 구매해보세요
https://kmong.com/@BrandingSpaces
문서서식·폼, 마케팅 분석∙전략 전문가 BrandingSpaces - 크몽
전문가 BrandingSpaces 님을 만나보세요.
kmong.com
아래 링크를 통해 유용한 무료 노션 템플릿을 무료로 받아보세요! 각종 대시보드부터 가계부 일기장 까지!
링크: https://bit.ly/3SBCNVg
Subscribe to BubbleShare Lee
On Gumroad
bubbleshare.gumroad.com
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 데이터베이스 할일 목록 그룹화 보기 설정 하는 법 (템플릿 공유) (2) | 2023.12.27 |
|---|---|
| [노션 사용법] 내가 만든 노션 페이지 누구에게나 공유하기 웹공유 (0) | 2023.12.27 |
| [노션기초사용법] 4. 노션 데이터베이스의 이해 및 데이터 베이스 템플릿 (0) | 2023.12.06 |
| [노션 사용법] 데이터베이스 옆으로 나열하는 방법 (2) | 2023.12.05 |
| [노션 메모 템플릿] 일단적기 메모법 02. 특징 (템플릿 공유) (2) | 2023.12.05 |



