
노션은 페이지 단위로 구성되어 있습니다.
각 페이지는 단독으로 존재하거나 혹은 페이지 안에 블록 형태로 혹은 데이터 베이스의 객체로 들어가 있는데요.

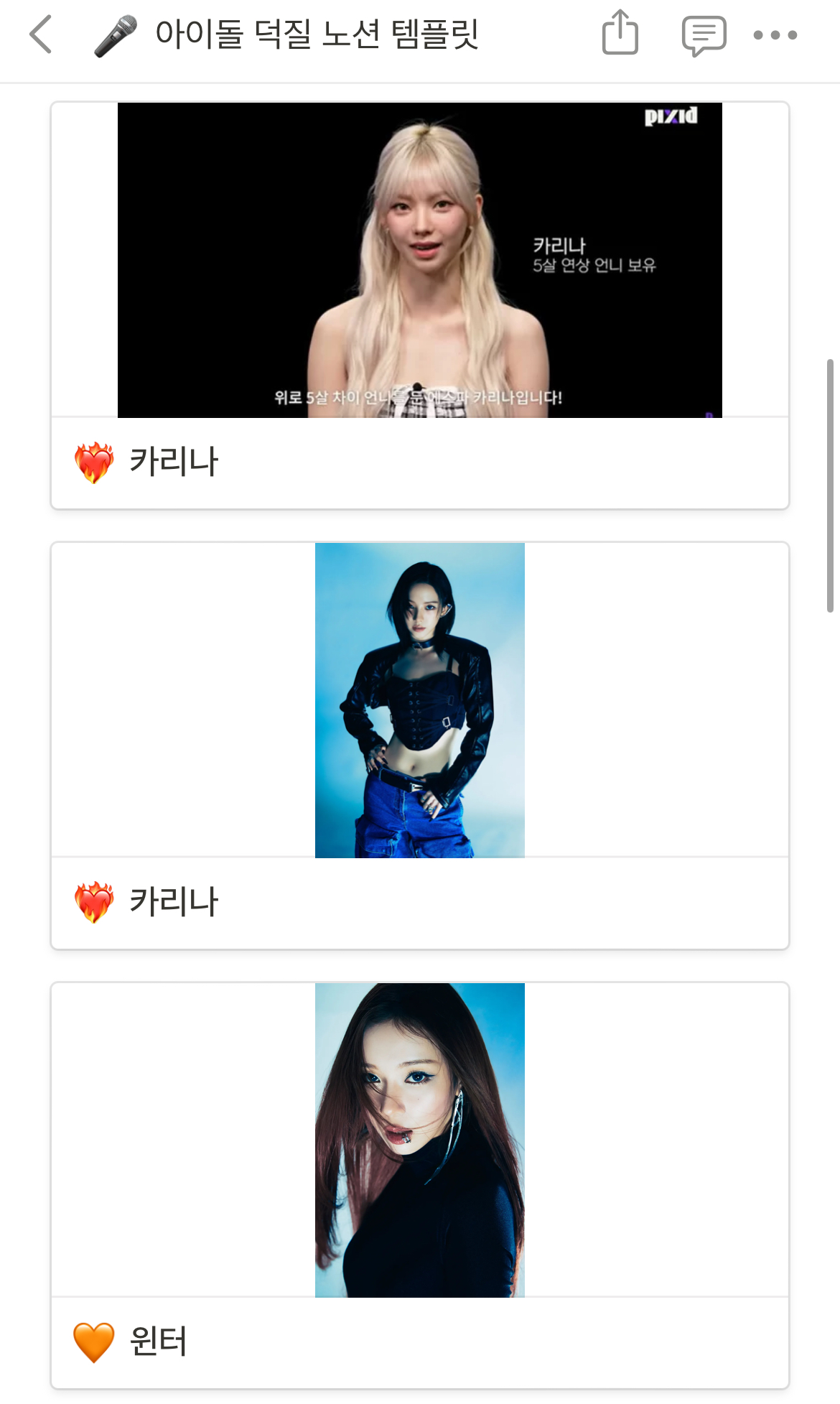
개별 페이지나 요소로서 노션 페이지는 모두 아이콘 + 페이지 제목으로 요약되어 노출됩니다.

또한 노션 페이지 커버는 페이지 상단에 노출되어 페이지의 개성을 주는 꾸밈 요소인데. 페이지 뿐만 아니라 갤러리 뷰에서 그리드 형태로 직관적으로 페이지를 구분할 수도 있습니다.

본격적으로 노션 아이콘 및 페이지 커버 적용 방법을 알아보겠습니다.
네이버 엑스퍼트에서 프리미엄 노션 템플릿과 맞춤형 노션 템플릿을 제작해보세요.
IT/디자인/마케팅 BRANDING SPACES eXpert 프로필 : 네이버 지식iN
엑스퍼트: 노션 템플릿 판매 및 맞춤 세팅, 단순 상담까지
m.expert.naver.com
노션 페이지 아이콘 넣는 법
노션의 페이지 아이콘 적용 방법은 다음과 같습니다.
1. 페이지를 만든다

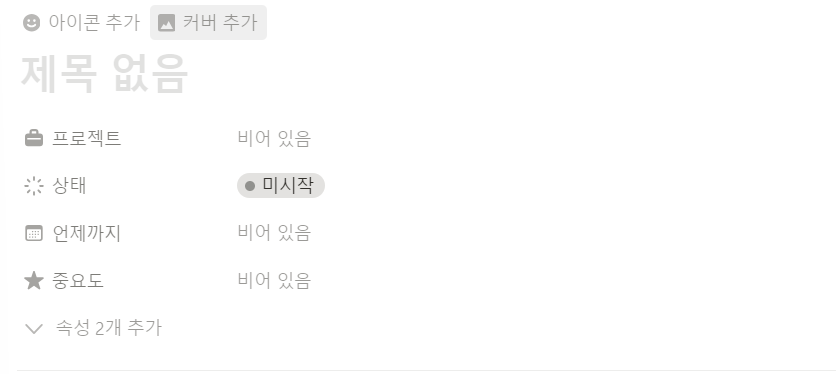
노션 페이지를 만들게되면 위와 같이 비어있는 페이지가 만들어집니다. 아이콘 이나 커버 모두 비어있죠. (템플릿으로 만들 경우는 사전 적용된 아이콘이나 커버가 들어가기도 합니다)
2. 최상단으로 이동하여 페이지 아이콘 추가 누르기

새로 만든 노션 페이지에서 최상단으로 이동하여 마우스를 오버하면 아이콘 추가라는 버튼이 있고 해당 버튼을 눌러줍니다.
3. 아이콘 지정하기
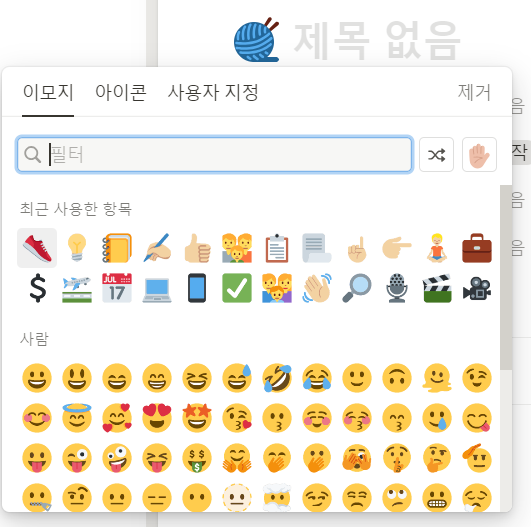
노션 페이지 아이콘은 아래와 같이 세가지 방법으로 설정할 수 있습니다.
이모지

이모지는 아이폰/갤럭시/안드로이드의 이모지를 적용하는 것으로 시스템에서 제공하는 이모지를 노션 페이지 아이콘으로 적용할 수 있습니다.
기기에 따라 노출 모양은 다를 수 있습니다.
아이콘

노션에서 제공하는 아이콘으로 다양한 모양이 있고 색상도 지정이 가능합니다.
사용자 지정

사용자가 만든 이미지를 아이콘으로 사용하는 옵션입니다.
아래와 같이 커스텀 아이콘 제작이 가능합니다.

4. 아이콘 적용 확인

이런 식으로 원하는 아이콘을 적용하게 되면 데이터 베이스나 페이지 내 링크에서 해당 아이콘이 노출됩니다.
5. 아이콘 변경하기
노션 아이콘은 변경이나 제거도 가능합니다.
만들어진 노션 아이콘을 누르면 변경이나 제거가 가능합니다.

노션 페이지 커버 적용하기
노션 페이지 커버도 같은 방식으로 적용이 가능합니다.
1.페이지 만들기

마찬가지로 페이지를 만들어 주세요.
2. 최상단 이동 페이지 커버 추가


최상단이동 후 마우스 오버하면 커버추가 버튼이 있고 해당 버튼을 누르면 자동으로 랜덤 이미지가 추가됩니다.
여기서 커버 변경을 눌러줍니다.
3. 노션 페이지 커버 변경하기
페이지 커버에는 네가지 옵션이 있습니다.
갤러리

노션이 제공하는 디폴트 이미지들입니다.
색상부터 나사, 명화 등이 있습니다.
업로드

업로드는 사용자가 가진 사진을 업로드 하는 방식입니다.
업로드할 이미지를 만들 수도 있습니다.
링크

링크는 웹에 있는 이미지의 주소를 가져와서 넣으면 적용되는 옵션입니다.
Unsplash

Unsplash는 무료 이미지 스톡 이미지를 가져와 적용하는 옵션입니다.
4.페이지 커버 적용 확인

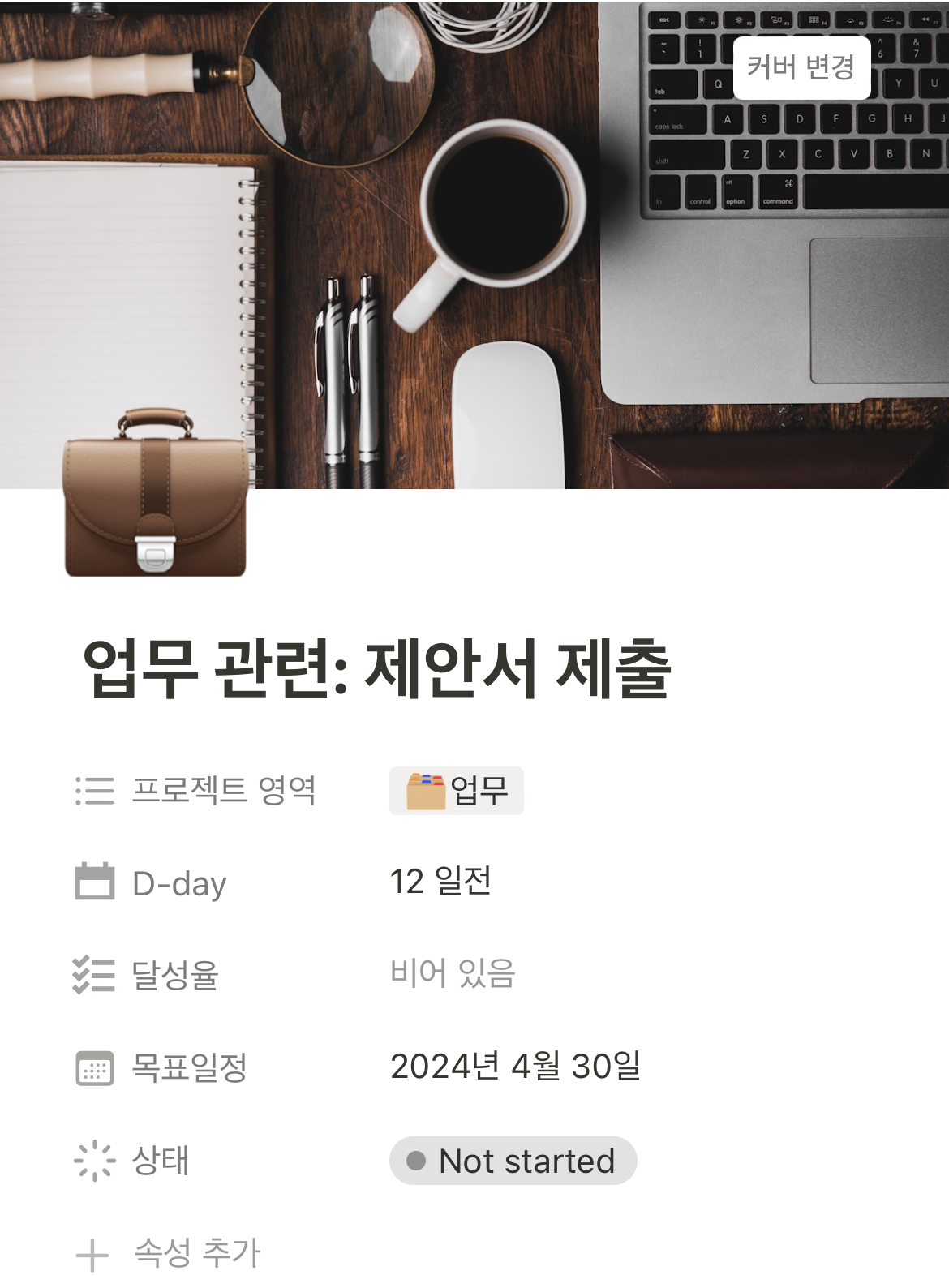
적용된 노션 페이지 커버는 위와 같이 페이지 상단에 적용되고
데이터 베이스에서도 갤러리 뷰로 볼 수 있습니다.

노션 데이터 베이스 갤러리 설정법
5. 노션 페이지 커버 변경하기
마찬가지로 페이지 커버 변경을 누르면 커버를 변경하거나 제거가 가능합니다.
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 노션 관계형 최소화 표시로 연결 갯수 노출하기 (0) | 2024.04.17 |
|---|---|
| [노션 템플릿] 초간단 노션 회의록 템플릿 (0) | 2024.04.17 |
| [노션 템플릿] 학교 학원 선생님을 위한 학생 노션 출석부 템플릿 공유 (3) | 2024.04.02 |
| [노션 사용법] 노션 에러 같다면 여길 우선 확인 노션 에러 확인 사이트 notion status (1) | 2024.04.02 |
| how to calculate notion 🐔Parent item 🐣Sub-item Sum, Avg etc (0) | 2024.04.01 |



