반응형

노션의 텍스트 상자인 콜아웃을 모바일에서 편집하는 방법입니다.
상자 색상이나 폰트 조절이 가능합니다
노션 모바일 콜아웃 아이콘
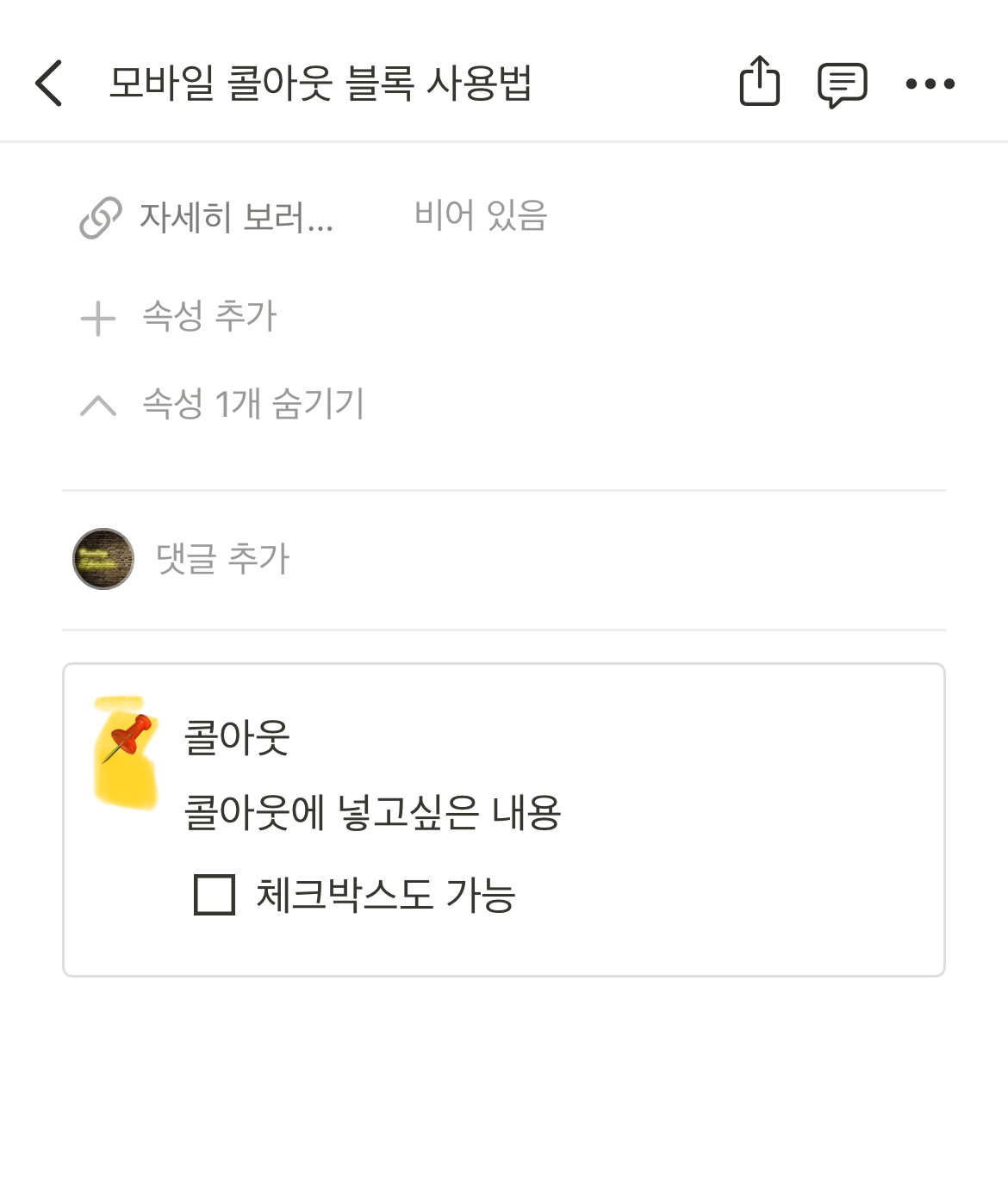
먼저 만들어진 콜아웃에서 아이콘을 탭해주세요

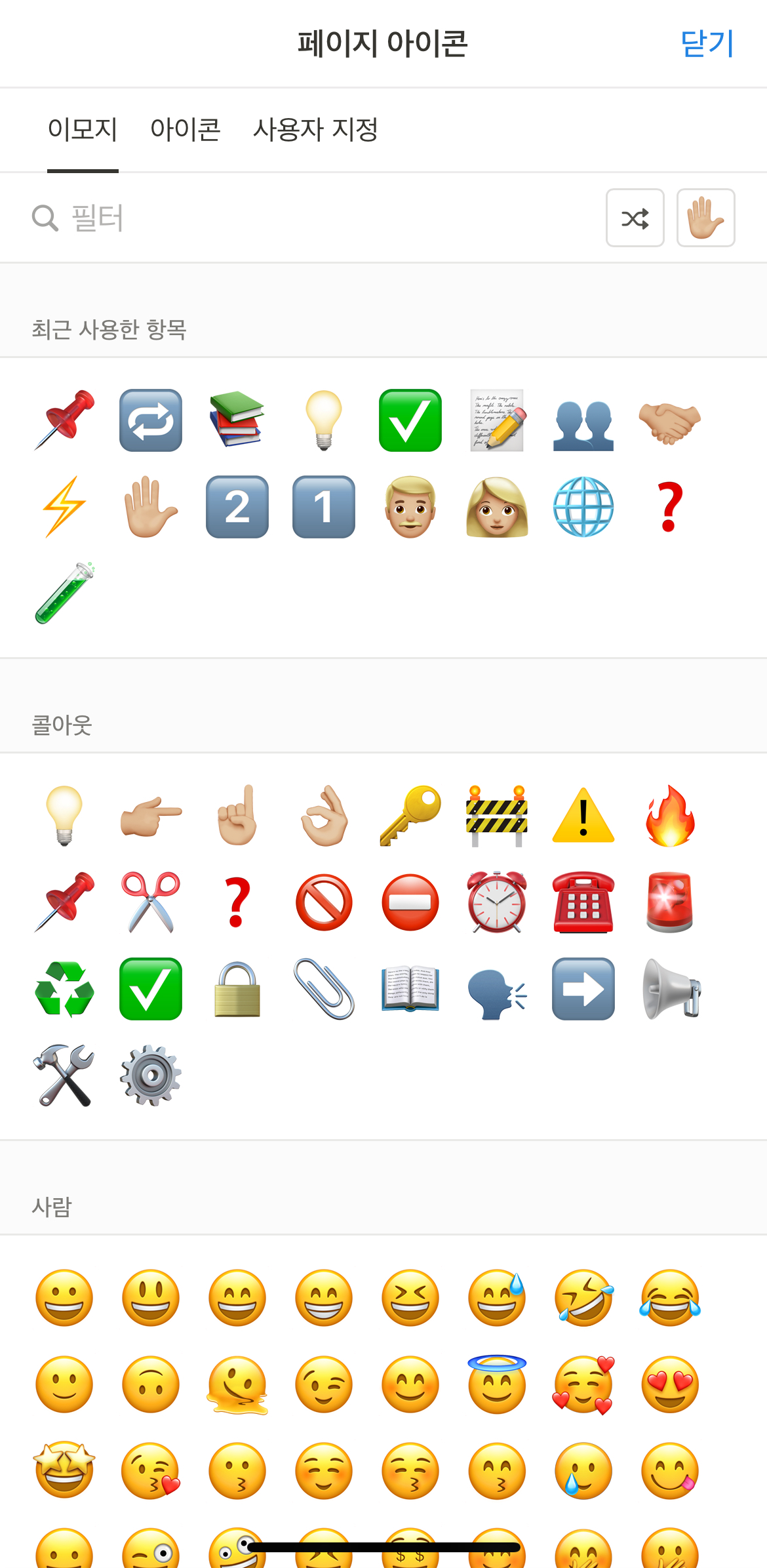
그러면 아이콘 선택화면이 나오고
여기서 원하는 아이콘을 선택합니다

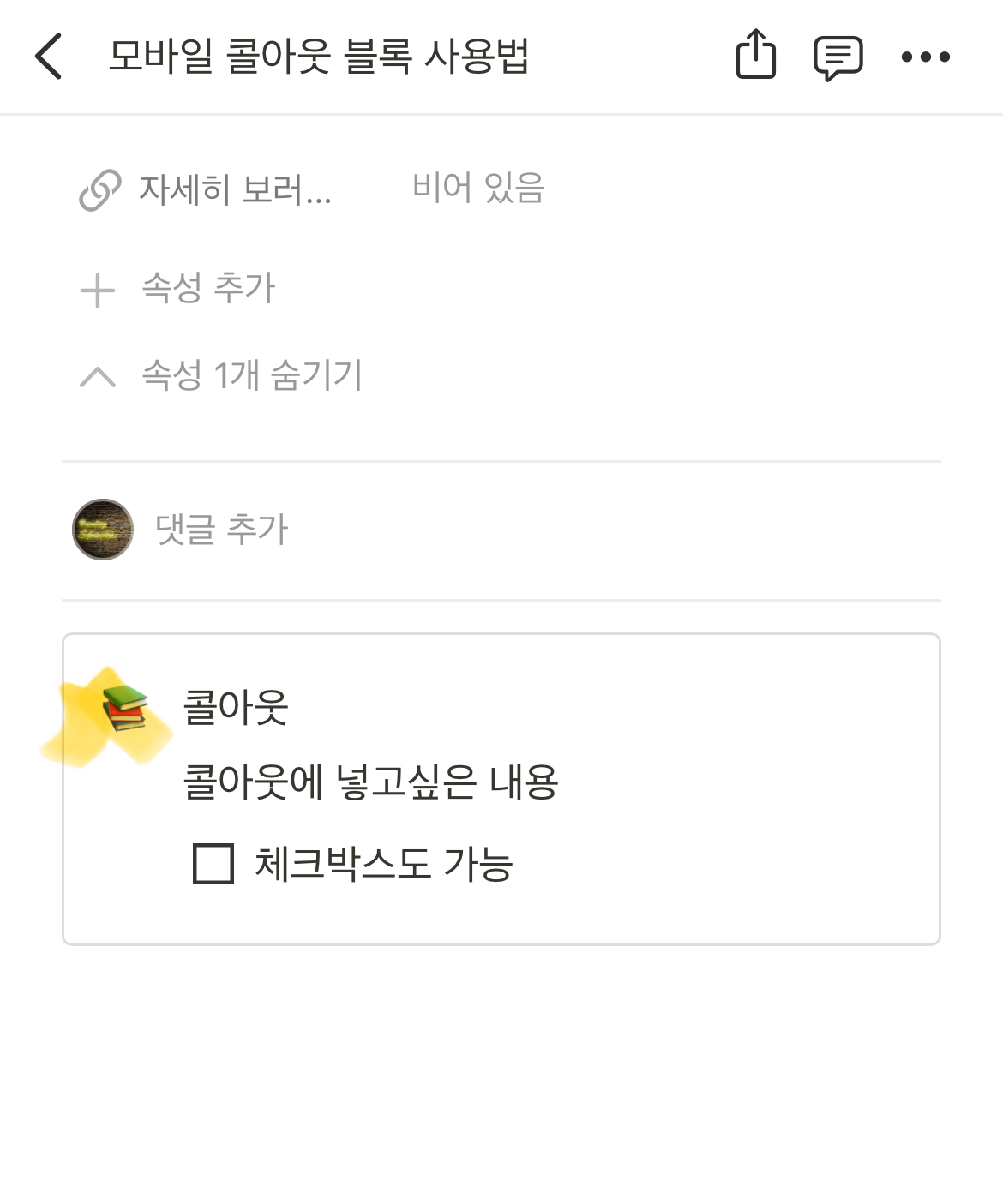
그러면 변경됩니다

노션 모바일 콜아웃 색상 변경
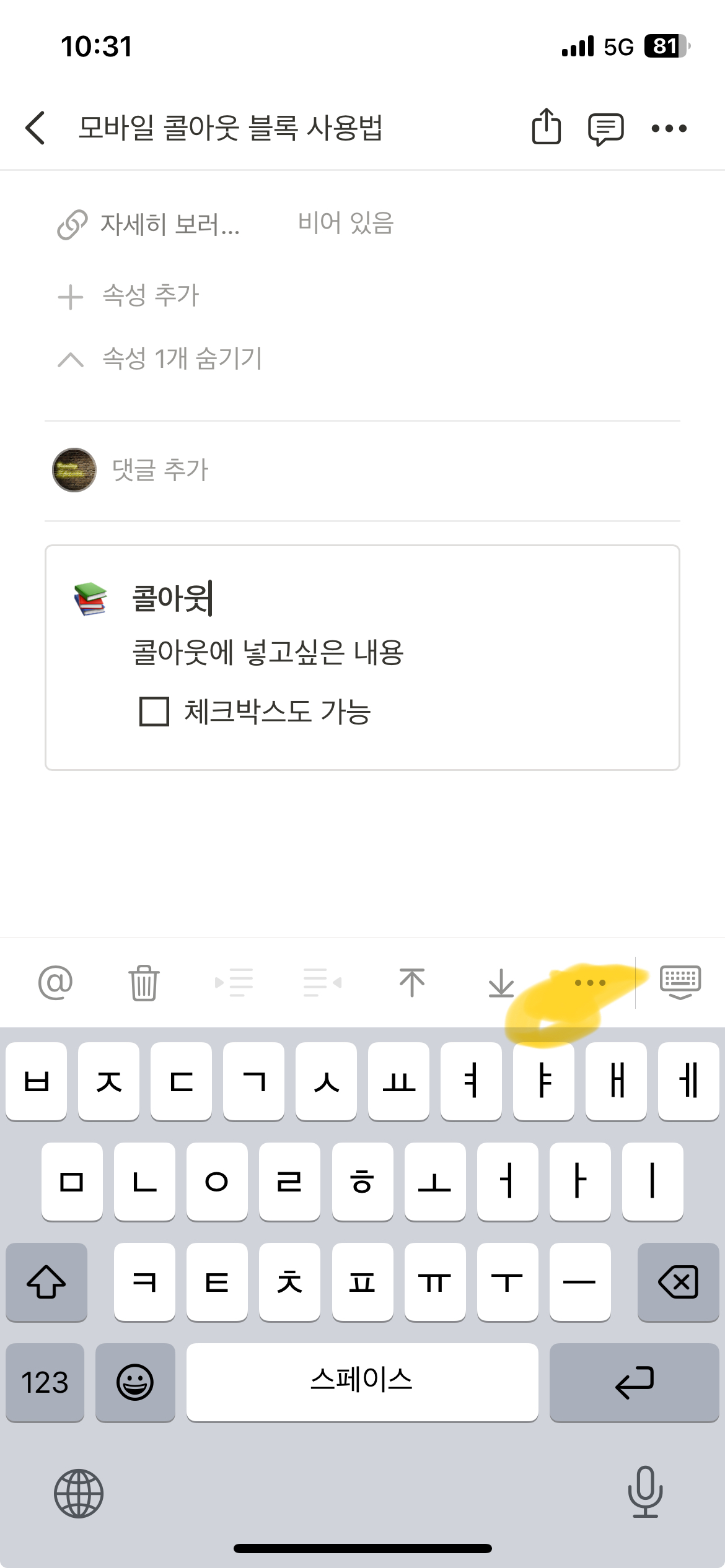
콜아웃 안에 있는 아무 블록에 커서를 이동한 뒤 메뉴중 ... 버튼을 누릅니다.

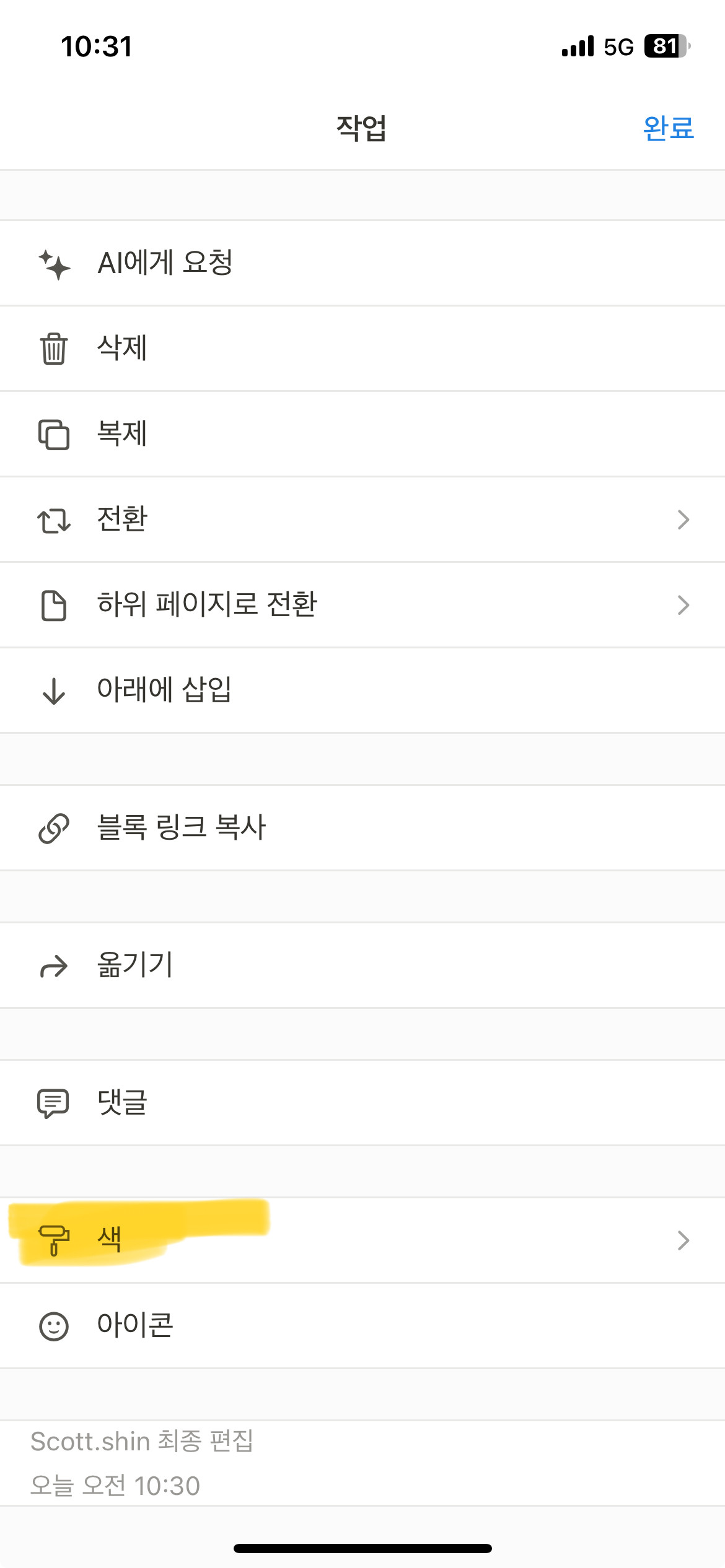
하단의 색 버튼을 탭

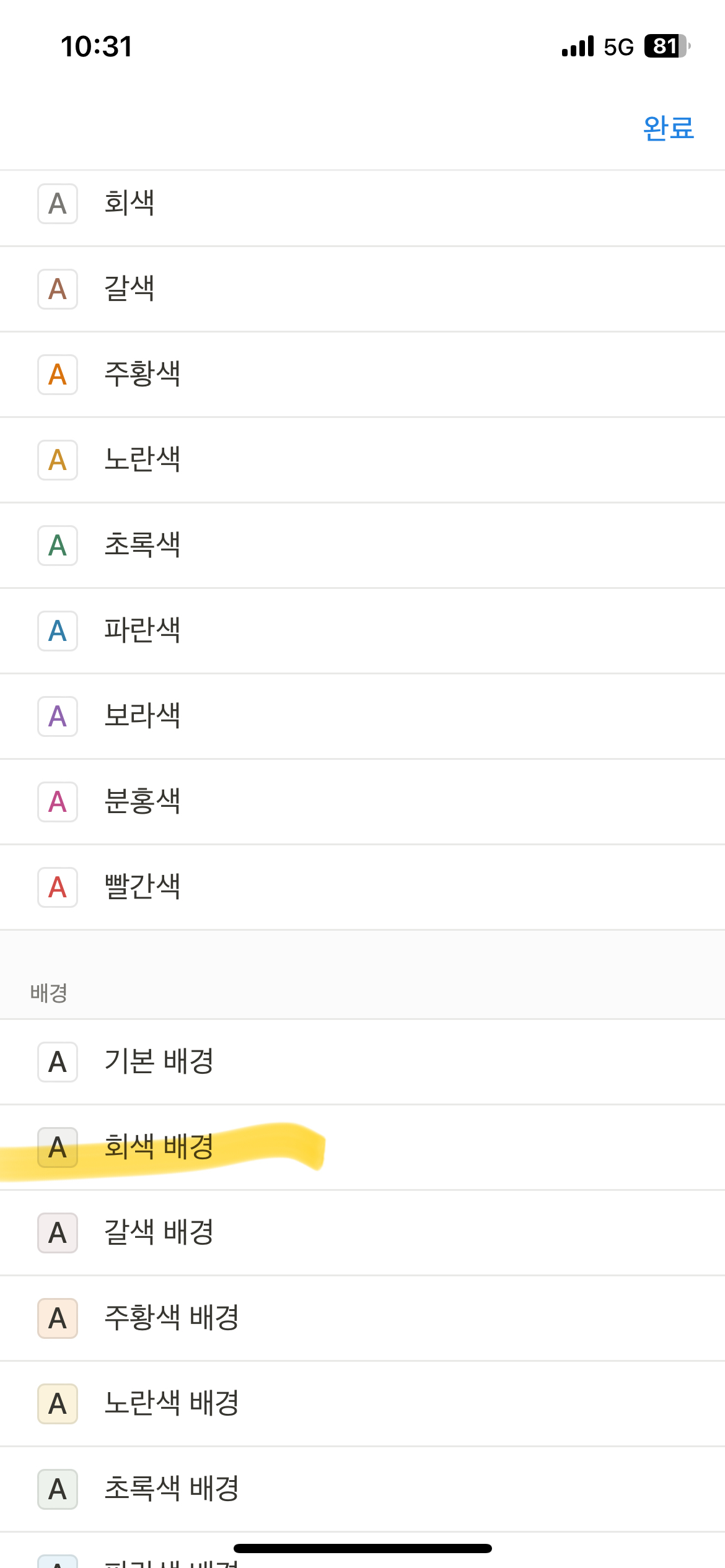
폰트색상 혹은 상자 색상을 선택합니다.

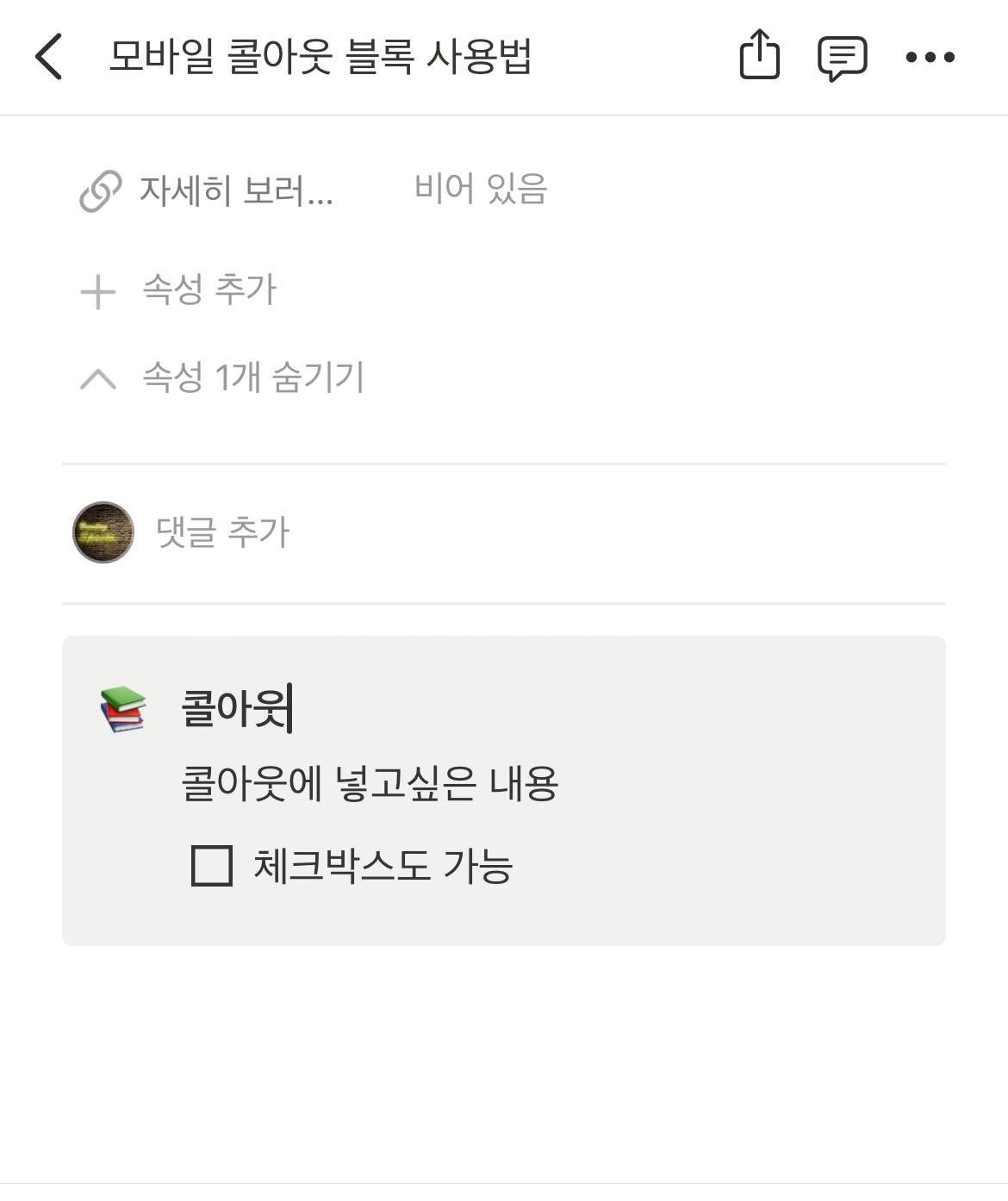
그러면 변경됩니다.

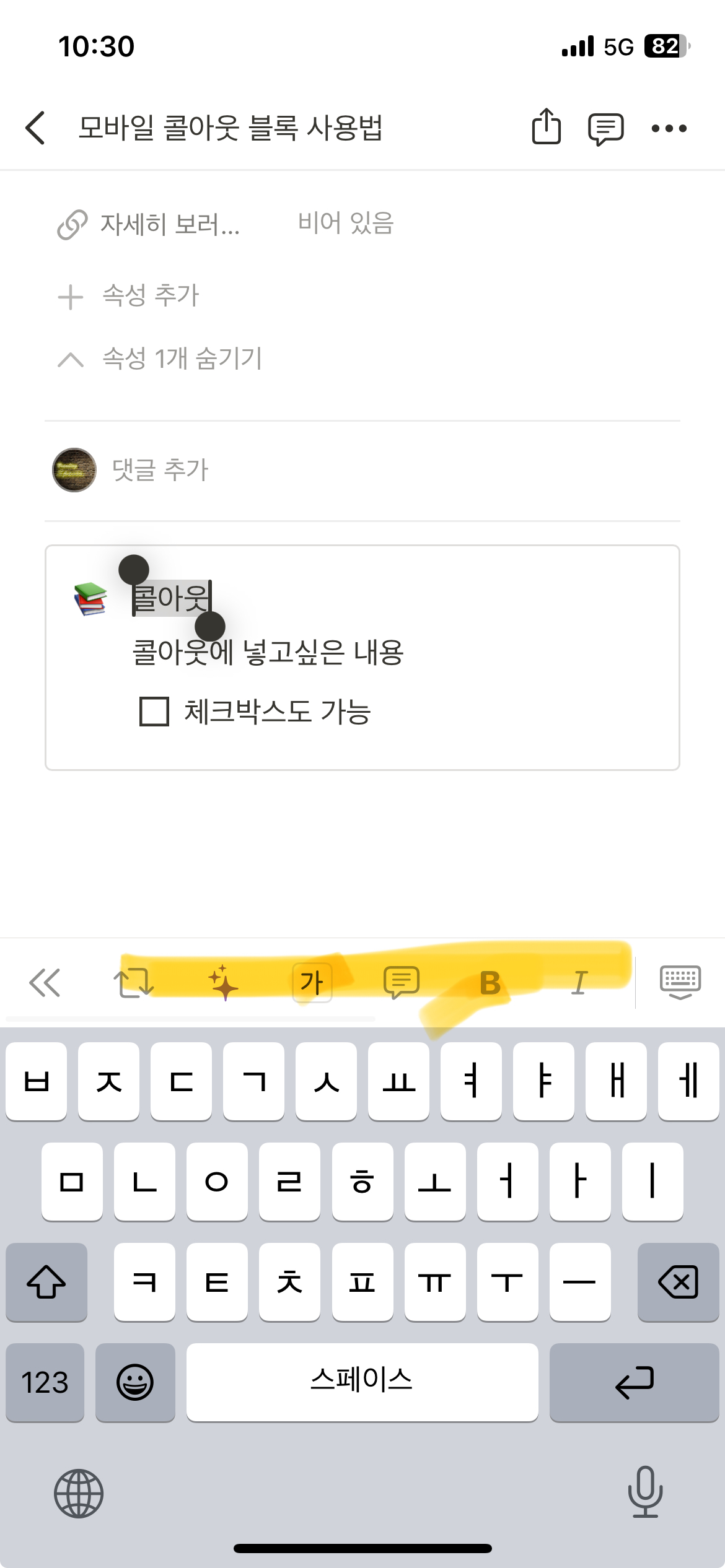
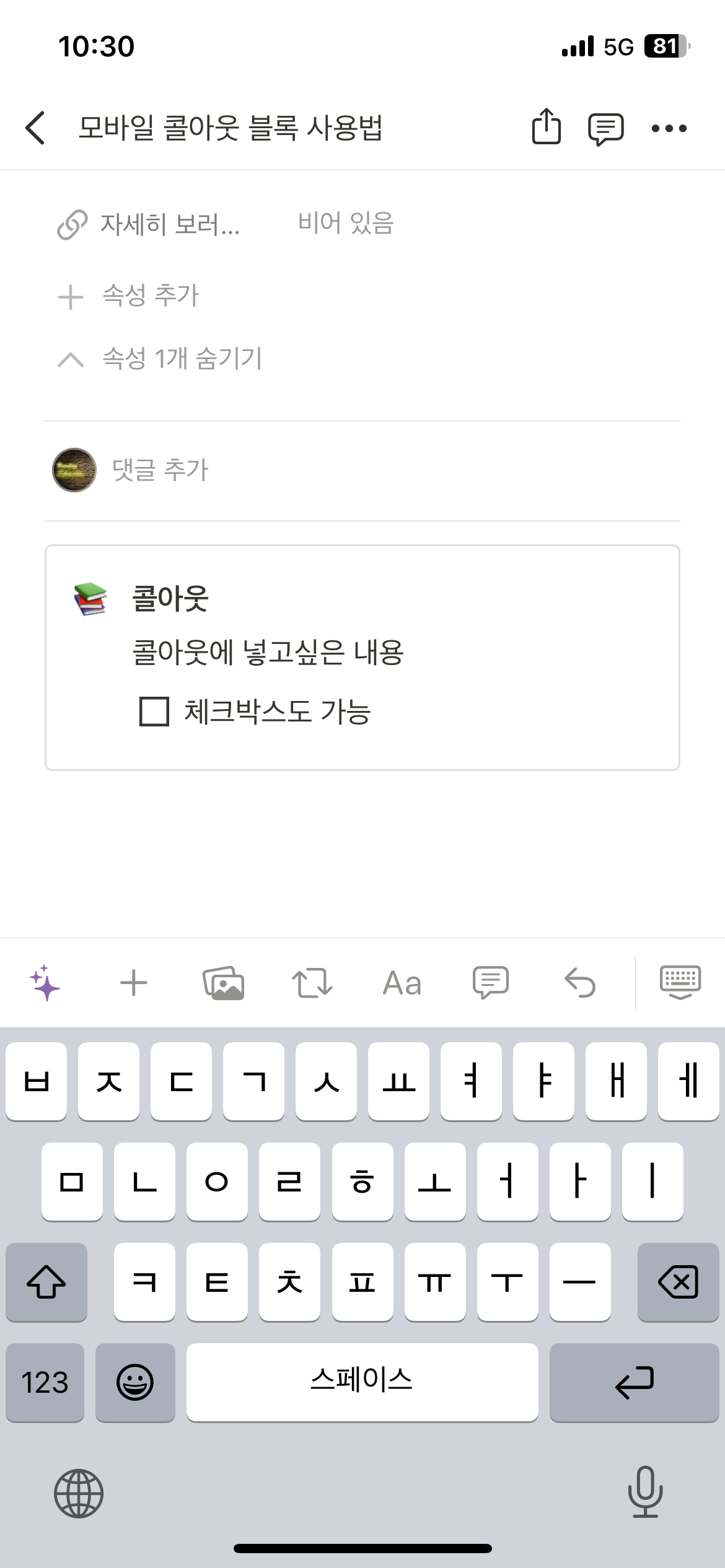
노션 모바일 콜아웃 폰트 변경

드래그로 폰트를 잡고 하단의 메뉴에사 폰트 변경 하고 싶은 옵션을 선택하세요

반응형
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [인팁X노션] INTP 인팁에게 바치는 노션 Notion (0) | 2024.04.26 |
|---|---|
| [노션 템플릿 유료] 프로젝트로 관리하는 일단 적기 노션 메모장 템플릿 (0) | 2024.04.24 |
| [노션 사용법] 노션 모바일 콜아웃 블록 사용법 텍스트 체크박스 등 콜아웃에 넣기 (0) | 2024.04.23 |
| How to Plan life and Set goals by Notion Mandalart template. (0) | 2024.04.18 |
| [노션 사용법] 노션 관계형 최소화 표시로 연결 갯수 노출하기 (0) | 2024.04.17 |



