노션 피그마 Figma 넣는 방법

노션은 효율적인 생산성 도구이다. 개인 메모장으로도 훌륭하지만, 협업할때 특히 빛이 난다. 여기서 또다른 협업 툴이자 UX, UI, WF, SB 설계시 아주 편리한 툴인 FIGMA를 넣어 협업력을 높이는 방법을 소개하고자 한다.
아래 링크에서 프리미엄 노션 메모 템플릿을 구매해보세요
노션 템플릿_프로젝트로 관리하는 일단 적기 노션 메모장 : 네이버 엑스퍼트
엑스퍼트: 안녕하세요! [일단적기] 노션 메모장 템플릿 제작자입니다. 다들 이런 경험 있지 않으세요? 아 이 내용 분명히 회의 때 적어두었는데, 아 그 동영상 어디서 봤는데 어디서...
m.expert.naver.com
Figma 피그마
피그마는 웹에서 구동되는 그래픽 툴로 다양한 템플릿을 물론 자유도가 아주 높은 그래픽 툴이다. 별도의 설치 없이도 웹에서 구동되고 모바일 앱과 연동성까지 갖추고 있다. 무료 사용으로도 훌륭하지만 유료 사용으로 협업력을 높일 수도 있다.
게다가 웹 앱 UXUI 디자이너들은 피그마 작업물을 곧바로 포폴로도 사용이 가능하다. 이래저래 훌륭한 툴인데, 이 피그마를 노션에 적용하여 협업력을 높여보자.
노션의 임의의 임베드 블록으로 넣는 법과 figma 블록으로 넣는 두가지 방법이 있다.
장단이 있긴한데, Figma 블록보다 임베드 블록으로 넣는 게 나을때도 있으니 두가지 모두 살펴보자
피그마에서 Figma블록으로 노션에 넣는 설정법

작업 공간인 figma jam을 생성한다. 우상단의 FigJam board 버튼

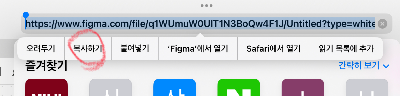
해당 피그잼의 url을 복사한다.

노션에서 피그마를 Figma 블록으로 넣기 설정법
노션에서 페이지를 만든다. (혹은 기존 페이지를 연다)

"+"를 누르고 "Figma"블록을 선택한다.

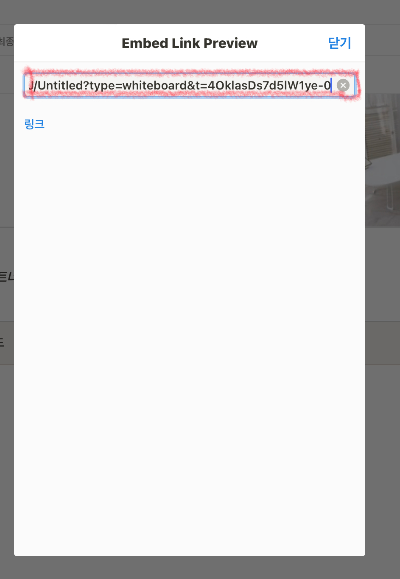
호출되는 창에 위에서 복사한 URL을 넣고 링크 버튼을 누른다.

생성된 블록에서 <Figma에 연결해 미리보기> 클릭

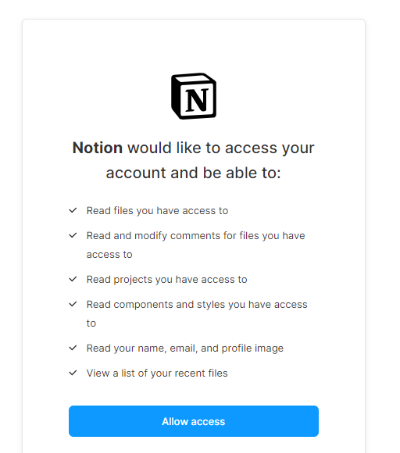
호출되는 웹브라우저 창에서 <Allow access> 클릭

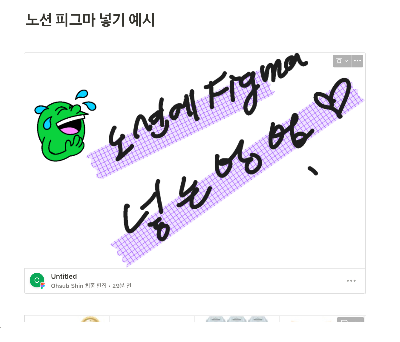
그러면 피그마 미리보기를 노션페이지에서 확인 가능함

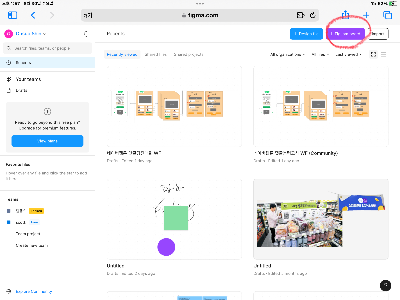
노션 피그마 넣기 예시
Figma 블록
copper-mars-982.notion.site
피그마에서 임의의 임베드 블록으로 넣기 설정법

작업 공간인 figma jam을 생성한다. 우상단의 FigJam board 버튼

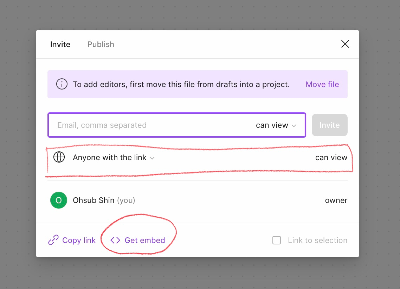
우상단 Share 클릭

호출된 공유 창에서 invite모드로 누구나 볼 수 있게 세팅하고 하단의 [< > Get embed]를 누른다.

그러면 호출되는 임베드 URL이 노션에 피그마 잼을 붙여넣어 바로바로 확인하게 하는 Embed 코드이다. 그 코드를 우선 복사한다.
노션에서 임베드 블록으로 피그마 넣기 설정법
노션에서 페이지를 만든다. (혹은 기존 페이지를 연다)

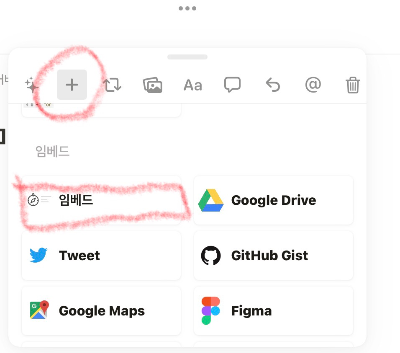
"+" 버튼을 눌러 "임베드" 블록 을 불러온다.

호출된 임베드 창에 위에서 복사한 임베드 코드를 넣고, 링크 임베드를 누른다.

노션에서 해당 페이지를 공유한다
(웹 공개 혹은 특정인원에게 공유 등)


그러면 노션 페이지에서 피그마 잼을 실시간 확인 가능하다.


추가로 노션은 유료 결제시 무제한 파일 업로드 및 추가 ai기능을 활용 가능하다. 메모를 하다보면 큰 사이즈의 사진이나 파일을 업로드할 경우가 생기는데 이럴때 유용하다. 요즘은 스마트폰 사진만 해도 5mb가 훌쩍 넘으니 결제하는 것도 추천!
Notion (노션) 요금제: 무료 요금제, 플러스 요금제, 비즈니스 요금제, 엔터프라이즈 요금제 및 AI
Notion의 다양한 요금제에 대해 알아보세요. 무료 개인 고객과 대규모 기업 고객 모두를 지원합니다.
www.notion.so
아래 링크를 통해 유용한 무료 노션 템플릿을 무료로 받아보세요! 각종 대시보드부터 가계부 일기장 까지!
링크: https://bit.ly/3SBCNVg
Subscribe to BubbleShare Lee
On Gumroad
bubbleshare.gumroad.com
'노션 템플릿 및 사용법' 카테고리의 다른 글
| [노션 사용법] 데이터베이스에 여러 페이지 동시에 만드는 법 (할일목록 반복 작업 여러개 동시 추가) (0) | 2023.11.03 |
|---|---|
| [노션 사용법] 노션에서 손필기 하기 (아이패드, 갤럭시탭) (4) | 2023.08.31 |
| [노션 사용법] 노션에 아웃룩 캘린더 넣는 방법 (0) | 2023.08.17 |
| [노션사용법] 노션에 Xmind 마인드맵 넣는 법 (2) | 2023.07.19 |
| [노션 수익화] 노션 광고 붙이는 방법 공유 (Feat. 쿠팡 파트너스) (5) | 2023.06.19 |



