[노션사용법] 노션 원하는 색상으로 폰트 배경색 구분선 만들기 (노션 수식, adobe color)

노션에서 지정해 주는 색상이 아닌 임의의 색으로 노션의 폰트, 배경색, 구분선 등을 만들 수 있다는 것 알고 계신가요?
바로 노션의 수식 기능을 활용하는 것인데, 아주 간단하게 노션을 꾸밀 수 있어. 알고 계신다면 유용하게 사용하실 수 있습니다.
네이버 익스퍼트에서 프로젝트로 관리하는 메모&할일목록 노션 템플릿을 받아보세요
노션 템플릿_프로젝트로 관리하는 일단 적기 노션 메모장 : 네이버 엑스퍼트
엑스퍼트: 안녕하세요! [일단적기] 노션 메모장 템플릿 제작자입니다. 다들 이런 경험 있지 않으세요? 아 이 내용 분명히 회의 때 적어두었는데, 아 그 동영상 어디서 봤는데 어디서...
m.expert.naver.com
노션 폰트 색상 찾기 (Adobe color 사용법)
노션에서 임의의 원하는 색을 적용하기 위해서는 먼저 원하는 색상의 코드를 알아야합니다.
노션은 HTML을 베이스로 만들어진 툴이기에 해당 언어에서 지정하는 컬러 값을 찾아야하는데,
이럴때 유용한 툴이 바로 adobe color입니다.
https://color.adobe.com/ko/create/color-wheel
color.adobe.com
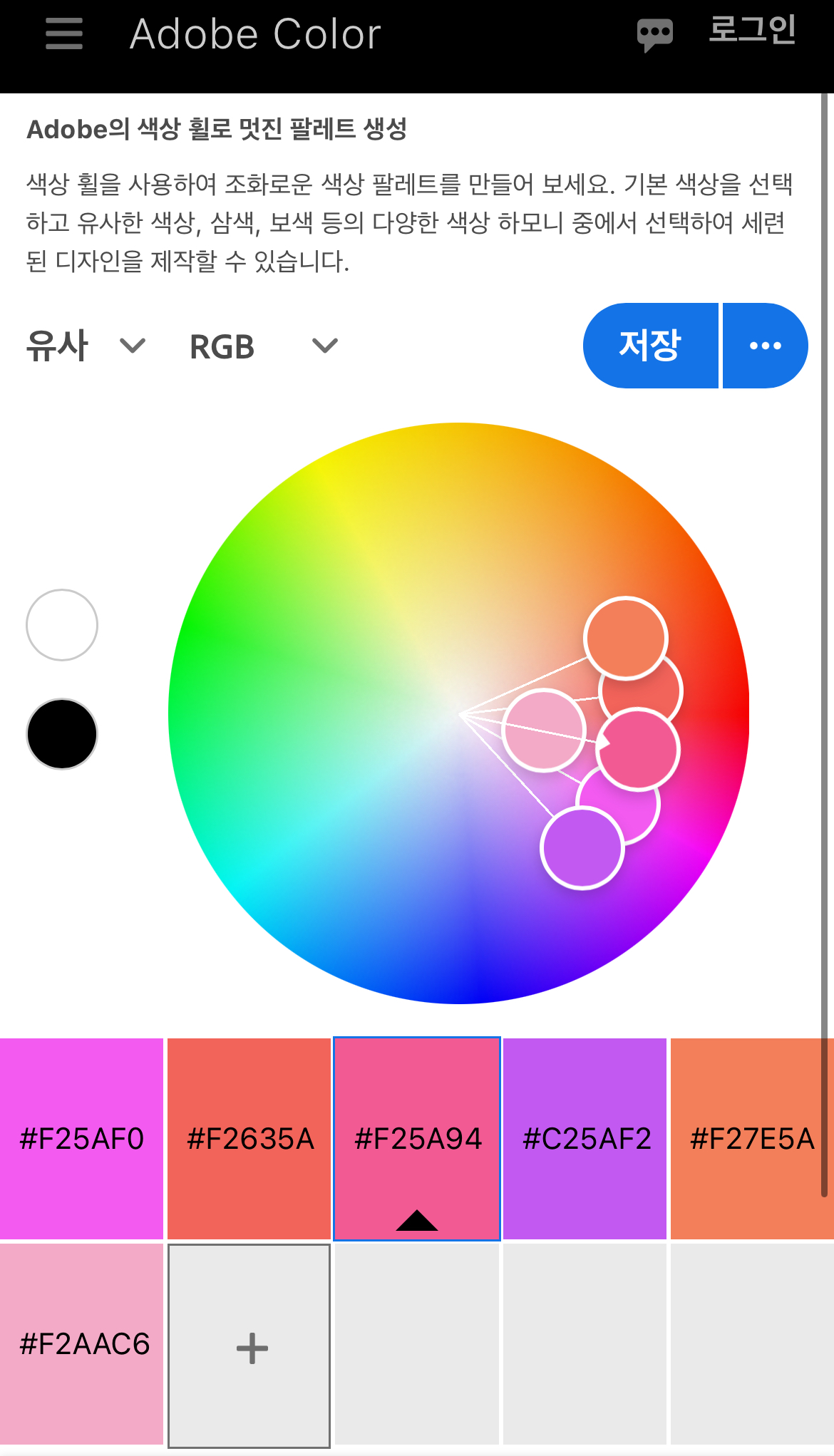
어도비 컬러는 컬러 팔레트 휠에서 원하는 색상의 코드를 추출할 수 있는데요.
위 링크를 접속하면 아래와 같은 컬러 휠을 볼 수 있습니다.
(사진을 업로드하여 컬러 값을 뽑을 수도 있습니다)

위의 휠을 휘휘 돌리면, 아래에 있는 컬러 팔레트에 해당되는 색상의 코드값을 확인할 수 있습니다.
해당되는 코드를 아래에서 설명드리는 노션 수식 블록에 넣으면 해당되는 색상으로 노션 폰트부터 배경색, 구분선을 만들 수 있습니다.
예를 들면 위 팔레트에서 다홍색 느낌인 #F2635 A 색을 사용한다면 아래처럼 폰트 색을 지정할 수 있습니다.


그럼 원하는 컬러를 adobe color에서 찾았다면 본격적으로 노션에 적용해 보겠습니다.
노션 폰트 색상 지정하기.
노션 폰트의 색상을 지정하기 위해서는 노션 수식 블록을 사용해야 합니다.
두 가지 방법이 있는데 첫 번째는 노션 수식 블록을 추가하는 방밥이고 두 번째는 텍스트 블록에서 “$$”를 사용하여 추가하는 방법입니다.
예시 색상은 위에서 찾은 #F2635A를 쓸게요.
노션 수식 블록 추가하는 방법
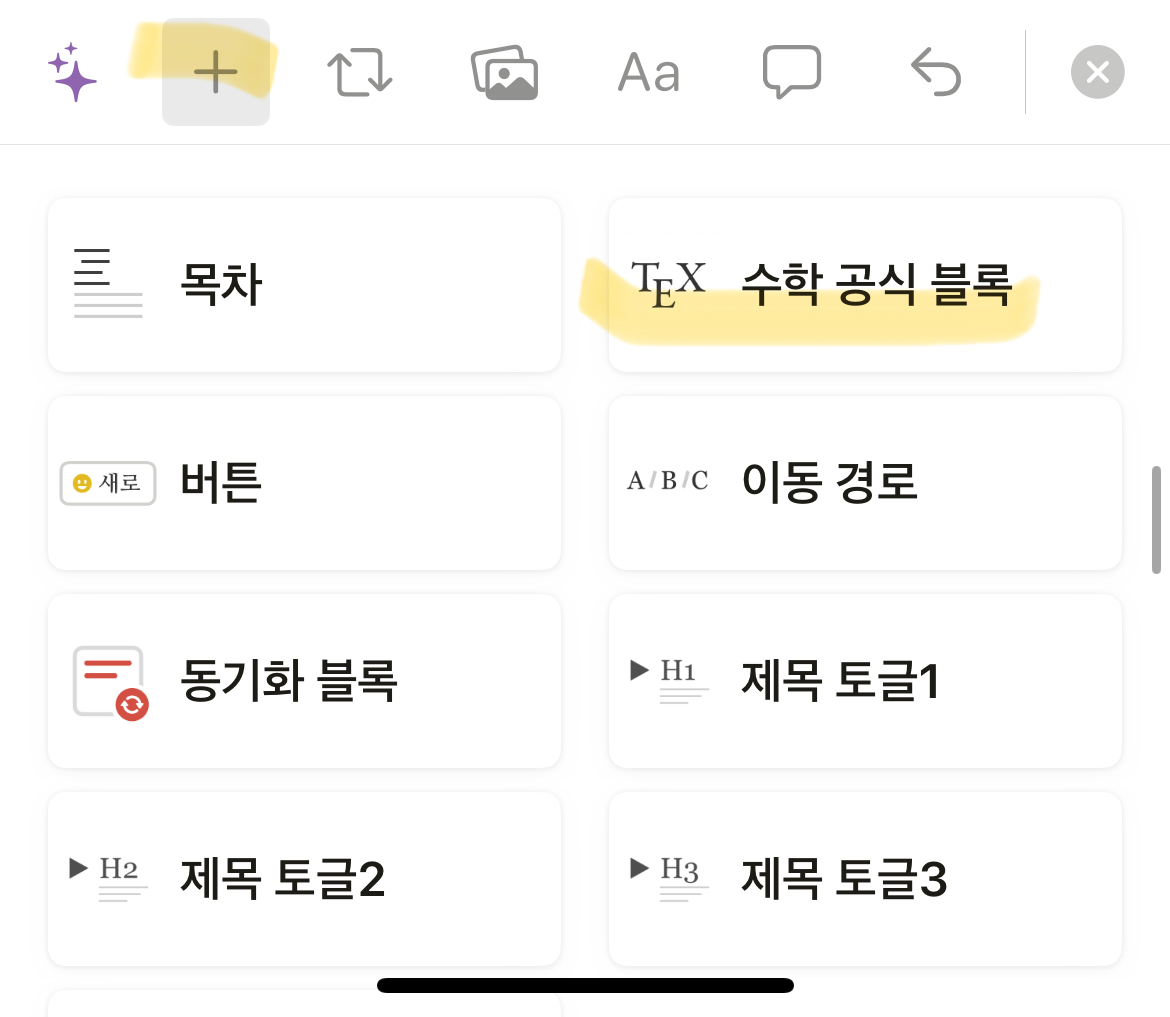
노션 수식 블록을 추가하려면 노션 블록 추가에서 수식 블록을 선택하면 됩니다.

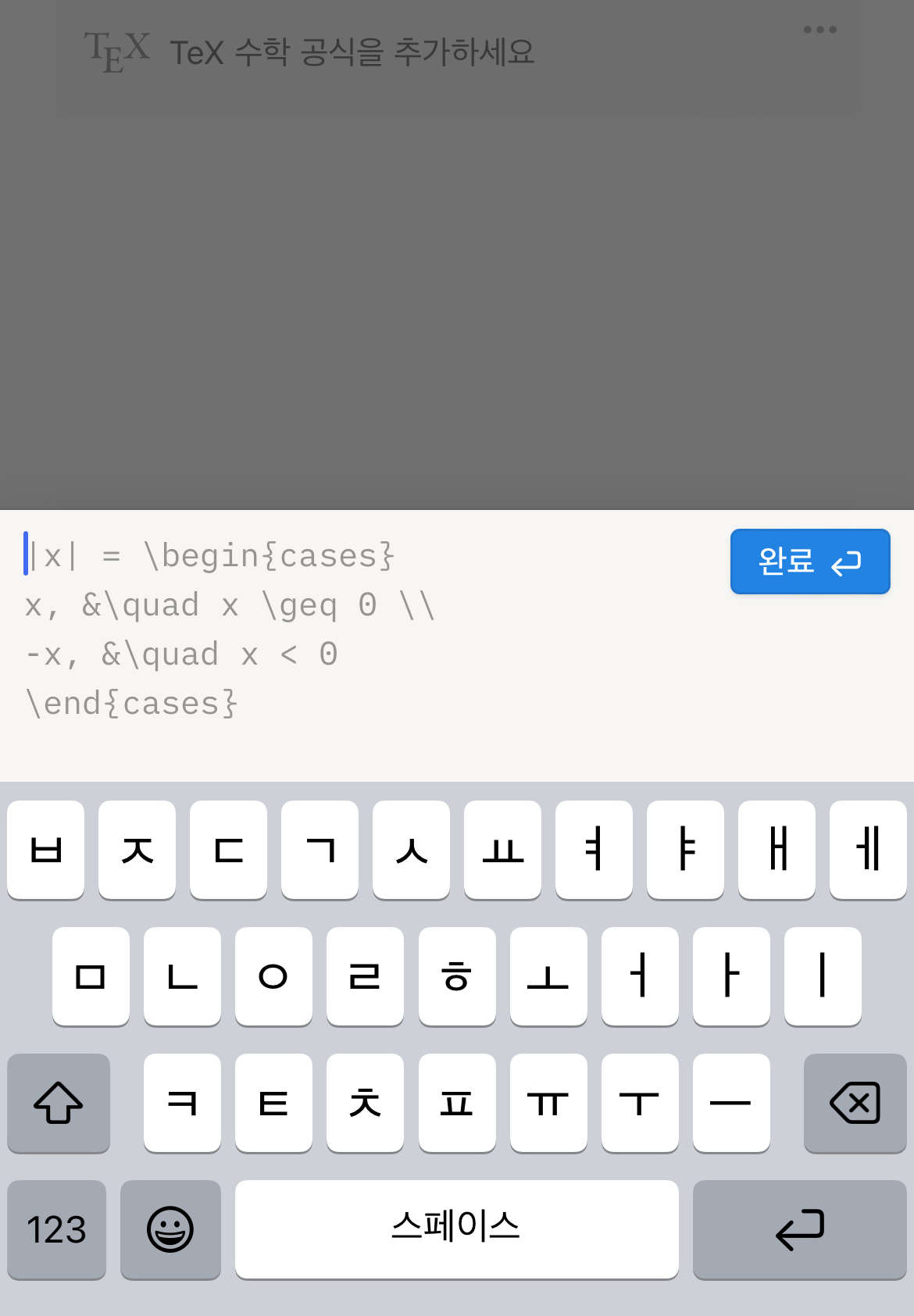
위 순서로 누르면 아래와 같이 노션 수식 블록 편집 화면이 나옵니다.

호출되는 화면에서 적절한 수식을 넣으면 됩니다.
자세한 노션 색상 지정 코드는 아래에서 설명드릴게요.
노션 $$ 로 수식 추가하기
일반 텍스트 블록을 수식으로 전환하는 것은 노션 텍스트 블록에서 수식을 쓰고 양옆에 $$를 붙여주면 됩니다.
아래처럼요.

노션 폰트 색상 지정 코드 수식
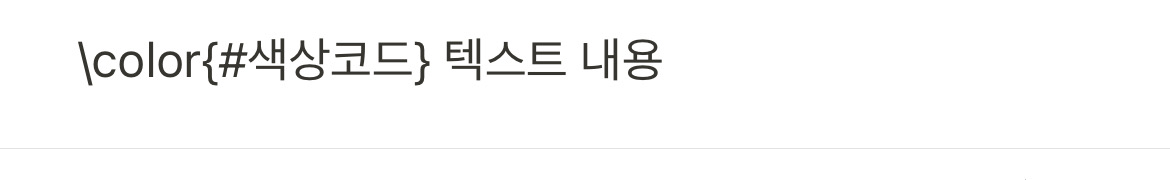
노션 폰트 색 지정 수식 코드는 아래와 같습니다.
아래 내용을 복사하여 컬러값과 텍스트 내용을 수정하면 됩니다.
\color {#색상코드} 텍스트 내용
노션에서 한번 해볼게요.
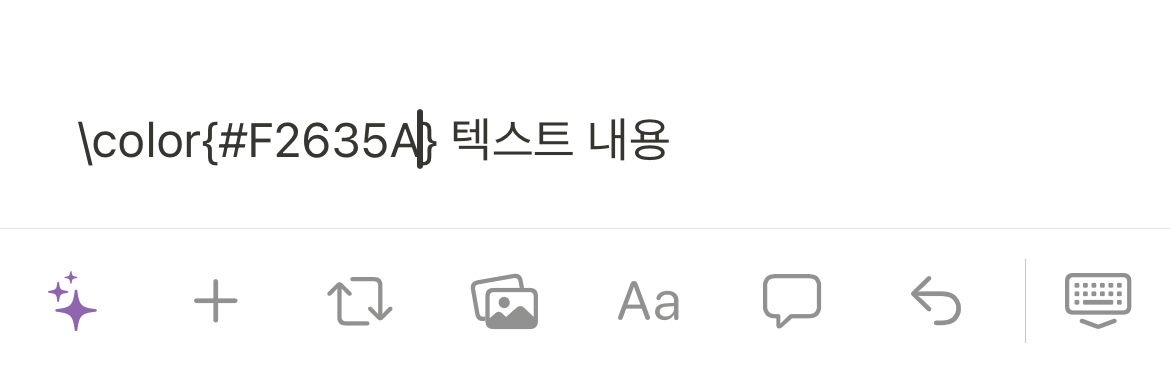
먼저 텍스트로 코드를 작성하고,

색상 코드를 원하는 컬러로 넣습니다.
(컬러 코드 앞 # 샾을 꼭 넣으세요)

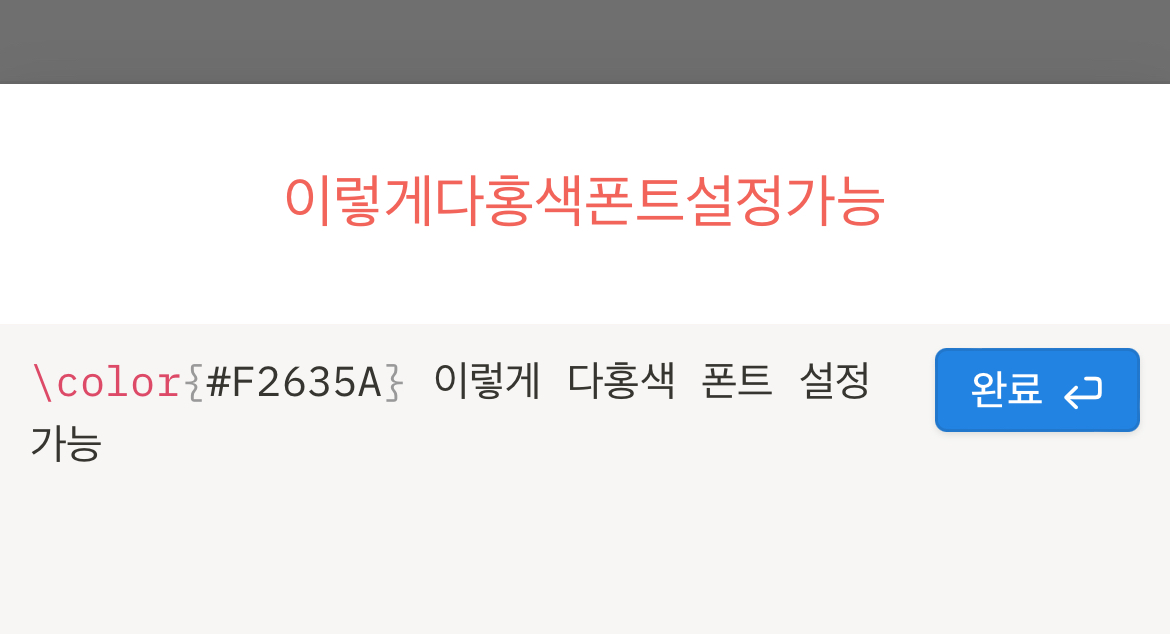
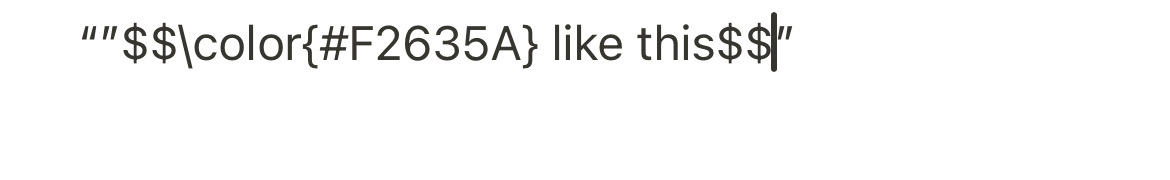
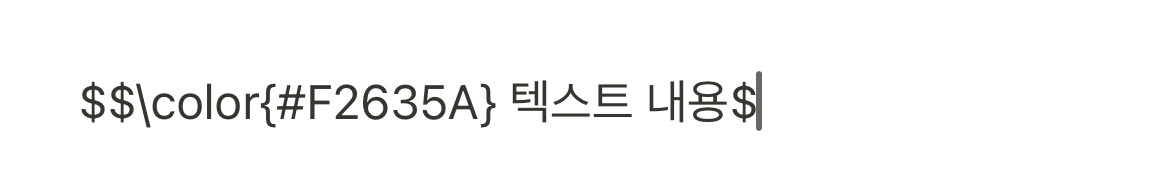
그리고 해당 코드 앞뒤에 $$를 넣어줍니다.

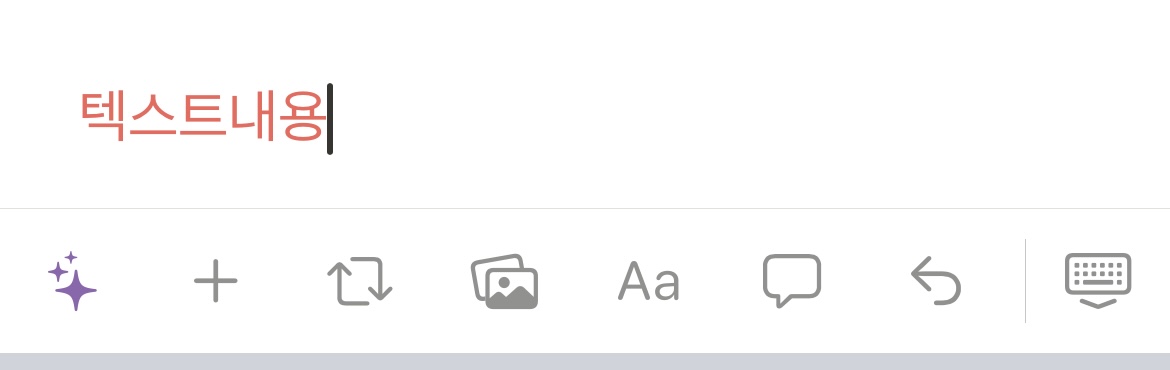
그러면 아래와 같이 바로 노션 폰트 색이 적용됩니다.

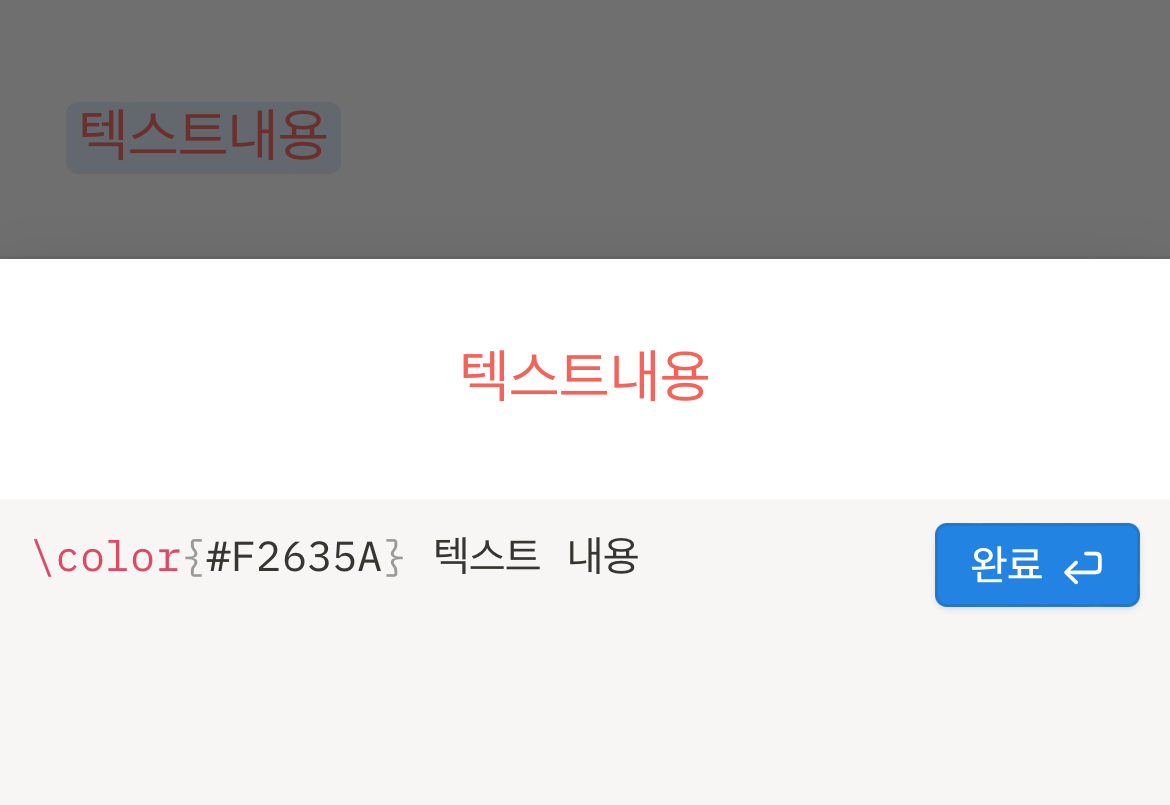
편집하고 싶을 때는 해당 블록을 클릭 혹은 탭해주면 수식 편집 화면으로 들어갈 수 있습니다.

이렇게 하면 노션 폰트 색을 원하는 컬러로 바꿀 수 있습니다.
노션 텍스트 상자 배경색 지정하기
같은 방식으로 배경색도 지정이 가능합니다.
노셩 텍스트 배경색 지정 코드
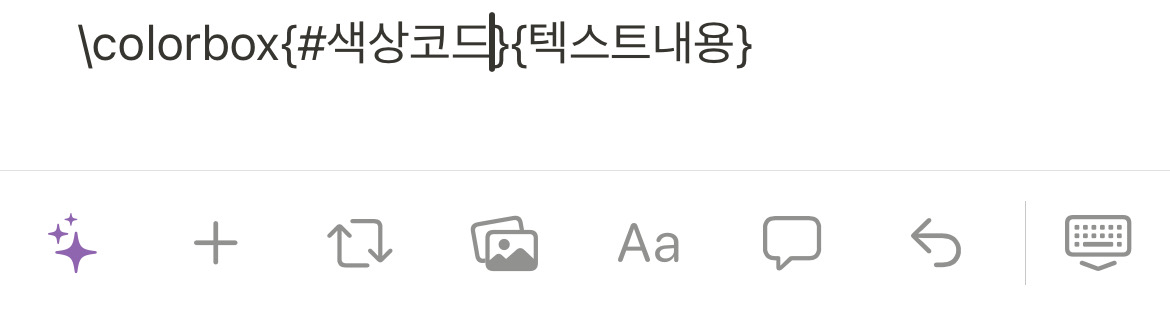
\colorbox{#색상코드} {텍스트 내용}
위의 코드를 복사하시어 사용해보세요
아래와 같이 하면 됩니다.
먼저 복사한 코드를 텍스트로 넣고

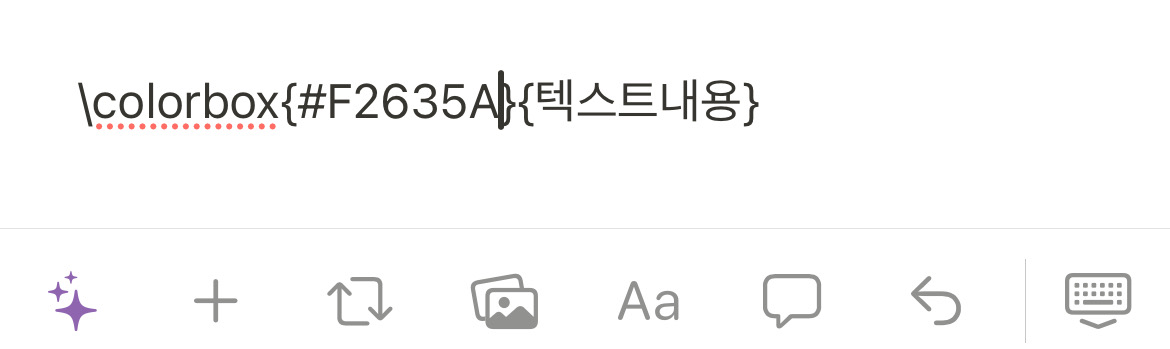
원하는 컬러 값을 넣습니다.

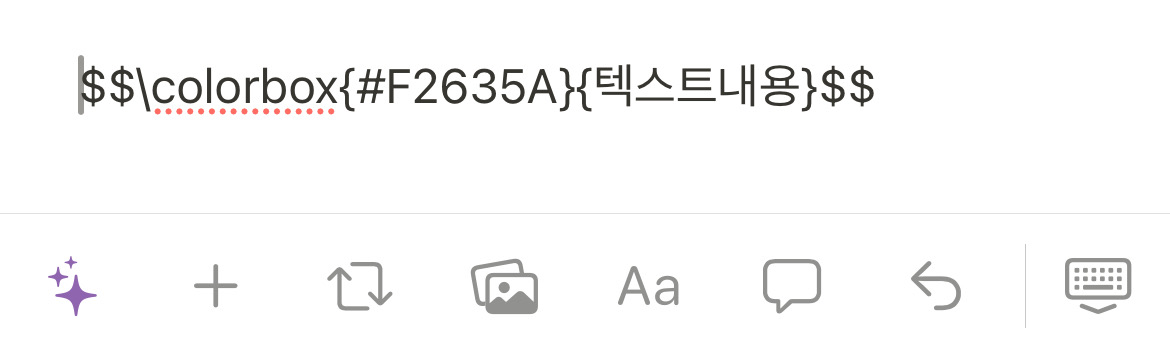
그리고 $$로 감싸주세요.

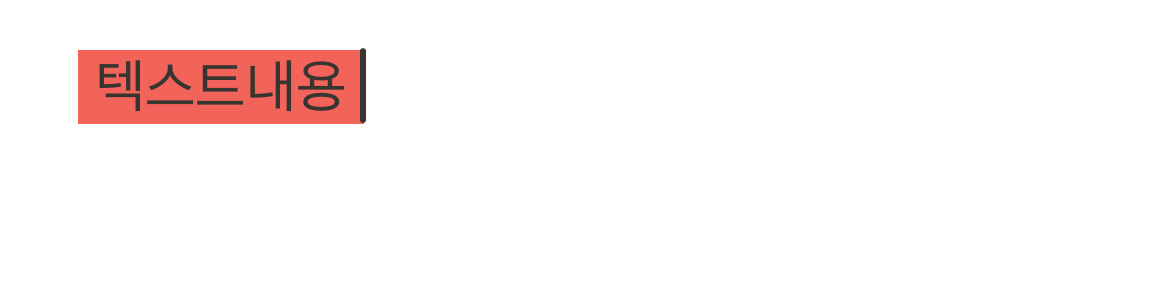
그러면 아래와 같이 노션 텍스트 배경색 지정이 가능합니다.

만약 텍스트 색상도 같이 바꾸고 싶다면 아래 코드를 적용해보세요.
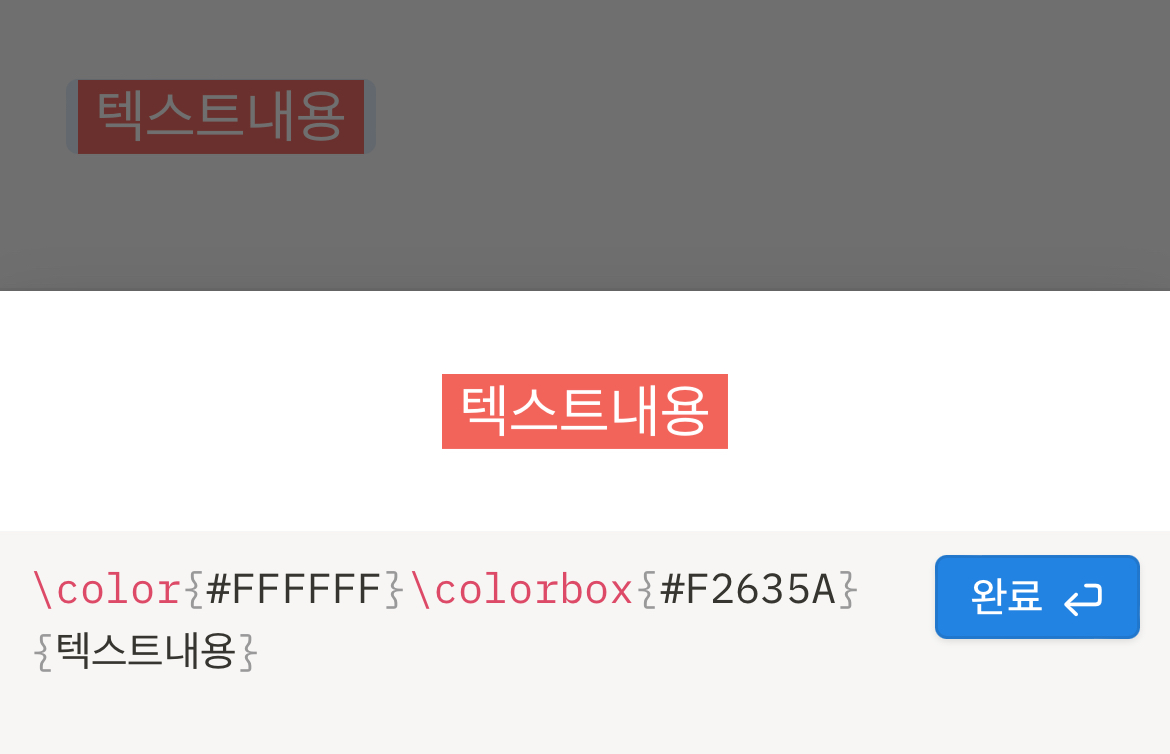
\color{#폰트 컬러 코드}\colorbox{#배경색 코드}{텍스트내용}
다홍색 배경 흰색 폰트일 경우

노션 구분선 색상 넣기
노션 구분선도 위와 같은 방식으로 추가할 수 있습니다.
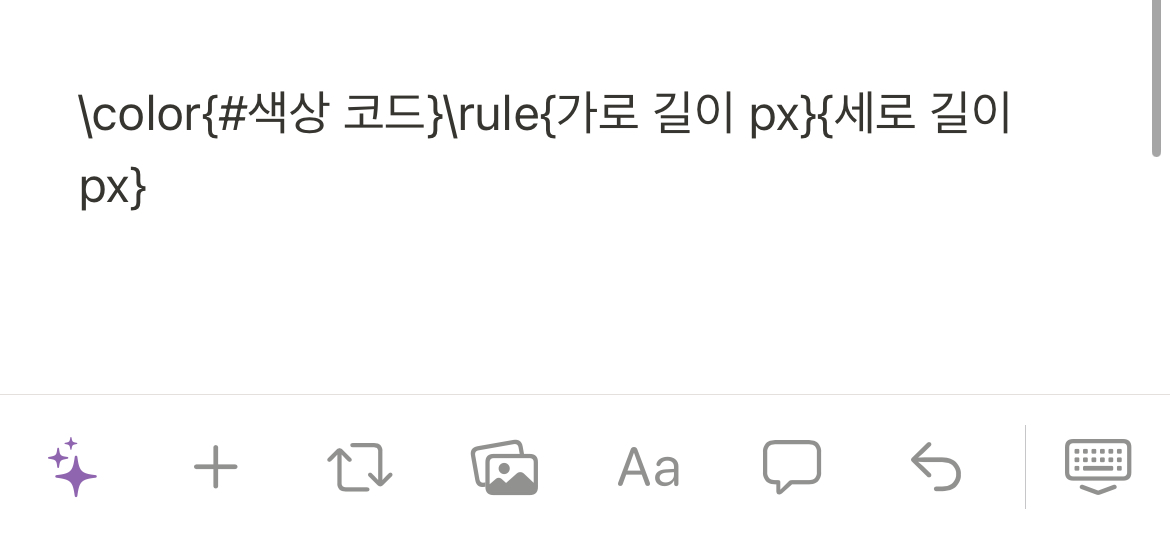
\color{#색상 코드}\rule{가로 길이 px}{세로 길이 px}
순서는 아래와 같습니다.
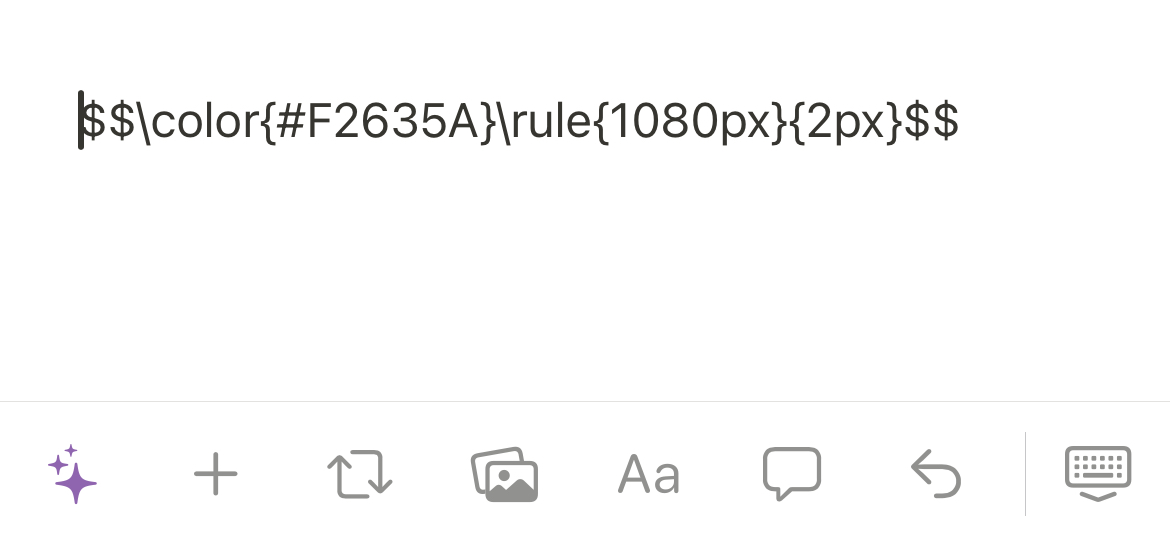
먼저 노션 텍스트 블록에 위의 수식을 복사하여 넣습니다.

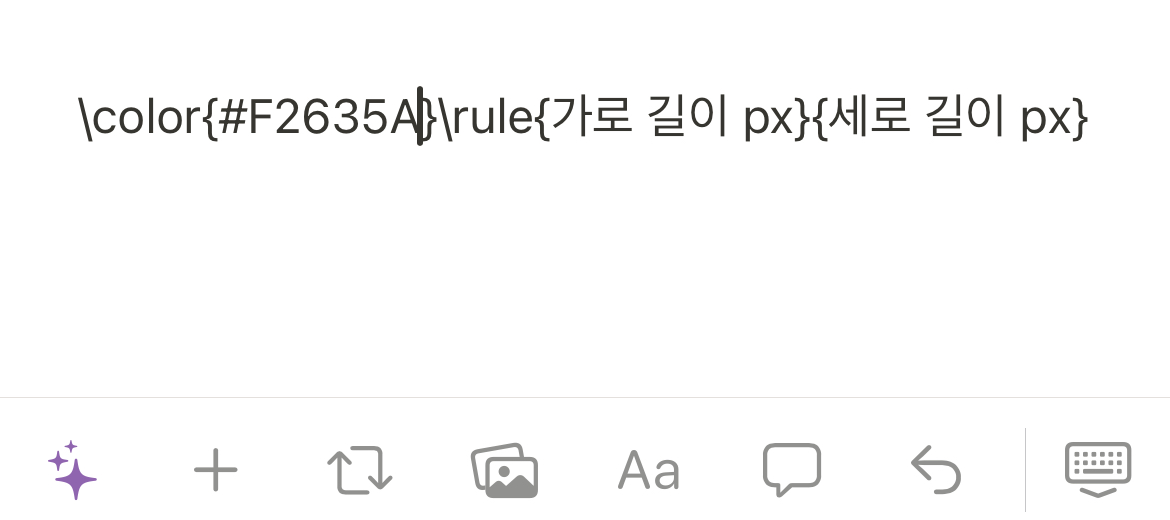
그후 원하는 색상을 넣고

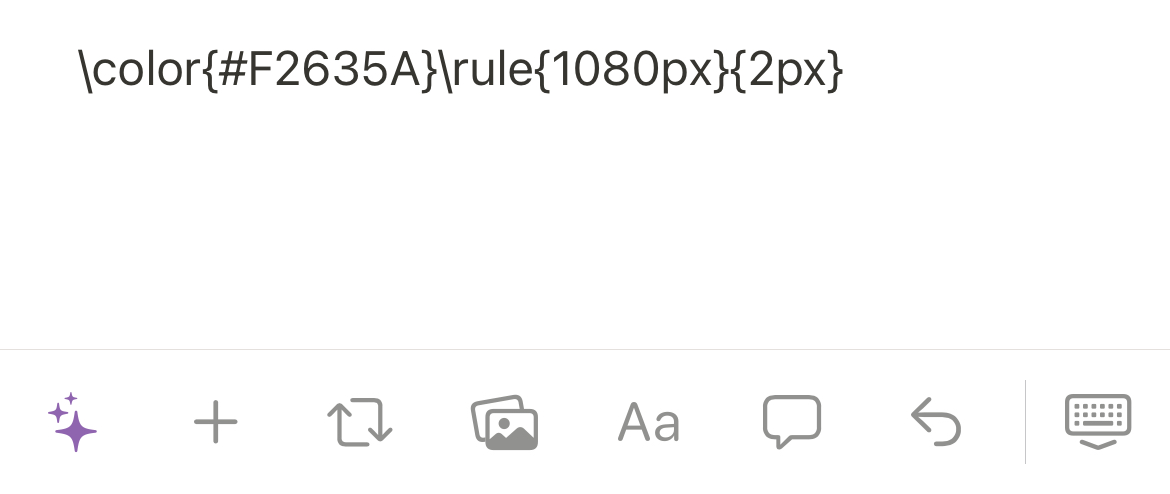
구분선의 크기를 넣습니다.
(저는 1080px X 2px로 넣어볼게요)

그리고 $$로 감싸주세요.

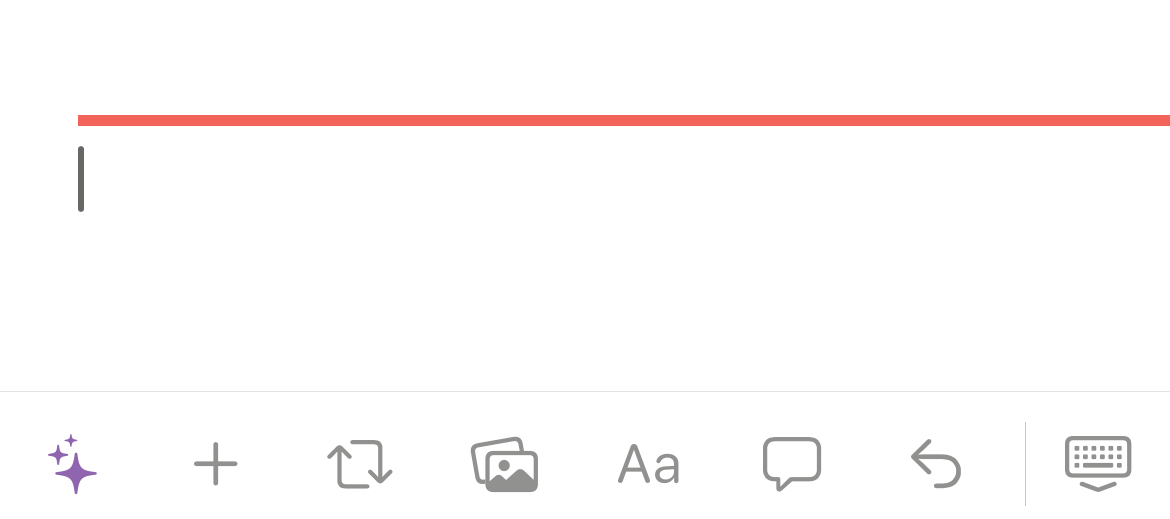
그러면 아래와 같이 색이 적용된 노션 구분선을 추가할 수 있습니다.

만약 구분선 앞에 텍스트를 넣고 싶다면 아래 코드를 활용해보세요
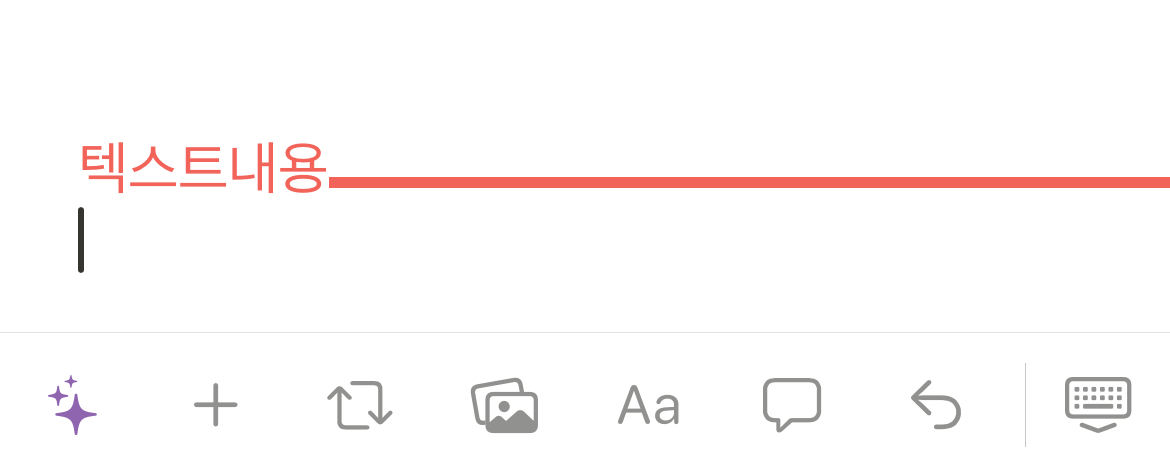
\color{#색상 코드}텍스트 내용\rule{가로 길이 px}{세로 길이 px}
그러면 아래와 같이 구분선 앞에 텍스트를 넣을 수 있습니다.

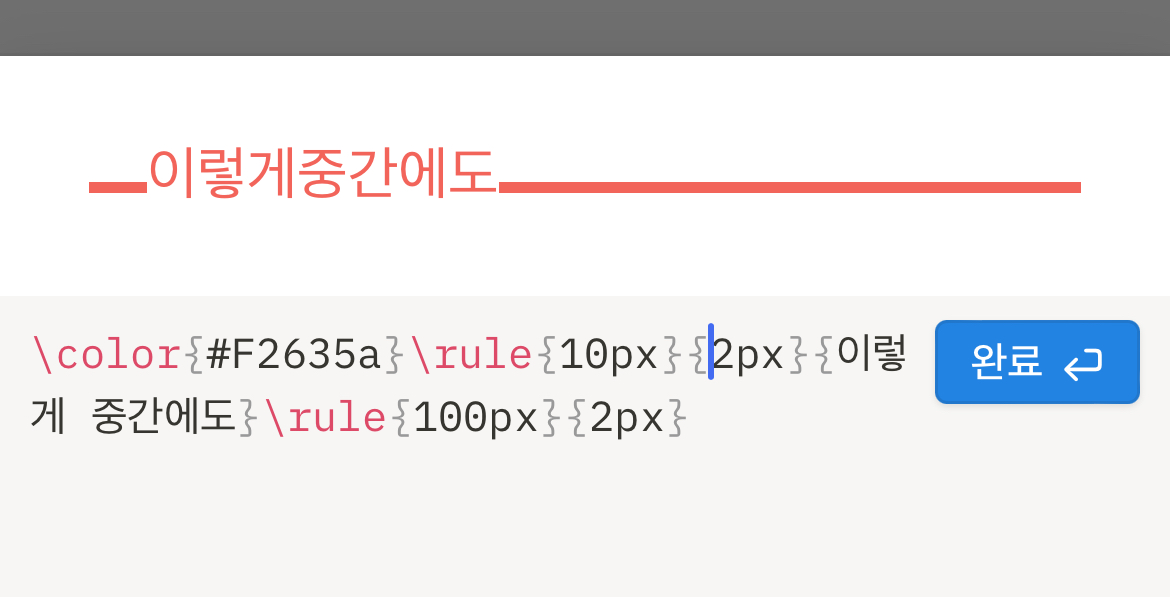
혹은 \rule 코드 다음에 텍스트를 {}로 감싸넣고 \rule 코드 넣어 구분선 중간에 텍스트를 넣는 것도 가능합니다.

노션 수식 색상 변경 팁
수식블록으로 위의 노션 색상 변경을 하면 미리보기가 가능하기에 코드를 복사해서 우선 넣어 $$로 감싸 수식 블록으로 바꾸고 수식 블록 편집 화면에서 미리보기로 이리저리 바꾸며 노션을 꾸며보세요.
예시 노션 페이지 보러가기
[노션사용법] 노션 구분선 이모지로 꾸미는 방법(노션 수식 블록)
노션 이모지 구분선 만들기 노션 꾸미기 노션에서 수식 블록을 사용하여 노션 구분선을 이모지로 꾸밀 수 있습니다. 아주아주 간단한데요. 노션에서 수식 블록을 추가한 후 아래 코드를 넣어주
branding-space.tistory.com