[노션 템플릿] 노션 타임트래커 만드는 법 템플릿 공유

노션에서 공부 혹은 운동 등 특정 수행한 일정에 대한 타임 트래커를 만드는 법과 템플릿을 아래와 같이 공유합니다.
노션 타임트래커 만드는 법 템플릿 공유
아래는 노션 타임 트래커 템플릿입니다.
접속하시어 본인의 워크스페이스에 복제하세요.
타임트래커 노션 템플릿 | Notion
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다
copper-mars-982.notion.site
노션 템플릿 복제하는 법
[노션사용법] 유용한 노션 템플릿 복제해서 사용하는 법
노션은 다재다능한 생산성 툴로서 각종 전문가들이 넘쳐나는데, 덕분에 인터넷 상에서는 유용한 유무료 노션 템플릿이 많다. 혹시 누군가 내게 유용한 노션 템플릿을 공유하고 있다면 아래 방
branding-space.tistory.com
노션 타임 트래커 템플릿 미리보기
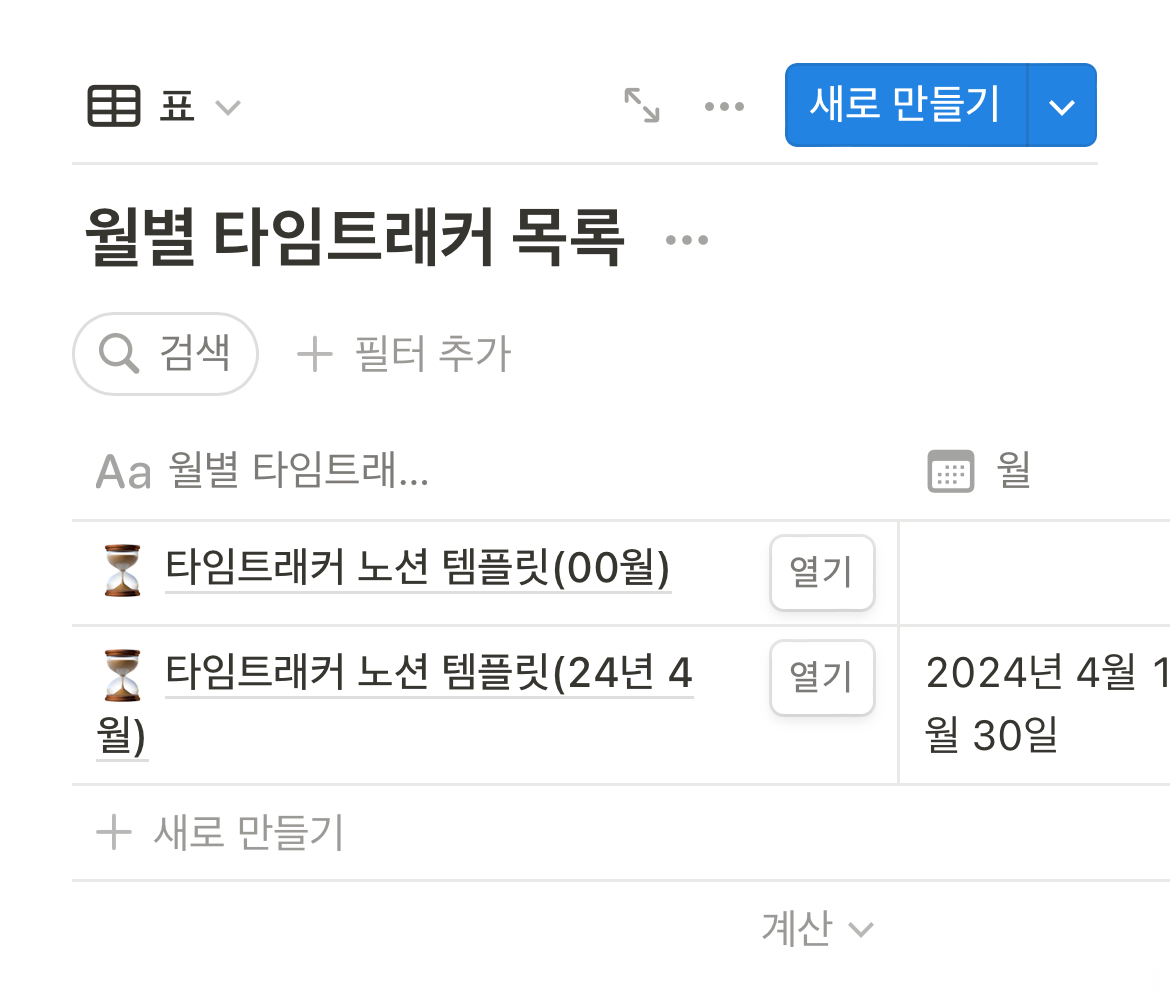
제가 공유드리는 템플릿은 개별 월별로 나누어 타임 트래커를 운영하는 기준으로 되어 있습니다.

기본형인 <⏳타임트래커 노션 템플릿(00월)>을 복제하시어 새로운 월 시작하실때 사용하시면 됩니다.
아래 이미지는 개별 월별로 구성하는 노션 타임 트래커 템플릿 입니다.



노션 타임트래커 템플릿 구성
먼저 개별 월 별 노션 타임트래커 템플릿은 두개의 데이터 베이스로 구성되어 있습니다.
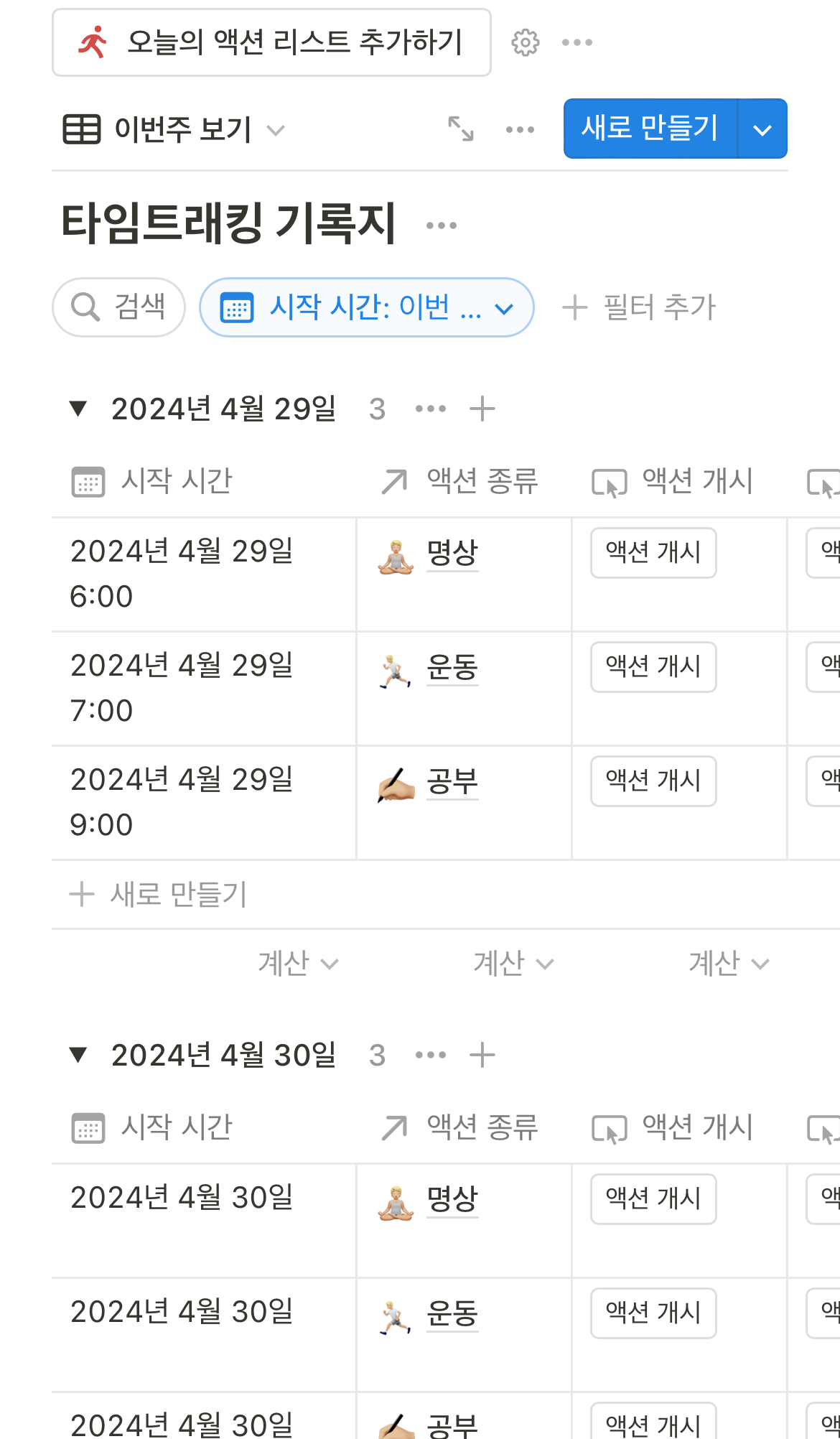
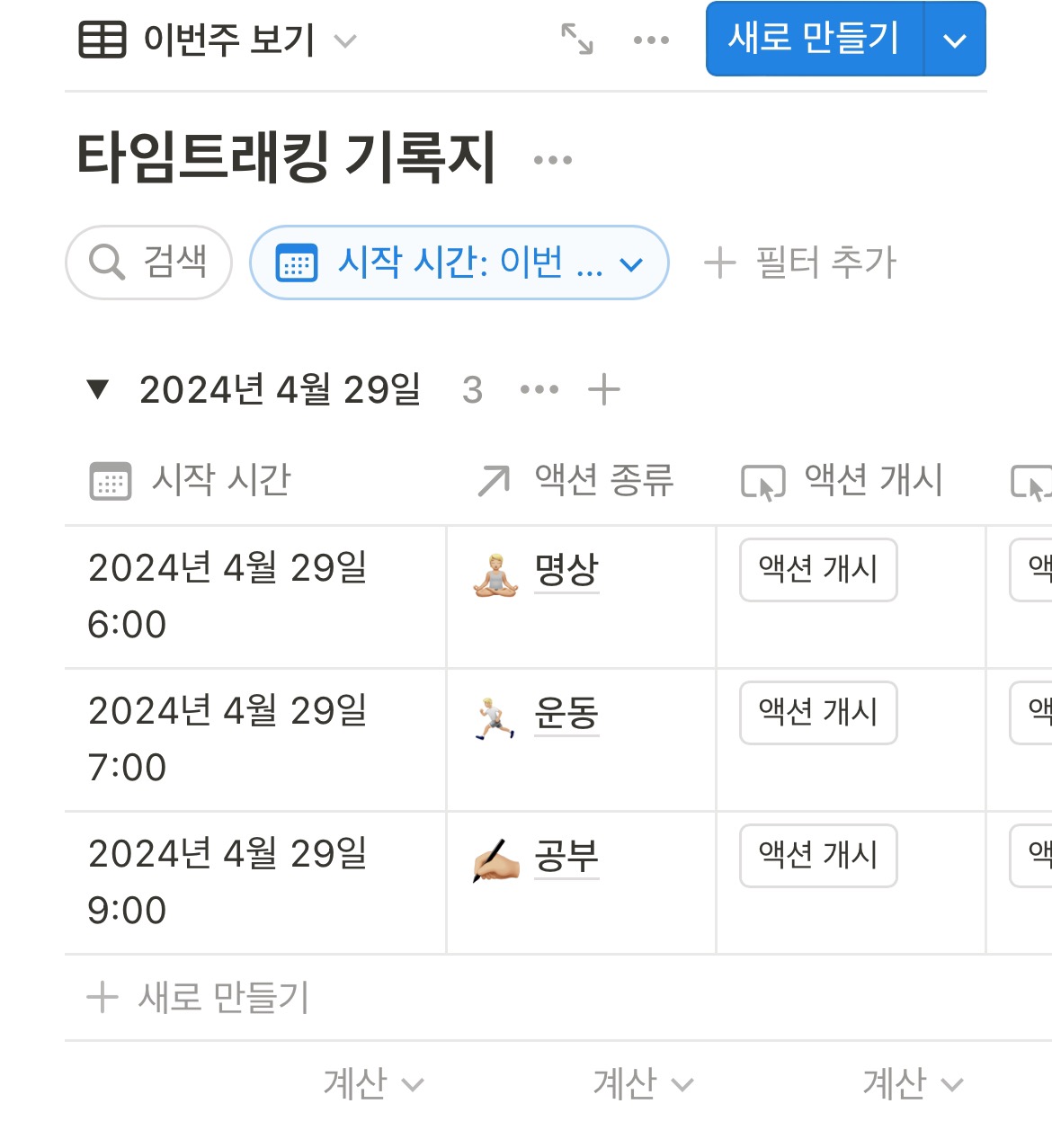
1. 타임트래커 기록지 DB

- 일자별로 액션별 소요시간 기록
- 노션 데이터 베이스 속성 버튼을 통한 시작 시간 / 종료시간 체크
- 주간 보기를 통한 일주일간 수행내역 한눈에 파악가능
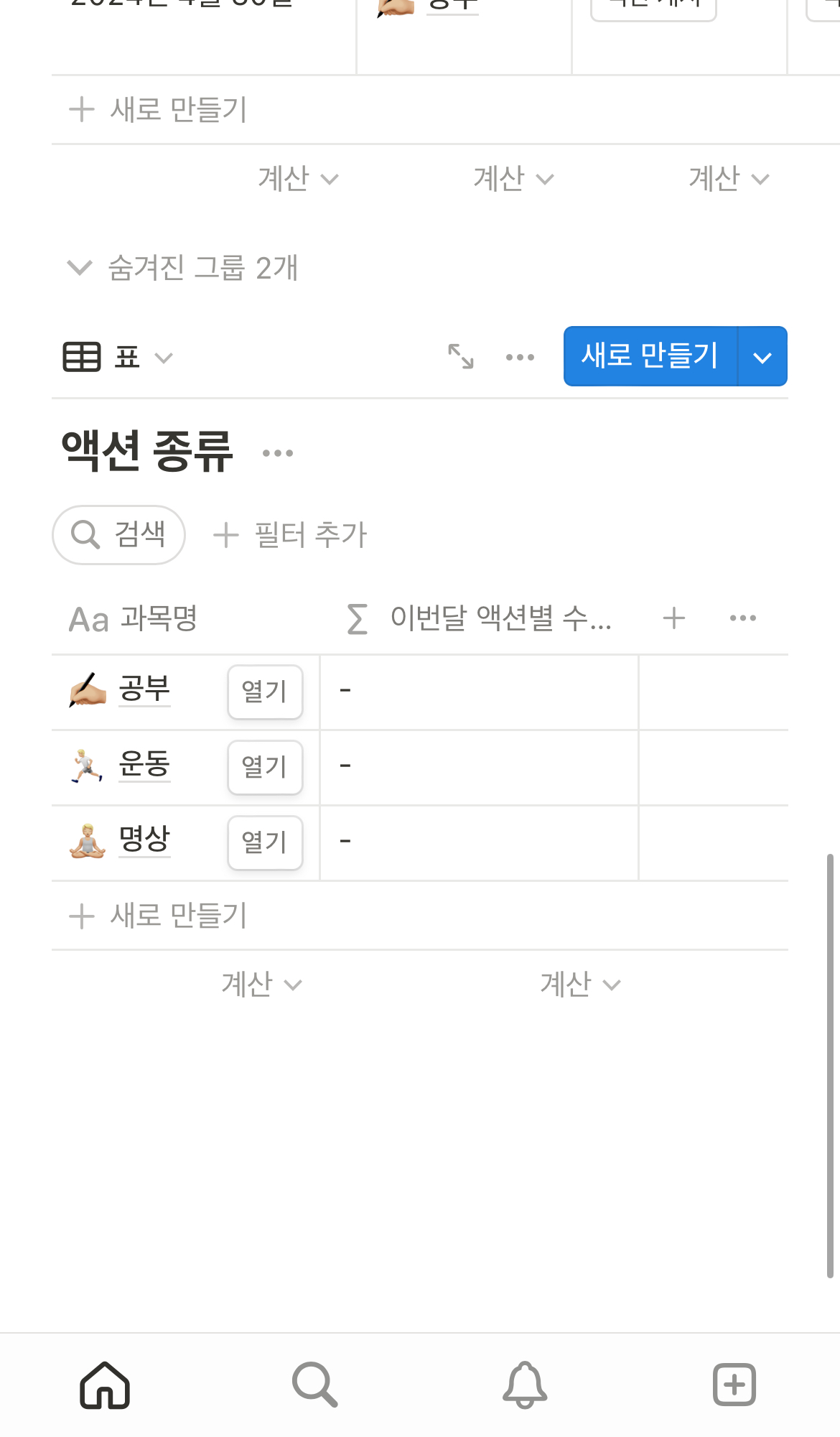
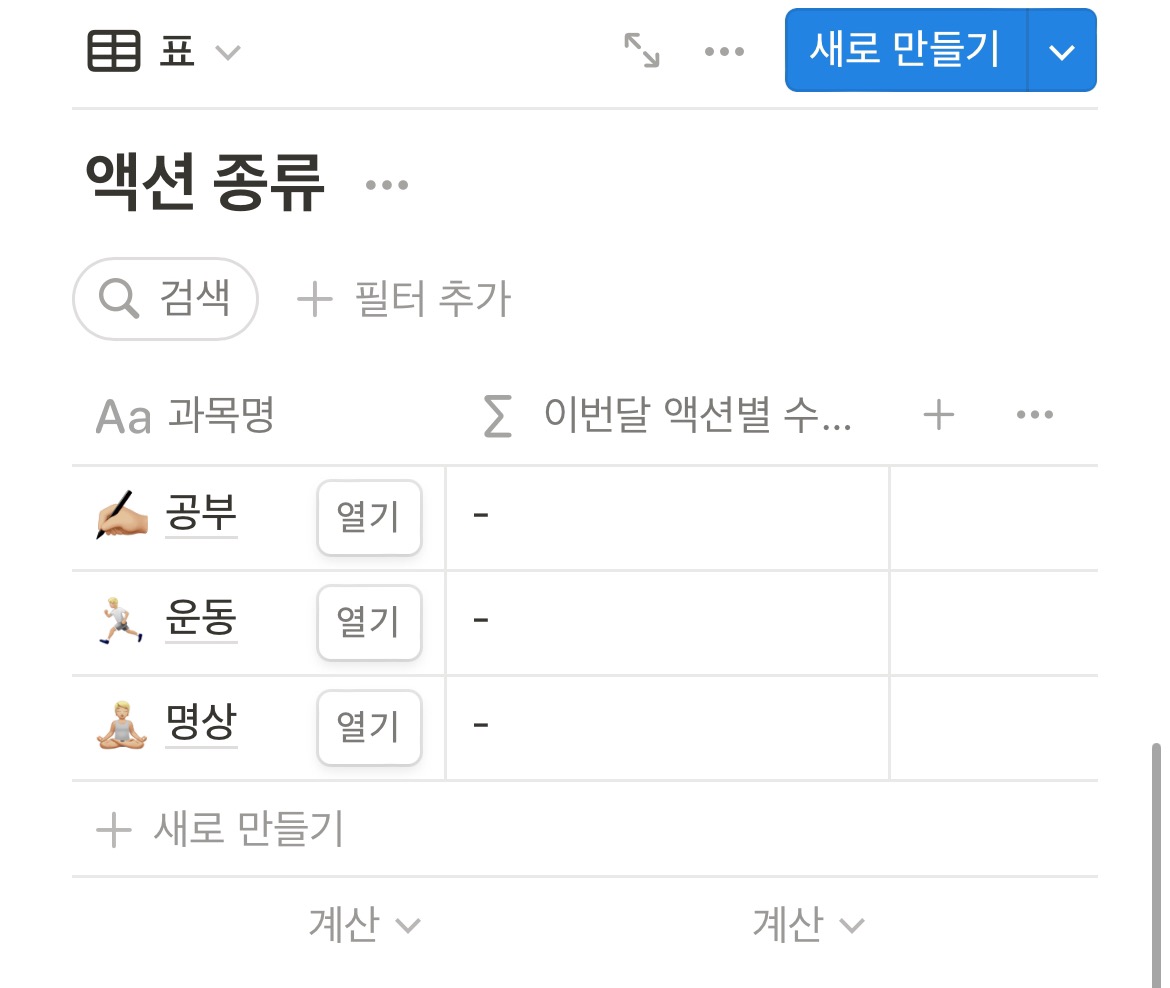
2.액션 목록 DB

- 액션 종류를 담고 있는 카테고리 DB
- 액션별로 이달의 수행시간을 자동으로 계산
- 수행하고자 하는 액션이 있다면 액션목록 DB에 추가하여 운영
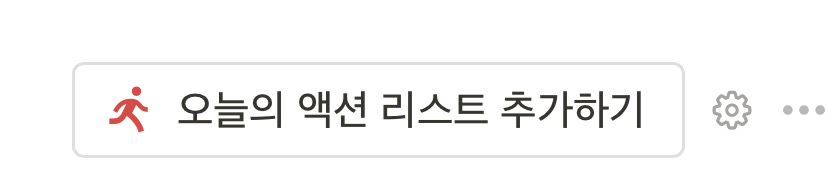
오늘의 액션 추가 버튼

개별 월 노션 타임트래커 템플릿 페이지 최상단에는 오늘의 액션을 한번에 추가하는 버튼이 있음
- 버튼을 누르면 사전에 설정된 액션 목록들이 오늘 일자를 시작 일시로 하여 추가됨
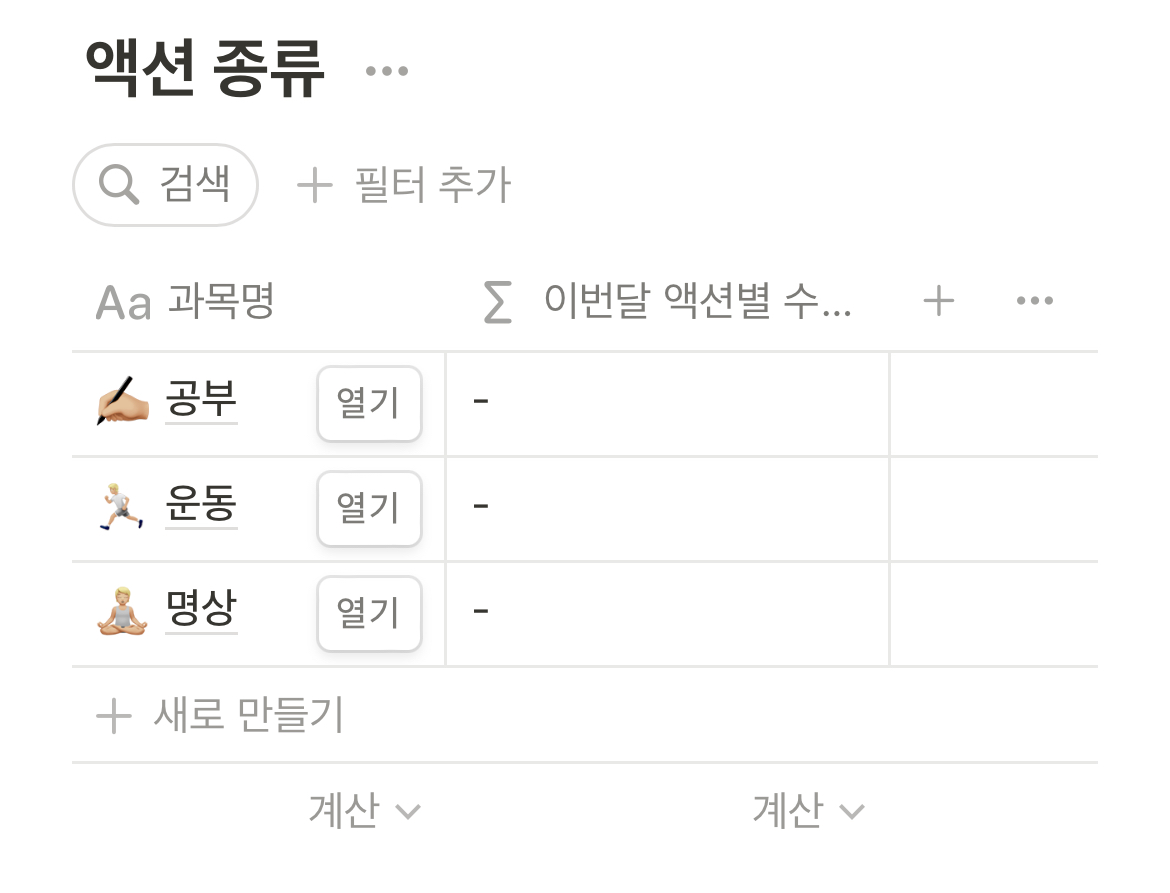
- 템플릿 디폴트 공부/운동/명상 세가지
노션 타임트래커 템플릿 사용법
(모바일 기준으로 설명하겠음 / PC도 같은 방식으로 진행 가능함)
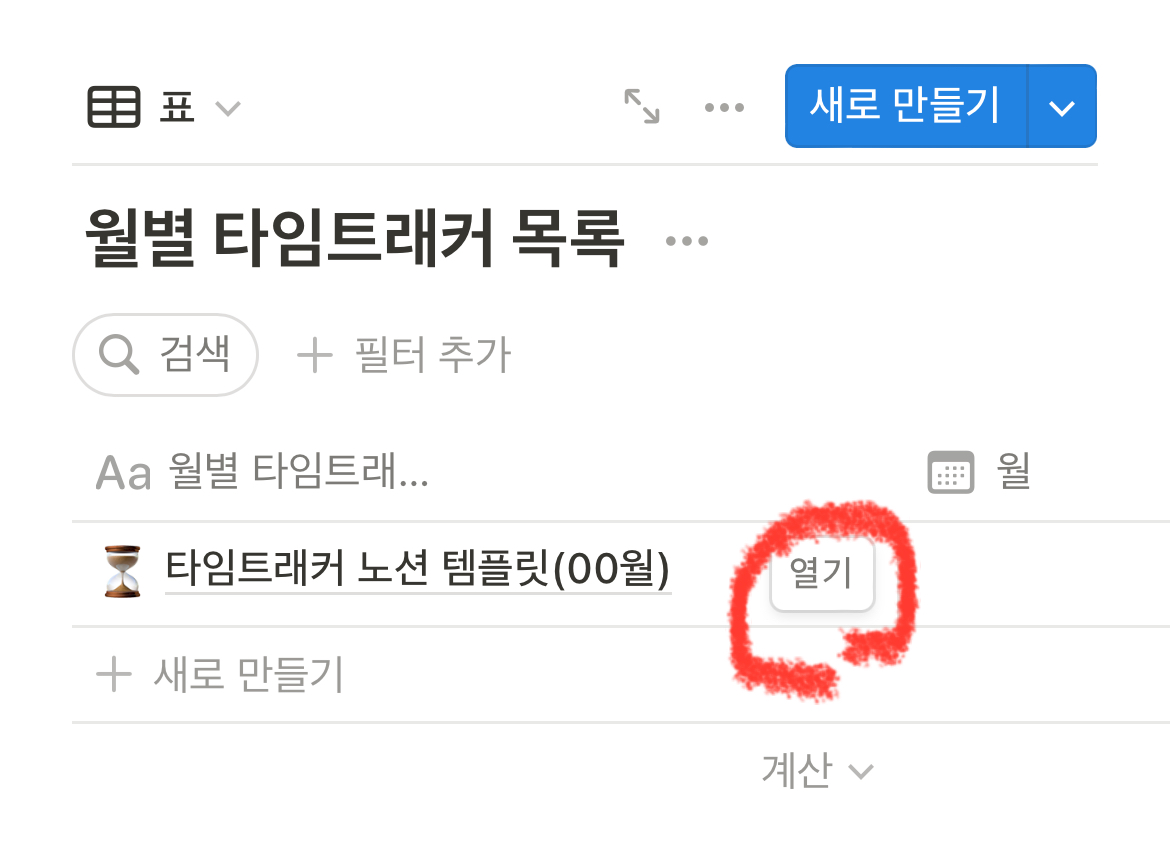
1. 이달의 타임 트래커 복제하기
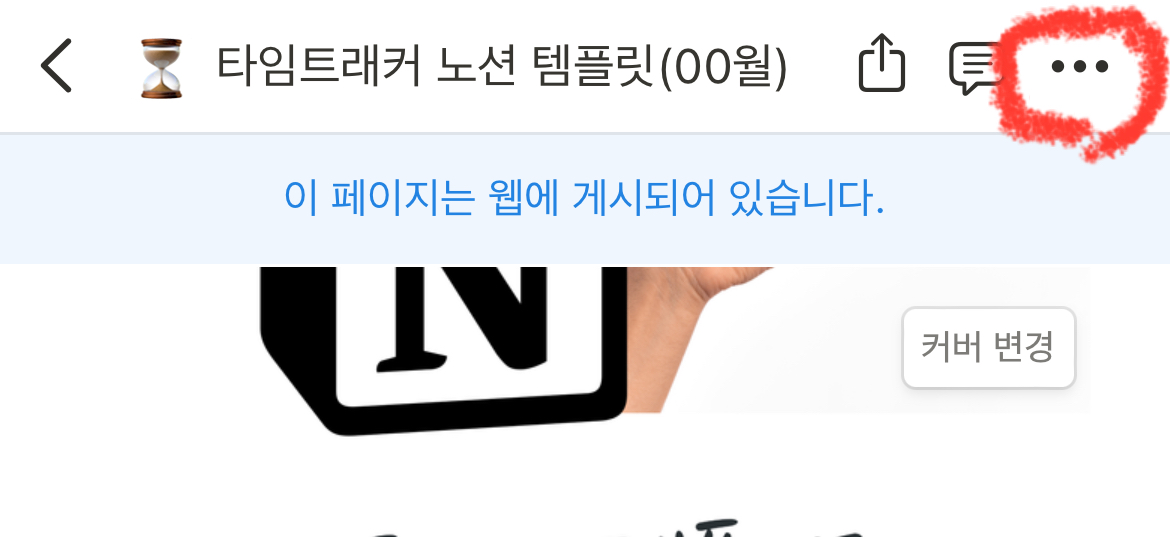
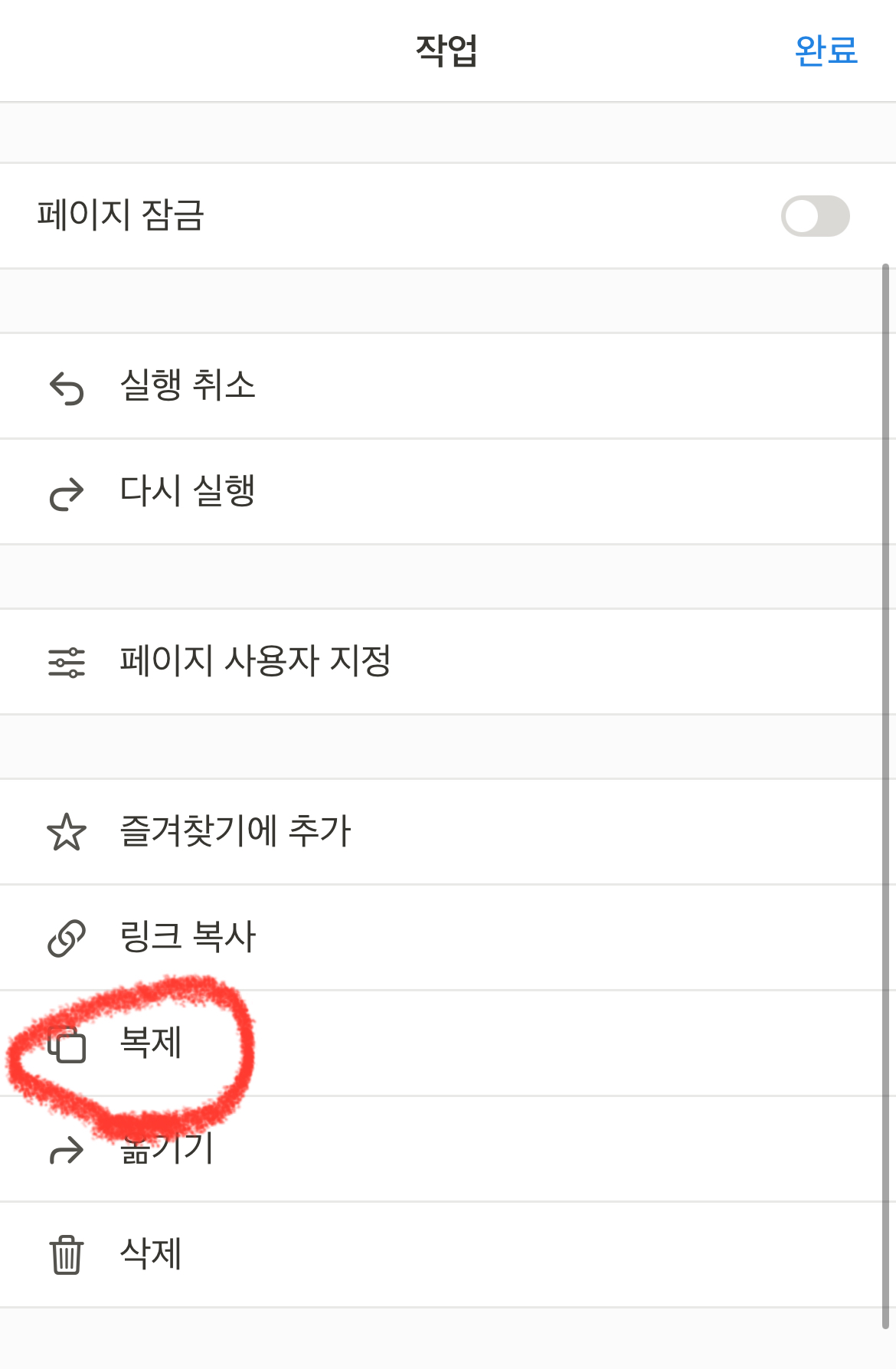
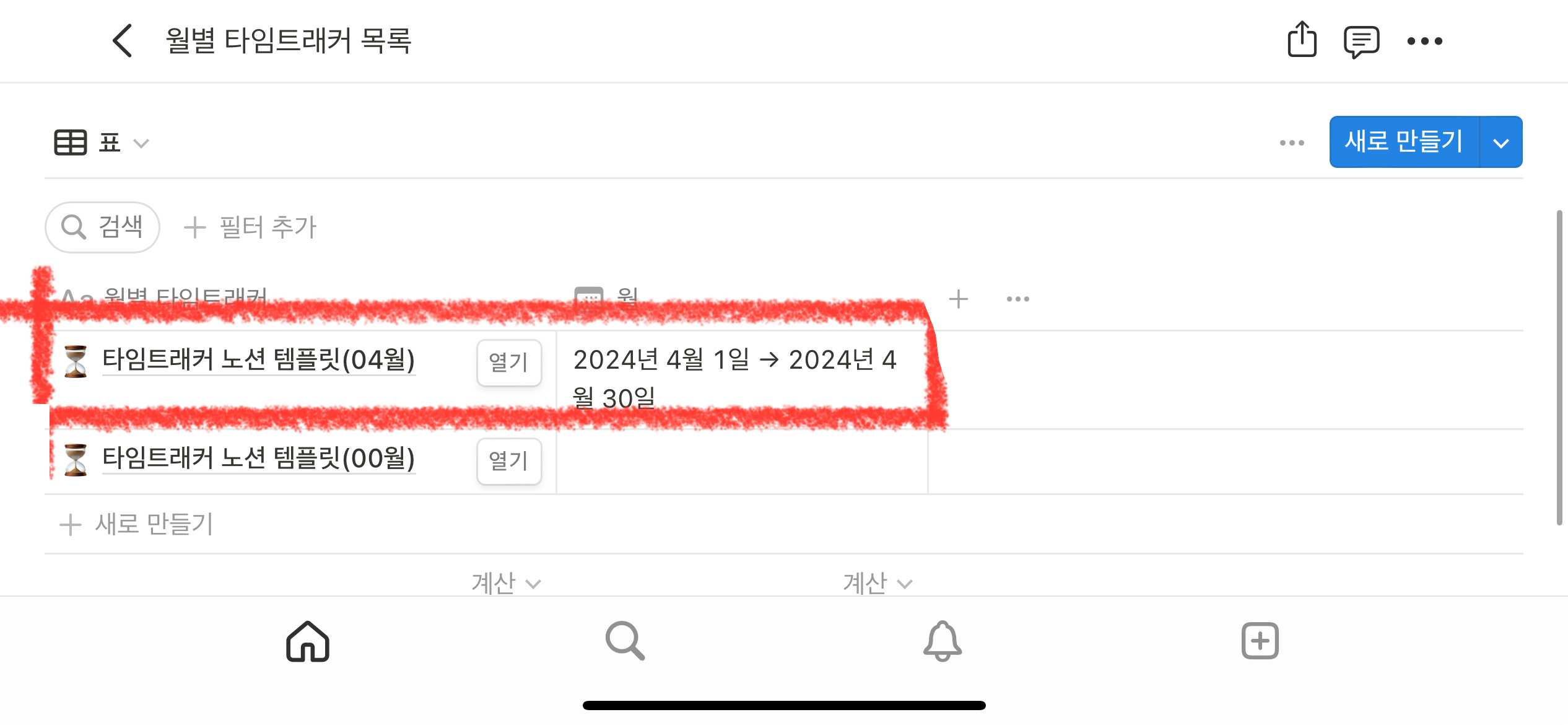
먼저 타임트래커 목록으로 들어가 기본형인 <⏳타임트래커 노션 템플릿(00월)>을 복제합니다.



복제된 페이지를 이달의 날짜로 이름을 바꾸고 일자 속성도 변경합니다.

이제 만들어진 페이지에 접속합니다.
나만의 타임 트래커 액션 목록 만들기
해당 페이지 하단에서 액션 목록 DB를 확인하고 이달에 수행하고자 하는 액션 목록을 추가합니다.

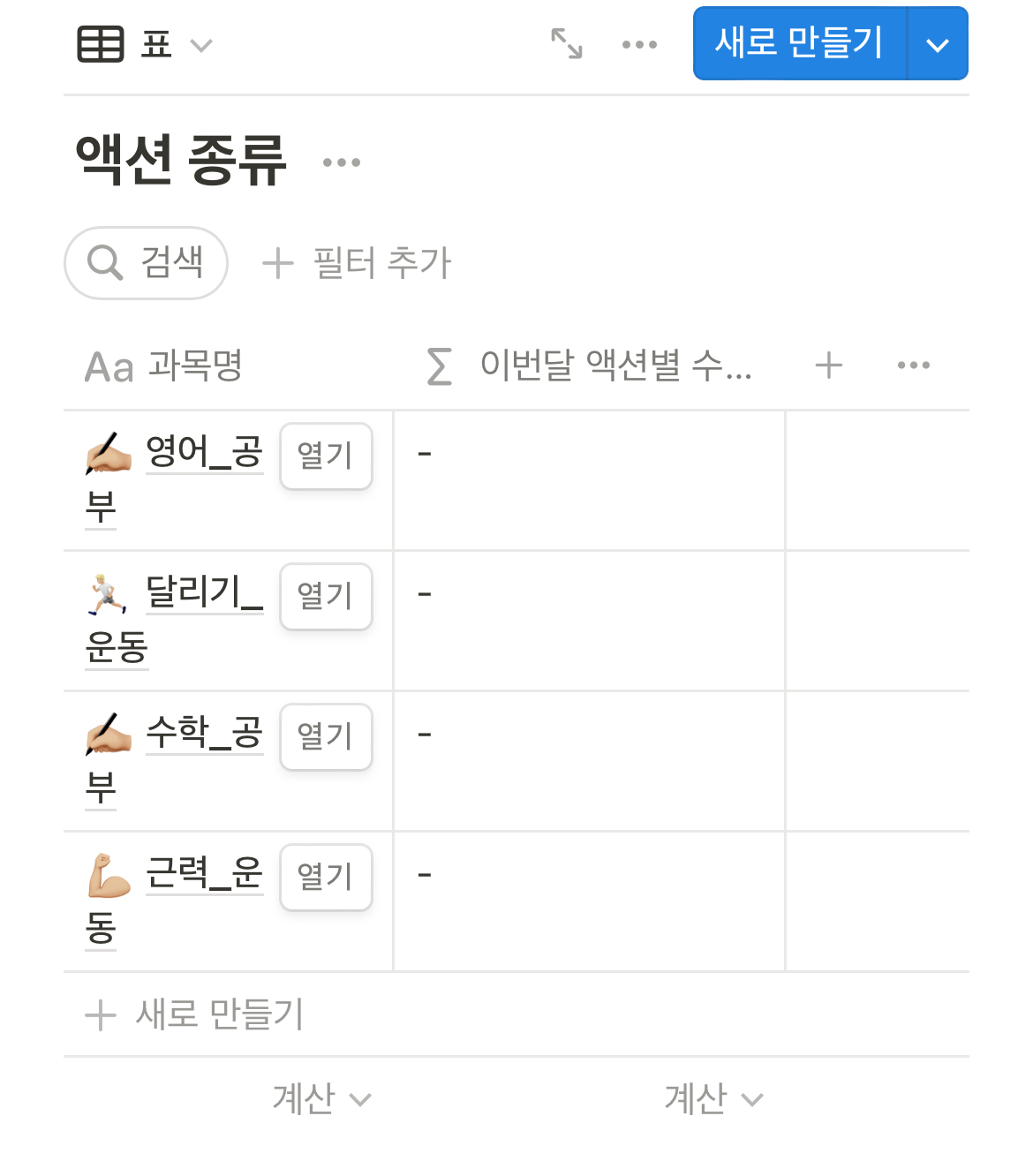
각 액션의 이름은 뭐가 되든 상관은 없지만 직관적일 수록 관리에 용이합니다.
예를 들어 아래와 같이 액션 이름을 추가해보겠습니다.
- 달리기_운동
- 근력_운동
- 영어_공부
- 수학_공부

*이왕이면 페이지 아이콘을 직관적인 이모지를 추가하여 보기 좋게 해줍니다.
타임트래커 기록지 데이터 베이스 템플릿 수정 및 추가하기
*이 단계는 꾸밈 요소를 (페이지 아이콘) 추가하고 싶지 않다면 건너 뛰고 다음 단계인 <오늘의 액션 추가 버튼> 설정 단계에서 수정해도 됨.
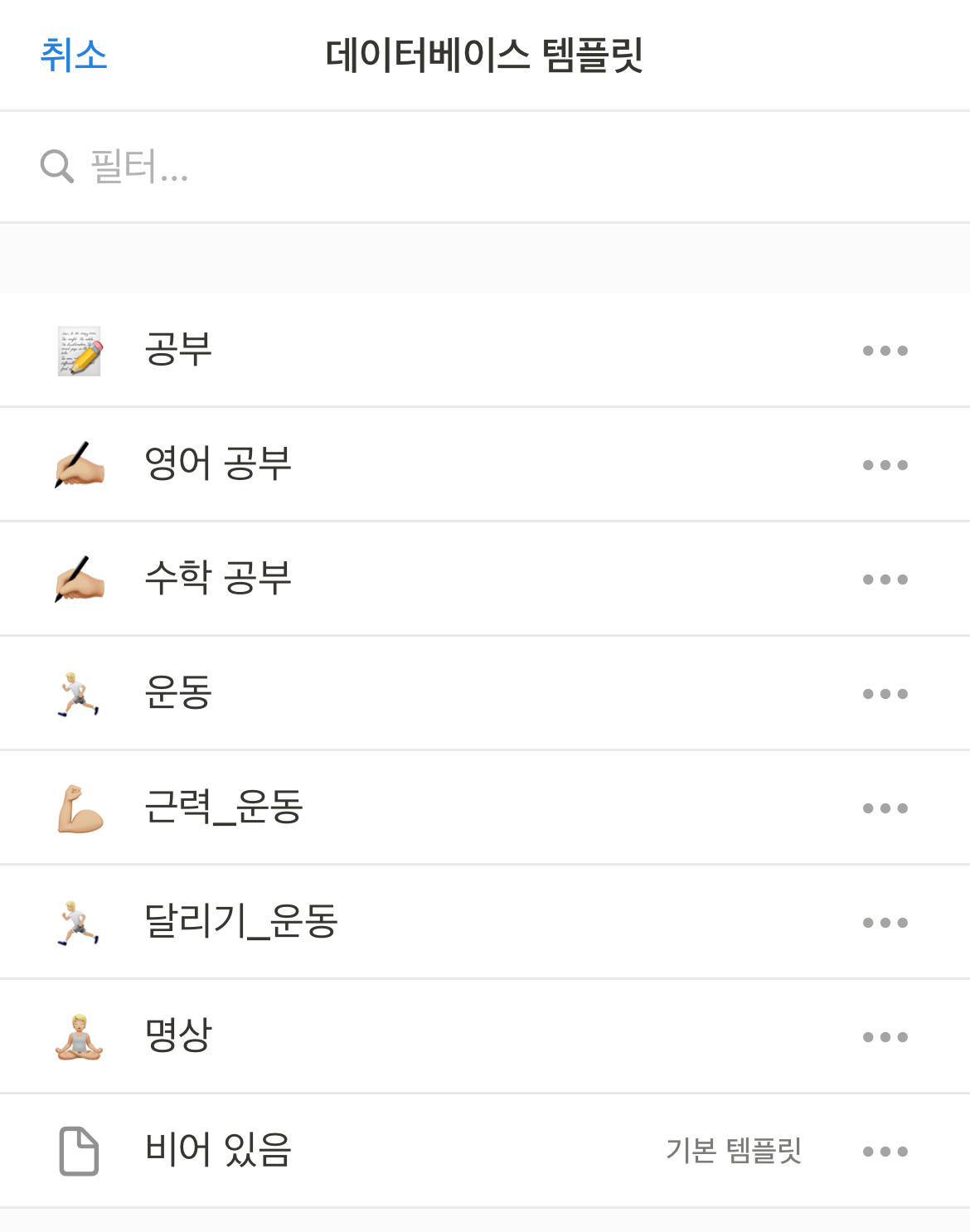
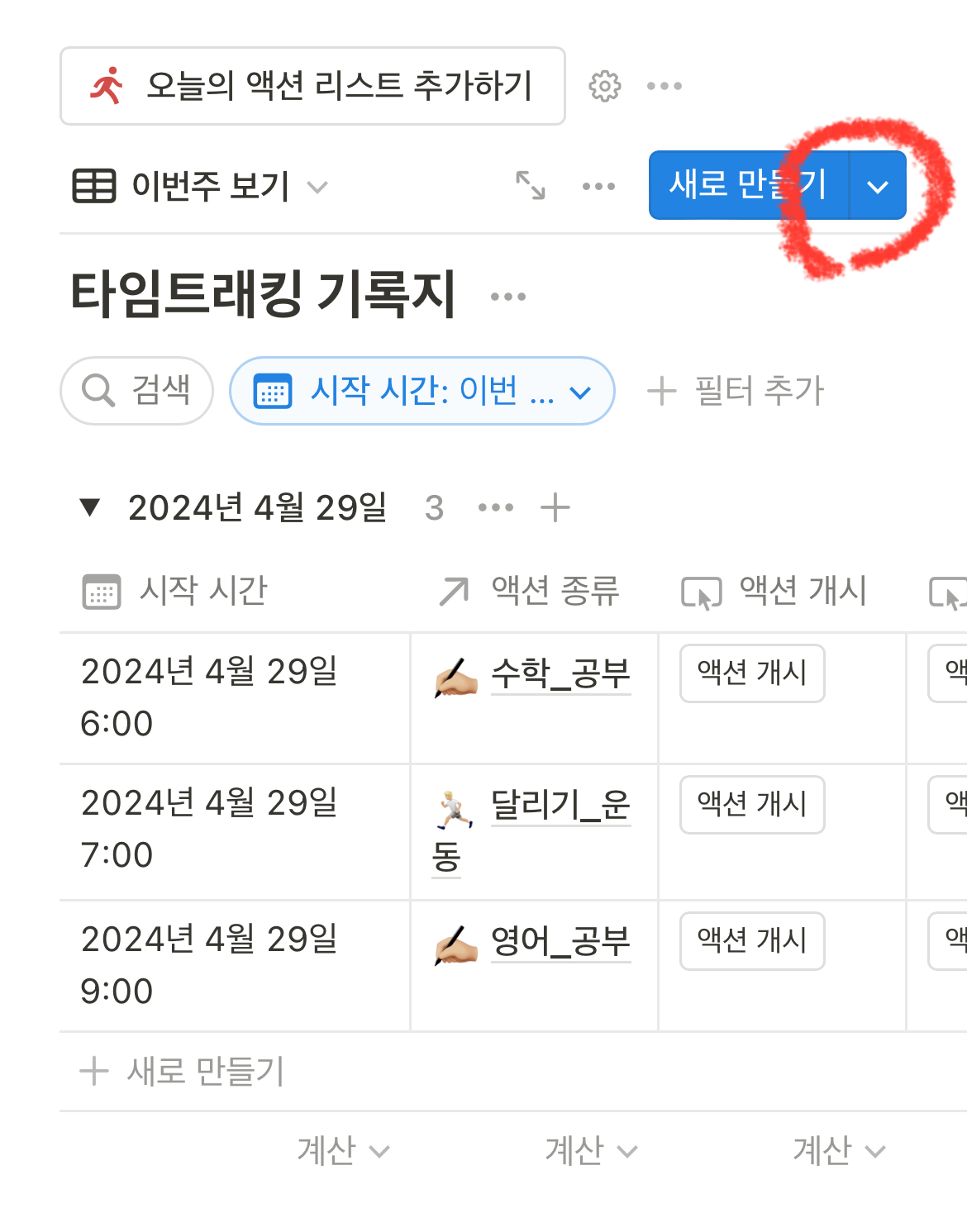
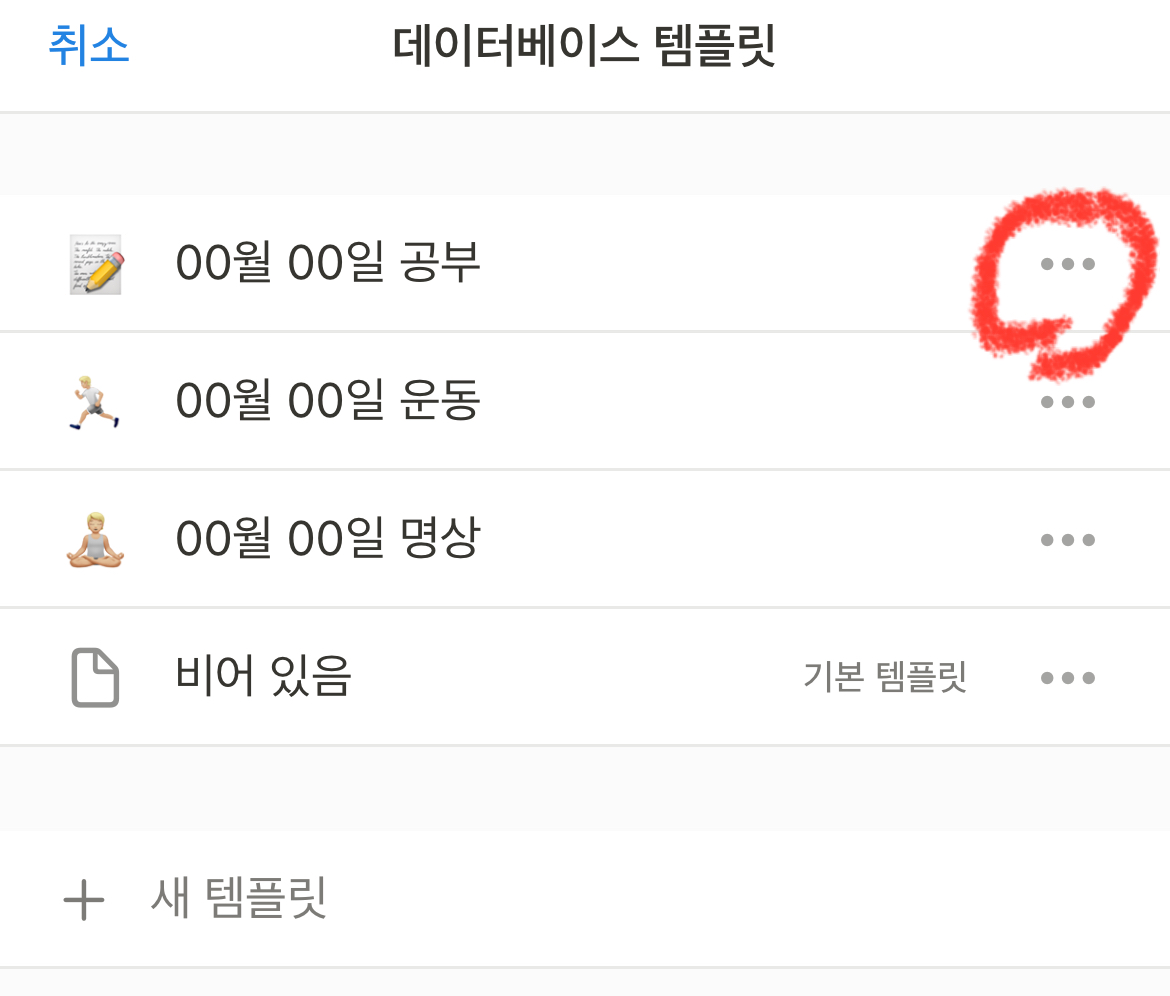
타임트래커 기록지 데이터베이스의 새로 만들기 옆 꺽새를 눌러 데이터 베이스 템플릿 목록을 확인합니다.

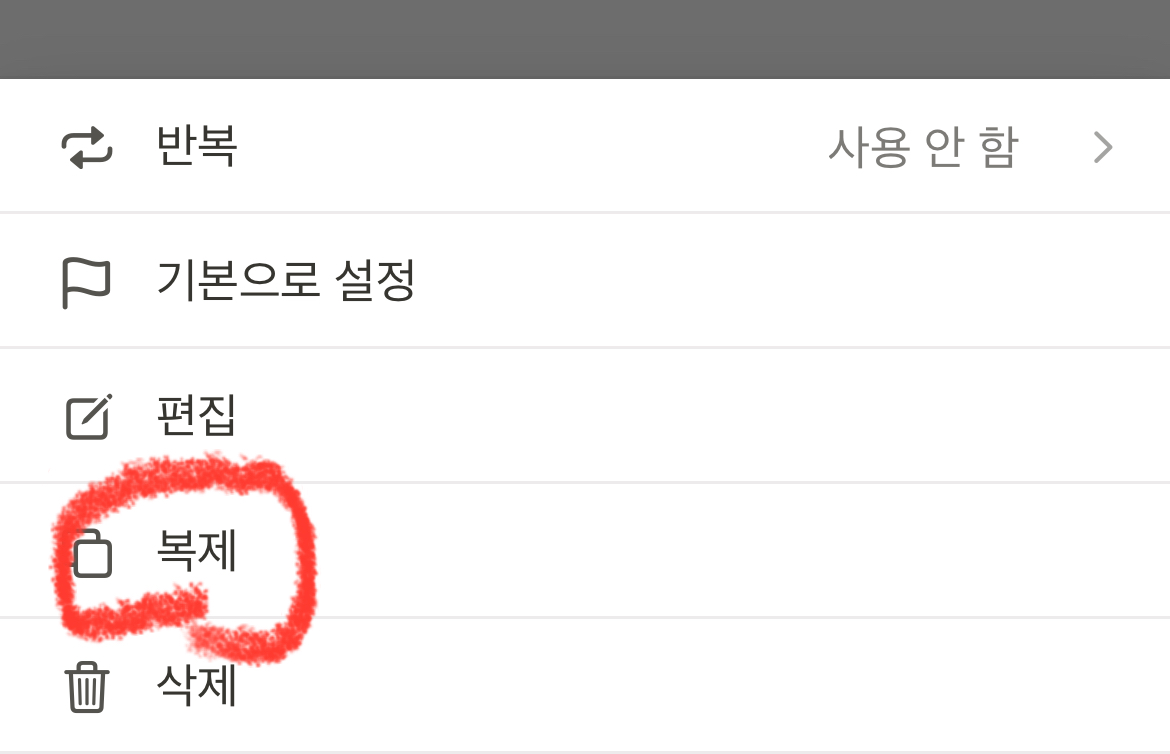
목록 중 사전에 만들었던 액션 목록과 아이콘이 일치하는 템플릿을 복제합니다.


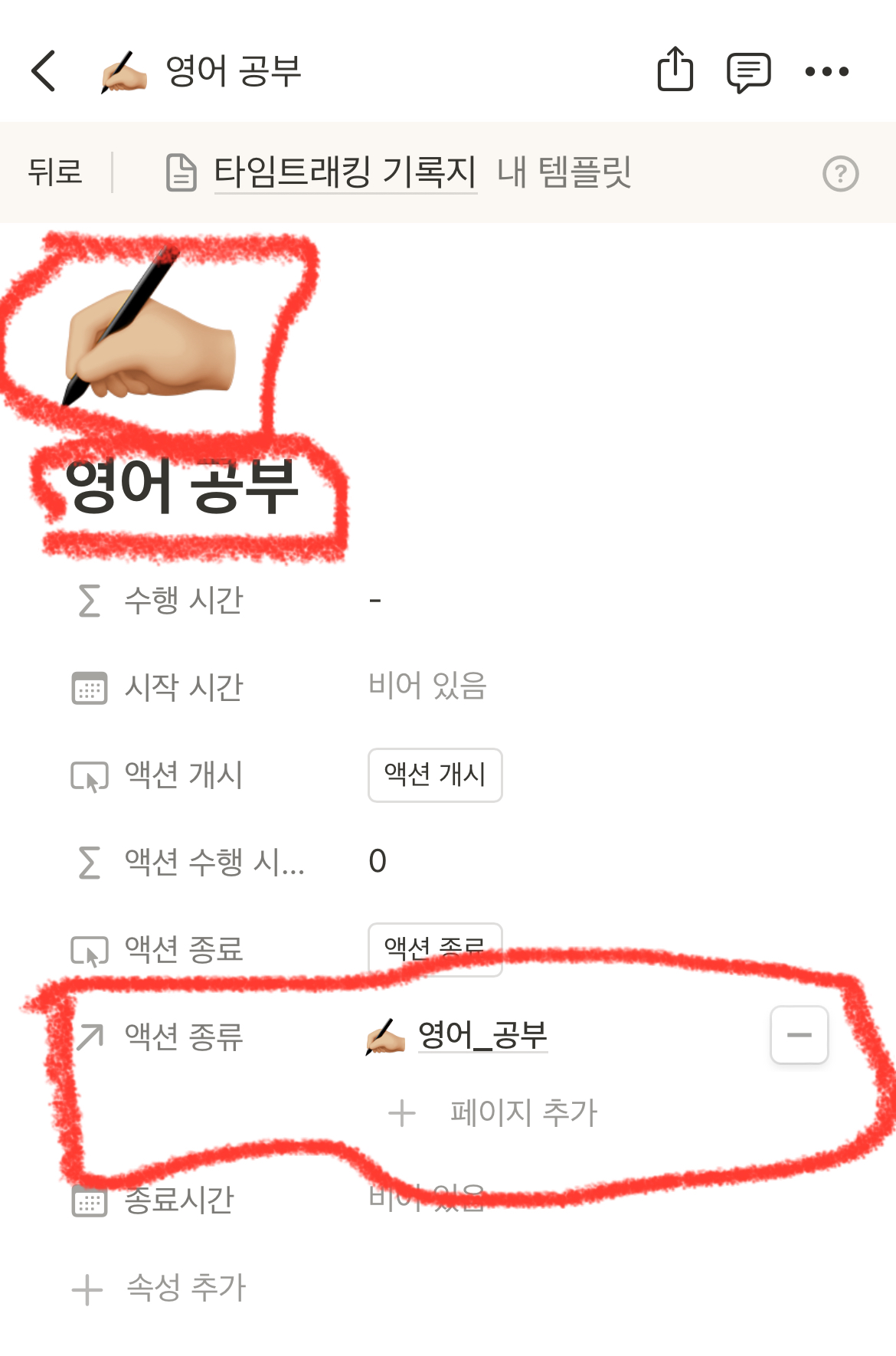
그리고 하기 이미지와 같이 노션 템플릿 속성을 변경해줍니다.
- 페이지 아이콘: 원하는 것으로
- 페이지 이름: 액션 이름
- 액션종류 (관계형 속성): 액션 이름을 찾아 세팅

*노션은 저장 버튼이 따로 없으니 좌상단의 뒤로가기 버튼으로 나가면 자동 저장 됩니다.
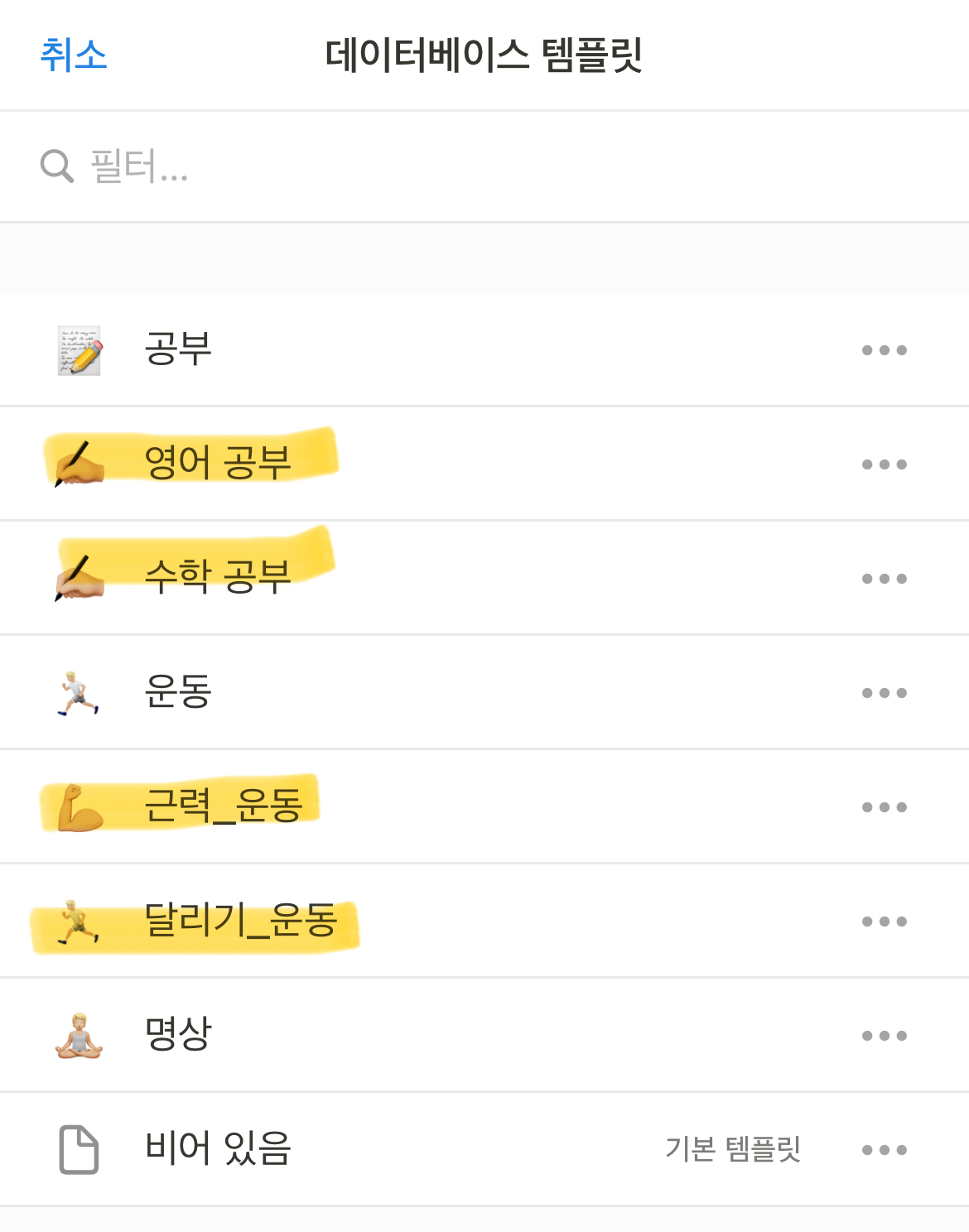
위 순서대로 액션 목록 만든 만큼 템플릿 복제 및 제작 진행합니다.

오늘의 액션 리스트 추가 버튼 설정하기
노션 타임트래커 템플릿 최상단에 있는 <오늘의 액션 리스트 추가하기> 버튼 오른쪽 ⚙️톱니바퀴를 탭/클릭합니다.

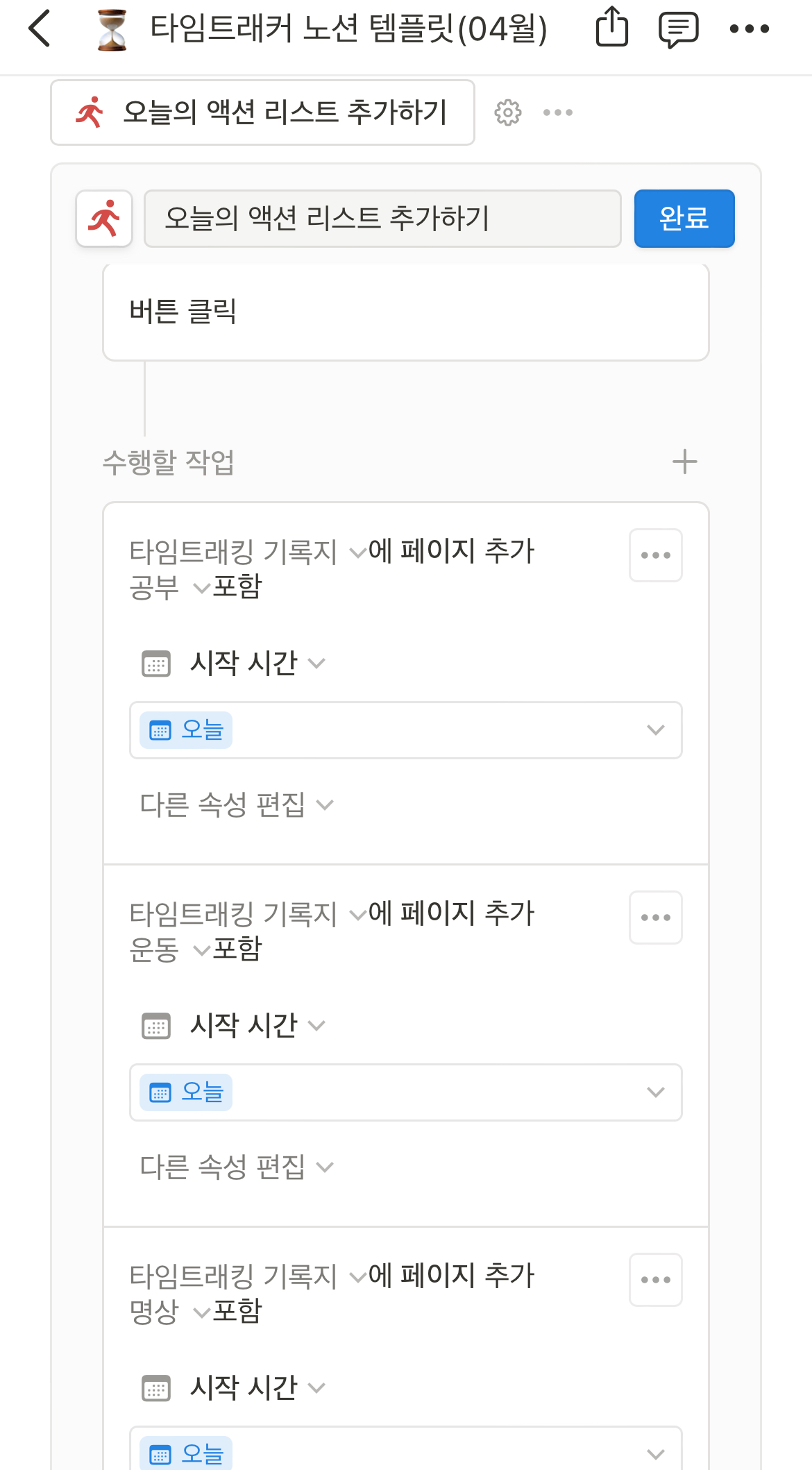
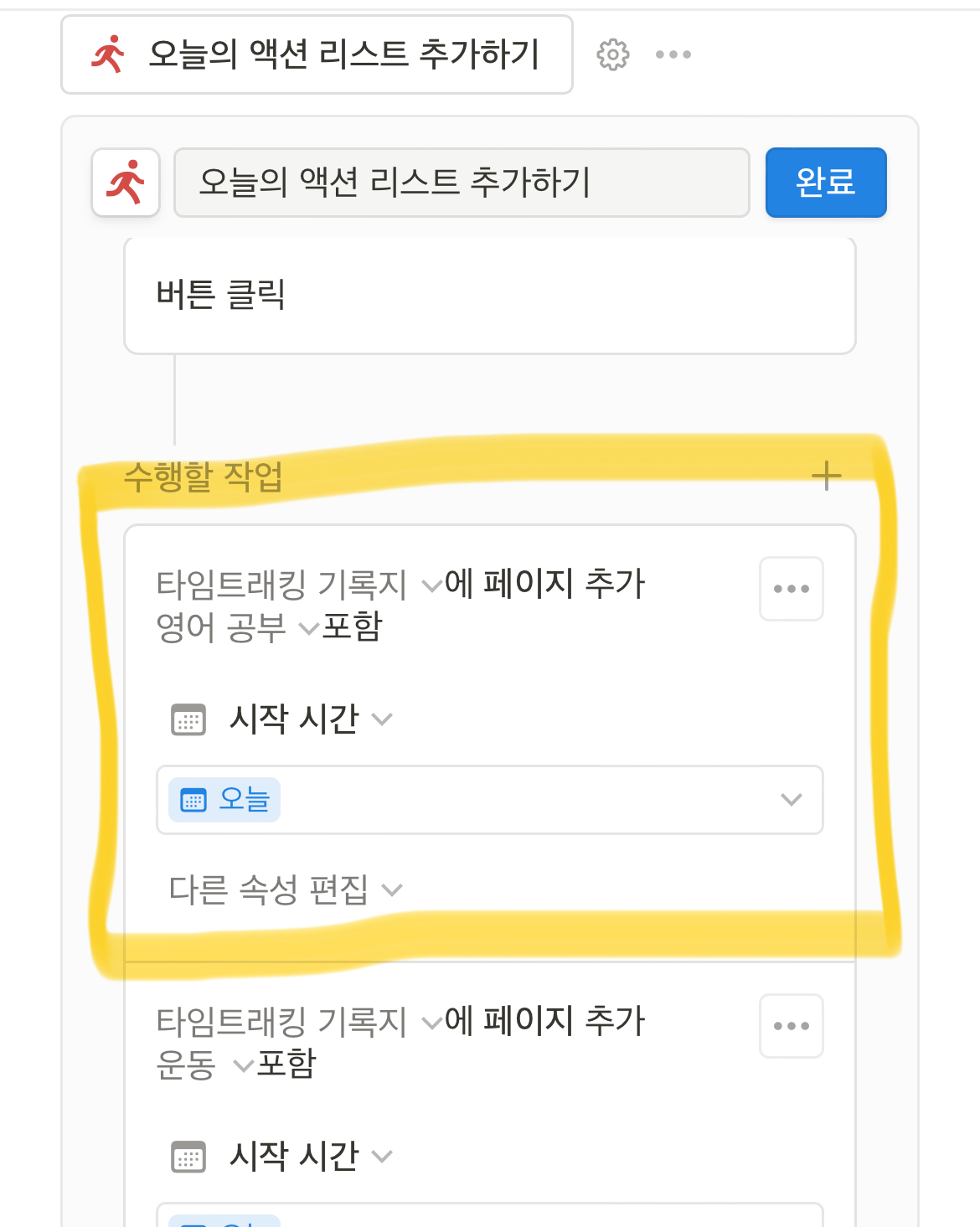
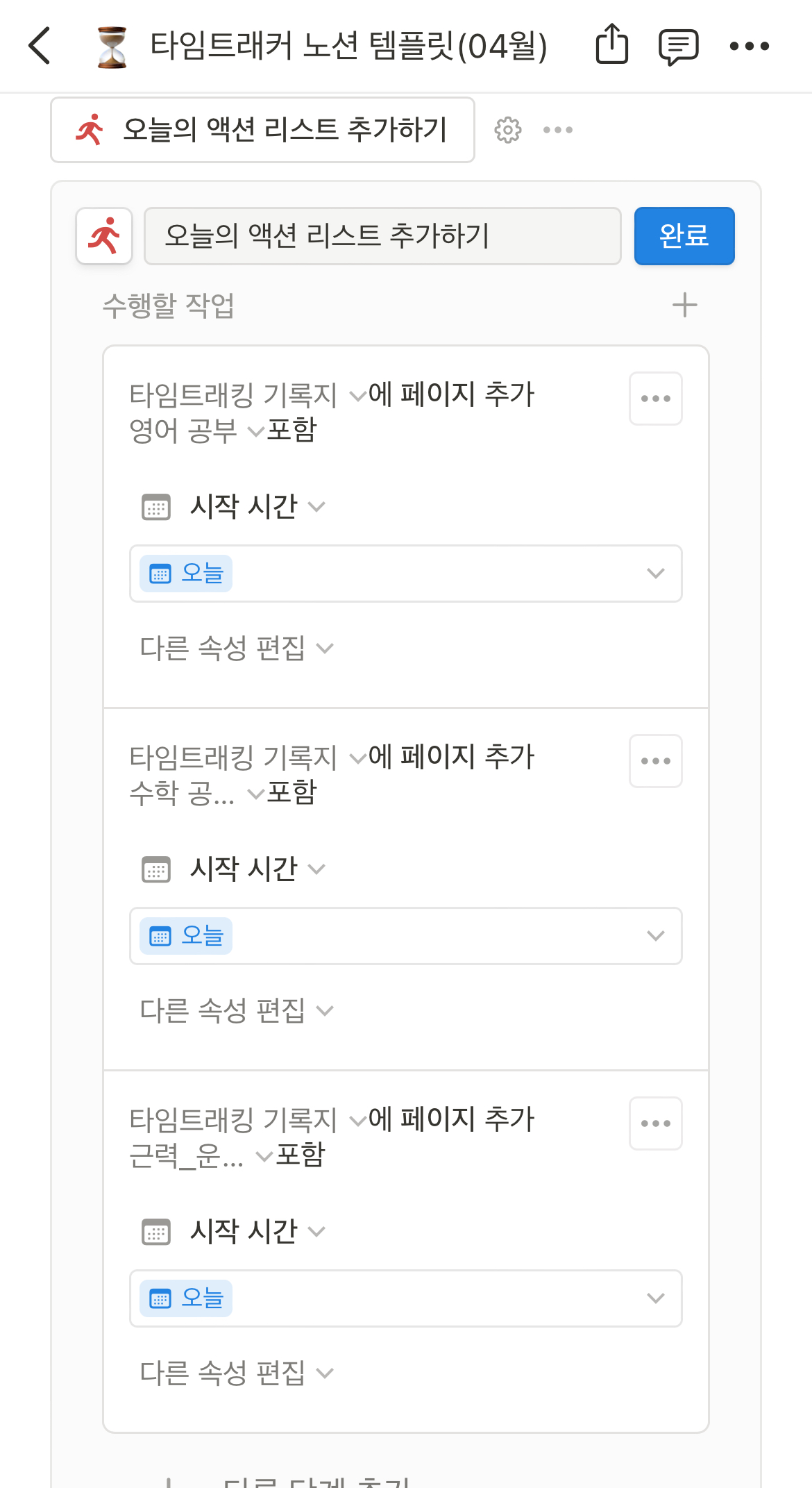
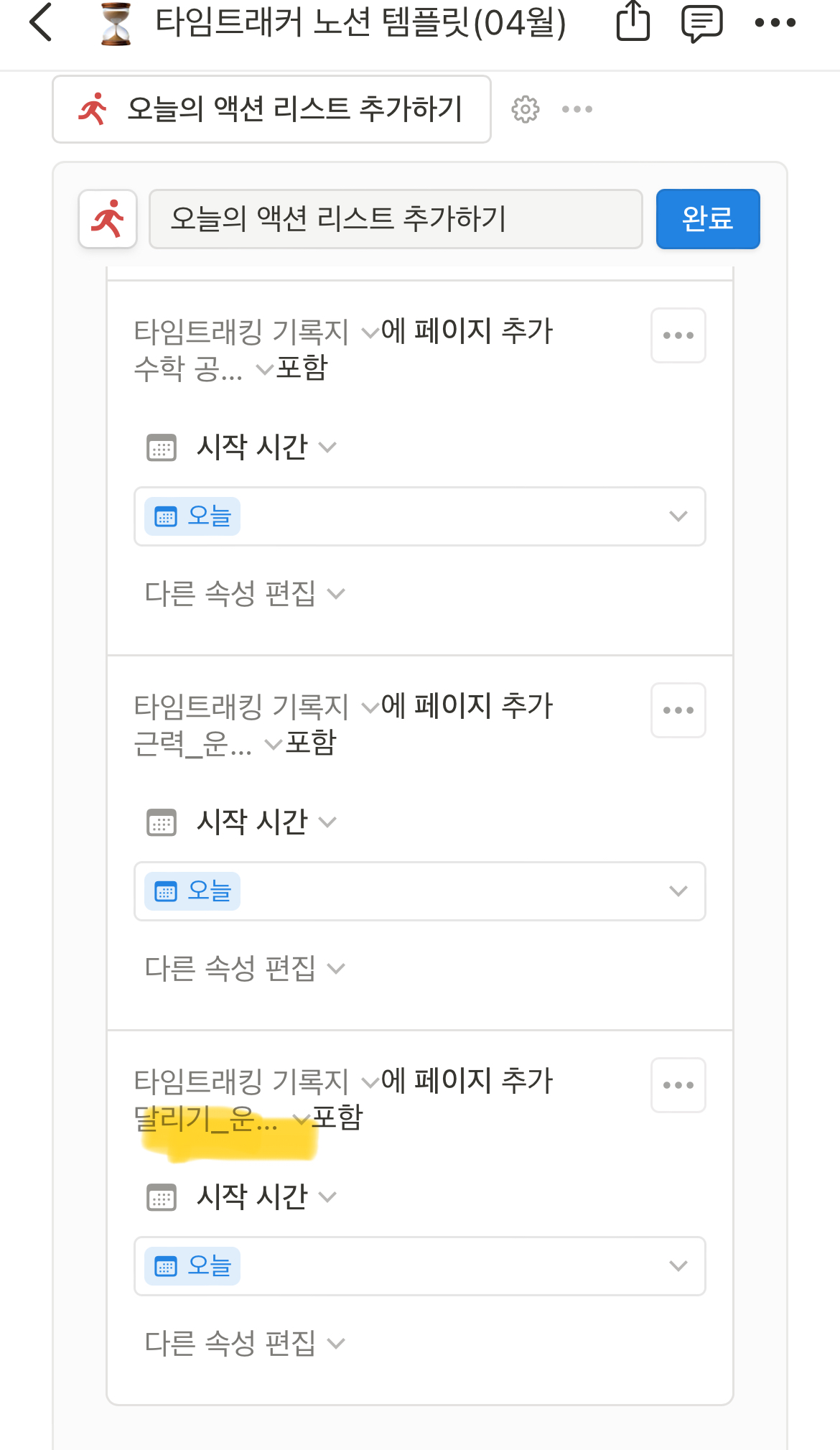
그러면 아래와 같이 버튼 설정화면이 나오는데, 여기서 추가되는 페이지 템플릿을 수정해줍니다.

디폴트 상태는 위와 같이 세가지 템플릿이 생기도록 세팅되어 있습니다.
이걸 예시와 같이 4개의 액션 목록이 오늘 날짜로 생기도록 세팅하겠습니다.
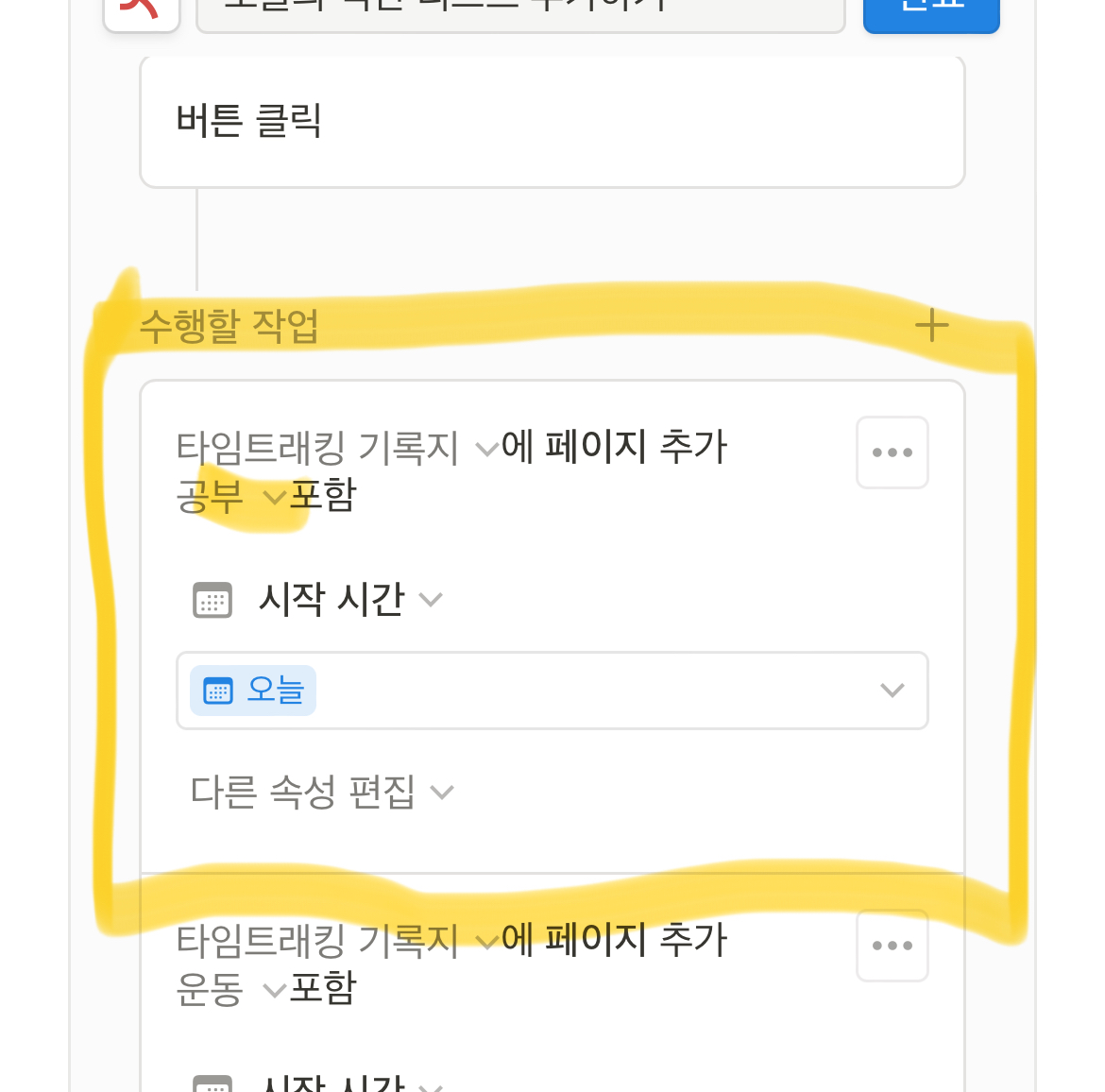
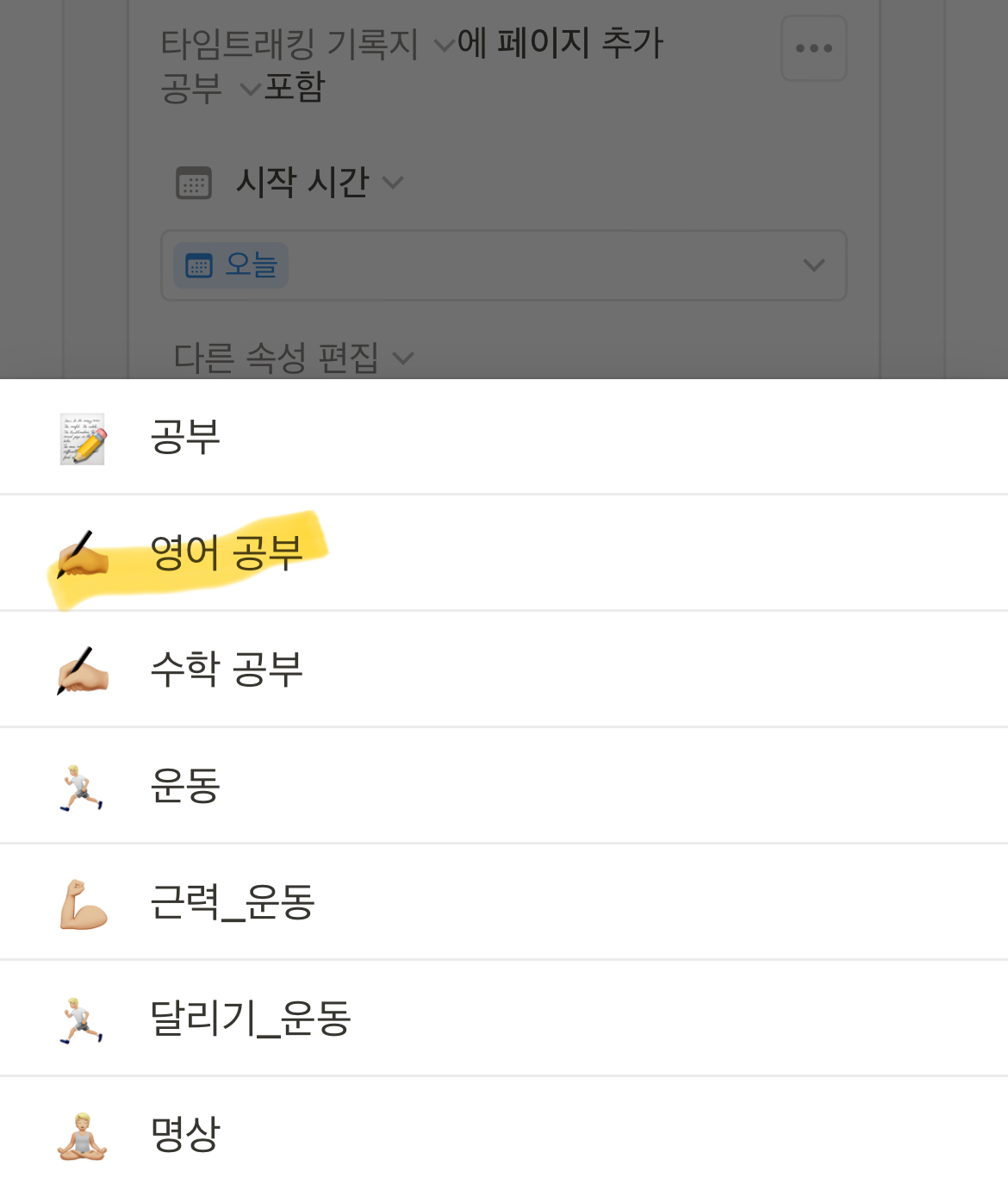
먼저 맨위의 블록에서 <공부>라는 영역을 눌러 새로 추가한 템플릿을 선택합니다.

호출 목록 중 새로만든 액션 이름을 선택합니다.


같은 방식으로 세개를 변경해줍니다

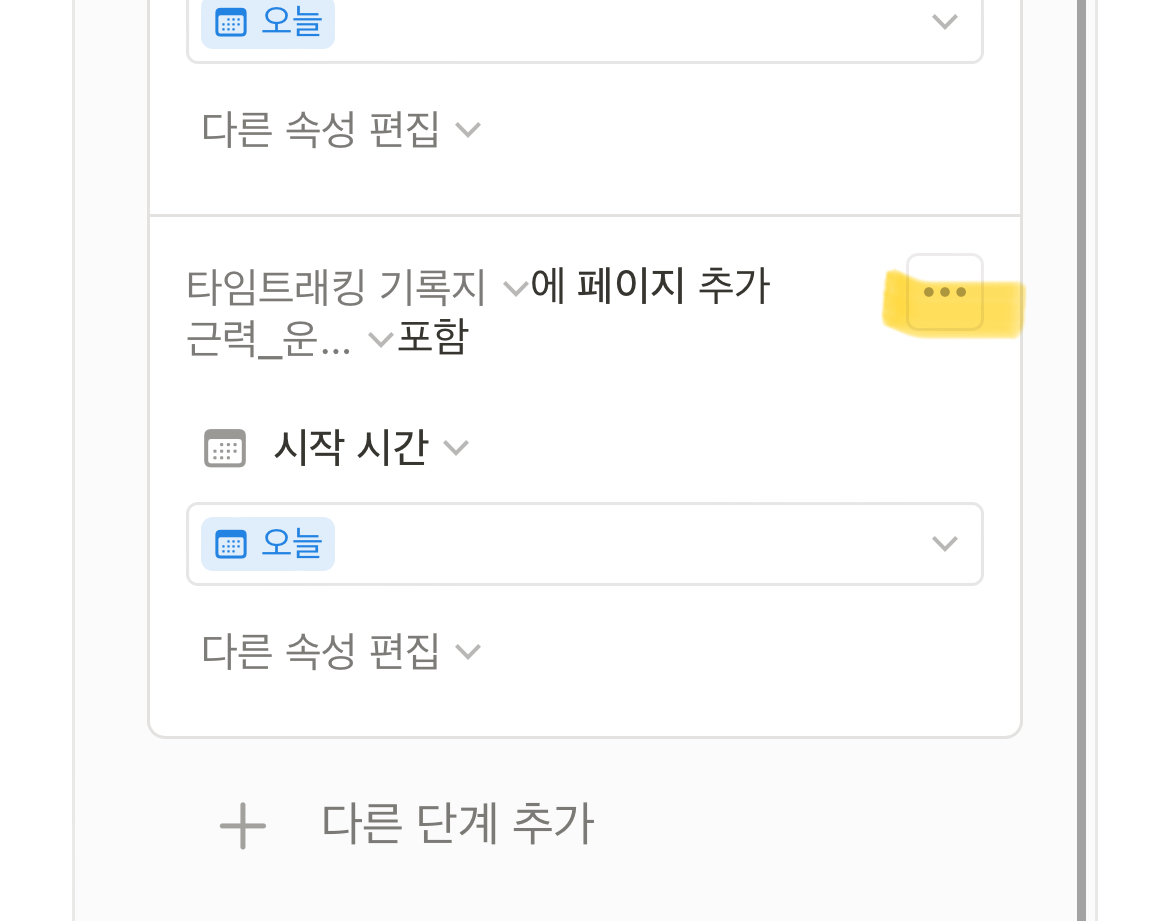
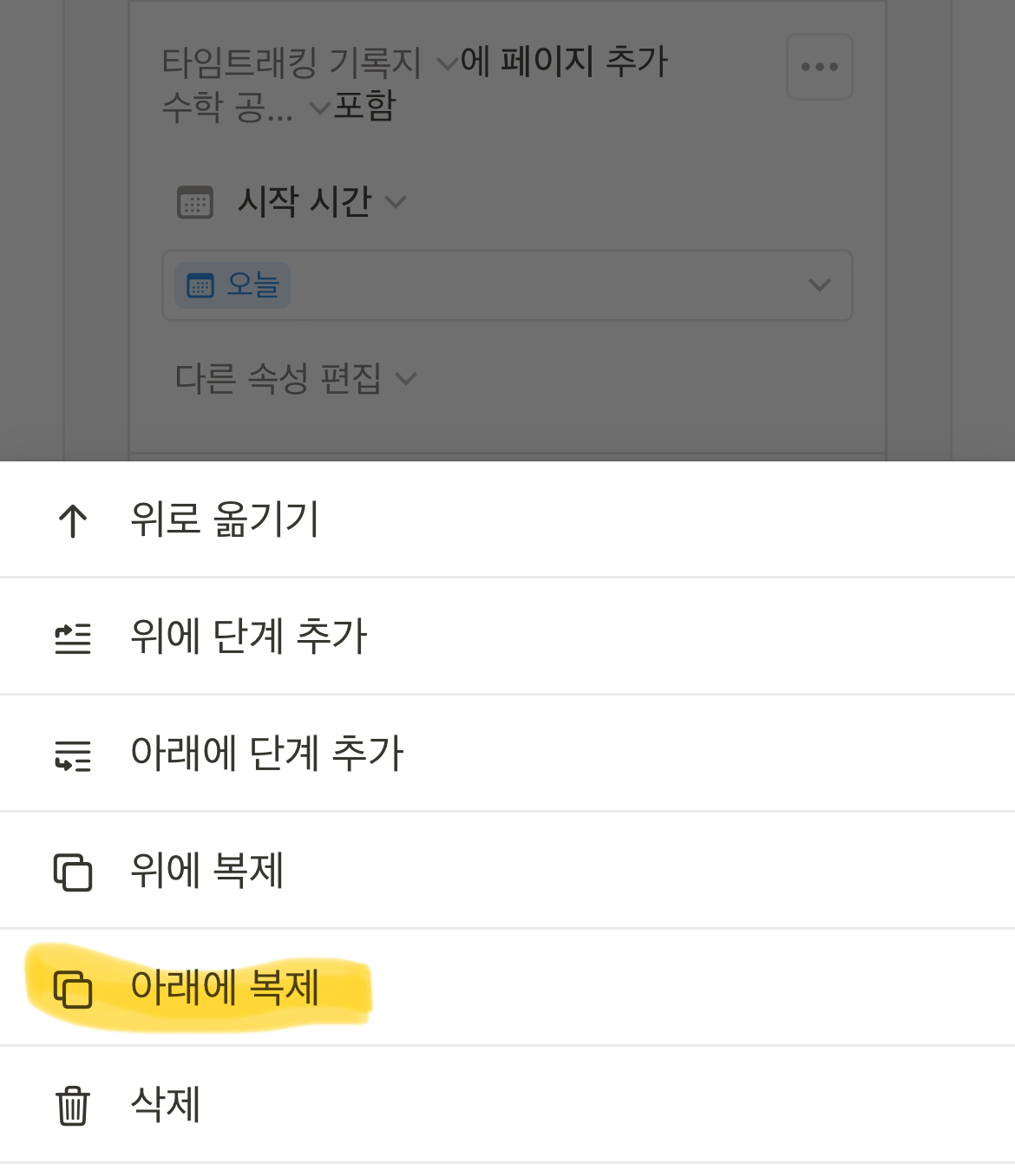
그리고 블록 하나의 (...)버튼을 탭하여 아래에 복제를 탭


새로 생긴 단계를 아직 추가하지 않은 액션으로 변경

이상태에서 완료 버튼을 누르면 버튼 세팅 완료입니다.
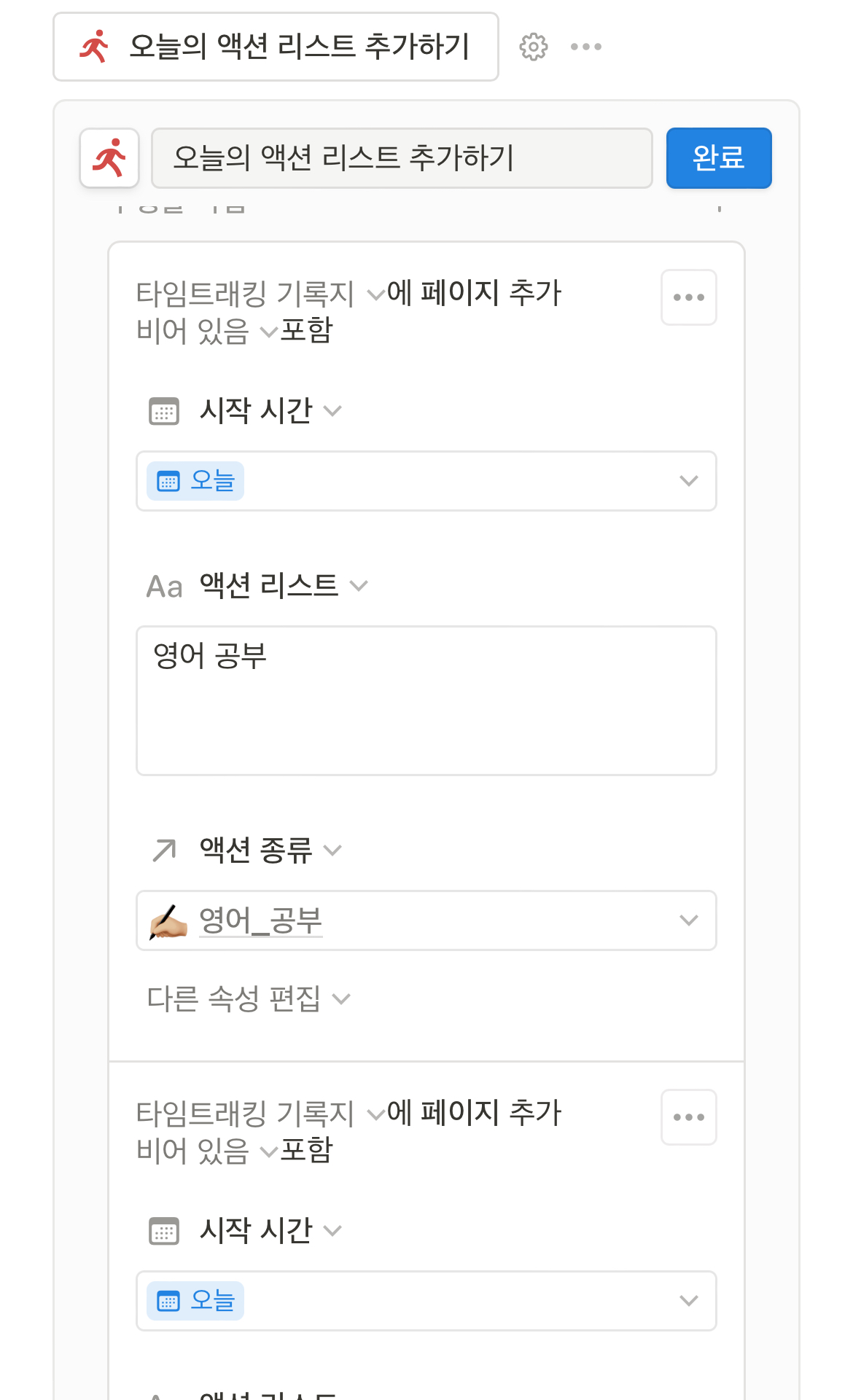
*만약 위에서 데이터 베이스 템플릿 세팅을 안했으면, 아래와 같이 각 단계의 속성을 변경해주면 됨 / 단, 선택된 템플릿을 비어있음으로 변경, 액션 리스트 이름 변경, 액션 종류 설정은 모두 해줘야함

본격적인 노션 타임트래킹 하기
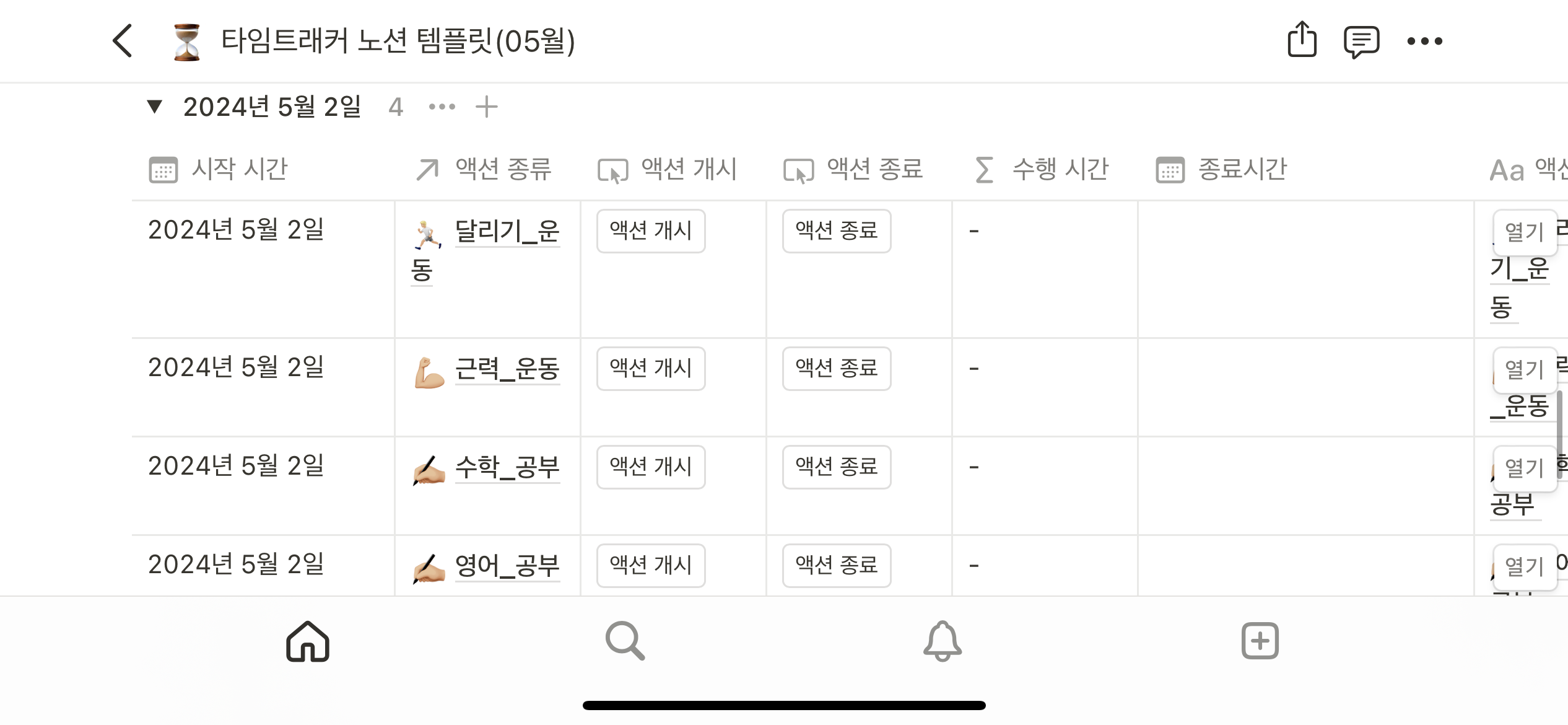
매일 매일 아침이 되면 위에서 만든 버튼을 눌러줍니다.
그러면 아래와 같이 오늘 날짜로 사전에 설정해둔 액션이 생성 됩니다.

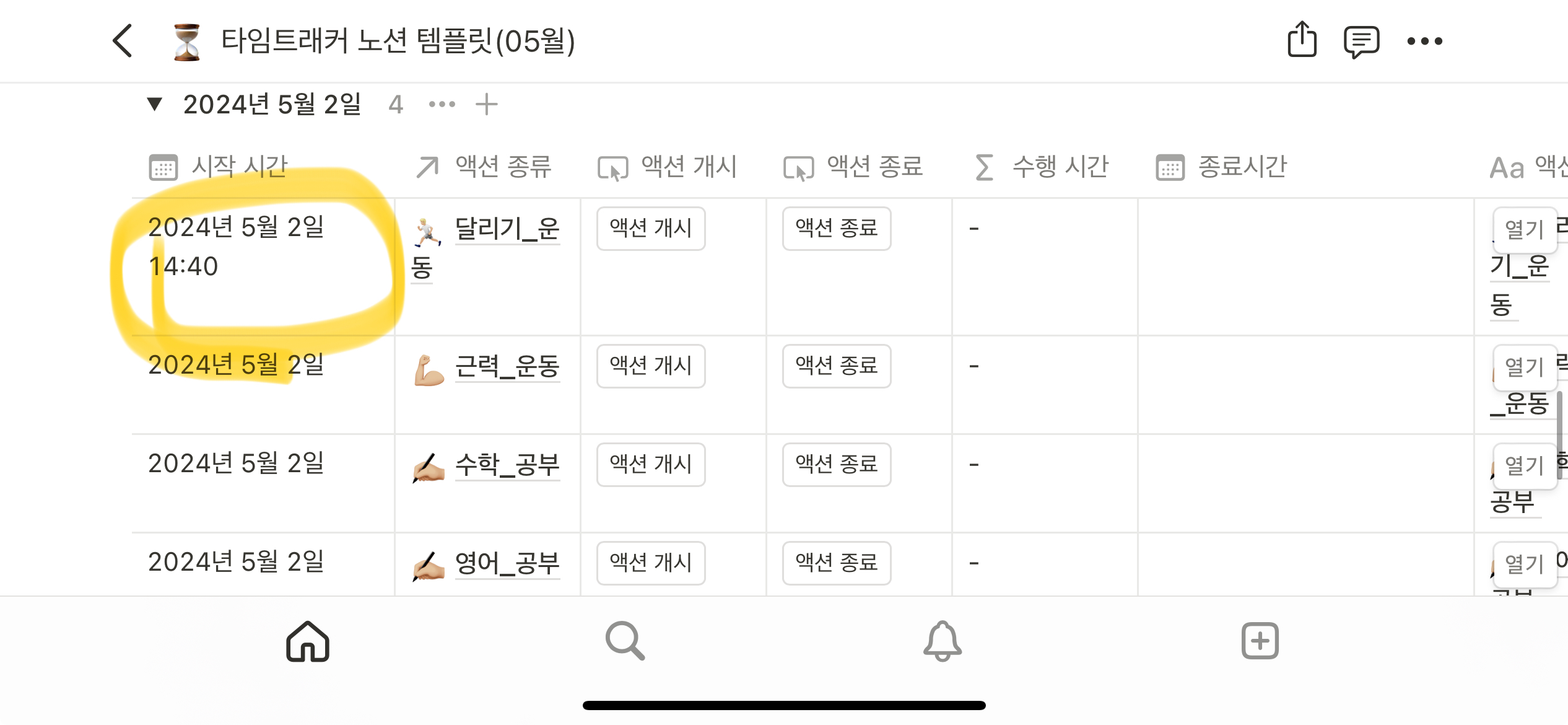
여기서 액션 중 지금 하고자 하는 액션의 <액션 개시> 버튼을 눌러주면 시작 시간에 타임 스탬프가 찍히게 됩니다.
아래처럼 요

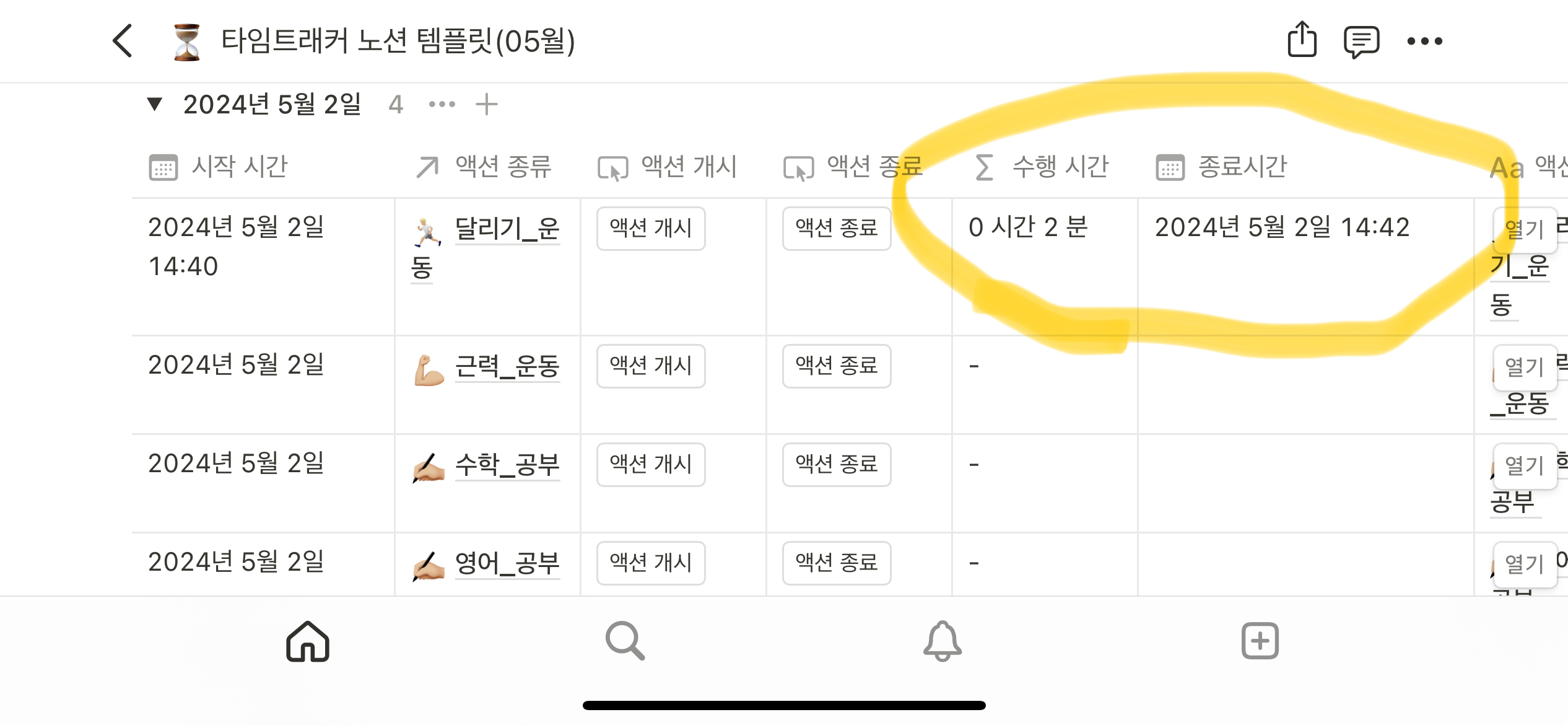
그리고 해당 액션을 마쳤다면 해당 액션 옆의 액션 종료버튼을 눌러줍니다.
그러면 종료시간에 타임 스탬프가 찍히면서 자동으로 수행시간을 계산합니다.

이런 식으로 액션에 대한 투입시간을 계산할 수 있습니다.
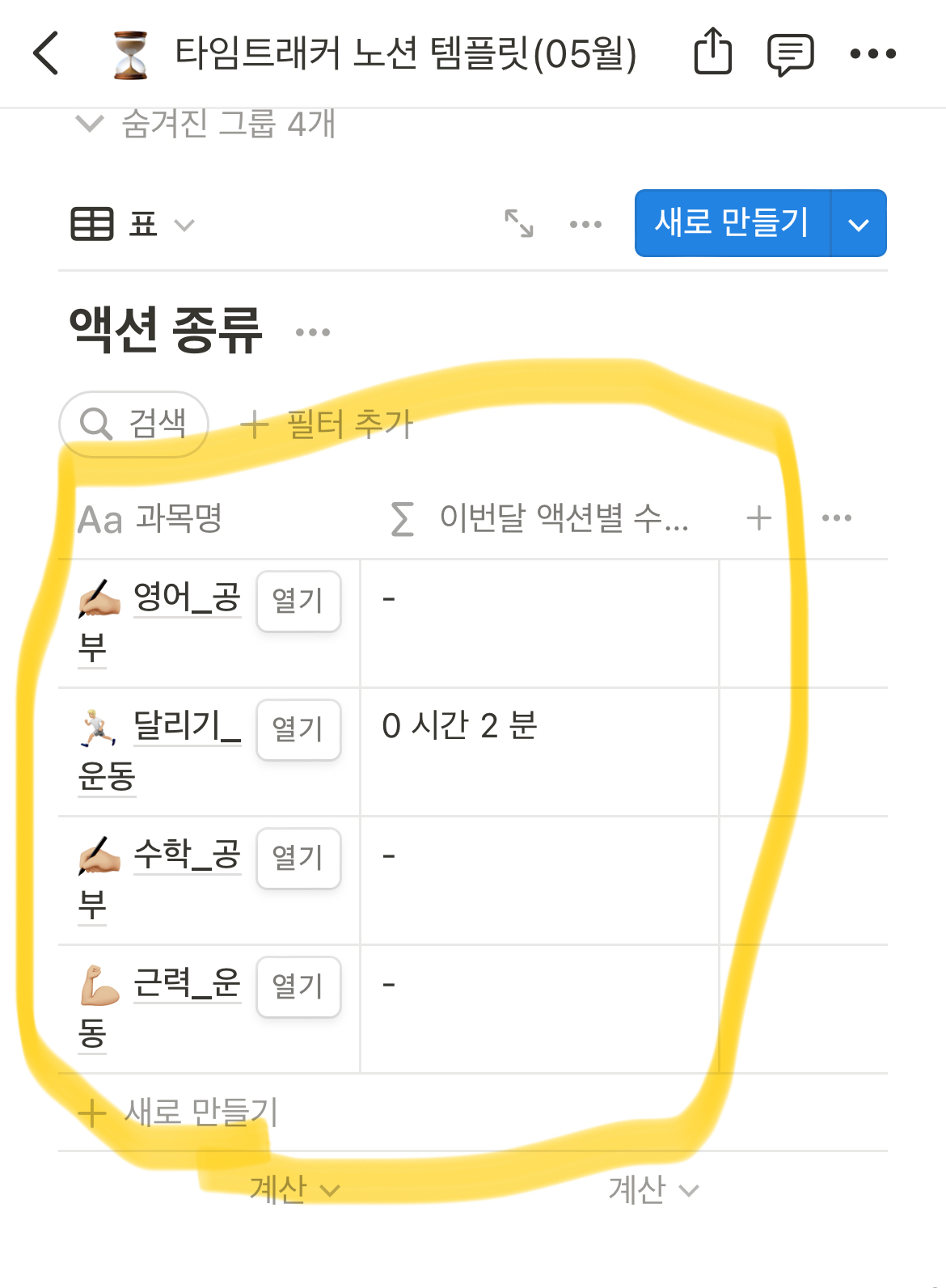
이렇게 기록된 액션은 카테고리별로 월별 투입시간이 아래와 같이 정리됩니다.

단 액션 개시 버튼을 다시 누르게 되면 새로운 시간이 찍히게 되니, 만약 액션을 다시 할 거라면 템플릿을 이용하거나 기본 페이지를 복제하시어 추가해주세요.