노션 템플릿 및 사용법
[노션 사용법] 노션 관계형 최소화 표시로 연결 갯수 노출하기
천라의
2024. 4. 17. 13:32
반응형
노션 관계형 속성을 이용하면 페이지내에서 해당 페이지와 관계된 페이지의 갯수를 최소화 섹션으로 노출 시킬 수 있습니다.

이렇게요.

관계형 추가하기
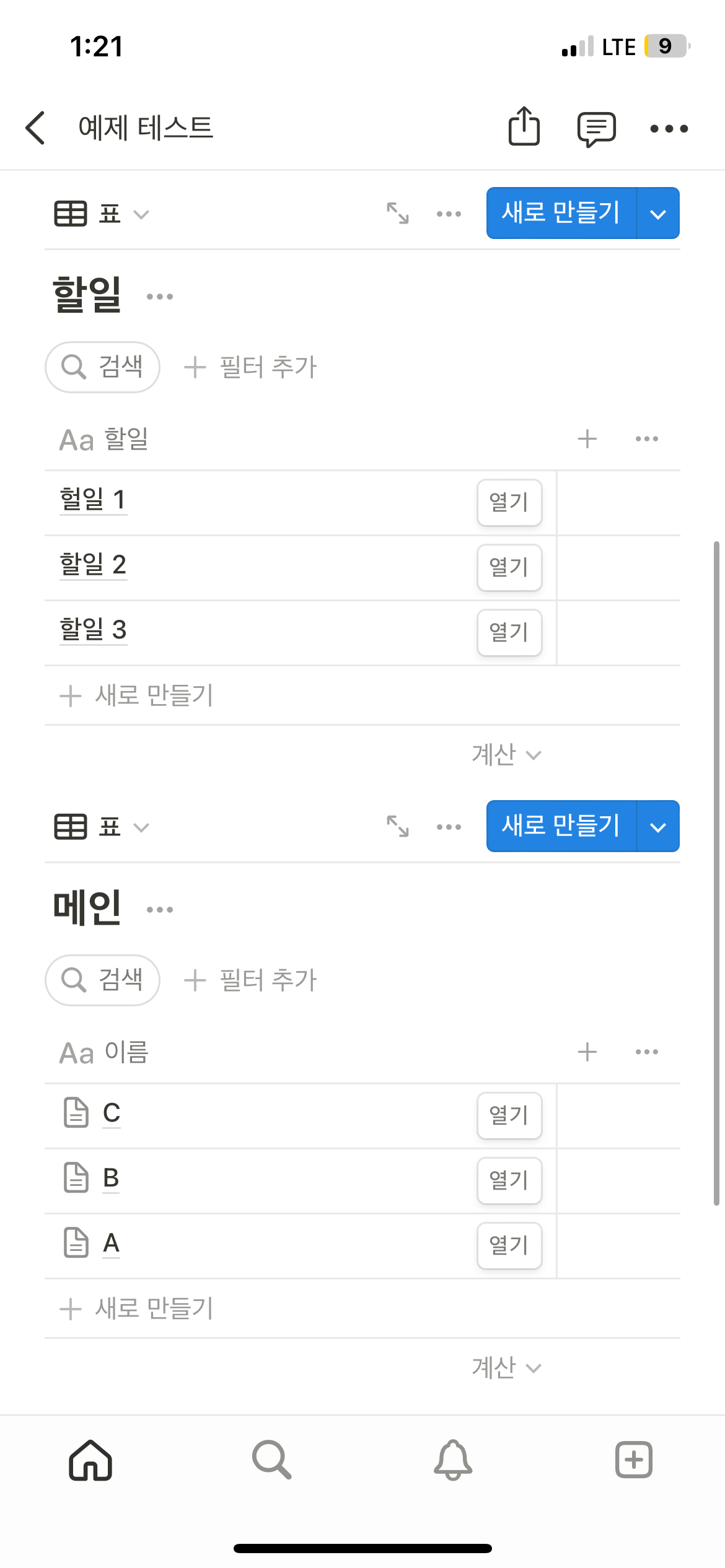
우선 극단적으로 단순한 형태의 데이터 베이스를 구축했습니다 데이터 베이스는 두개이구요

메인이라는 노션 데이터 베이스에 노션 관계형 속성을 추가해서 할일 데이터 베이스에서 관계된 페이지 갯수를 페이지 내에 노출시켜 보겠습니다.
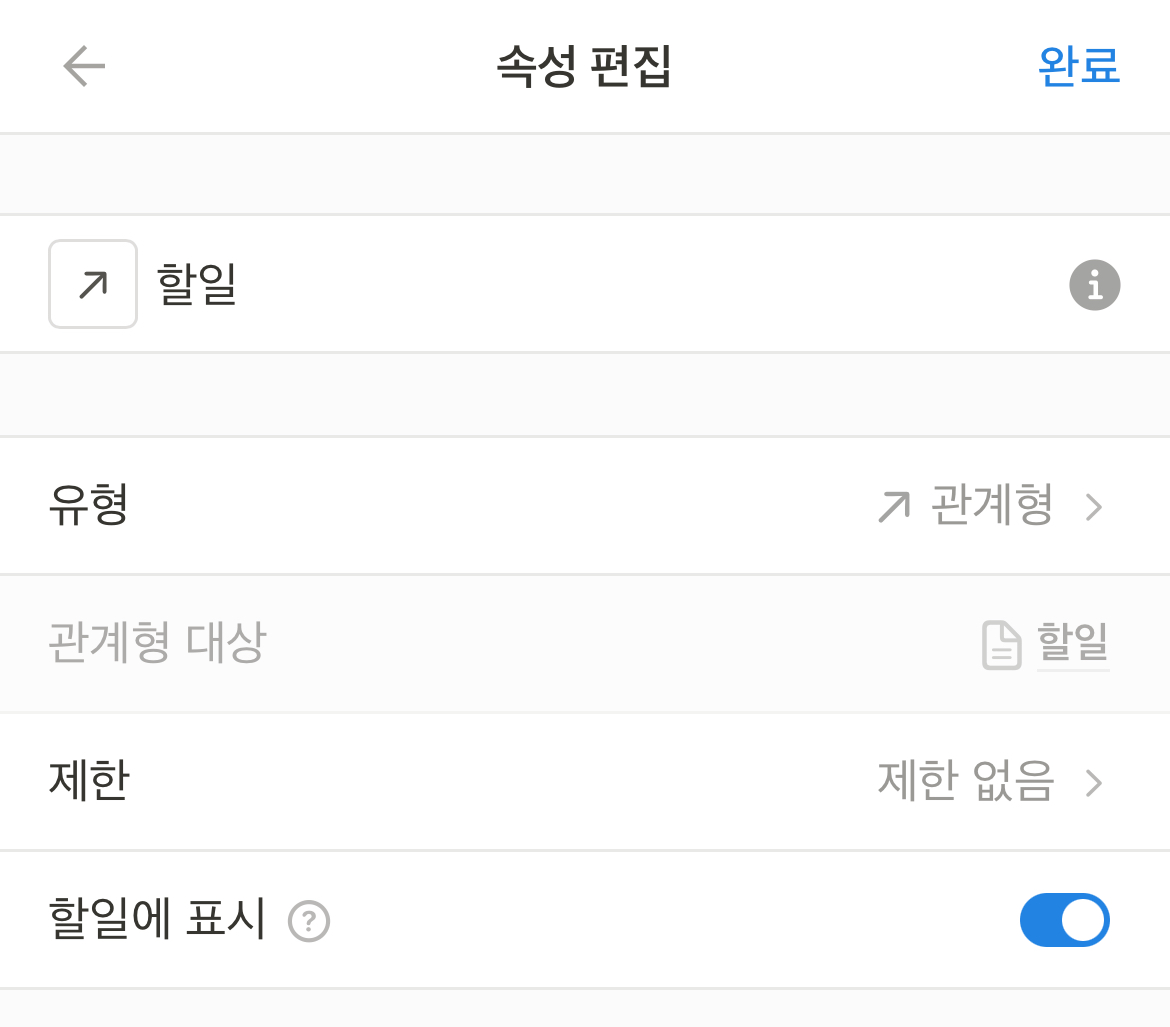
먼저 메인 데이터 베이스에 관계형 속성을 추가하고 할일 데이터 베이스와 연결 합니다. 단 연결 데이터 베이스에도 표시 옵션을 킵니다.

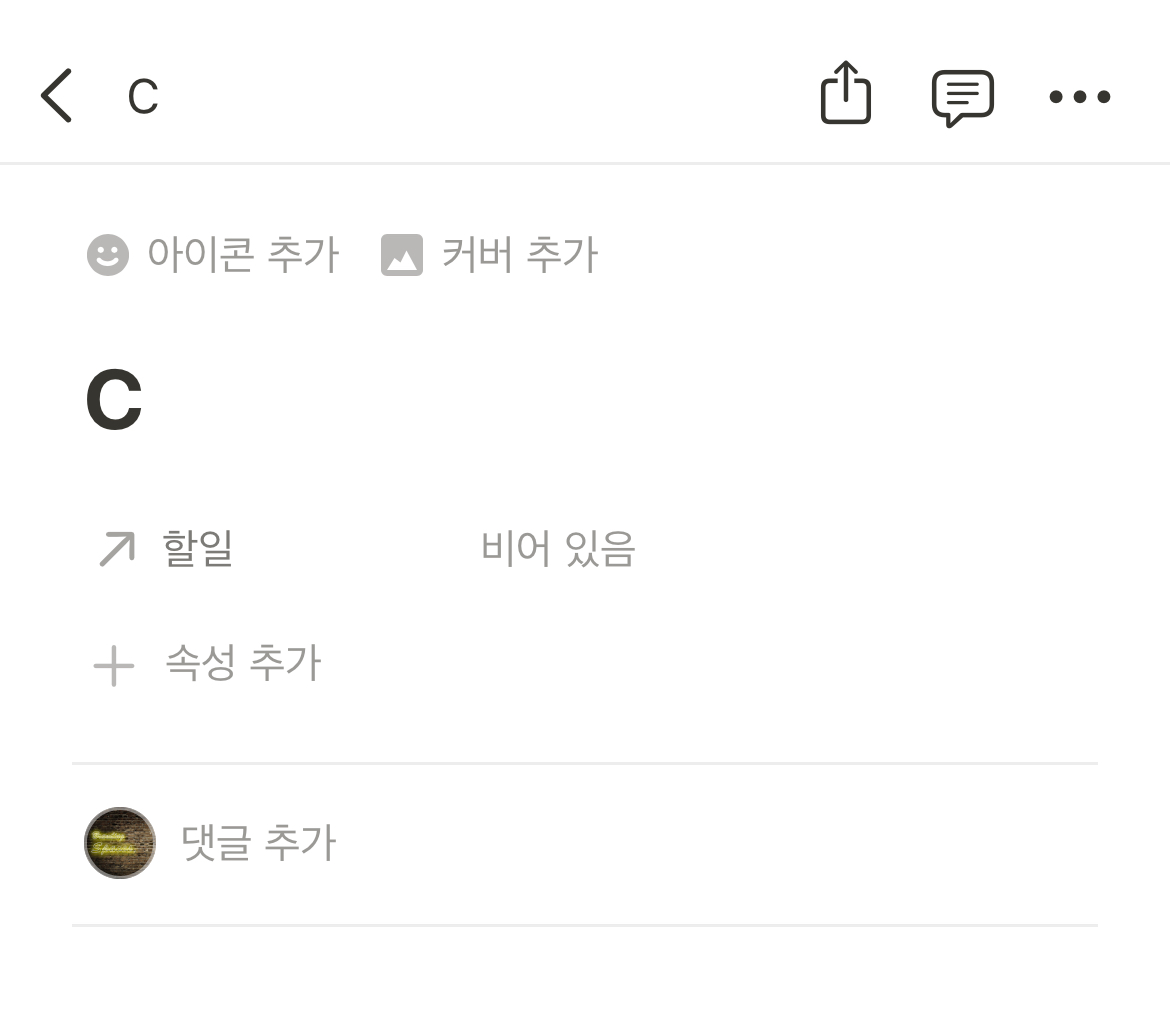
그러면 아래와 같이 속성에 관계형이 추가되는데,

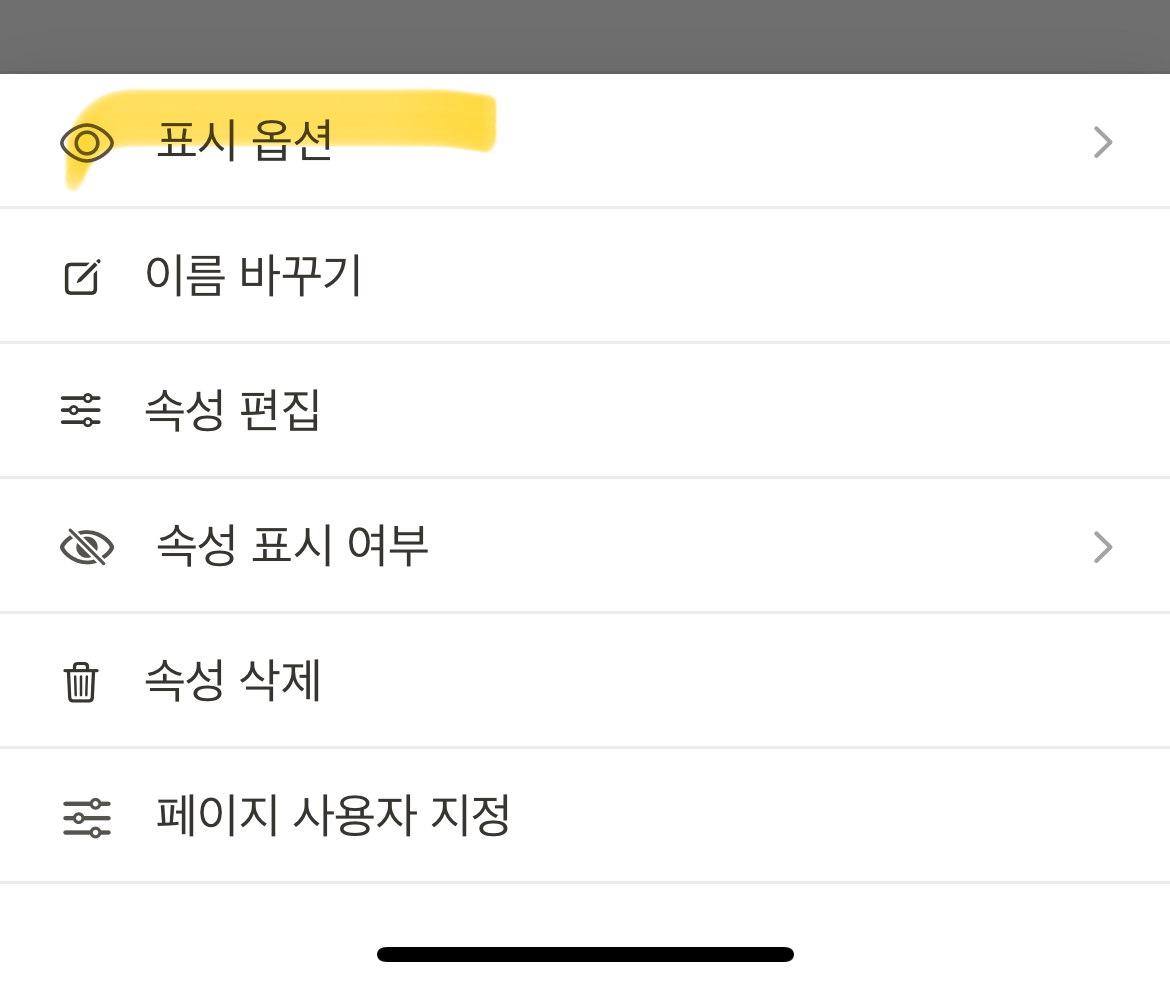
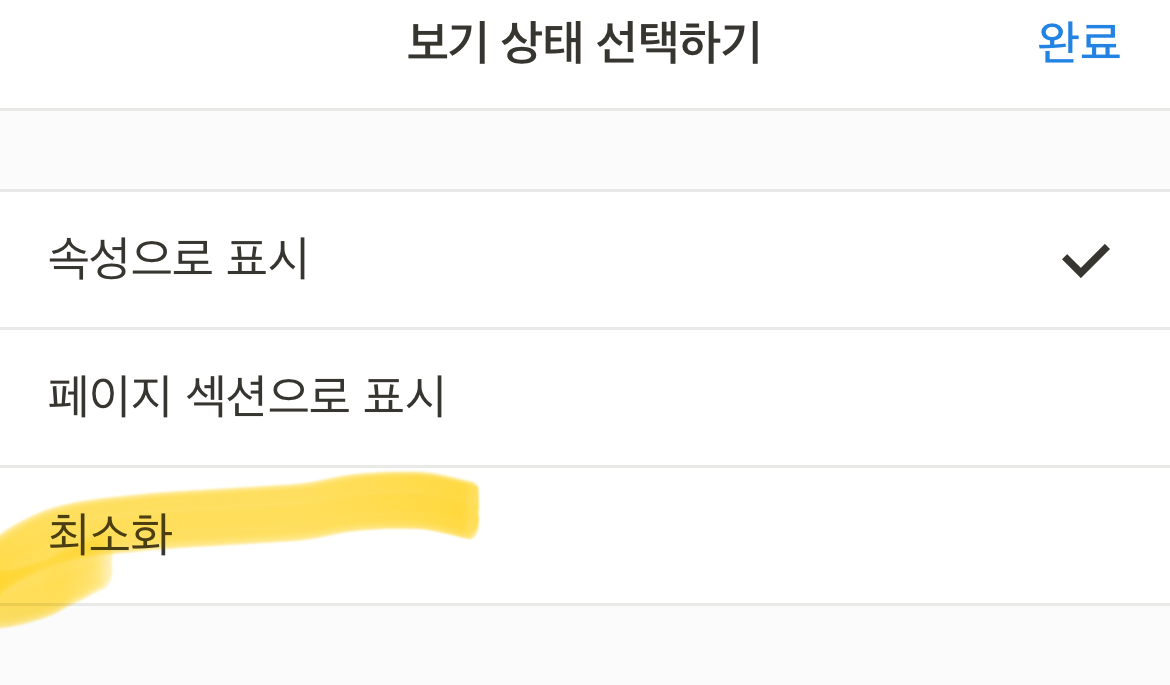
여기서 해당 관계형 속성을 누르고, 표시옵션 최소화를 눌러줍니다.


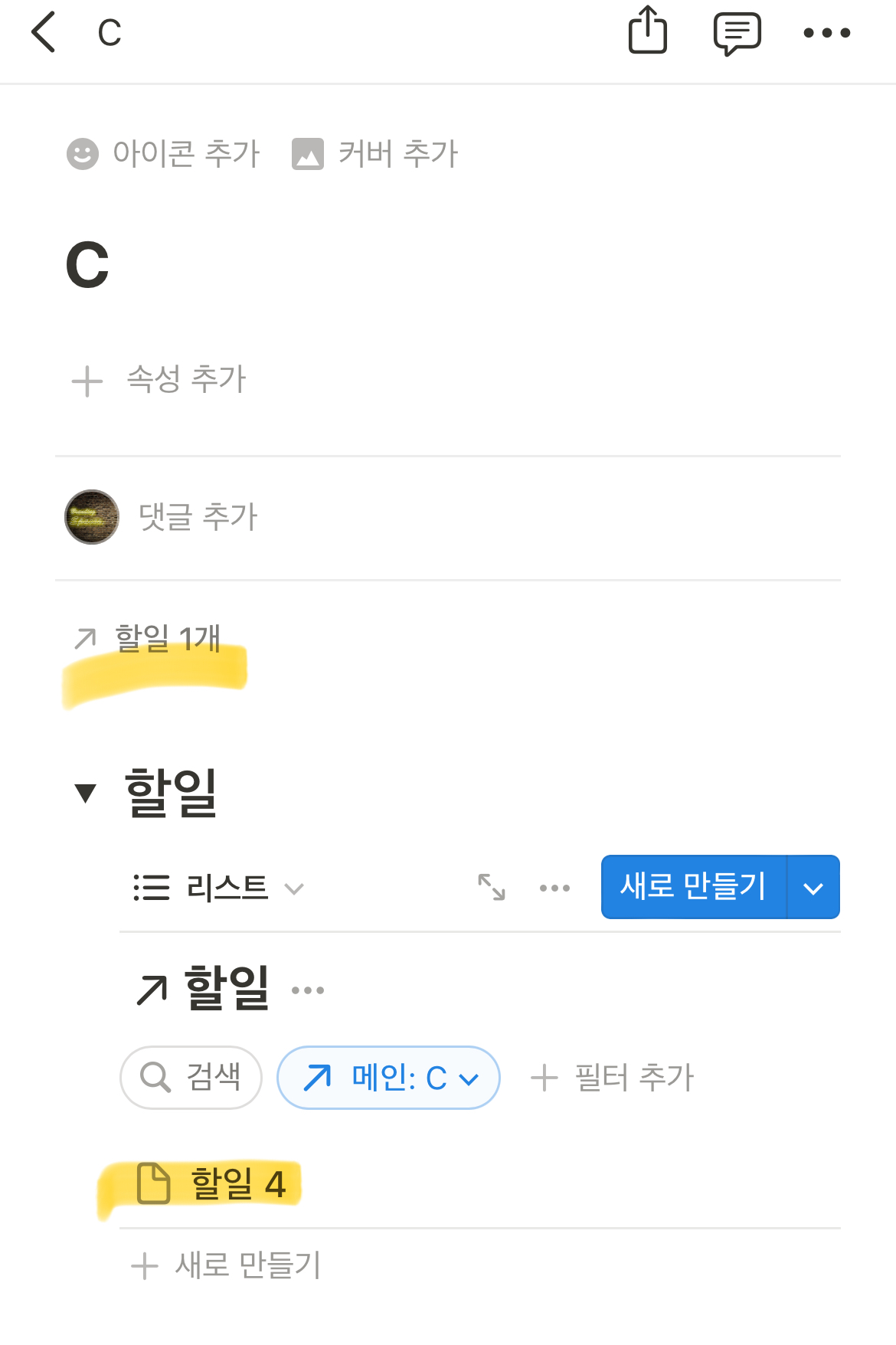
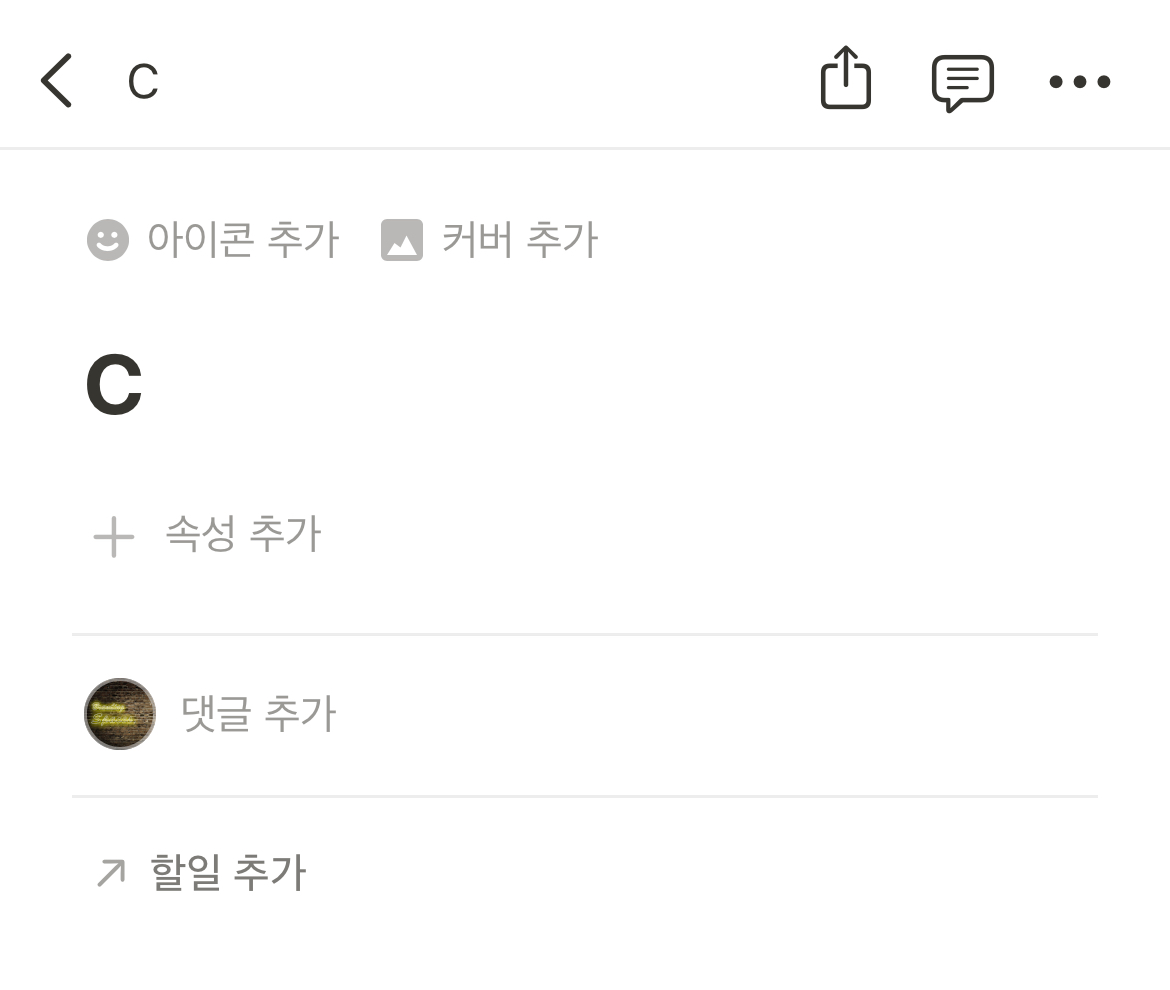
그러면 아래와 같이 나오게 되고

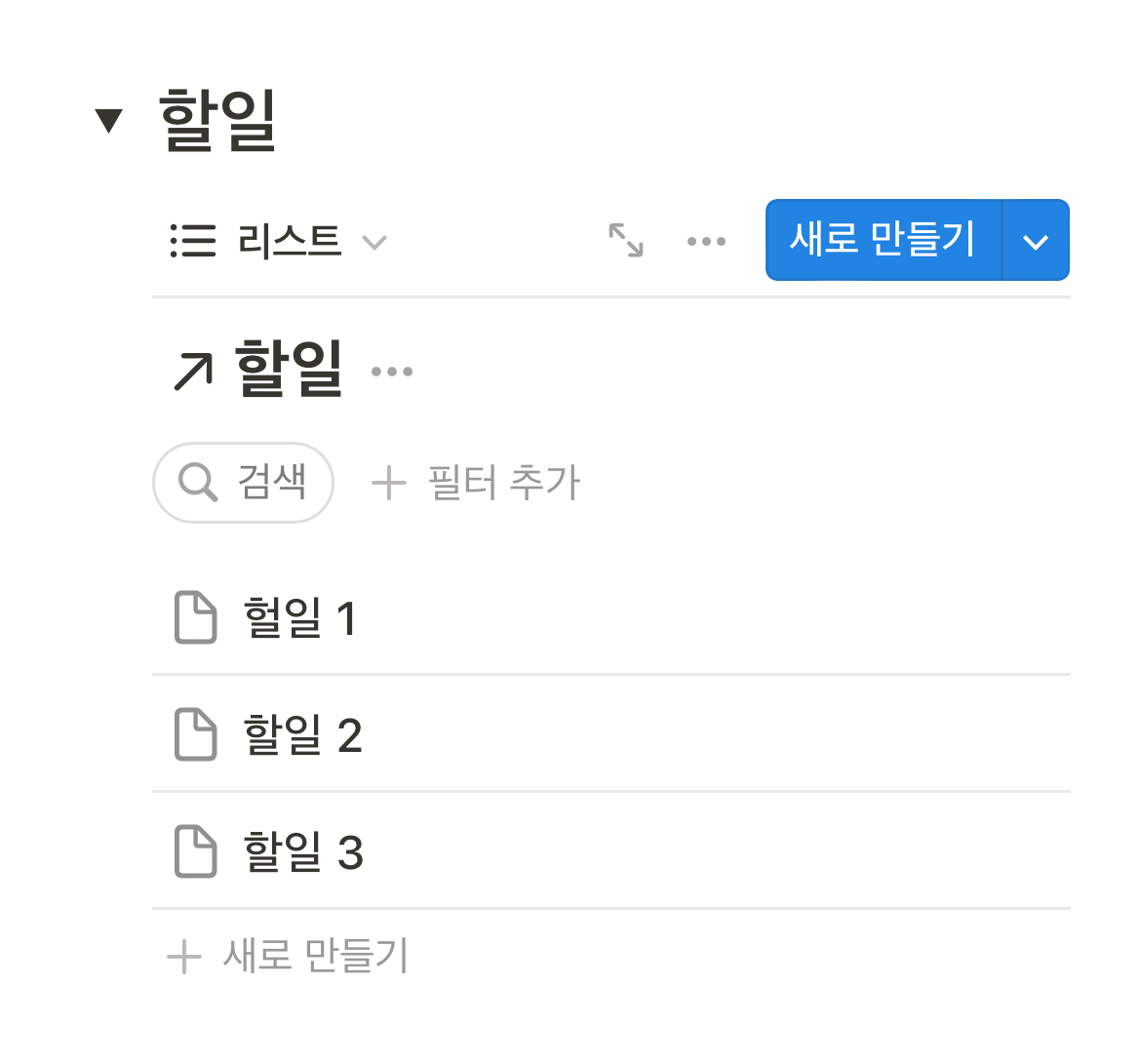
여기서 페이지 내용에 할일 데이터 베이스의 리스트 뷰를 하나 추가합니다.

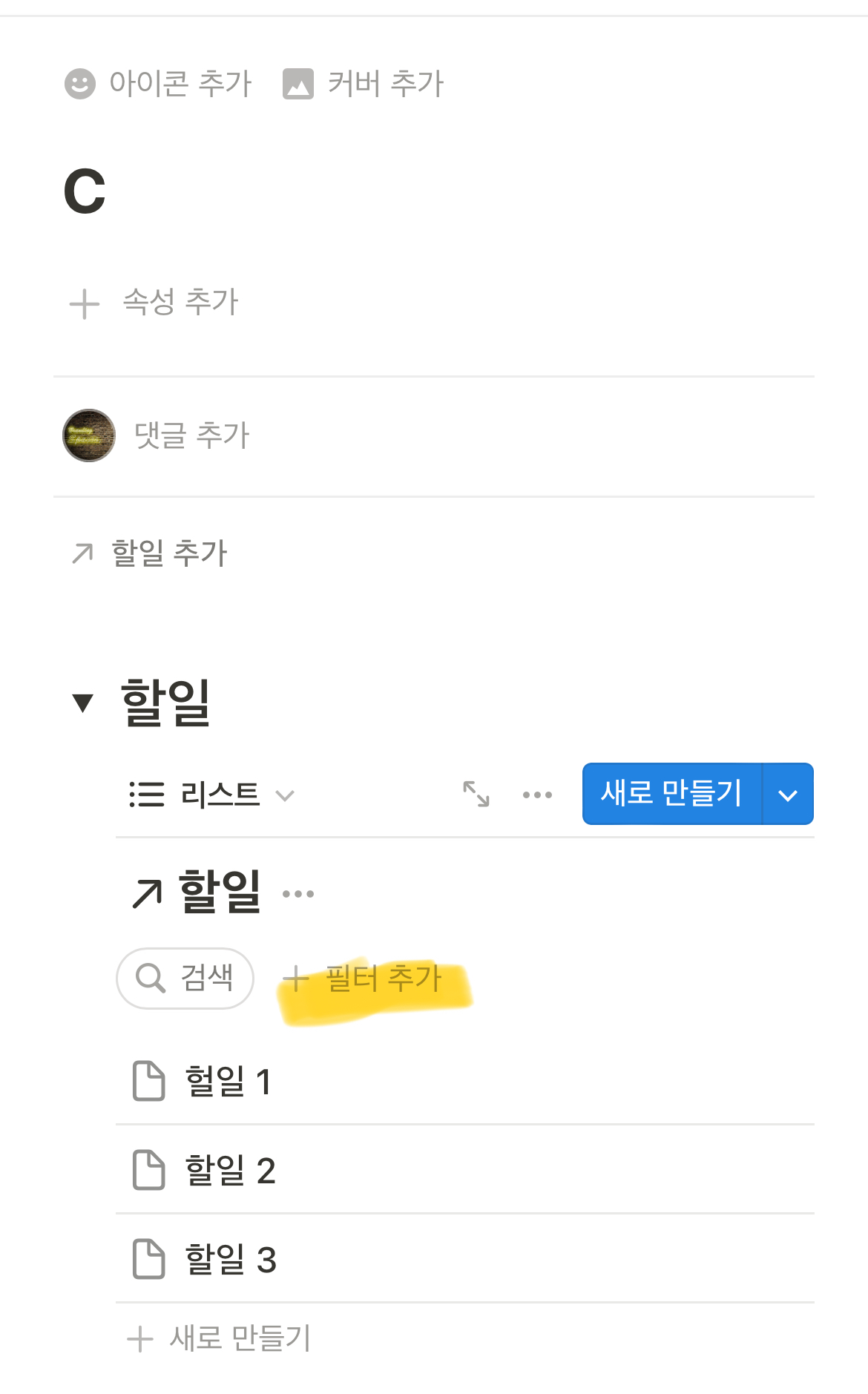
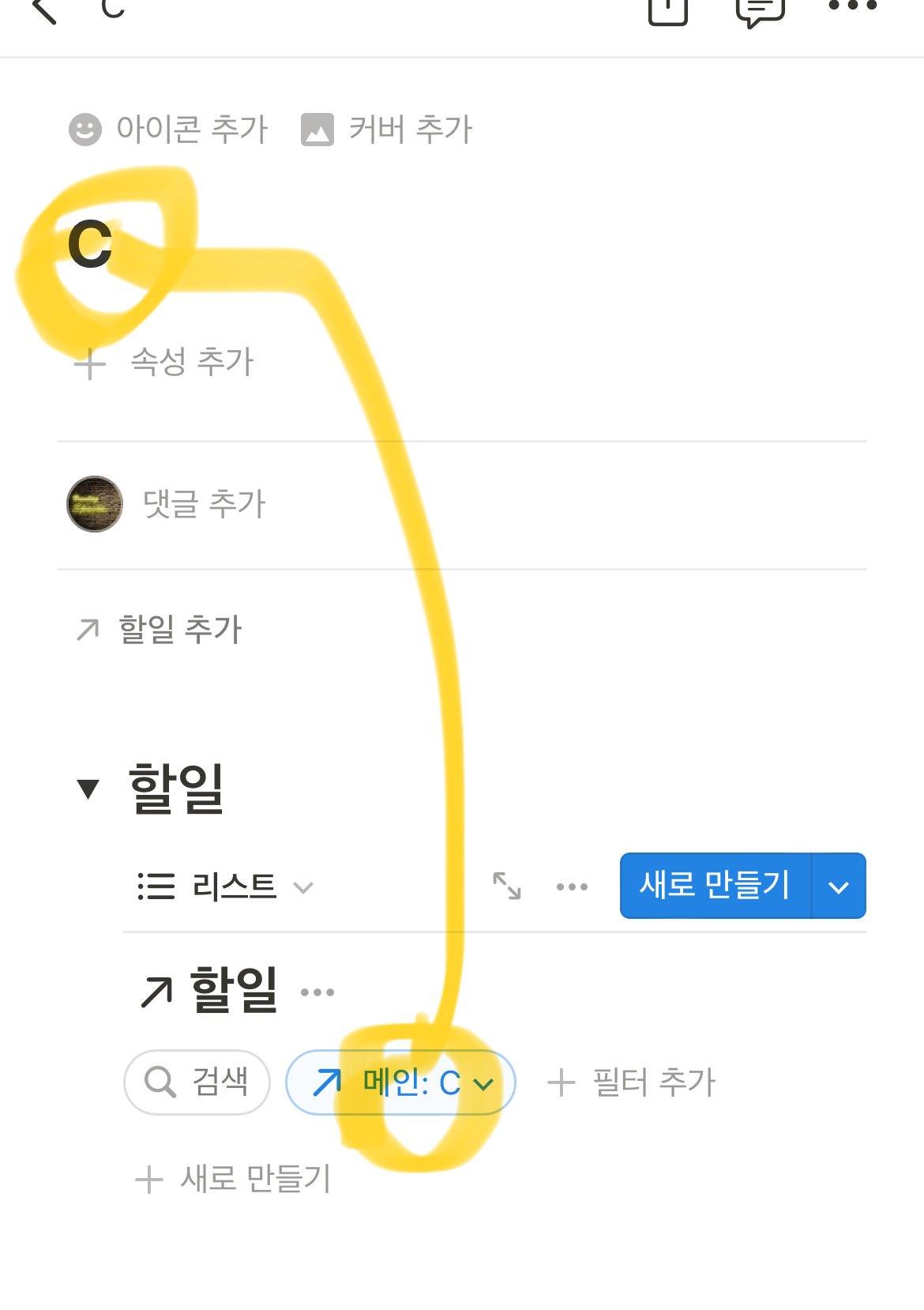
여기서 데이터 베이스 리스트 뷰에 필터를 겁니다.
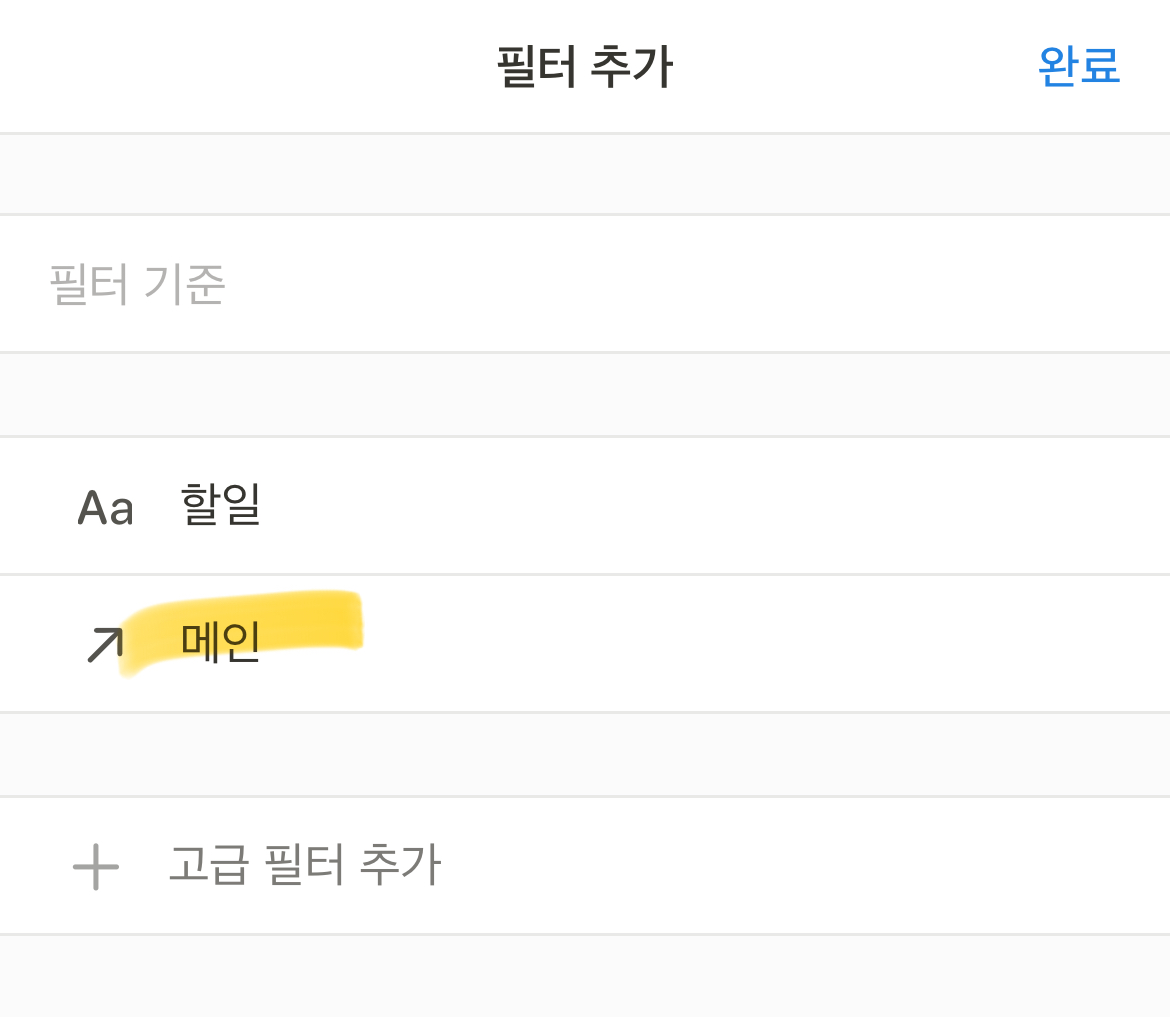
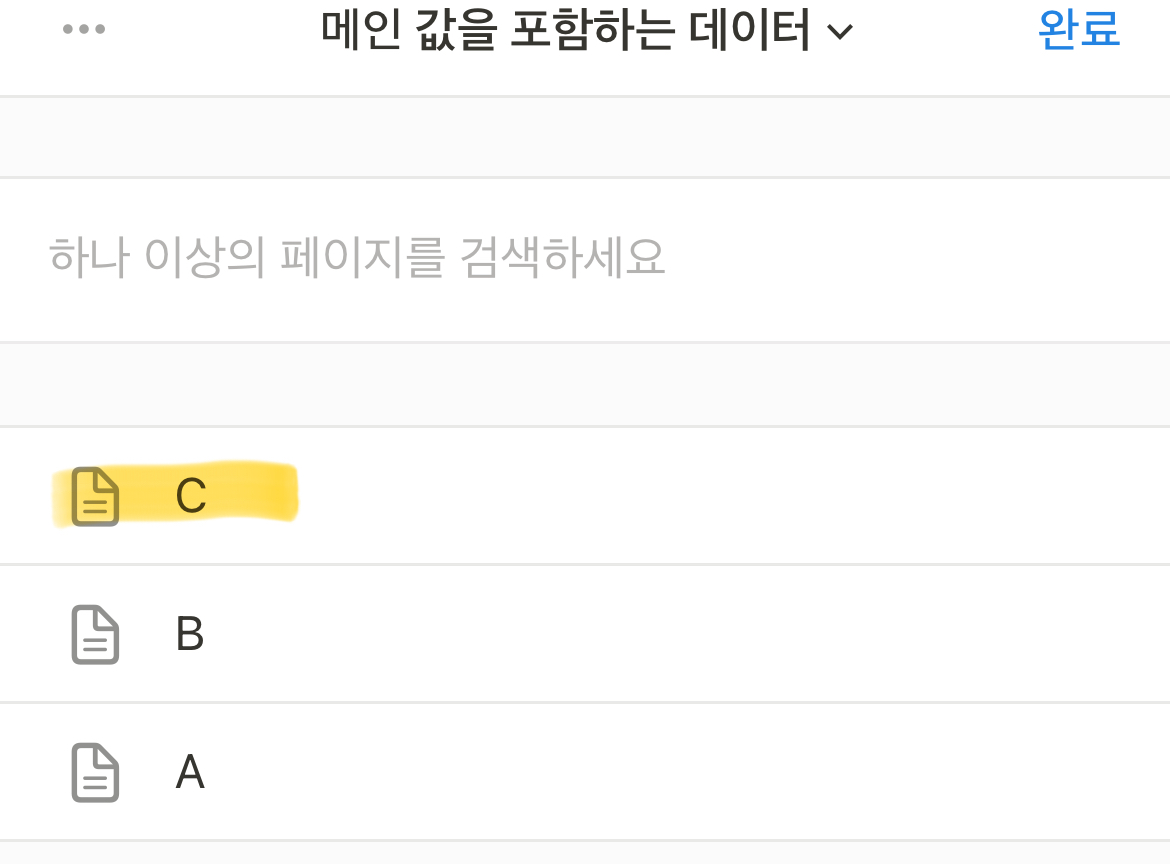
지금 작성하고 있는 노션 페이지와 동일한 이름의 관계형 속성을 필터를 거세요.




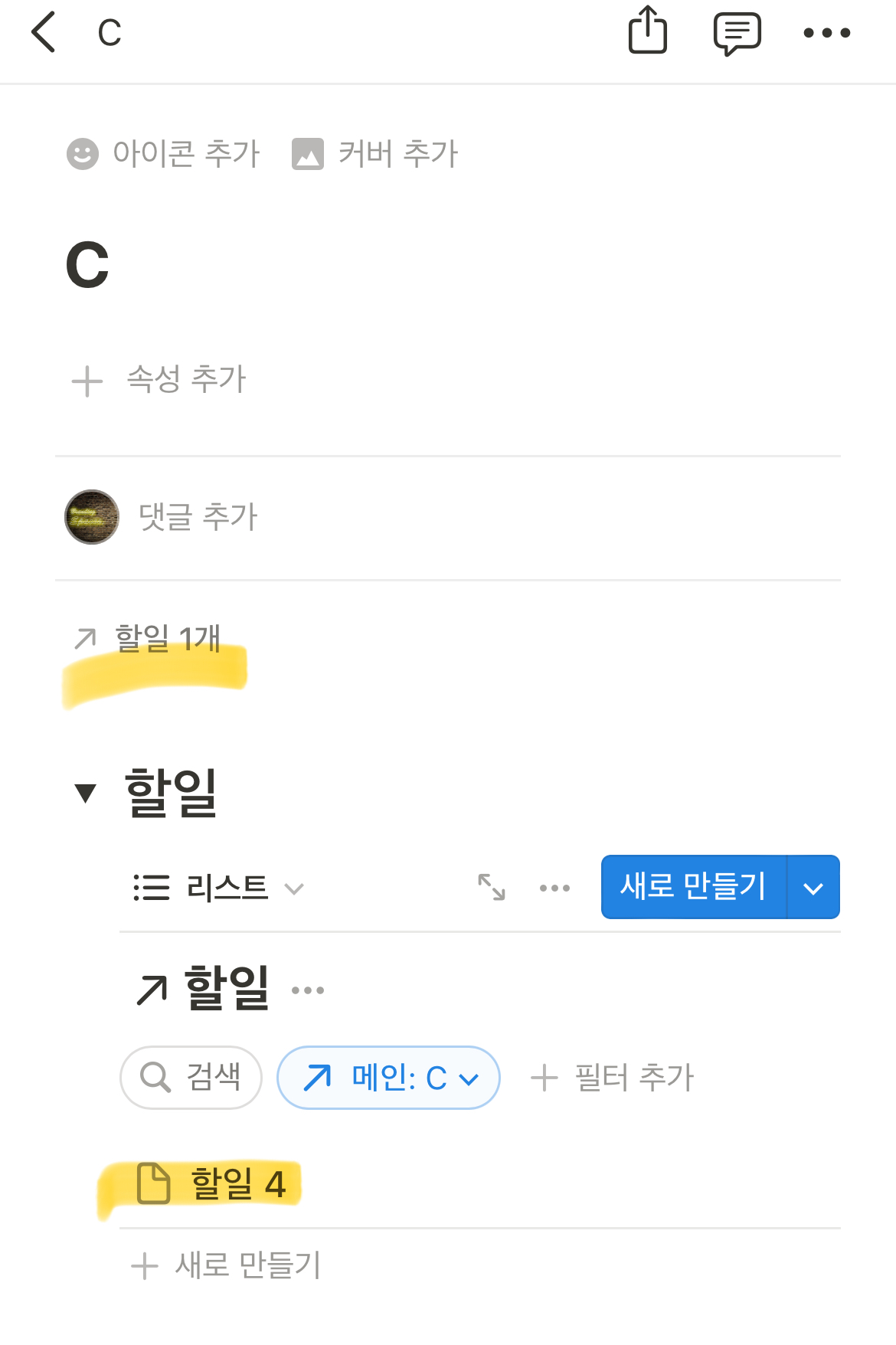
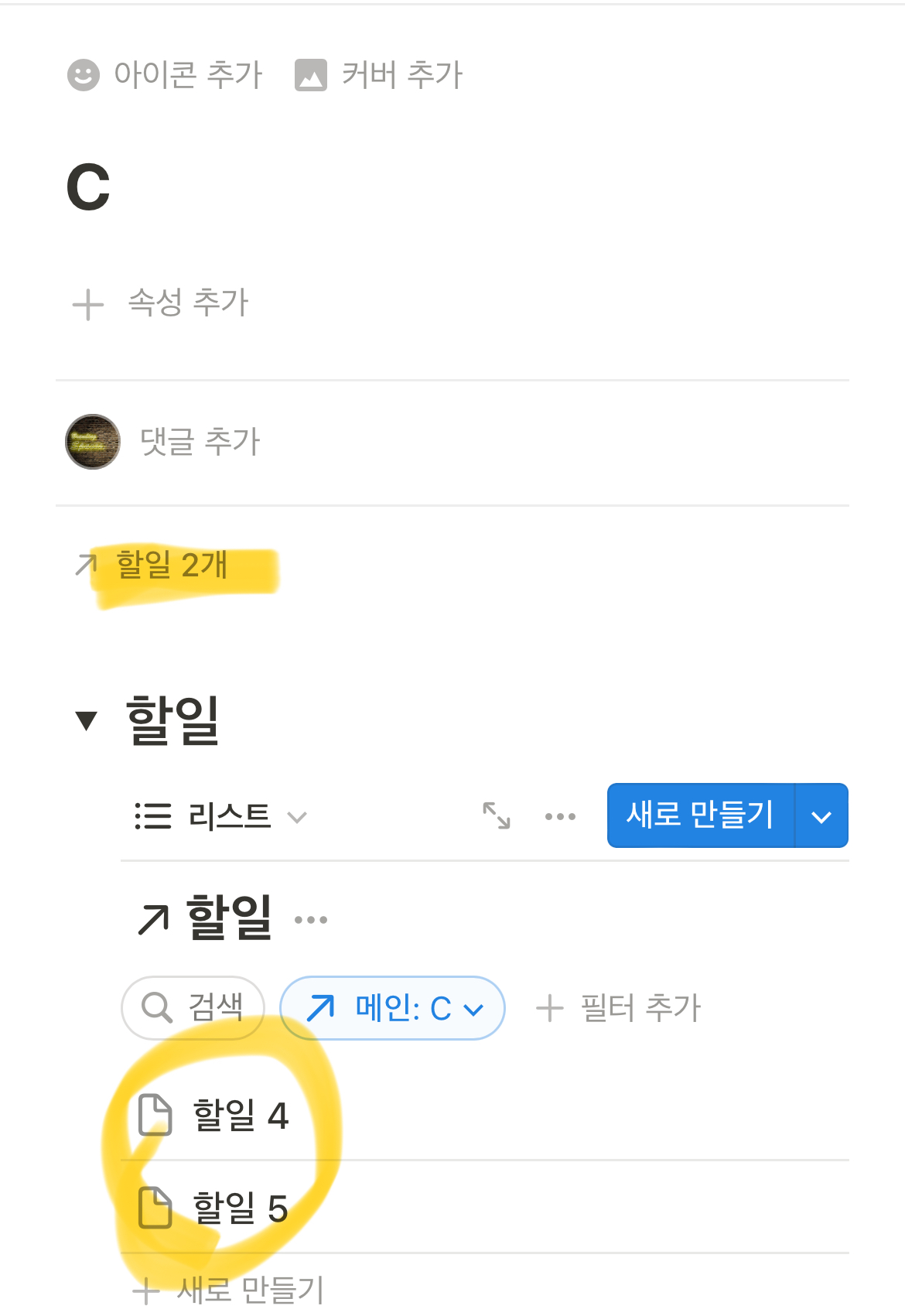
이후 해당 페이지에서 해당 리스트 뷰에 할일을 추가하면 아래와 같이 최소화된 속성에 갯수가 표기 됩니다.


반응형